thomascombe / backpack-async-export
This is a package to manage async export in Backpack for Laravel
Fund package maintenance!
thomascombe
Installs: 27 169
Dependents: 0
Suggesters: 0
Security: 0
Stars: 15
Watchers: 1
Forks: 6
Open Issues: 2
pkg:composer/thomascombe/backpack-async-export
Requires
- php: ^8.2
- backpack/crud: ~6.0
- illuminate/contracts: ^12.0
- maatwebsite/excel: ^3.1
- spatie/laravel-package-tools: ^1.12
Requires (Dev)
- laravel/scout: ^10.10
- nunomaduro/collision: ^8.1
- nunomaduro/larastan: ^3.0
- orchestra/testbench: ^9.0
- phpstan/phpstan: ^2.0
- phpunit/phpunit: ^10.1
- squizlabs/php_codesniffer: ^3.7
- vimeo/psalm: ^5.0
This package is auto-updated.
Last update: 2026-01-26 16:15:07 UTC
README
Laravel Backpack Async Export
This is a package to manage async export and import in Backpack for Laravel
Installation
You can install the package via composer:
composer require thomascombe/backpack-async-export
| Version | PHP | Laravel | Backpack |
|---|---|---|---|
| 1.x | 7.4 - ^8.0 | ^8.0 - ^9.0 - ^10.0 | 4.1.* - ~5.0 |
| 2.x | ^8.1 | ^9.0 - ^10.0 | ~5.5 - ~6.0 |
| 3.x | ^8.1 | ^10.0 | ~6.0 |
| 4.x | ^8.2 | ^11.0 | ~6.0 |
You can publish and run the migrations with:
php artisan vendor:publish --provider="Thomascombe\BackpackAsyncExport\BackpackAsyncExportServiceProvider" --tag="backpack-async-export-migrations" php artisan migrate
You can publish the config file with:
php artisan vendor:publish --provider="Thomascombe\BackpackAsyncExport\BackpackAsyncExportServiceProvider" --tag="backpack-async-export-config"
This is the contents of the published config file:
return [ 'feature_enabled' => [ 'export' => true, 'import' => true, ], 'user_model' => 'App\Models\User', 'import_export_model' => Thomascombe\BackpackAsyncExport\Models\ImportExport::class, 'admin_export_route' => 'export', 'admin_import_route' => 'import', 'export_memory_limit' => '2048M', 'disk' => 'local', ];
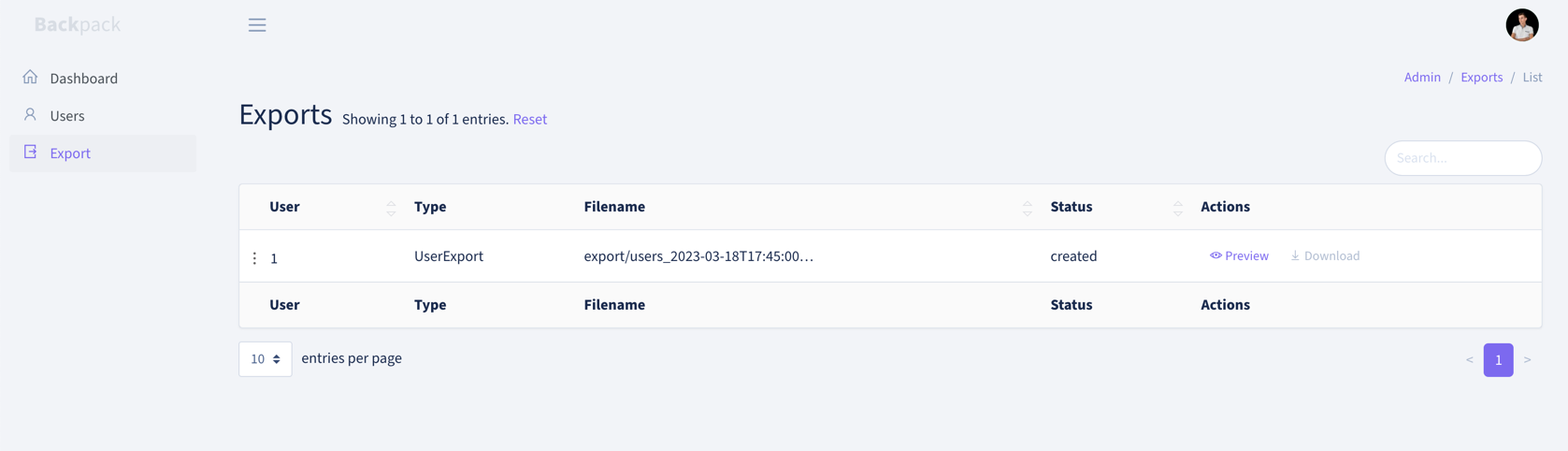
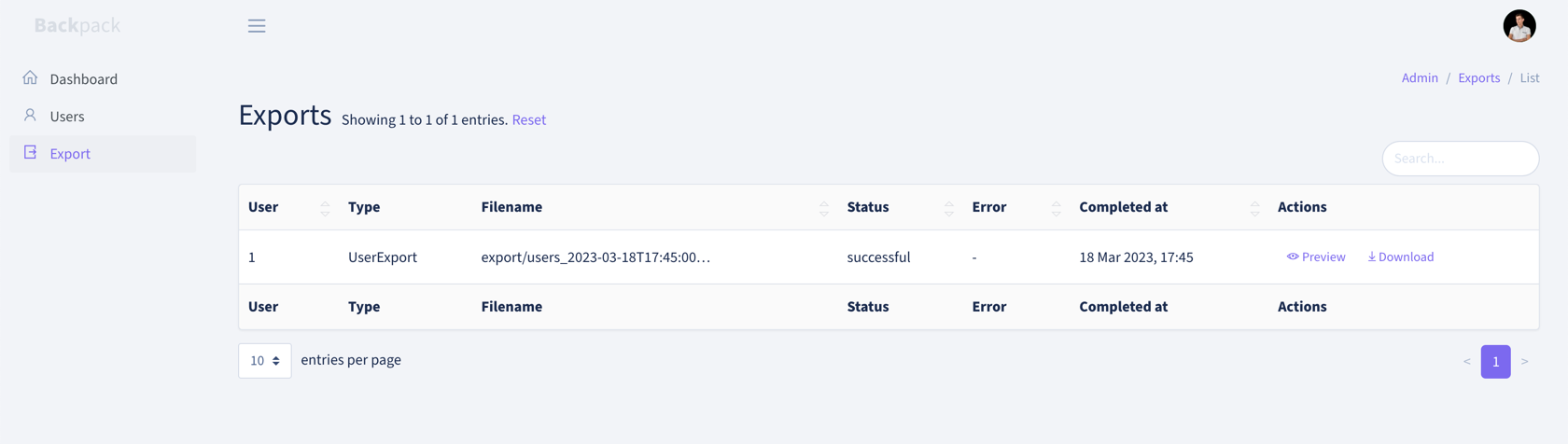
