sensiolabs / gotenberg-bundle
A Symfony bundle that provides seamless integration with Gotenberg for generating PDFs and screenshots from various sources (HTML, Markdown, Office documents, URLs) with a clean, builder-based API.
Installs: 148 782
Dependents: 2
Suggesters: 0
Security: 0
Stars: 190
Watchers: 10
Forks: 23
Open Issues: 16
Type:symfony-bundle
pkg:composer/sensiolabs/gotenberg-bundle
Requires
- php: >=8.1
- ext-filter: *
- ext-json: *
- psr/container: ^2.0
- psr/log: ^3.0
- symfony/config: ^6.4 || ^7.0 || ^8.0
- symfony/dependency-injection: ^6.4 || ^7.0 || ^8.0
- symfony/filesystem: ^6.4 || ^7.0 || ^8.0
- symfony/http-client-contracts: ^3.5
- symfony/http-foundation: ^6.4 || ^7.0 || ^8.0
- symfony/http-kernel: ^6.4 || ^7.0 || ^8.0
- symfony/mime: ^6.4 || ^7.0 || ^8.0
- symfony/service-contracts: ^3.6
Requires (Dev)
- ext-mbstring: *
- async-aws/s3: ^2.6
- league/flysystem: ^3.29
- phpstan/extension-installer: ^1.3
- phpstan/phpstan: ^2.1
- phpstan/phpstan-phpunit: ^2.0
- phpstan/phpstan-symfony: ^2.0
- phpunit/phpunit: ^10.5.46
- shipmonk/composer-dependency-analyser: ^1.8
- symfony/asset: ^6.4 || ^7.0 || ^8.0
- symfony/console: ^6.4 || ^7.0 || ^8.0
- symfony/css-selector: ^6.4 || ^7.0 || ^8.0
- symfony/dom-crawler: ^6.4 || ^7.0 || ^8.0
- symfony/error-handler: ^6.4 || ^7.0 || ^8.0
- symfony/framework-bundle: ^6.4 || ^7.0 || ^8.0
- symfony/http-client: ^6.4 || ^7.0 || ^8.0
- symfony/monolog-bundle: ^3.10 || ^4.0
- symfony/routing: ^6.4 || ^7.0 || ^8.0
- symfony/stopwatch: ^6.4 || ^7.0 || ^8.0
- symfony/twig-bundle: ^6.4 || ^7.0 || ^8.0
- symfony/var-dumper: ^6.4 || ^7.0 || ^8.0
- symfony/yaml: ^6.4 || ^7.0 || ^8.0
- twig/twig: ^3.14
Suggests
- async-aws/s3: Upload any file to aws s3 compatible endpoints supporting multi part upload without memory overhead.
- league/flysystem-bundle: Upload any file using this filesystem abstraction package.
- monolog/monolog: Enables logging througout the generating process.
- symfony/monolog-bundle: Enables logging througout the generating process.
- symfony/routing: Allows you to use webhook to generate URL or route.
- symfony/twig-bundle: Allows you to use Twig to render templates into PDF.
README

composer require sensiolabs/gotenberg-bundle
Generate PDFs and screenshots with Symfony!
This bundle allows you to generate, stream and save PDF locally from URL, HTML, Markdown or any Office file. Different options are available depending on the source.
It also helps you to generate, stream and save images locally from URL, HTML and Markdown by taking a screenshot.
Note
This bundle interacts with the amazing Gotenberg API which is used under the hood.
