noopstudios / filament-edit-profile
Filament package to edit profile
Fund package maintenance!
joaopaulolndev
Installs: 125
Dependents: 0
Suggesters: 0
Security: 0
Stars: 0
Watchers: 0
Forks: 68
Open Issues: 0
pkg:composer/noopstudios/filament-edit-profile
Requires
- php: ^8.2
- filament/filament: ^4.0
- filament/spatie-laravel-media-library-plugin: ^4.0
- jenssegers/agent: ^2.6
- spatie/laravel-medialibrary: ^11.12
- spatie/laravel-package-tools: ^1.15.0
Requires (Dev)
- laradumps/laradumps: ^3.1
- laravel/pint: ^1.0
- nunomaduro/collision: ^7.9|^8.6
- orchestra/testbench: ^8.0|^9.0|^10.0
- pestphp/pest: ^2.1|^3.4.7
- pestphp/pest-plugin-arch: ^2.0|^3.0
- pestphp/pest-plugin-laravel: ^2.0|^3.1.0
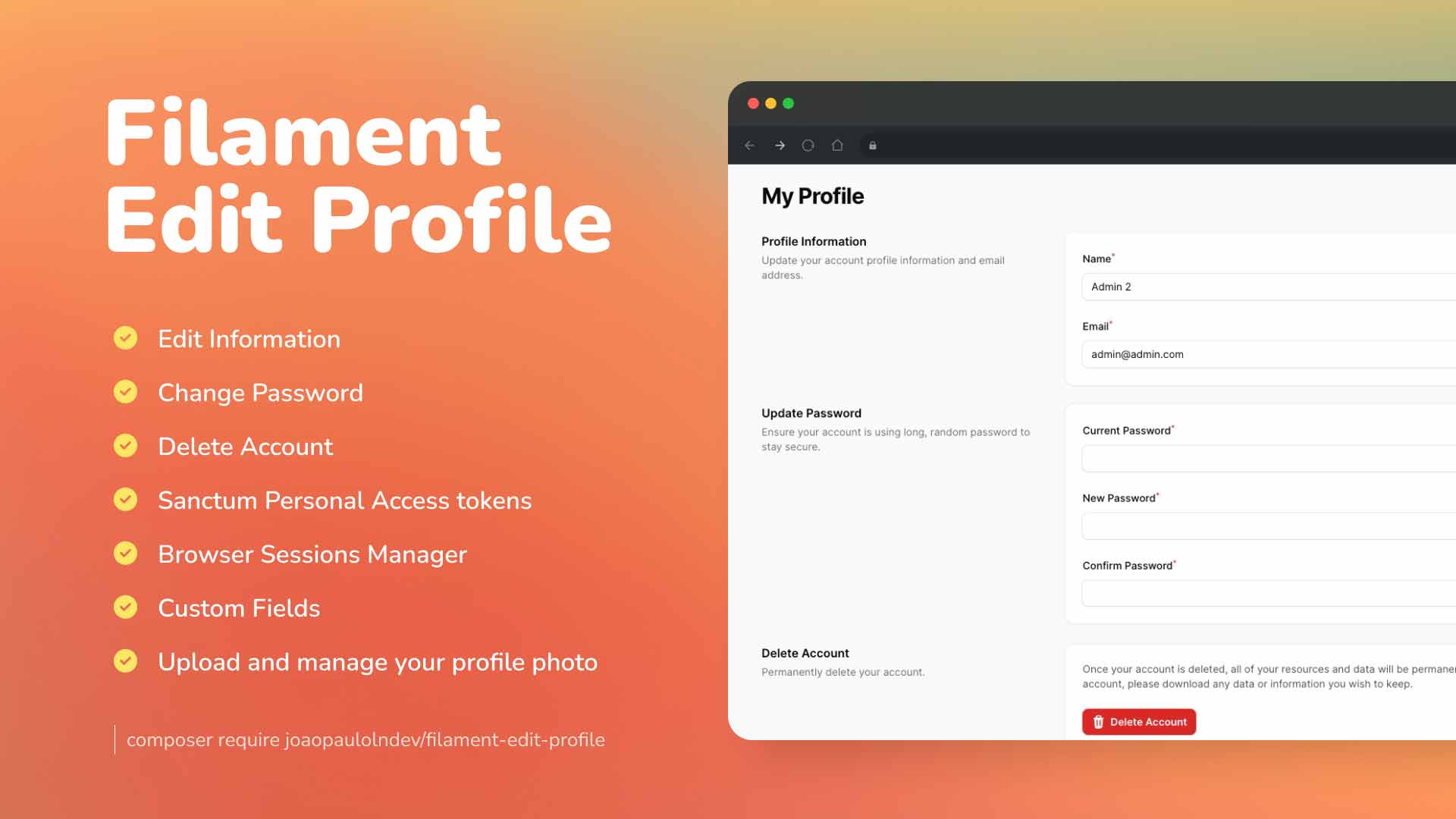
README
The Filament library is a user-friendly tool that simplifies profile editing, offering an intuitive interface and robust features to easily customize and manage user information.
