blueways / bw-static-template
TYPO3 extension that adds a new content element for rendering static fluid templates. Inject JSON and FAL data into the templates.
Installs: 31 418
Dependents: 2
Suggesters: 0
Security: 0
Stars: 2
Watchers: 3
Forks: 1
Open Issues: 9
Type:typo3-cms-extension
pkg:composer/blueways/bw-static-template
Requires
- ext-json: *
- ext-pdo: *
- blueways/bw-jsoneditor: ^2.0
- typo3/cms-core: ^12.3 || ^13.4
Requires (Dev)
- armin/editorconfig-cli: ^2.0
- bk2k/bootstrap-package: ^15.0
- ergebnis/composer-normalize: ^2.44
- friendsofphp/php-cs-fixer: ^3.12
- friendsoftypo3/content-blocks: ^0.7.18 || ^1.0.0
- helhum/typo3-console: ^8.1
- helmich/typo3-typoscript-lint: ^3.2
- nikic/php-parser: 4.19.4 as 5.3.1
- saschaegerer/phpstan-typo3: ^1.1
- ssch/typo3-rector: ^2.10
- symfony/translation: ^7.1
- typo3/cms-base-distribution: ^12.0 || ^13.4
- typo3/cms-lowlevel: ^12.0 || ^13.4
- dev-main
- v13.x-dev
- 4.0.0
- v3.0.0
- v2.2.2
- v2.2.1
- v2.2.0
- v2.1.0
- v2.0.2
- v2.0.0
- v1.0.10
- v1.0.9
- v1.0.8
- v1.0.7
- v1.0.6
- v1.0.5
- 1.0.2
- 1.0.1