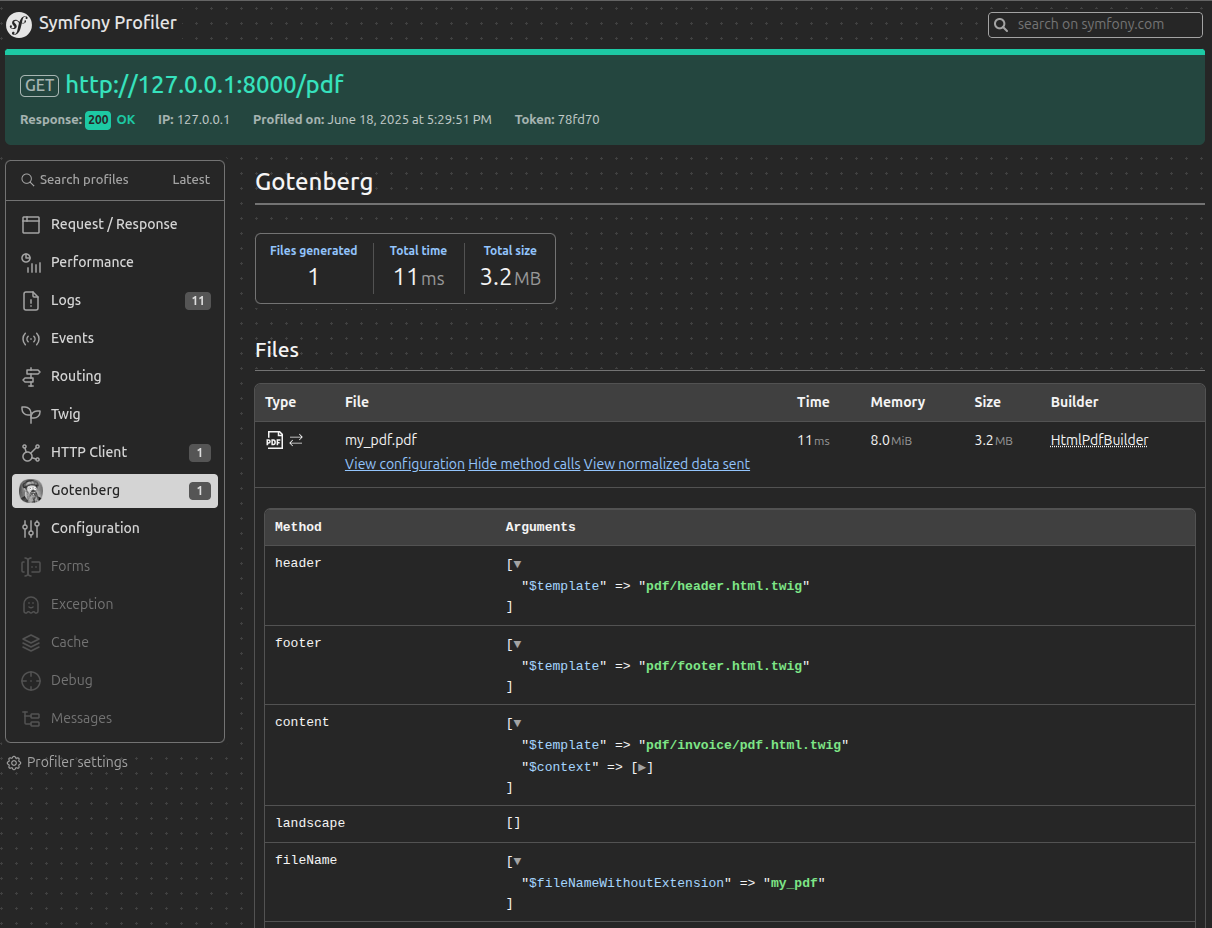
🔎 Profiler
✅ Testing
🙋 FAQ
❤️ Credits
📃 Licence
How to install
Note
You first need to install and configure Gotenberg 8.x by yourself.
Install the bundle using composer:
composer require sensiolabs/gotenberg-bundle
With Symfony Flex
If you accept the Symfony Flex recipe during installation:
- The bundle will be automatically registered.
- A configuration skeleton file will be created.
- Docker Compose will be updated with a new gotenberg service.
- The
.envfile will be updated with aGOTENBERG_DSNvalue pointing togotenberg:3000. You can update this value if your Gotenberg instance is hosted elsewhere.
Without Symfony Flex
Manually enable the bundle by adding it to the list of registered bundles in your config/bundles.php file:
// config/bundles.php return [ // ... Sensiolabs\GotenbergBundle\SensiolabsGotenbergBundle::class => ['all' => true], ];
Create a configuration and adapt to your needs:
# ./config/packages/sensiolabs_gotenberg.yaml framework: http_client: scoped_clients: gotenberg.client: base_uri: 'http://gotenberg:3000' sensiolabs_gotenberg: http_client: 'gotenberg.client'
Basic Usage
You can generate a PDF locally from URL, HTML, Markdown or any Office files.
URL
After injecting GotenbergPdfInterface you simply need to call the method url,
which will return a UrlPdfBuilder instance.
UrlPdfBuilder lets you pass the URL of the page you want to convert into PDF
to the method url.
namespace App\Controller; use Sensiolabs\GotenbergBundle\GotenbergPdfInterface; class YourController { public function yourControllerMethod(GotenbergPdfInterface $gotenberg): Response { return $gotenberg->url() ->url('https://sensiolabs.com/fr/') ->generate() ->stream() // will return directly a stream response ; } }
Tip
For more information go to Gotenberg documentations.
Twig
Warning
Every Twig template you pass to Gotenberg must have the following structure. Even Header or Footer parts.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <title>My PDF</title> </head> <body> <!-- Your code goes here --> </body> </html>
namespace App\Controller; use Sensiolabs\GotenbergBundle\GotenbergPdfInterface; class YourController { public function yourControllerMethod(GotenbergPdfInterface $gotenberg): Response { return $gotenberg->html() ->content('twig_simple_pdf.html.twig', [ 'my_var' => 'value' ]) ->generate() ->stream() // will return directly a stream response ; } }
If a template needs to link to a static asset (e.g. an image), this bundle
provides a {{ gotenberg_asset() }} Twig function to generate the correct
path AND add it to the builder automatically.
