2lenet / crudit-bundle
The easy like Crud'it Bundle.
Installs: 13 929
Dependents: 5
Suggesters: 0
Security: 0
Stars: 16
Watchers: 3
Forks: 7
Open Issues: 6
Type:symfony-bundle
pkg:composer/2lenet/crudit-bundle
Requires
- php: ^8.4
- doctrine/common: ^3.0
- doctrine/dbal: ^3.3
- doctrine/doctrine-bundle: ^2.0
- doctrine/orm: ^2.6,>=2.6.3
- doctrine/persistence: ^2.0 || ^3.0
- ezyang/htmlpurifier: ^4.14
- friendsofsymfony/ckeditor-bundle: ^2.7
- friendsofsymfony/jsrouting-bundle: ^3.0
- gedmo/doctrine-extensions: ^3.1
- mpdf/mpdf: ^8.2
- phpdocumentor/reflection-docblock: ^5.0
- phpoffice/phpspreadsheet: ^1.18
- symfony/config: ^7.0 || ^8.0
- symfony/dependency-injection: ^7.0 || ^8.0
- symfony/form: ^7.0 || ^8.0
- symfony/framework-bundle: ^7.0 || ^8.0
- symfony/options-resolver: ^7.0 || ^8.0
- symfony/property-access: ^7.0 || ^8.0
- symfony/property-info: ^7.0 || ^8.0
- symfony/security-bundle: ^7.0 || ^8.0
- symfony/security-core: ^7.0 || ^8.0
- symfony/serializer: ^7.0 || ^8.0
- symfony/translation: ^7.0 || ^8.0
- symfony/twig-bundle: ^7.0 || ^8.0
- symfony/workflow: ^7.0 || ^8.0
- symfony/yaml: ^7.0 || ^8.0
- twig/extra-bundle: ^3.3
- twig/intl-extra: ^3.3
- twig/markdown-extra: ^3.3
- vich/uploader-bundle: ^1.19 || ^2.0
Requires (Dev)
- ergebnis/phpstan-rules: ^2.1
- phpstan/phpstan: ^1.10
- phpstan/phpstan-deprecation-rules: ^1.1
- phpstan/phpstan-doctrine: ^1.3
- phpstan/phpstan-mockery: ^1.1
- phpstan/phpstan-phpunit: ^1.3
- phpstan/phpstan-strict-rules: ^1.5
- phpstan/phpstan-symfony: ^1.3
- phpunit/phpunit: ^10.3
- slevomat/coding-standard: ^8.13
- squizlabs/php_codesniffer: ^3.7
- symfony/maker-bundle: ^1.0
- dev-main
- 1.16.4
- 1.16.3
- 1.16.2
- 1.16.1
- 1.16.0
- 1.15.14
- 1.15.13
- 1.15.12
- 1.15.11
- 1.15.10
- 1.15.9
- 1.15.8
- 1.15.7
- 1.15.6
- 1.15.5
- 1.15.4
- 1.15.3
- 1.15.2
- 1.15.1
- 1.15.0
- 1.14.9
- 1.14.8
- 1.14.7
- 1.14.6
- 1.14.5
- 1.14.4
- 1.14.3
- 1.14.2
- 1.14.1
- 1.14.0
- 1.13.12
- 1.13.11
- 1.13.10
- 1.13.9
- 1.13.8
- 1.13.7
- 1.13.6
- 1.13.5
- 1.13.4
- 1.13.3
- 1.13.2
- 1.13.1
- 1.13.0
- 1.12.0
- 1.11.10
- 1.11.9
- 1.11.8
- 1.11.7
- 1.11.6
- 1.11.5
- 1.11.4
- 1.11.3
- 1.11.2
- 1.11.1
- 1.11.0
- 1.10.0
- 1.9.20
- 1.9.19
- 1.9.18
- 1.9.17
- 1.9.16
- 1.9.15
- 1.9.14
- 1.9.13
- 1.9.12
- 1.9.11
- 1.9.10
- 1.9.9
- 1.9.8
- 1.9.7
- 1.9.6
- 1.9.5
- 1.9.4
- 1.9.3
- 1.9.2
- 1.9.1
- 1.9.0
- 1.8.9
- 1.8.8
- 1.8.7
- 1.8.6
- 1.8.5
- 1.8.4
- 1.8.3
- 1.8.2
- 1.8.1
- 1.8.0
- 1.7.10
- 1.7.9
- 1.7.8
- 1.7.7
- 1.7.6
- 1.7.5
- 1.7.4
- 1.7.3
- 1.7.2
- 1.7.1
- 1.7.0
- 1.6.16
- 1.6.15
- 1.6.14
- 1.6.13
- 1.6.12
- 1.6.11
- 1.6.10
- 1.6.9
- 1.6.8
- 1.6.7
- 1.6.6
- 1.6.5
- 1.6.4
- 1.6.3
- 1.6.2
- 1.6.1
- 1.6.0
- 1.5.22
- 1.5.21
- 1.5.20
- 1.5.19
- 1.5.18
- 1.5.17
- 1.5.16
- 1.5.15
- 1.5.14
- 1.5.13
- 1.5.12
- 1.5.11
- 1.5.10
- 1.5.9
- 1.5.8
- 1.5.7
- 1.5.6
- 1.5.5
- 1.5.4
- 1.5.3
- 1.5.2
- 1.5.1
- 1.5.0
- 1.4.7
- 1.4.6
- 1.4.5
- 1.4.4
- 1.4.3
- 1.4.2
- 1.4.1
- 1.4.0
- 1.3.20
- 1.3.19
- 1.3.18
- 1.3.17
- 1.3.16
- 1.3.15
- 1.3.14
- 1.3.13
- 1.3.12
- 1.3.11
- 1.3.10