- dev-renovate/bk2k-bootstrap-package-16.x
- dev-renovate/major-symfony
- dev-renovate/major-typo3
- dev-renovate/friendsoftypo3-content-blocks-2.x
- dev-renovate/actions-checkout-6.x
- dev-renovate/major-phpstan-packages
- dev-renovate/ssch-typo3-rector-3.x
- dev-development
- dev-master
- dev-feature/v3
This package is auto-updated.
Last update: 2026-01-06 11:35:25 UTC
README
TYPO3 extension bw_static_template
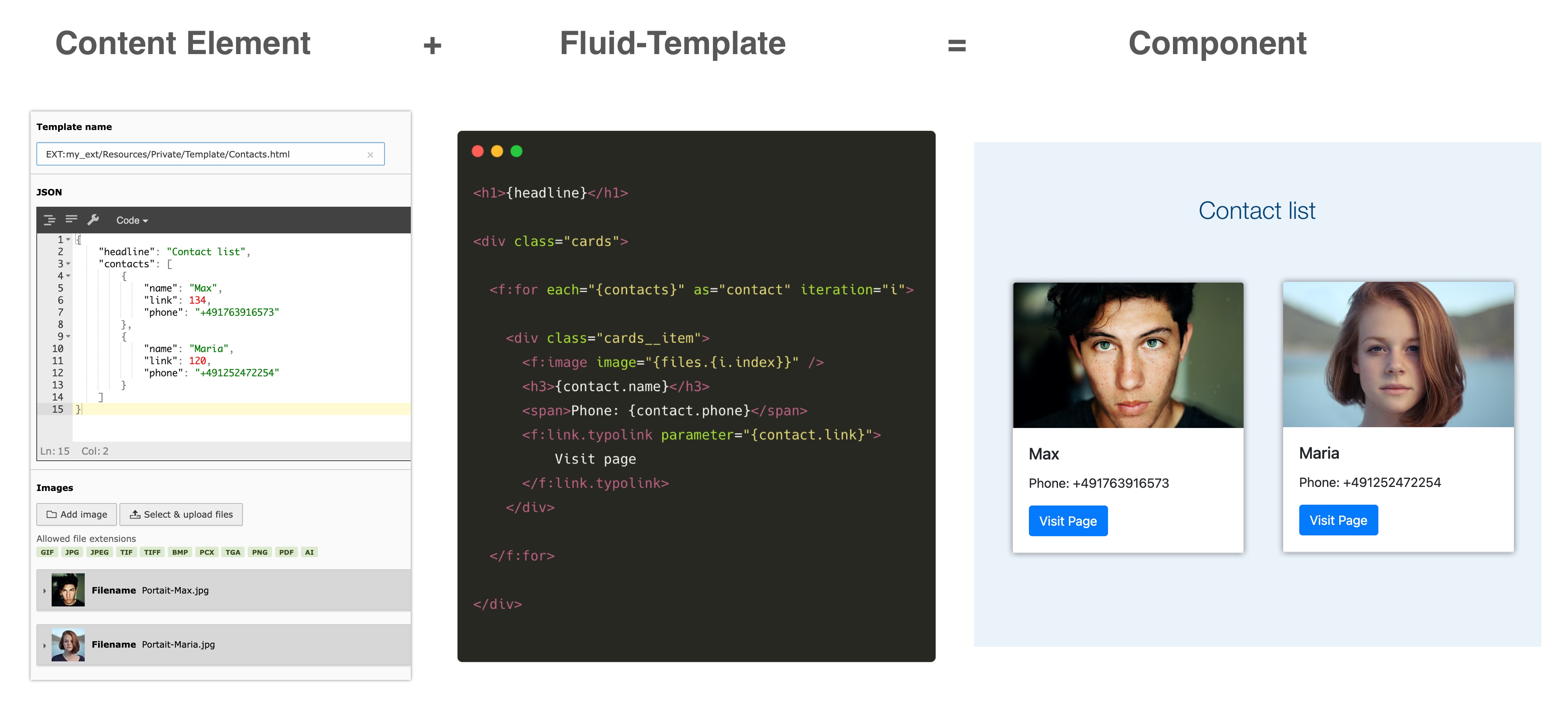
This TYPO3 extensions ships a custom content element that renders every fluid template. Inject JSON data or FAL files into the templates. Perfect for fast template development.
Why?
- Sometimes content is very unlikely to change regularly. It's faster to immediately write a fluid template than start the creation of a custom content element or adjusting an extension to your needs.
- No need to write TCA or TypoScript to get frontend output, that can be adjusted through the backend. (E.g. quick image or phone number change)
- Perfect if your customer is lazy and never thinks about logging into the backend to do the changes by his own
