knutschsoft / swapp
streetworker app
Installs: 0
Dependents: 0
Suggesters: 0
Security: 0
Stars: 5
Watchers: 5
Forks: 2
Open Issues: 11
Type:project
pkg:composer/knutschsoft/swapp
Requires
- php: >=8.4
- ext-ctype: *
- ext-iconv: *
- ext-json: *
- acsiomatic/device-detector-bundle: ^0.4.0
- api-platform/core: ~4.0
- doctrine/doctrine-bundle: ~2.3
- doctrine/doctrine-migrations-bundle: ~3.1
- doctrine/orm: ~3.3
- dunglas/doctrine-json-odm: ~1.1
- enshrined/svg-sanitize: ~0.15
- gesdinet/jwt-refresh-token-bundle: ~1.0
- league/csv: ~9.5
- league/flysystem-bundle: ^3.0
- lexik/jwt-authentication-bundle: ~3.1
- nelmio/cors-bundle: ~2.1
- nelmio/js-logger-bundle: ~1.6
- nesbot/carbon: ~3.9
- pentatrion/vite-bundle: ~8.0
- phpdocumentor/reflection-docblock: ^5.3
- scienta/doctrine-json-functions: ^6.3
- stof/doctrine-extensions-bundle: ~1.3
- symfony/asset: 6.4.*
- symfony/expression-language: 6.4.*
- symfony/flex: ~v2.4
- symfony/form: 6.4.*
- symfony/mailer: 6.4.*
- symfony/messenger: 6.4.*
- symfony/mime: 6.4.*
- symfony/monolog-bundle: ~3.3
- symfony/notifier: 6.4.*
- symfony/property-access: 6.4.*
- symfony/property-info: 6.4.*
- symfony/proxy-manager-bridge: 6.4.*
- symfony/runtime: 6.4.*
- symfony/security-bundle: 6.4.*
- symfony/serializer: 6.4.*
- symfony/twig-bundle: 6.4.*
- symfony/uid: 6.4.*
- symfony/validator: 6.4.*
- tattali/mobile-detect-bundle: ~v2.2
- twig/cssinliner-extra: ^3.3
- twig/extra-bundle: ^3.3
- webmozart/assert: ^1.11
Requires (Dev)
- ext-zip: *
- behat/mink-browserkit-driver: ~2.1
- captainhook/captainhook: ~5.0
- dbrekelmans/bdi: ^1.0
- dmarynicz/behat-parallel-extension: ^1.0
- doctrine/data-fixtures: ~2.0
- enlightn/security-checker: ^1.11
- friends-of-behat/symfony-extension: ~2.1
- genesis/behat-fail-aid: ~3.5
- phpstan/extension-installer: ^1.1
- phpstan/phpstan: ~2.0
- phpstan/phpstan-doctrine: ~2.0
- phpstan/phpstan-webmozart-assert: ~2.0
- phpunit/phpunit: ~12.1
- projektmotor/symfony-coding-standard: ~1.0
- robertfausk/behat-panther-extension: ~1.0
- robertfausk/contexts: dev-main
- symfony/browser-kit: 6.4.*
- symfony/css-selector: 6.4.*
- symfony/dotenv: ~6.4
- symfony/maker-bundle: ~1.13
- symfony/phpunit-bridge: ~6.4
- symfony/stopwatch: ^6.4
- symfony/web-profiler-bundle: ^6.4
Conflicts
This package is auto-updated.
Last update: 2026-01-21 08:14:05 UTC
README
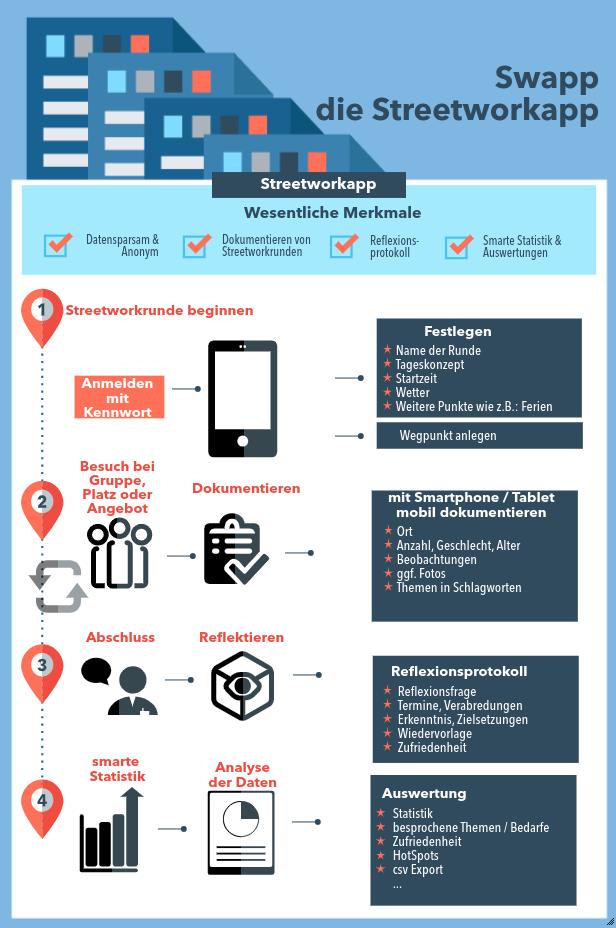
Swapp is a project to ease documentation of streetworkers which are on their way.
