vaibhavpandeyvpz / acraviz
Open-source, Symfony/Doctrine powered backend for visualizing crash reports from ACRA library for Android
Installs: 401
Dependents: 0
Suggesters: 0
Security: 0
Stars: 18
Watchers: 2
Forks: 11
Open Issues: 6
Type:project
pkg:composer/vaibhavpandeyvpz/acraviz
Requires
- php: >=5.4
- doctrine/dbal: ^2.5
- ircmaxell/password-compat: ^1.0
- ircmaxell/random-lib: ^1.1
- monolog/monolog: ^1.13
- robmorgan/phinx: ^0.6.5
- silex/silex: ^1.3
- symfony/config: ^2.7
- symfony/console: ^2.7
- symfony/form: ^2.7
- symfony/security: ^2.7
- symfony/security-csrf: ^2.7
- symfony/translation: ^2.7
- symfony/twig-bridge: ^2.7
- symfony/validator: ^2.7
- twig/twig: ^1.18
- vlucas/phpdotenv: ^2.0
This package is auto-updated.
Last update: 2026-01-07 03:02:49 UTC
README
Open-source, Silex/Doctrine powered backend for visualizing crash reports from ACRA library for Android
Getting Started
npm i -g bower gulp
- Install Composer using below command:
curl -sS https://getcomposer.org/installer | php -- --install-dir=bin --filename=composer
- Install ACRAViz via composer:
php bin/composer create-project vaibhavpandeyvpz/acraviz mysite "@dev"