- If it's required to implement a standalone solution, the templates can be reused
Install
- Install via composer:
composer require blueways/bw-static-template
- Include static TypoScript template or manually import it:
@import 'EXT:bw_static_template/Configuration/TypoScript/setup.typoscript'
Usage
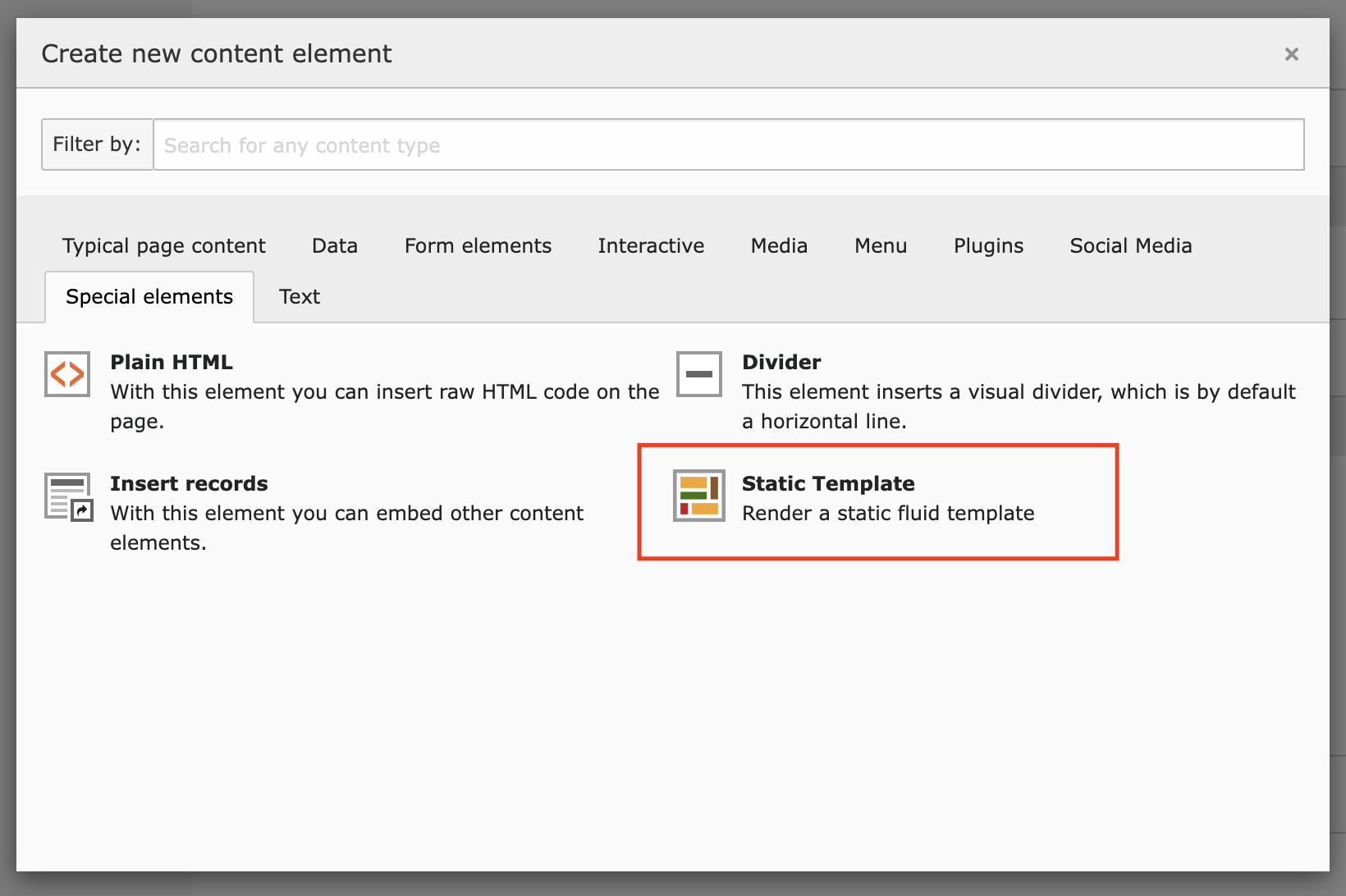
Add the content element Static Template to a page
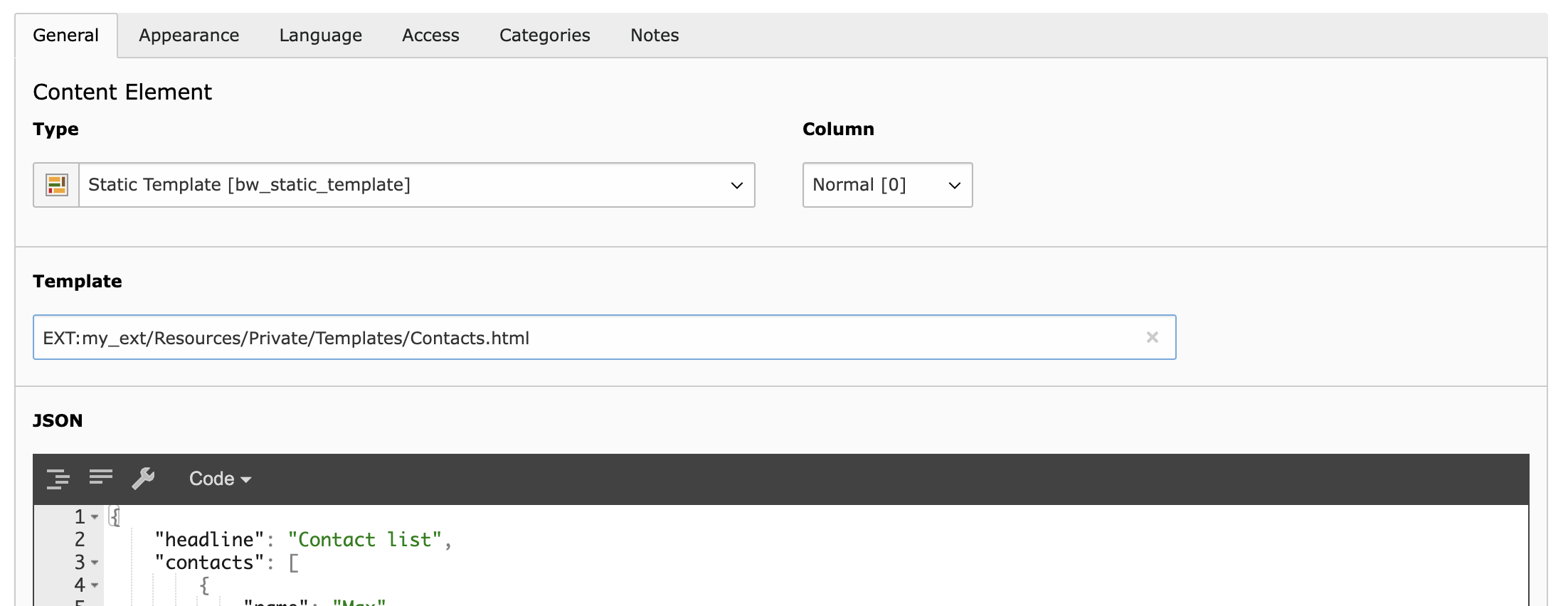
Select a fluid template to render (e.g.: EXT:your_ext/Resources/Private/Partials/Header.html)
Save & done.
Optional: Pass data into the template
Enter valid JSON:
{
"templateMarker1": "Example marker data",
"persons": [
{
"name": "Markus Mustermann",
"contactPid": 3
},
{
"name": "Paul Werner",
"contactPid": 4
}
]
}
Now you can use the given data in your template, e.g.:
Hello {templateMarker1}!
<f:for each="{persons}" as="person">
Say hello to <f:link.page pageUid="{person.contactPid}">{person.name}</f:link.page>
</f:for>
Optional: Select images
The selected images are accessible as FileReference via {files} marker.
<f:for each="{files}" as="file"> <f:image image="{file}" /> </f:for>
Configuration
Constants
If you want to use the Layouts and Partials of fluid_styled_content, you just need to set the paths to the ones of your styles.content configuration:
plugin.tx_bwstatictemplate_pi1 {
view {
templateRootPath =
partialRootPath =
layoutRootPath =
}
}
TypoScript
It's just a regular content element that is rendered like every other element of fluid_style_content. Here are some examples to inject some additional data into the templates:
tt_content.bw_static_template {
# insert variables
variables {
foo = TEXT
foo.value = bar
}
# use DtaProcessor (10 and 20 are reserved indexes)
dataProcessing {
# Inject a menu
30 = TYPO3\CMS\Frontend\DataProcessing\MenuProcessor
30 {
as = navigation
entryLevel = 0
}
# Inject data about the current page
40 = TYPO3\CMS\Frontend\DataProcessing\DatabaseQueryProcessor
40 {
table = pages
pidInList = this
as = page
}
}
}
License
This project is licensed under GNU General Public License 2.0 (or later).
Contribute
This extension was made by Maik Schneider: Feel free to contribute!