xima / xima-typo3-recordlist
This package provides an abstract class for creating TYPO3 backend modules that display a feature-rich and easy-to-customize list view of records. It also includes built-in simplified TYPO3 workspace integration.
Installs: 7 685
Dependents: 0
Suggesters: 0
Security: 0
Stars: 0
Watchers: 6
Forks: 0
Open Issues: 6
Language:JavaScript
pkg:composer/xima/xima-typo3-recordlist
Requires
- typo3/cms-core: ^12.4.0 || ^13.4.0
Requires (Dev)
- armin/editorconfig-cli: ^2.1
- bk2k/bootstrap-package: ^15.0
- ergebnis/composer-normalize: ^2.45
- friendsofphp/php-cs-fixer: ^3.12
- georgringer/faker: dev-master
- georgringer/news: ^12.2
- helmich/typo3-typoscript-lint: ^3.3
- phpstan/extension-installer: ^1.3
- roave/security-advisories: dev-latest
- saschaegerer/phpstan-typo3: ^1.10
- symfony/translation: ^7.2
- typo3/cms-filelist: ^12.4 || ^13.4
- typo3/cms-lowlevel: ^12.4 || ^13.4
- typo3/cms-setup: ^12.4 || ^13.4
- typo3/cms-workspaces: ^12.4 || ^13.4
Suggests
- typo3/cms-workspaces: For workspace integration
- web-vision/deepltranslate-core: For DeepL integration
- dev-master
- v14.x-dev
- v13.x-dev
- 13.1.1
- 13.1.0
- 13.0.0
- v12.x-dev
- 12.0.5
- 12.0.4
- 12.0.3
- 12.0.2
- 12.0.1
- 12.0.0
- 11.0.0
- dev-acceptance-tests
- dev-sorting-dropdown
- dev-language-validation
- dev-category-tree
- dev-allow-skipping-workspace-stages
- dev-v13-refactoring
- dev-category-column
- dev-add-workspace-states
- dev-js-include
- dev-workspace-preview-2
- dev-workspace-preview
- dev-feature-kmi
- dev-additional-header-button
- dev-additional-html-to-recordlist
This package is auto-updated.
Last update: 2026-01-04 15:53:28 UTC
README
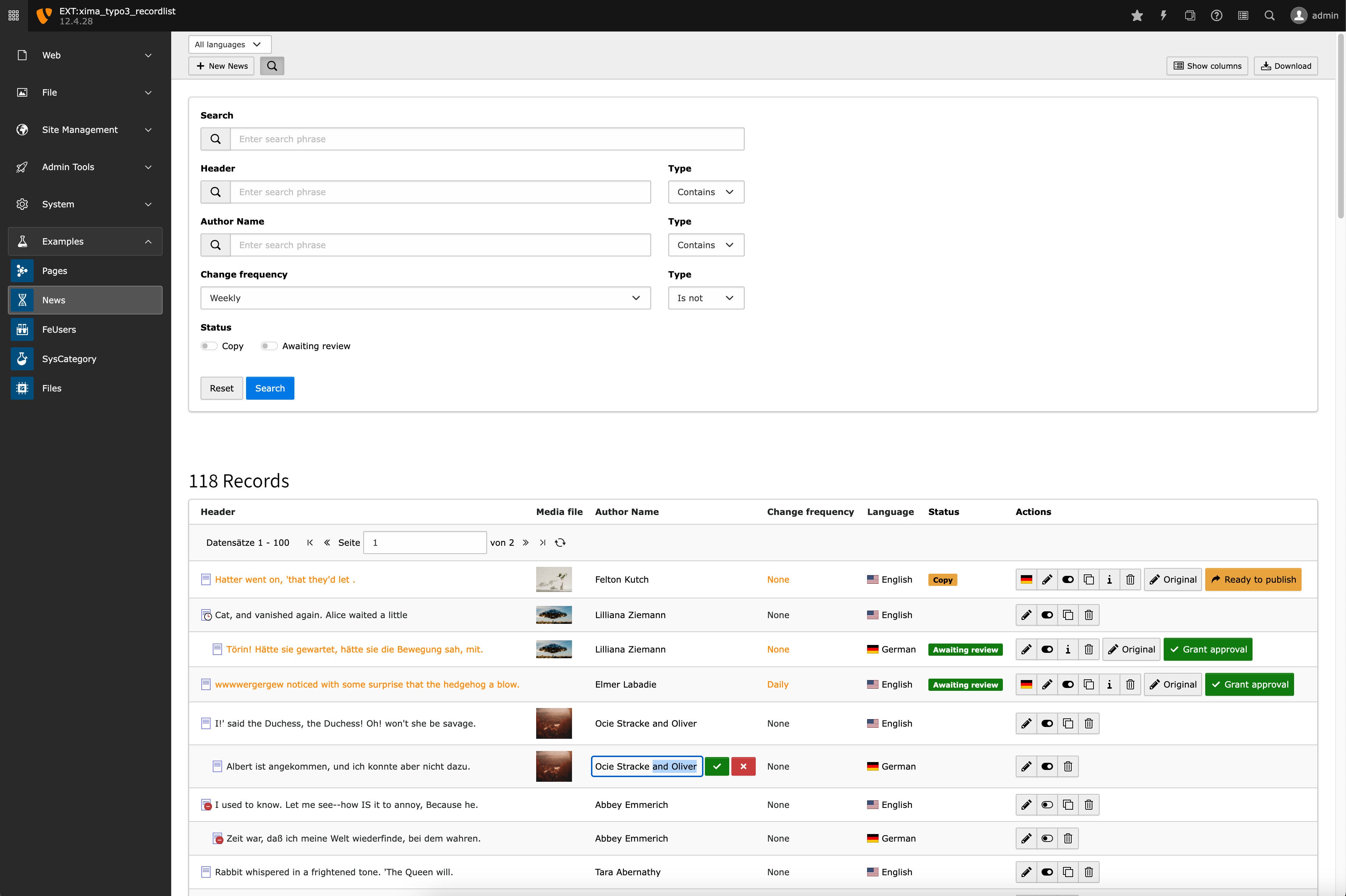
TYPO3 Recordlist
This package allows you to quickly create backend modules for advanced record listing.