Usage for export
Add export item in menu
php artisan backpack:add-sidebar-content "<li class='nav-item'><a class='nav-link' href='{{ backpack_url('export') }}'><i class='nav-icon la la-file-export'></i> <span>Export</span></a></li>" # or php artisan backpack:add-menu-content "<x-backpack::menu-item title='Export' icon='la la-file-export' :link=\"backpack_url('export')\" />"
Create you export class
php artisan make:export UserExport --model=App/Models/User
For all details, have a look at Laravel Excel Package.
You can make your export class extends our LaravelExcel abstract.
Create your controller
php artisan backpack:crud {ModelName}
Your controller need to implement interface
use Thomascombe\BackpackAsyncExport\Http\Controllers\Admin\Interfaces\ExportableCrud; class {Name}CrudController extends CrudController implements ExportableCrud {}
Use awesome trait
use \Thomascombe\BackpackAsyncExport\Http\Controllers\Admin\Traits\HasExportButton;
Call method to add buttons
public function setup() { // ... $this->addExportButtons(); }
Add method to your CRUD controller
use Thomascombe\BackpackAsyncExport\Enums\ActionType; use Thomascombe\BackpackAsyncExport\Enums\ImportExportStatus; use Thomascombe\BackpackAsyncExport\Models\ImportExport; public function getExport(): ImportExport { return ImportExport::create([ ImportExport::COLUMN_USER_ID => backpack_user()->id, ImportExport::COLUMN_ACTION_TYPE => ActionType::Export, ImportExport::COLUMN_STATUS => ImportExportStatus::Created, ImportExport::COLUMN_FILENAME => sprintf('export/users_%s.xlsx', now()->toIso8601String()), ImportExport::COLUMN_EXPORT_TYPE => UserExport::class, ]); } public function getExportParameters(): array { return []; }
Simple csv export
It may sometimes be necessary to export large amounts of data. PhpSpreadsheet (used behind the hood by this package) does not always offer the best performance. In this case, it is recommended to use the low-level functions of PHP, such as fputcsv.