Enhancements Added in This Fork
This package is a fork of joaopaulolndev/filament-edit-profile by João Paulo Leite Nascimento. We extend our gratitude to the original author for creating such a robust profile management solution for Filament.
Email Management Options
We've added enhanced control over email address management:
- Toggle Email Editing: Ability to enable or disable email editing functionality
- Email Change Verification: Optional email verification process when changing email addresses
On email confirmation there is a redirect after the confirmation, that url can be overriden with "'redirectUrl' => '/admin/edit-profile'," on the cofings file after it is published.
By default, the following configuration is used:
public bool $shouldEditEmail = true; public bool $shouldConfirmEmail = false;
Implementation
Use these methods in your panel provider to customize email behavior:
use NoopStudios\FilamentEditProfile\FilamentEditProfilePlugin; ->plugins([ FilamentEditProfilePlugin::make() ->shouldEditEmail(true) // Enable or disable email editing ->shouldConfirmEmail(true) // Enable or disable email verification ])
When email verification is enabled, users receive a verification link to confirm their email change before it takes effect, enhancing security for your application.
Additional Improvements
- Changed the avatar logic to use Spatie Media Library for more robust image management
- Redesigned the profile interface to use a tab layout for better organization of profile sections
- Refactored
EditProfilePage.phpto support the new layout
Features & Screenshots
- Edit Information: Manage your information such as email, and password.
- Change Password: Change your password.
- Profile Photo: Upload and manage your profile photo using Spatie Media Library.
- Delete Account: Manage your account, such as delete account.
- Sanctum Personal Access tokens: Manage your personal access tokens.
- Browser Sessions Manage and log out your active sessions on other browsers and devices.
- Custom Fields: Add custom fields to the form.
- Custom Components: Add custom component to the page.
- Support: Laravel 11 and Filament 3.x
Installation
You can install the package via composer:
composer require noopstudios/filament-edit-profile
You can publish and run the migrations with:
Optionally, you can publish the views using
php artisan vendor:publish --tag="filament-edit-profile-views"
Optionally, you can publish the translations using
php artisan vendor:publish --tag="filament-edit-profile-translations"
You can publish and run all the migrations with:
php artisan vendor:publish --tag="filament-edit-profile-migrations"
php artisan migrate
You can publish the config file with:
php artisan vendor:publish --tag="filament-edit-profile-config"
Usage
Add in AdminPanelProvider.php
use NoopStudios\FilamentEditProfile\FilamentEditProfilePlugin; ->plugins([ FilamentEditProfilePlugin::make() ])
if you want to show for specific parameters to sort, icon, title, navigation group, navigation label and can access, you can use the following example:
use NoopStudios\FilamentEditProfile\FilamentEditProfilePlugin; ->plugins([ FilamentEditProfilePlugin::make() ->slug('my-profile') ->setTitle('My Profile') ->setNavigationLabel('My Profile') ->setNavigationGroup('Group Profile') ->setIcon('heroicon-o-user') ->setSort(10) ->canAccess(fn () => auth()->user()->id === 1) ->shouldRegisterNavigation(false) ->shouldShowDeleteAccountForm(false) ->shouldShowSanctumTokens() ->shouldShowBrowserSessionsForm() ->shouldShowAvatarForm() ->customProfileComponents([ \App\Livewire\CustomProfileComponent::class, ]) ])
Optionally, you can add a user menu item to the user menu in the navigation bar:
use Filament\Navigation\MenuItem; use NoopStudios\FilamentEditProfile\Pages\EditProfilePage; ->userMenuItems([ 'profile' => MenuItem::make() ->label(fn() => auth()->user()->name) ->url(fn (): string => EditProfilePage::getUrl()) ->icon('heroicon-m-user-circle') //If you are using tenancy need to check with the visible method where ->company() is the relation between the user and tenancy model as you called ->visible(function (): bool { return auth()->user()->company()->exists(); }), ])
If needed you can define the disk and visibility of the avatar image. In the config file add the following:
config/filament-edit-profile.php
return [ 'disk' => env('FILESYSTEM_DISK', 'public'), 'visibility' => 'public', // or replace by filesystem disk visibility with fallback value ];
Profile Avatar
![]() Show the user avatar form using
Show the user avatar form using shouldShowAvatarForm(). This package now uses Spatie Media Library for avatar management, providing more robust image handling.