- 1.3.9
- 1.3.8
- 1.3.7
- 1.3.6
- 1.3.5
- 1.3.4
- 1.3.3
- 1.3.2
- 1.3.1
- 1.3.0
- 1.2.30
- 1.2.29
- 1.2.28
- 1.2.27
- 1.2.26
- 1.2.25
- 1.2.24
- 1.2.23
- 1.2.22
- 1.0.21
- 1.0.20
- 1.0.19
- 1.0.18
- 1.0.17
- 1.0.16
- 1.0.15
- 1.0.14
- 1.0.13
- 1.0.12
- 1.0.11
- 1.0.10
- 1.0.9
- 1.0.8
- 1.0.7
- 1.0.6
- 1.0.5
- 1.0.4
- 1.0.3
- 1.0.2
- 1.0.1
- 1.0.0
- 0.9.1
- 0.9
- dev-choice_field
- dev-option-reverse-colors
- dev-feature/upgrade-redirect-system
- dev-bug_collection
- dev-corr_collection
- dev-design_form
- dev-improvement/sort-design
- dev-feature/css_sublist
- dev-feature/variable-colors
- dev-improvement/translation-domain
- dev-improvement/file-type-design
- dev-improvement/file-type
- dev-feature/link-cssclass
- dev-fix_displayedIF
- dev-fix_history_sublist
- dev-switch-color
- dev-feature/integrate-ckeditor
- dev-sebheitzmann-patch-2
- dev-feature/generate-role-tab-brick
- dev-feature/brick_title
- dev-feature/display-totals-without-matching-columns
- dev-fixbug/action-displayif
- dev-feature/brick-condition
- dev-feature/action-condition
- dev-fix_sidebar
- dev-fix_title
- dev-improvement/ux-no-pagination
- dev-bugfix/division-by-0-1
- dev-bugfix/division-by-0
- dev-feature/show-group-fields-opened
- dev-feature/filter-redesign
- dev-feature/add-missing-doc
- dev-feature/datasource-save
- dev-feature/connect-profile-link
- dev-fixbug/links-brick
- dev-fixbug/maker-datasource
- dev-fixbug/maker-crudconfig
- dev-sebheitzmann-patch-1
- dev-layout-view
- dev-feature/batch-action-multi-page
- dev-TranslatableType
- dev-collection_type
- dev-doc_rupture
- dev-improvement/export-fileextension
- dev-improvement/export-http-controller
- dev-currency-int
- dev-feature/tag-brick
- dev-Translation
- dev-timeout-on-actions
- dev-feature/split-buttons-in-form
- dev-tomselect_choicetype
- dev-custom_template_action
- dev-feature/submit-batch-form
- dev-trans
- dev-feature/redisign-menu
- dev-ProgressField
- dev-prog
- dev-target_menu
- dev-feature/bacth-action-confirm-modal
- dev-type-form-cron
- dev-namespaces
- dev-maker_check_entityInterface
- dev-choice_filter_type
- dev-doctrine_orm_guesser
- dev-worflow_by_name
- dev-feature/actions-add-target
- dev-doc_filtertest
- dev-fix-skeleton
- dev-fix_entity_field_eip
- dev-seb
- dev-multi_worflow
- dev-bugfix/actions-and-navtest
- dev-bugfix/maker-sublist-generator
- dev-feature/navtest-check-add-actions
- dev-afterEditPath
- dev-notin-filter
- dev-feature/dropdown-actions-list-show
- dev-feature/create-urlfield
- dev-excel-export-date
- dev-feature/auto-refresh-list-show
- dev-feature/form-modify-redirect-path
- dev-excel_date_format
- dev-autocomplete_data
- dev-export_date
- dev-feature/remove-ckeditor
- dev-export_date_format
- dev-redirectroute
- dev-ModifyFilterTest
- dev-Fix-sublist-maker
- dev-doctrine-entity-twig-filter
- dev-filters-test
- dev-fix_session_stateless
- dev-makerGenerateSublist
- dev-maker
- dev-excel-exporter
- dev-sf7Compatibility
- dev-pdf-export-params
- dev-improvement/refactor-actions-templates