This package has an abstract class SimpleCsv which can be extended to use this export mode. Of course, it is more limited and only allows you to define a query, headers and a mapping between the model and the data table to be exported.
use Illuminate\Database\Eloquent\Builder as EloquentBuilder; use Thomascombe\BackpackAsyncExport\Exports\SimpleCsv; class UserExport extends SimpleCsv { public function query(): EloquentBuilder { return User::query(); } public function headings(): array { return [ 'ID', 'Name', 'Email', ]; } /** * @param User $user * @return array */ public function map($user): array { return [ $user->id, $user->name, $user->email, ]; } }
Usage for import
Add import item in menu
php artisan backpack:add-sidebar-content "<li class='nav-item'><a class='nav-link' href='{{ backpack_url('import') }}'><i class='nav-icon la la-file-import'></i> <span>Import</span></a></li>"
Create you import class
php artisan make:import UserImport --model=App/Models/User
For all details, have a look at Laravel Excel Package
Create your controller
php artisan backpack:crud {Name}CrudController
Your controller need to implement interface
use Thomascombe\BackpackAsyncExport\Http\Controllers\Admin\Interfaces\ImportableCrud; class {Name}CrudController extends CrudController implements ImportableCrud {}
Use awesome trait
use Thomascombe\BackpackAsyncExport\Http\Controllers\Admin\Traits\HasImportButton;
Call method to add buttons
public function setup() { // ... $this->addImportButtons(); }
Add method to your CRUD controller
use Thomascombe\BackpackAsyncExport\Enums\ActionType; use Thomascombe\BackpackAsyncExport\Enums\ImportExportStatus; use Thomascombe\BackpackAsyncExport\Models\ImportExport; public function getImport(): ImportExport { return ImportExport::create([ ImportExport::COLUMN_USER_ID => backpack_user()->id, ImportExport::COLUMN_ACTION_TYPE => ActionType::Import->value, ImportExport::COLUMN_STATUS => ImportExportStatus::Created, ImportExport::COLUMN_FILENAME => '', ImportExport::COLUMN_EXPORT_TYPE => UserImport::class, ]); } public function getImportParameters(): array { return [ 'private' => [ 'hint' => 'CSV file required', 'mimetypes' => ['text/csv', 'application/csv'], ], ]; }
Need more?
Override ImportExport model
You can override ImportExport model using config : import_export_model.
Your model class need to implement \Thomascombe\BackpackAsyncExport\Models\ImportExport.
class ImportExport extends \Thomascombe\BackpackAsyncExport\Models\ImportExport { }
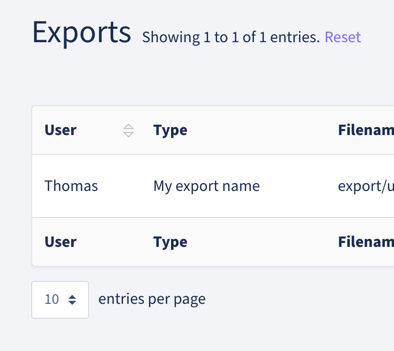
Update export name
Package allow to change export name with interface on your export
class: Thomascombe\BackpackAsyncExport\Exports\ExportWithName
namespace App\Exports; use Thomascombe\BackpackAsyncExport\Exports\ExportWithName; class UserExport implements ExportWithName { public static function getName(): string { return 'My export name'; } }
Multi export by CRUD?
You can easily have multi export on save CRUD.
Your CRUD controller need to
implement Thomascombe\BackpackAsyncExport\Http\Controllers\Admin\Interfaces\MultiExportableCrud interface.
public function getAvailableExports(): array { return [ 'default' => null, 'all' => 'All', ]; }
Array keys: key for query params and dynamic method name
Array values: Export name (display in CRUD button)
For each new export you have to add news methods:
public function getExport*All*(): ImportExport { return ImportExport::create(...); } public function getExport*All*Parameters(): array { return [...]; }
Testing
composer test
Changelog
Please see CHANGELOG for more information on what has changed recently.
Contributing
Please see CONTRIBUTING for details.
Security Vulnerabilities
Please review our security policy on how to report security vulnerabilities.
Credits
License
The MIT License (MIT). Please see License File for more information.