To show the avatar form, you need the following steps:
-
Make sure Spatie Media Library is installed and set up in your project.
-
Add the HasMedia trait and interface to your User model:
use Spatie\MediaLibrary\HasMedia; use Spatie\MediaLibrary\InteractsWithMedia; class User extends Authenticatable implements HasMedia { use InteractsWithMedia; // ... rest of your model }
- Enable the avatar form in your plugin configuration:
->shouldShowAvatarForm( value: true, directory: 'avatars', // image will be stored based on Spatie Media Library's configuration rules: 'mimes:jpeg,png|max:1024' //only accept jpeg and png files with a maximum size of 1MB )
- Don't forget to run the command
php artisan storage:link
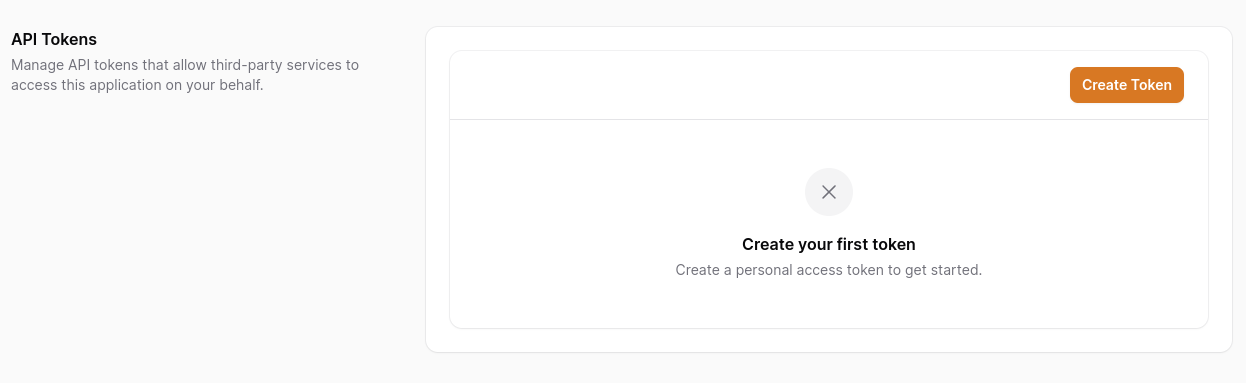
Sanctum Personal Access tokens
Show the Sanctum token management component:
Please review Laravel Sanctum Docs
You may install Laravel Sanctum via the install:api Artisan command:
php artisan install:api
Sanctum allows you to issue API tokens / personal access tokens that may be used to authenticate API requests to your application. When making requests using API tokens, the token should be included in the Authorization header as a Bearer token.
