setono / sylius-geo-plugin
Setono example plugin for Sylius.
Installs: 2 836
Dependents: 0
Suggesters: 0
Security: 0
Stars: 0
Watchers: 1
Forks: 0
Open Issues: 3
Type:sylius-plugin
pkg:composer/setono/sylius-geo-plugin
Requires
- php: >=7.4
- doctrine/persistence: ^2.5 || ^3.2
- knplabs/knp-menu: ^3.3
- psr/log: ^1.1 || ^2.0 || ^3.0
- setono/bot-detection-bundle: ^1.11
- setono/composite-compiler-pass: ^1.1
- setono/doctrine-object-manager-trait: ^1.2
- sylius/channel: ^1.0
- sylius/channel-bundle: ^1.0
- sylius/core: ^1.0
- sylius/core-bundle: ^1.0
- sylius/grid-bundle: ^1.10
- sylius/locale: ^1.0
- sylius/locale-bundle: ^1.0
- sylius/resource-bundle: ^1.8
- sylius/ui-bundle: ^1.0
- symfony/config: ^5.4 || ^6.0
- symfony/dependency-injection: ^5.4 || ^6.0
- symfony/event-dispatcher: ^5.4 || ^6.0
- symfony/form: ^5.4 || ^6.0
- symfony/http-foundation: ^5.4 || ^6.0
- symfony/http-kernel: ^5.4 || ^6.0
- symfony/routing: ^5.4 || ^6.0
- twig/twig: ^2.15 || ^3.7
- webmozart/assert: ^1.11
Requires (Dev)
- api-platform/core: ^2.7
- behat/behat: ^3.13
- doctrine/orm: ~2.15.1
- lexik/jwt-authentication-bundle: ^2.19
- php-http/message-factory: ^1.1
- phpspec/prophecy-phpunit: ^2.0
- phpunit/phpunit: ^9.6
- psalm/plugin-phpunit: ^0.18
- setono/code-quality-pack: ^2.4
- sylius/sylius: ~1.10.14
- symfony/debug-bundle: ^5.4 || ^6.0
- symfony/dotenv: ^5.4 || ^6.0
- symfony/intl: ^5.4 || ^6.0
- symfony/property-info: ^5.4 || ^6.0
- symfony/serializer: ^5.4 || ^6.0
- symfony/web-profiler-bundle: ^5.4 || ^6.0
- symfony/webpack-encore-bundle: ^1.17
This package is auto-updated.
Last update: 2026-01-04 11:11:11 UTC
README
This plugin adds geo related functionality to your store. Right now it comes with these two features:
- Redirect visitors based on their country
- Output
hreflanglink tags with a Twig function to help search engines discover regional versions of your store
Installation
Step 1: Download the plugin
composer require setono/sylius-geo-plugin
Step 2: Enable the plugin
Then, enable the plugin by adding it to the list of registered plugins/bundles
in config/bundles.php file of your project before (!) SyliusGridBundle:
<?php $bundles = [ Setono\SyliusGeoPlugin\SetonoSyliusGeoPlugin::class => ['all' => true], Sylius\Bundle\GridBundle\SyliusGridBundle::class => ['all' => true], ];
Step 3: Configure plugin
# config/packages/setono_sylius_geo.yaml imports: - { resource: "@SetonoSyliusGeoPlugin/Resources/config/app/config.yaml" }
Step 4: Import routing
# config/routes/setono_sylius_geo.yaml setono_sylius_geo: resource: "@SetonoSyliusGeoPlugin/Resources/config/routes.yaml"
Step 5: Update your database schema
php bin/console doctrine:migrations:diff php bin/console doctrine:migrations:migrate
Step 6: Use an existing country code provider or create a new one
The plugin uses country code providers to provide the country code. The plugin comes with a single
country code provider which is based on request headers. If you want to create your own provider, all you have to do
is implement the CountryCodeProviderInterface. The service will be
automatically tagged as setono_sylius_geo.country_code_provider.
NOTE: If you are using Cloudflare all you have to do is within your dashboard go to
Rules > Transform Rules > Managed Transforms and enable the Add visitor location headers.