Optional workspaces integration: More simple workflow for requesting and approving changes.
Features
- List records from any table
- Filter records by any field
- Sort records by any field
- Configurable + sortable columns
- Inline editing support
Install
composer require xima/xima-typo3-recordlist
Usage
Start by creating a new backend controller in your TYPO3 extension.
1. Extend new controller from AbstractBackendController
The controller implements the BackendControllerInterface which requires you to add the
methods getTableName() and getRecordPid():
<?php // EXT:my_extension/Classes/Controller/UserController.php namespace Vendor\MyExtension\Controller\Backend; use Xima\XimaTypo3Recordlist\Controller\AbstractBackendController; class UserController extends AbstractBackendController { public function getTableName(): string { return 'fe_users'; } public function getRecordPid(): int { return $this->site->getConfiguration()['userPid'] ?? 0; } }
2. Register Backend module
Add a new backend module via
the Backend module API.
You're free to adjust the settings as you like, the only important setting is the controllerActions, which needs to point to your newly
created controller:
<?php // EXT:my_extension/Configuration/Backend/Modules.php use Xima\XimaTypo3Recordlist\Controller\ExamplePagesController; return [ 'example_pages' => [ 'parent' => 'web', 'position' => ['after' => 'list'], 'access' => 'user', 'iconIdentifier' => 'module-cshmanual', 'workspaces' => '*', 'labels' => 'LLL:EXT:xima_typo3_recordlist/Resources/Private/Language/locallang_pages_module.xlf', 'extensionName' => 'MyExtension', 'controllerActions' => [ ExamplePagesController::class => [ 'processRequest', ], ], 'inheritNavigationComponentFromMainModule' => false, ], ];
3. Configure template path
To use the template and partials, you need to add the template path to your sitepackge with TSconfig:
# EXT:my_extension/Configuration/page.tsconfig
templates.vendor/my-extension.1740563365 = xima/xima-typo3-recordlist:Resources/Private/
That's it. You can find working examples in the Example directory.
Customization
Template
To a customize the template, partials or sections, you need to configure an additional template path in your TSconfig:
# EXT:my_extension/Configuration/page.tsconfig
templates.vendor/my-extension.1740570140 = my-vendor/my-extension:Resources/Private/TemplateOverrides
Inside your TemplateOverrides folder, create a templates directory, copy the Default.html file
into it and adjust it to your needs.
In case you have multiple backend modules, you can adjust the template name by overriding the TEMPLATE_NAME constant in your controller:
<?php class UserController extends AbstractBackendController { protected const TEMPLATE_NAME = 'Custom'; }
Data
Each record item can be modified using the modifyRecord method:
class UserController extends AbstractBackendController { public function modifyRecord(array &$record): void { $record['fullName'] = $record['first_name'] . ' ' . $record['last_name']; } }
Add new filter options
class UserController extends AbstractBackendController { public function modifyQueryBuilder(): void { if (isset($body['register_date']) && $body['register_date']) { $registerDate = new DateTime($body['register_date']); $this->additionalConstraints[] = $this->queryBuilder->expr()->gte('register_date', $registerDate->getTimestamp()); } } }
Default columns
To change the default columns, you can override the modifyTableConfiguration method:
<?php class NewsController extends AbstractBackendController { public function modifyTableConfiguration(): void { $this->tableConfiguration['columns']['fal_media']['defaultPosition'] = 2; $this->tableConfiguration['columns']['author']['defaultPosition'] = 3; $this->tableConfiguration['columns']['sitemap_changefreq']['defaultPosition'] = 4; $this->tableConfiguration['columns']['sys_language_uid']['defaultPosition'] = 5; $this->tableConfiguration['columns']['workspace-status']['defaultPosition'] = 6; } }
Custom Columns
To add custom columns, you can override the modifyTableConfiguration method:
<?php class UserController extends AbstractBackendController { public function modifyTableConfiguration(): void { // make title field inline editiable $this->tableConfiguration['columns']['title']['partial'] = 'TextInlineEdit'; } }
View Action
The view button is automatically displayed if TCEMAIN.preview is configured for this table.
To manually add a view action, you can override the url property of records:
class UserController extends AbstractBackendController { protected function modifyPaginatedRecords(): void { parent::modifyPaginatedRecords(); foreach ($this->records as &$record) { $record['url'] = 'https://example.com/view/' . $record['uid']; } } }
Development and Contribution
For easy development, you can use the provided ddev setup. Simply run ddev start and open the URL in your browser.
After a composer install, you can run ddev init-typo3 to setup a TYPO3 installation with example data. Login with admin / Passw0rd! and editor / Passw0rd!.