This function work as
asset() Twig function and
fetch your assets in the assets folder of your application.
If your files are in another folder, you can override the default value of assets_directory
in your configuration file config/sensiolabs_gotenberg.yml. The path provided
can be relative as well as absolute.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"/> <title>PDF body</title> </head> <body> <main> <h1>Hello world!</h1> <img src="{{ gotenberg_asset('public/img/ceo.jpeg') }}" alt="CEO"/> <img src="{{ gotenberg_asset('public/img/admin.jpeg') }}" alt="Admin"/> </main> </body> </html>
Tip
For more information go to Gotenberg documentations.
Screenshot
You can generate a screenshot locally from URL, HTML and Markdown.
URL
After injecting GotenbergScreenshotInterface you simply need to call the
method url, which will return a UrlScreenshotBuilder instance.
UrlScreenshotBuilder lets you pass the URL of the page you want to convert
into screenshot to the method url.
namespace App\Controller; use Sensiolabs\GotenbergBundle\GotenbergScreenshotInterface; class YourController { public function yourControllerMethod(GotenbergScreenshotInterface $gotenberg): Response { return $gotenberg->url() ->url('https://sensiolabs.com/fr/') ->generate() ->stream() ; } }
Twig
After injecting GotenbergScreenshotInterface you simply need to call the method
html, which will return a HtmlScreenshotBuilder instance.
HtmlScreenshotBuilder lets you pass the content of the page you want to convert
into screenshot to the method content.
namespace App\Controller; use Sensiolabs\GotenbergBundle\GotenbergScreenshotInterface; class YourController { public function yourControllerMethod(GotenbergScreenshotInterface $gotenberg): Response { return $gotenberg->html() ->content('twig_simple_pdf.html.twig', [ 'my_var' => 'value' ]) ->generate() ->stream() ; } }
Tip
For more information go to Gotenberg documentations.
Advanced Usage
- Configuration
- Processing (saving for example)
- Working with assets
- Async & Webhooks
- Working with fonts
-
Office Builder (available extensions for conversion below)
📝
doc,docx,docm,dot,dotx,dotm,odt,ott,sdw,stw,sxw,sxg,fodt,rtf,txt,abw,zabw,cwk,psw,lwp,mcw,wpd,wps,pages,hwp,uof,uot📊
xls,xlsx,xlsm,xlsb,xlt,xltx,xltm,xlw,ods,ots,sdc,stc,sxc,uos,csv,dif,slk,123,wk1,wks,wb2📽️
ppt,pptx,pptm,pot,potx,potm,pps,odp,otp,sdd,sdp,sxi,sti,uop,key🖼️
svg,cdr,odg,otg,sda,sxd,std,svm,fodg,eps,emf,wmf,dxf,cgm,cmx,met,mml,vdx,vsd,vsdx,vsdm,vor,bmp,gif,jpeg,jpg,png,tif,tiff,pbm,pgm,ppm,ras,pcx,pcd,pct,psd,tga,xbm,xpm,wpg📚
epub,pdf,odd,odm,oth,html,htm,xhtml,xml,pub,pwp,bib,ltx🗃️
dbf,pdb,wb2,mw🧩
swf,smf🏗️
dxf,vdx,vsd,vsdx,vsdm🧪
sxm,mml,ltx,mw
Screenshot
Profiler
Comes with a built-in profiler panel to help you during your development.

Testing
This bundle provides classes to assist with testing when using PHPUnit.
FAQ
My PDF / Screenshot is blank but I have no errors!
It may be because Gotenberg is trying to access an invalid URL (when using the `->url()` or `->route()` modes). For example if Gotenberg tries to access a page on `https://localhost:8001` but the SSL is a local provided one. Then Chromium won't be able to authorize access to the website. To fix this you can update your Gotenberg Docker service as followed:--- a/compose.yaml +++ b/compose.yaml @@ -1,6 +1,9 @@ services: gotenberg: image: 'gotenberg/gotenberg:8' + command: + - 'gotenberg' + - '--chromium-ignore-certificate-errors'
It can also be because from Gotenberg PoV the
URL of your Symfony app is not reachable.
Let's say you are using symfony CLI to run your
project locally with Gotenberg running in Docker. You need to configure the
request_context like so:
--- a/config/packages/gotenberg.yaml +++ b/config/packages/gotenberg.yaml @@ -6,5 +6,5 @@ framework: sensiolabs_gotenberg: http_client: 'gotenberg.client' + request_context: + base_uri: 'http://host.docker.internal:8000' # 8000 is the port Symfony CLI is running my app on.
Upgrade
Credits
This bundle was inspired by Gotenberg PHP.
Licence
MIT License (MIT): see the License File for more details.