- dev-feature/modal-confirmation-generic
- dev-sortableTest
- dev-fix-nav-test
- dev-EIP-number
- dev-improvement/testhelper-better-structure
- dev-export-pdf-headerline
- dev-globalConfigForDeleteAction
- dev-feature/total-export-pdf
- dev-feature/export-pdf
- dev-improvement/form-tooltip-design
- dev-improvement/add-id-form-group
- dev-globalConfForDefaultAlignment
- dev-CruditEntityInterface
- dev-addDateOnExportFile
- dev-tomselect_choice_filter
- dev-fixShowErrorInTestHelper
- dev-fixBugCheckRoleOnActions
- dev-remove-voter-on-path
- dev-remultisearch
- dev-sublistCanConfigDatasourceMethod
- dev-canSetRoleOnAction
- dev-addRoleOnAction
- dev-fixUpdateEipInput
- dev-fix_history_custom_route
- dev-fixUpdateEditInPlace
- dev-fixDuplicatedIdOnList
- dev-feature/cron-type
- dev-FieldMergeOptions
- dev-FixFieldSetOptions
- dev-bugfix/period-filter-to-date-empty
- dev-update/doctrine-persistence
- dev-fix-sonar
- dev-CheckItemBeforeTheSaveInEditData
- dev-FlashMessagePositionFixed
- dev-fixDoctrineEntityExport
- dev-fixCanDelete
- dev-sf7-in-composer
- dev-updateVich
- dev-addCkeditorTypeAndField
- dev-redirectToReferer
- dev-addCkeditor
- dev-fixShowCardError
- dev-eipAddRoleConfig
- dev-crudUseRightOnField
- dev-modifyMaker
- dev-htmlEditor
- dev-fixBatchCheckboxTotalLine
- dev-infoListAndEipUpdate
- dev-disablejekyll
- dev-modifyBuild
- dev-fixBuild
- dev-updateDoc
- dev-upPhpstan
- dev-modifyDoctrineEntityField
- dev-bugfix/new-action-return
- dev-verifyShowRole
- dev-checkAction
- dev-improvement/add-decimal-doctrine-type-guesser
- dev-correctionDeprecated
- dev-fixSfInsight
- dev-modifyPager
- dev-feature/operators-constants
- dev-setTemplateOnBrick
- dev-fixCardField
- dev-formDefaultLocales
- dev-testAddErrorMessage
- dev-fixServicesError
- dev-addTotalsOnList
- dev-fixErrors
- dev-templateConfigOnList
- dev-convertActionsEAPToCrudit
- dev-updateHtmlAfterEIP
- dev-upgradeToSf6Php8
- dev-modifyRouteFilteredLink
- dev-ExcelExporter
- dev-addExportTestToNavigationTest
- dev-fixeFormError
- dev-addTargetOnShowActions
- dev-add_block_button
- dev-formDesignTitleAndIndexAction
- dev-input_html
- dev-navigationTest
- dev-addTooltipOnForm
- dev-editConditionToSeeBrick
- dev-bugfix/allow-scroll-in-menu
- dev-feature/scroll-to-top-button
- dev-bugfix/fix-phpcs
- dev-jsBoostrap
- dev-eipMinimalWidth
- dev-feature/generate-link-filtered
- dev-tabs
- dev-sublistVote
- dev-improvement/hide-menu-if-no-child
- dev-fixeIdEipEntity
- dev-tabChangeActiveRule
- dev-bugfix/list-overflow
- dev-bugfix/overflow-last-line
- dev-editWorkflowFilterTypeStyle
- dev-add_role_verif_templates
- dev-uploadType
- dev-workflowFilterTypeCompatibility
- dev-upgradeEasyadminConverter
- dev-entityEip
- dev-numberChangeDisplayValue
- dev-addSublistQueryBuilder
- dev-bugfix/input-date-calendar
- dev-addAppJsFile
- dev-fixeErrorBacthAction
- dev-fixeFileType
- dev-normalizer
- dev-createGroupInShowBrick
- dev-datasourceConstruct
- dev-fix_tabs_pager
- dev-exportAddDateTimeInFileName