Usage
Redirect visitors based on their country
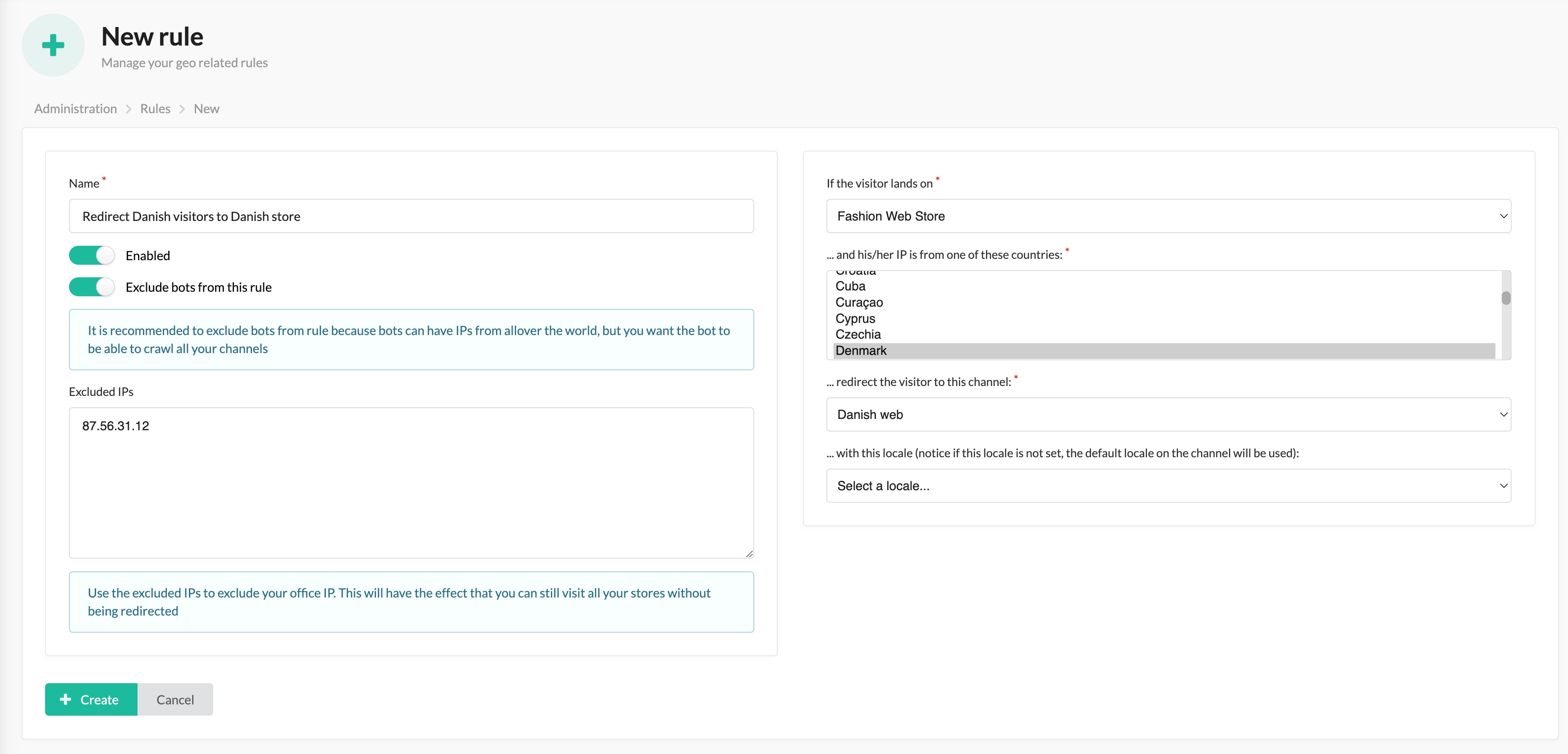
Go to https://your-store.com/admin/geo/rules/new to create a new rule. Here is an example:
As you can see our goal is to redirect Danish visitors to our locale Danish store. We have excluded bots and our office IP so that bots can freely crawl our international store, and we are able to browse the international store without being redirected, although we are based in Denmark.
Output hreflang link tags
Add this twig code: {{ ssg_hreflang_tags() }} to your <head> section and it will output
<link rel="alternate" hreflang="..." href="..."> tags.