Have a look at https://streetworkapp.de/ for more information.
See https://swapp.demo.streetworkapp.de for a full working demo of Swapp.
How to start local dev?
-
Setup a proxy with nginx (which includes docker-gen)
Place the following
docker-compose.ymlin the folder of your choice, e.g./var/apps/nginx-proxy/or/<your-home-dir>/workspace/nginx-proxy/.version: "3.4" services: nginx-proxy: image: jwilder/nginx-proxy:alpine container_name: nginx-proxy ports: - target: 80 published: 80 protocol: tcp - target: 443 published: 443 protocol: tcp volumes: - /var/run/docker.sock:/tmp/docker.sock:ro - ./certs:/etc/nginx/certs - ./vhosts:/etc/nginx/conf.d networks: - swapp-dev networks: swapp-dev: external: true
-
Install local ssl certificates
The following could be automated with own Dockerfile including jwilder/nginx-proxy and mkCert - alike to dev-tls docker file.
First you have to settle on a domain to use for swapp. We will use
swapp.localin the following expamples. Using onlyswappwould be troubling for certificates since most browsers do not accept wildcard certificates for second-level domains: e.g. browser will not accept certs created with*.swappfor subdomainapi.swappinstall mkCert
# linux wget https://github.com/FiloSottile/mkcert/releases/download/v1.4.1/mkcert-v1.4.1-linux-amd64 sudo mv mkcert-v1.4.1-linux-amd64 /usr/local/bin/mkcert sudo chmod +x /usr/local/bin/mkcert# macOS brew install mkcert brew install nss # if you use Firefox
Install rootCA
This automatically adds mkcert's rootCA to your systems trusted CAs so you no longer will be bugged by untrusted certificate notifications in your local browser.
mkcert --install
create Certs
Navigate to the nginx-proxy certs volume e.g.
cd /var/apps/nginx-proxy/certsor/<your-home-dir>/workspace/nginx-proxy/certsmkcert -key-file swapp.local.key -cert-file swapp.local.crt swapp.local *.swapp.localThis generates a certificate for all subdomains of
swapp.local -
setup dns
# /etc/hosts 127.0.0.1 swapp.local -
start nginx-proxy
# this need to be run only once docker network create swapp-dev# /var/apps/nginx-proxy/ or /<your-home-dir>/workspace/nginx-proxy/ docker-compose up -d -
create .env
#<yourWorkSpace>/swapp cp .env.dist .envAdjust sensible vars like e.g.
JWT_KEYandDB_PASSWORDas needed. Make sure theDOMAIN_NAMEmatches the one used when creating certificates. -
add in your
.bashrc(or.zshrc)$ vi ~/.bashrc ... export HOST_UID=$(id -u) # UID is now available for docker-compose.yml export HOST_GID=$(id -g) # GID is now available for docker-compose.yml
-
start swapp stack
docker-compose up -d
nginx-proxy will create a vhost entry for each of swapp's services which has an environment variable
VIRTUAL_HOSTset. You can check the created hosts in a volume:cat path-to-nginx-proxy/vhosts/default.conf
-
access swapp
via domain names with self signed certificates
Advantage: There is no need to accept insecure certs on every first website request.
To access with your mobile devices in your local WAN you have to replace 'swapp.local' with your local ip address:
-
optional: use XDebug
- Activate XDebug in
.env:PHP_XDEBUG_ENABLED=1 - PHPStorm setup:
- Settings... -> Languages & Frameworks -> PHP -> Servers: Add
- name: has to be same as PHP_IDE_CONFIG value
- port: 80
- path-mapping: path of project root in host system
- Setting -> Languages & Frameworks -> PHP -> Debug -> DBGp Proxy:
Port: 9000
- Settings... -> Languages & Frameworks -> PHP -> Servers: Add
- Start containers:
$ docker-compose up -d
- After clicking "Start Listening for PHP Debug Connections" in PHPStorm you can jump to web and cli breakpoints.
- To activate/deactivate XDebug simply adjust ENV-Variable
PHP_XDEBUG_ENABLEDindocker-compose.ymland restart containers (docker-compose down && docker-compose up -d)
- Activate XDebug in
Cheat Sheet
- Execute symfony command
$ docker-compose exec web php bin/console [SF-CONSOLE-COMMAND] - Start webpack encore
$ docker-compose exec web node_modules/.bin/encore dev-server - Show containers and their status
$ docker-compose ps
- Container shell access
$ docker-compose exec web bash - CLI connection to MySQL:
$ mysql -u swapp -p -hmysql
- Stop services/container
$ docker-compose stop
- Stop and delete container (incl. volumes, images und networks except data volumes)
$ docker-compose down