- dev-bugfix/period-filter-on-responsive
- dev-updateQueryBuilder
- dev-bachActionsRolesCheck
- dev-field_template_nullable
- dev-updateHistory
- dev-autoCompleteField
- dev-fix_phpcs
- dev-bugfix/eap-converter-only-dev
- dev-easyadmin_converter
- dev-bugfix/crudit-format-edition
- dev-DatasourceRequest
- dev-modifyEditDataRoute
- dev-reviewGlobalSearch
- dev-fix1019
- dev-subCrudConfig
- dev-filterChoiceField
- dev-eipUniqueId
- dev-modifyManagementTranslations
- dev-repairMakeCruditCommand
- dev-allowDisableFlashMessage
- dev-repairSublistPagination
- dev-useTableCssClassOption
- dev-disablePaginationOnFilter
- dev-editInPlaceEditInputType
- dev-digitOptionOnCurrencyField
- dev-feature/phpstan
- dev-fixUseError
- dev-fixeTraitCrudError
- dev-improvement/eip-design
- dev-bugfix/periode-filter-crop-on-responsive
- dev-hicham68-patch-1-editinplace
- dev-hicham68-patch-1
- dev-improvement/file-type-php8-compatibility
- dev-bugfix/fix-pipeline-tests
- dev-feature/create-file-type
- dev-workflowPHP74
- dev-datasourceOffsetOnExport
- dev-typeDatasource
- dev-improvement/design-flash-and-svg
- dev-editInPlaceCompatible
- dev-editInPlaceCompatibilite
- dev-addCruditException
- dev-resolveProblemWithGlobalSearch
- dev-ActionTargetOption
- dev-bugfix/entity-type-legend-position
- dev-feature/add-color-field
- dev-FixDateBug
- dev-support-multiple-workflows
- dev-haveResourceFromRoute
- dev-fix_deprecation_test
- dev-improvement/design-eip
- dev-improvement/export-doc
- dev-improvement/striped-tables
- dev-stringFilterChangeDefaultOperator
- dev-editAutocomplete
- dev-repairEditInPlaceError
- dev-improvement/add-block-for-user
- dev-addTwigDependencies
- dev-currencyField
- dev-repairRuptGroup
- dev-repairTest
- dev-changeImgDirectory
- dev-editAdresseTrait
- dev-improvement/doc-fix-base-template
- dev-sortForToMany
- dev-someChanges
- dev-addTransForModal
- dev-editFlash
- dev-improvement/bigger-brand-logo
- dev-editInPlaceEntity
- dev-sublistManyToMany
- dev-bugfix/release-not-in-footer
- dev-updateToBeCompatibleSf6
- dev-feature/design-form-groups
- dev-updateComposerDependenciesForSf6
- dev-bugfix/choice-type-padding
- dev-bugfix/submit-filters-on-enter
- dev-feature/add-version-in-footer
- dev-updateComposer
- dev-modifyMultipleSearch
- dev-nullValueOnExport
- dev-repairExportDoctrineEntityField
- dev-docMultipleSearch
- dev-improvement/multisearch-design
- dev-addScriptForGlobalSearch
- dev-addGlobalSearch
- dev-resolveCountOnSublistPagination
- dev-couleursShow
- dev-couleursSublist
- dev-couleursListe
- dev-feature/add-external-links
- dev-bugfix/linked-collapses
- dev-improvement/batch-form-inline
- dev-repairWorkflowFilter
- dev-bugOpFilter
- dev-forgotConstructorIntoDoctrineEntityField
- dev-setRoleNull
- dev-fix_null_entityfield
- dev-updateDoctrineEntityField
- dev-setRoleAction
- dev-countDistinct
- dev-resolveSublistPagination
- dev-showIsNullFilterForEntityFilter
- dev-transDomainSeparator
- dev-feature/batch-action-form-inline
- dev-feature/design-history-tab
- dev-feature/add-size-image-in-list