use Laravel\Sanctum\HasApiTokens; class User extends Authenticatable { use HasApiTokens, HasFactory, Notifiable; }
If you want to control access, you can use condition, passing Closure or Boolean
Sanctum allows you to assign "abilities" to tokens. by default we have ['create', 'view', 'update', 'delete'] use permissions to customize
->plugins([ FilamentEditProfilePlugin::make() ->shouldShowSanctumTokens( condition: fn() => auth()->user()->id === 1, //optional permissions: ['custom', 'abilities', 'permissions'] //optional ) ])
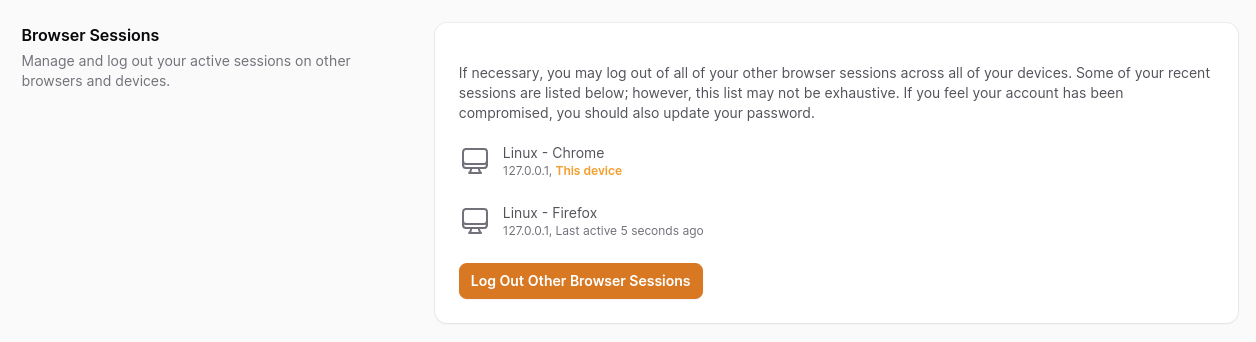
Browser Sessions
To utilize browser session, ensure that your session configuration's driver (or SESSION_DRIVER environment variable) is set to database.
SESSION_DRIVER=database
If you want to control access or disable browser sessions, you can pass a Closure or Boolean
->plugins([ FilamentEditProfilePlugin::make() ->shouldShowBrowserSessionsForm( fn() => auth()->user()->id === 1, //optional //OR false //optional ) ])
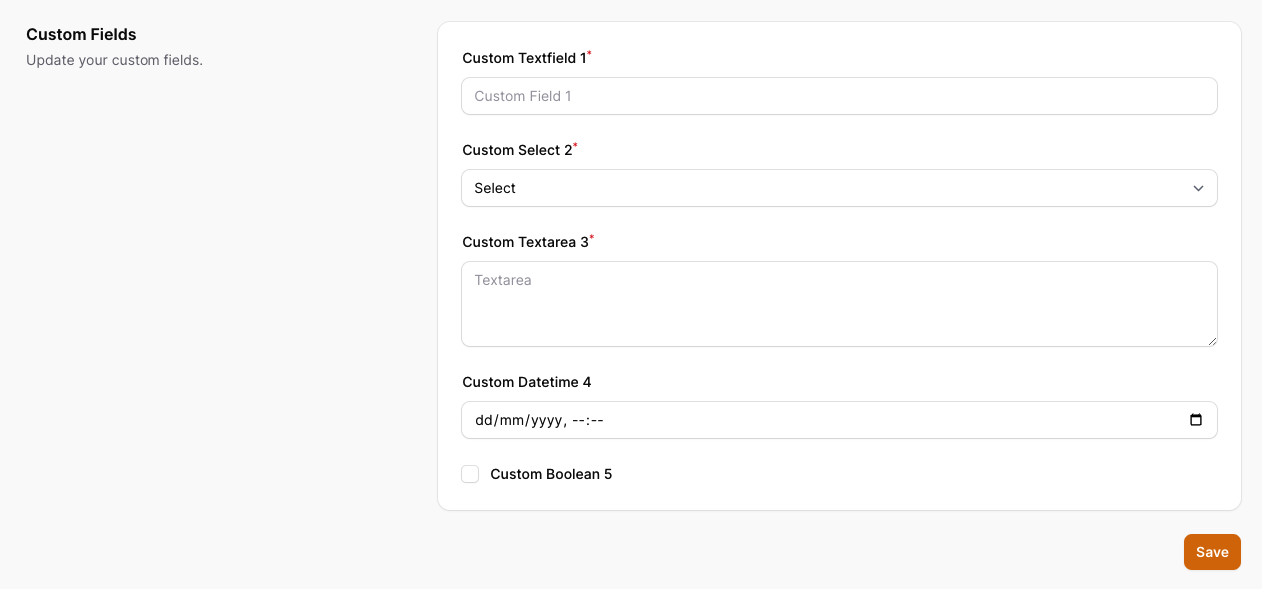
Custom Fields
 Optionally, you can add custom fields to the form.
To create custom fields you need to follow the steps below:
Optionally, you can add custom fields to the form.