- dev-modifyEntityFilterType
- dev-correctionJSActionBatch
- dev-improvement/filter-submit-on-keypress
- dev-docBatchAction
- dev-addBatchAction
- dev-batchCheckAll
- dev-fix_filters
- dev-sticky_alert
- dev-domainFlashMessage
- dev-disableSublistFilter
- dev-improvement/filters
- dev-trans_domain
- dev-EntityFilterType/custom_route
- dev-feature/sticky-menu
- dev-fix_flash_error_form
- dev-feature/add-error-pages
- dev-bugfix/datasource-name
- dev-custom_error_layout
- dev-autocompletion_warning
- dev-bugfix/design-troubles
- dev-secondary_filters
- dev-sublist_sort
- dev-messageFlash
- dev-bugfix/zindex-menu-collapse
- dev-bugfix/file-selector-button
- dev-role_voter
- dev-eip_flash
- dev-history_brick_fieldname
- dev-fix_manytomany_sublist
- dev-history
- dev-messageConfirmationWorkflow
- dev-improvement/image-size
- dev-field_entity_path
- dev-feature/cleaning-scss
- dev-voterOnAction
- dev-bugfix/card-overflow
- dev-formatPhoneNumber
- dev-workflow
- dev-improvement/edit-doc-dropdown-actions
- dev-feature/add-favicon
- dev-filter_and_field_role
- dev-formatTelNumber
- dev-fix_list_count
- dev-feature/list-actions-in-dropdown
- dev-improvement/remove-autocomplete-filters
- dev-bugfix/input-file-and-entity-select
- dev-correctionFilter
- dev-fix_phpstan
- dev-editFilter
- dev-improvement/add-features-in-webpack-doc
- dev-bugfix/cards-overflow
- dev-bugfix/zindex-filters
- dev-bugfix/full-width-filters
- dev-addIntegerField
- dev-bugfix/responsive-filters
- dev-modifPagination
- dev-fix_entity_filter_nested
- dev-fix_filter_sublist
- dev-session_sort
- dev-fix_delete_redirect
- dev-export_null_number
- dev-eip_enter
- dev-clientside_validation_formrequired
- dev-excelNumeric
- dev-apostropheExport
- dev-makerDoc
- dev-bugfix/menu-hover-bold
- dev-improvement/special-forms
- dev-docMaker
- dev-bugfix/add-modal-translation
- dev-improvement/forms-floating-labels
- dev-improvement/menu
- dev-improvement/remove-autocomplete
- dev-bugfix/unused-translations
- dev-bugfix/zindex-dropdown
- dev-eip_date
- dev-numberField
- dev-canDelete_show
- dev-emilieD68-patch-1
- dev-filtres
- dev-canEdit
- dev-valueNullEditInPlace
- dev-labels
- dev-tiretAttributions
- dev-ajustementBatch
- dev-formErrors
- dev-eip
- dev-documentationBatch
- dev-fix_form
- dev-editInPlace
- dev-traductionModal
- dev-eip_bool+textarea
- dev-forms
- dev-zindex
- dev-FilterEmpty
- dev-maker_typos
- dev-EmailTelField
- dev-dumpSeb
- dev-deleteRedirectToList
- dev-doc_form_sublist
- dev-sublist_form
- dev-bugFixShowLink
- dev-fix_autocomplete_multiple
- dev-consistency_label
- dev-header_user_bootstrap5
- dev-form_use_constructor
- dev-fix
- dev-responsive
- dev-fix_del_btn
- dev-refacto_list
- dev-role_action
- dev-submenu_role
- dev-menu_role_affichage
- dev-map_editable_bool
- dev-export_headers
- dev-export
- dev-backup
- dev-css
- dev-header
- dev-deflate_polyline
- dev-translations
- dev-editdata_multi_formap
- dev-cookBookFilterSet
- dev-modal_delete
This package is auto-updated.
Last update: 2026-02-06 08:08:49 UTC
README
Crudit bundle for 2le.
Installation
Webpack Encore is required and you need to have a security on your application.
require 2lenet/crudit-bundle npm install bootstrap@5 sass sass-loader @fortawesome/fontawesome-free easymde --save
Just add the following lines in your template/base.html.twig
{% extends '@LleCrudit/layout/sb_admin/layout.html.twig' %}
{% block stylesheets %}
{{ encore_entry_link_tags('app') }}
{% endblock %}
{% block javascripts %}
{{ parent() }}
{{ encore_entry_script_tags('app') }}
{% endblock %}
Then, in your assets/js/app.js, you have to add this line :
import '../styles/app.scss';
And in your assets/styles/app.scss, add this :
@import '../../vendor/2lenet/crudit-bundle/assets/sb-admin/css/app.scss';
All new SCSS files must be imported before the import of Crudit SCSS.
Recipes
- Configurations
- Setup Webpack Encore
- Create a CRUD
- Brick
- Menu
- Setup brand
- Filters
- Sublist
- Use a FilterSet in your own Controller
- Form types
- Add a map to a list or to a show
- How to export data
- Workflows
- ProgressBarField
- Markdown
- Color list
- Twig extensions
- Test your application
Principle
A crud is composed by
- an independent controller
- a crud config class
- a datasource
- a filterset if needed
The layout and menu are independent from the crud. You can integrate easily your own controller in a Crudit Layout
Feature
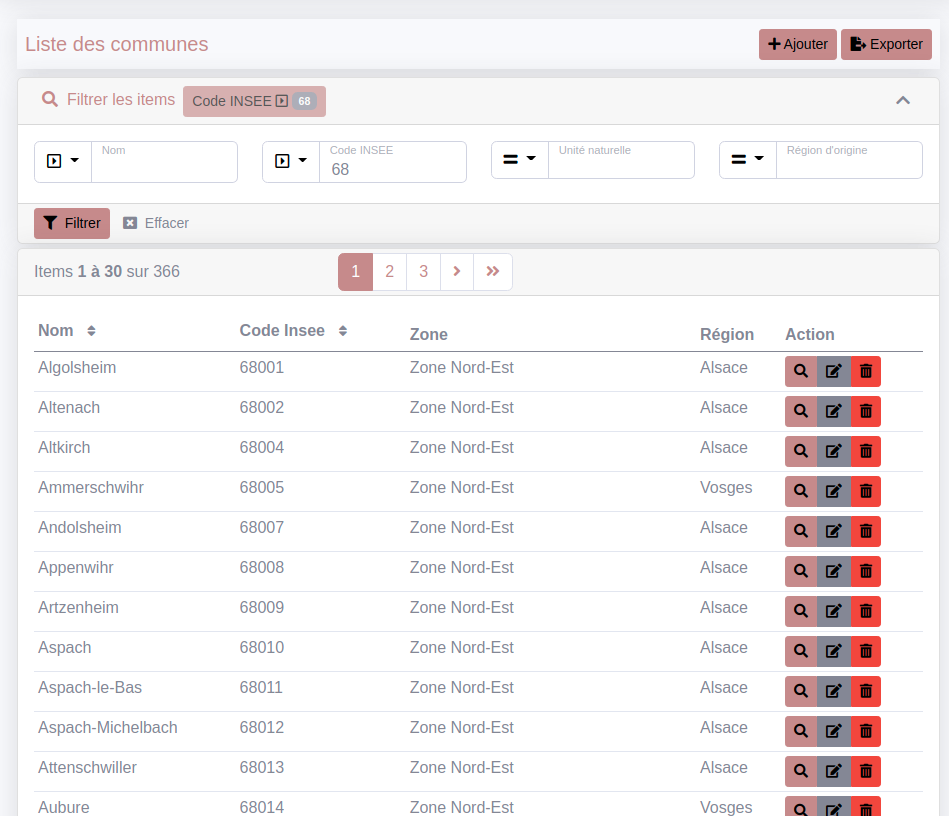
List view
 The list view has the following features :
The list view has the following features :
- Pagination
- Sorting
- Item Actions ( Show, Edit and Delete as standard )
- List Actions ( Add and Export csv and excel as standard )
- List grouping ( to save space in repeating values )
- Batch Action ( see Batch actions )
- Possibility to color the lines according to a class passed to the entity ( see Coloring the rows in a list )
- Layout customisation is possible ( doc TODO / Block principle )
The list view need a Datasource but is not bounded to Doctrine or any ORM.