To create custom fields you need to follow the steps below:
- Publish the migration file to add the custom fields to the users table:
php artisan vendor:publish --tag="filament-edit-profile-custom-field-migration"
php artisan migrate
- Add in your User model the custom field in the fillable array:
protected $fillable = [ 'name', 'email', 'password', 'custom_fields', ];
- Add in your User model the custom field in the casts array:
protected function casts(): array { return [ 'email_verified_at' => 'datetime', 'password' => 'hashed', 'custom_fields' => 'array' ]; }
- Publish the config file using this command:
php artisan vendor:publish --tag="filament-edit-profile-config"
- Edit the config file
config/filament-edit-profile.phpto add the custom fields to the form as example below:
<?php return [ 'show_custom_fields' => true, 'custom_fields' => [ 'custom_field_1' => [ 'type' => 'text', // required 'label' => 'Custom Textfield 1', // required 'placeholder' => 'Custom Field 1', // optional 'id' => 'custom-field-1', // optional 'required' => true, // optional 'rules' => [], // optional 'hint_icon' => '', // optional 'hint' => '', // optional 'suffix_icon' => '', // optional 'prefix_icon' => '', // optional 'default' => '', // optional 'column_span' => 'full', // optional 'autocomplete' => false, // optional ], 'custom_field_2' => [ 'type' => 'password', // required 'label' => 'Custom Password field 2', // required 'placeholder' => 'Custom Password Field 2', // optional 'id' => 'custom-field-2', // optional 'required' => true, // optional 'rules' => [], // optional 'hint_icon' => '', // optional 'hint' => '', // optional 'default' => '', // optional 'column_span' => 'full', 'revealable' => true, // optional 'autocomplete' => true, // optional ], 'custom_field_3' => [ 'type' => 'select', // required 'label' => 'Custom Select 3', // required 'placeholder' => 'Select', // optional 'id' => 'custom-field-3', // optional 'required' => true, // optional 'options' => [ 'option_1' => 'Option 1', 'option_2' => 'Option 2', 'option_3' => 'Option 3', ], // optional 'selectable_placeholder' => true // optional 'native' => true // optional 'preload' => true // optional 'suffix_icon' => '', // optional 'default' => '', // optional 'searchable' => true, // optional 'column_span' => 'full', // optional 'rules' => [], // optional 'hint_icon' => '', // optional 'hint' => '', // optional ], 'custom_field_4' => [ 'type' =>'textarea', // required 'label' => 'Custom Textarea 4', // required 'placeholder' => 'Textarea', // optional 'id' => 'custom-field-4', // optional 'rows' => '3', // optional 'required' => true, // optional 'hint_icon' => '', // optional 'hint' => '', // optional 'default' => '', // optional 'rules' => [], // optional 'column_span' => 'full', // optional ], 'custom_field_5' => [ 'type' => 'datetime', // required 'label' => 'Custom Datetime 5', // required 'placeholder' => 'Datetime', // optional 'id' => 'custom-field-5', // optional 'seconds' => false, // optional 'required' => true, // optional 'hint_icon' => '', // optional 'hint' => '', // optional 'default' => '', // optional 'suffix_icon' => '', // optional 'prefix_icon' => '', // optional 'rules' => [], // optional 'format' => 'Y-m-d H:i:s', // optional 'time' => true, // optional 'native' => true, // optional 'column_span' => 'full', // optional ], 'custom_field_6' => [ 'type' => 'boolean', // required 'label' => 'Custom Boolean 6', // required 'placeholder' => 'Boolean', // optional 'id' => 'custom-field-6', // optional 'hint_icon' => '', // optional 'hint' => '', // optional 'default' => '', // optional 'rules' => [], // optional 'column_span' => 'full', // optional ], ] ];
Custom Components
If you need more control over your profile edit fields, you can create a custom component. To make this process easier, just use the artisan command.
Note
If you are not confident in using custom components, please review Filament Docs
php artisan make:edit-profile-form CustomProfileComponent
This will generate a new app/Livewire/CustomProfileComponent.php component and a new resources/views/livewire/custom-profile-component.blade.php view which you can customize.
Now in your Panel Provider, register the new component.
->plugins([ FilamentEditProfilePlugin::make() ->customProfileComponents([ \App\Livewire\CustomProfileComponent::class, ]); ])
Testing
composer test
Changelog
Please see CHANGELOG for more information on what has changed recently.
Contributing
Please see CONTRIBUTING for details.
Security Vulnerabilities
Please review our security policy on how to report security vulnerabilities.
Credits
- João Paulo Leite Nascimento - Original Author
- Noop Studios - Current Maintainer
- All Contributors
License
The MIT License (MIT). Please see License File for more information.