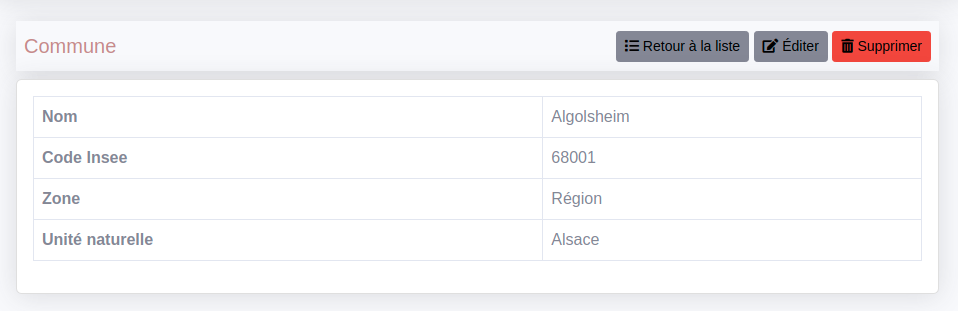
Show view
 The show view has the following feature :
The show view has the following feature :
- Show all fields
- Title can use the entity to title the object by its name
- Tabs (see Tabs)
- Sublists to show related data ( see Sublist )
- Possibility to color the main card and the title of the show view ( the principle is the same as for the list view: Coloring the rows in a list )
- Layout customisation is possible ( doc TODO / Block principle )
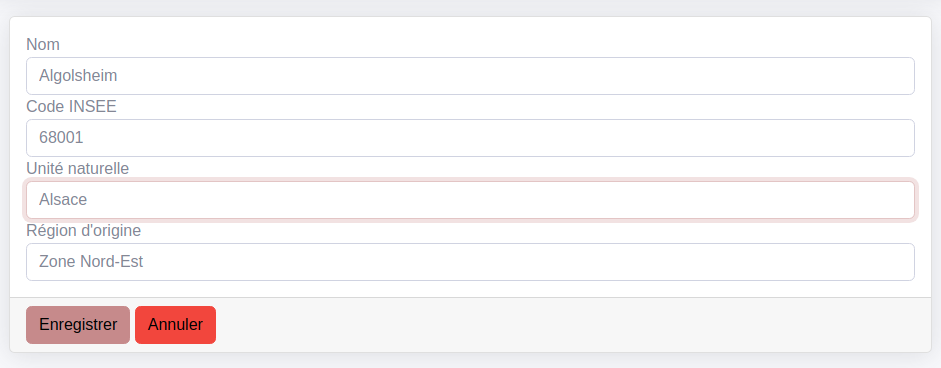
Form view
 The edit view is a classical Symfony Form. You write your own FormType
The edit view is a classical Symfony Form. You write your own FormType
Crudit provides some help to be nicely integrated :
- Many FormType ( Datetime, Entity, etc ...)
- Entity Dropdown based on TomSelect with autocomplete
- DoctrineFormGuesser to automatically use Crudit FormType.
- Markdown editor based on EasyMDE
- Layout customisation is possible ( doc TODO / Block principle )
JS Format input helper
Some help to check the input validity ( upper, email, ip, etc... )
Dependencies
Crudit wants to minimise dependencies on not really popular bundles or components in order to be able to maintain this bundle for many years and to follow the Symfony Stack development without dependency problems.
The layout is inspired by SB Admin 2 but partially rewritten. Many of the features of SB Admin wasn't useful for this project.
The CSS framework used is Bootstrap 5.
Excel export uses phpoffice/phpspreadsheet.
Doctrine is needed for the pre-version but the project is designed to work without it. Feel free to contact us if you want to use other dataprovider.
Development
TO COMPLETE
JS / CSS Developpement
To update the JS or the CSS please run in the bundle
npm install npm run build