- Move the
.env.exampleto.env, and edit your database (DB_*) credentials. Then execute below commands in project directory:
php acraviz db:import -F./schema.sql php acraviz users:add -U<USER> -P<PASSWORD> php acraviz security:rekey
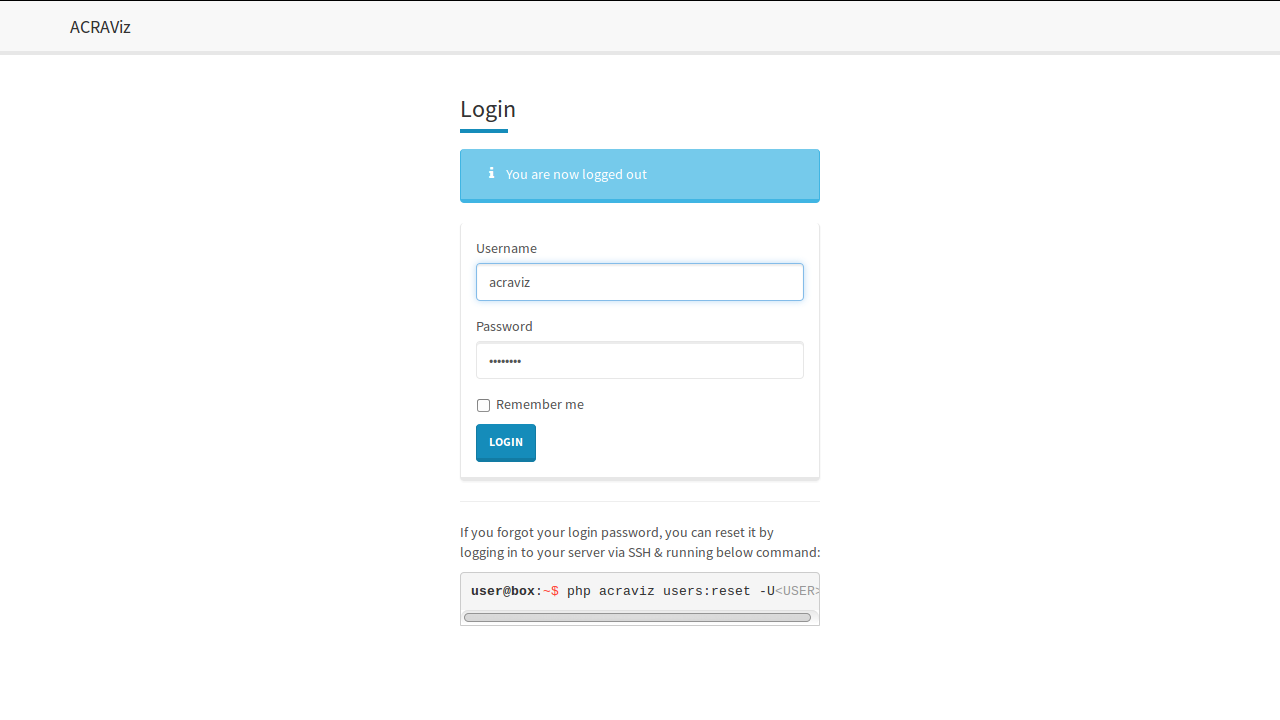
- Navigate to ACRAViz via
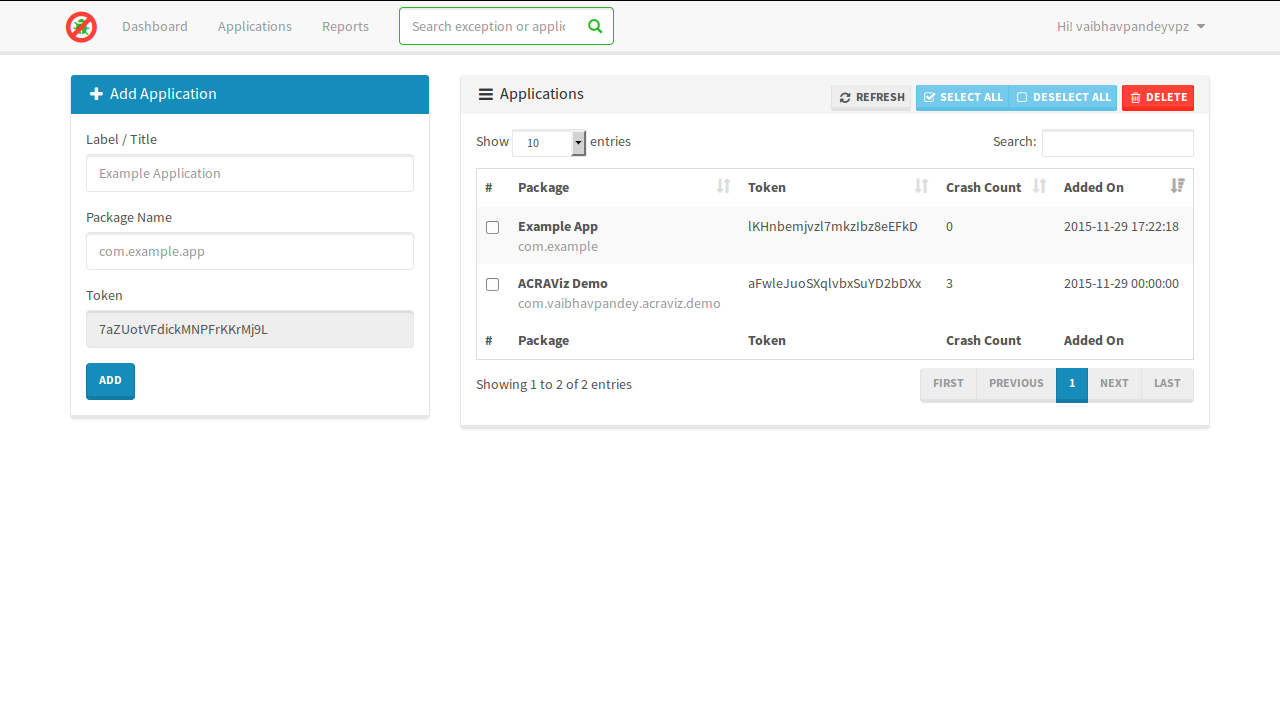
http, use the credentials you entered earlier in command-line to login. - Go to Applications from navigation at top, enter your application title & package name on the left for and hit Add.
- Now, you can use your
package nameas Username andtokenas Password for setting up basic auth when using ACRA as shown below. Please note the formUri should point to ACRAViz installation +/apisuffix.
package com.vaibhavpandey.acraviz.demo; import android.app.Application; import org.acra.ACRA; import org.acra.annotation.ReportsCrashes; @ReportsCrashes( formUri = "http://domain.tld/api", formUriBasicAuthLogin = BuildConfig.APPLICATION_ID, formUriBasicAuthPassword = "<token>") public class MainApplication extends Application { @Override public void onCreate() { super.onCreate(); ACRA.init(this); } }
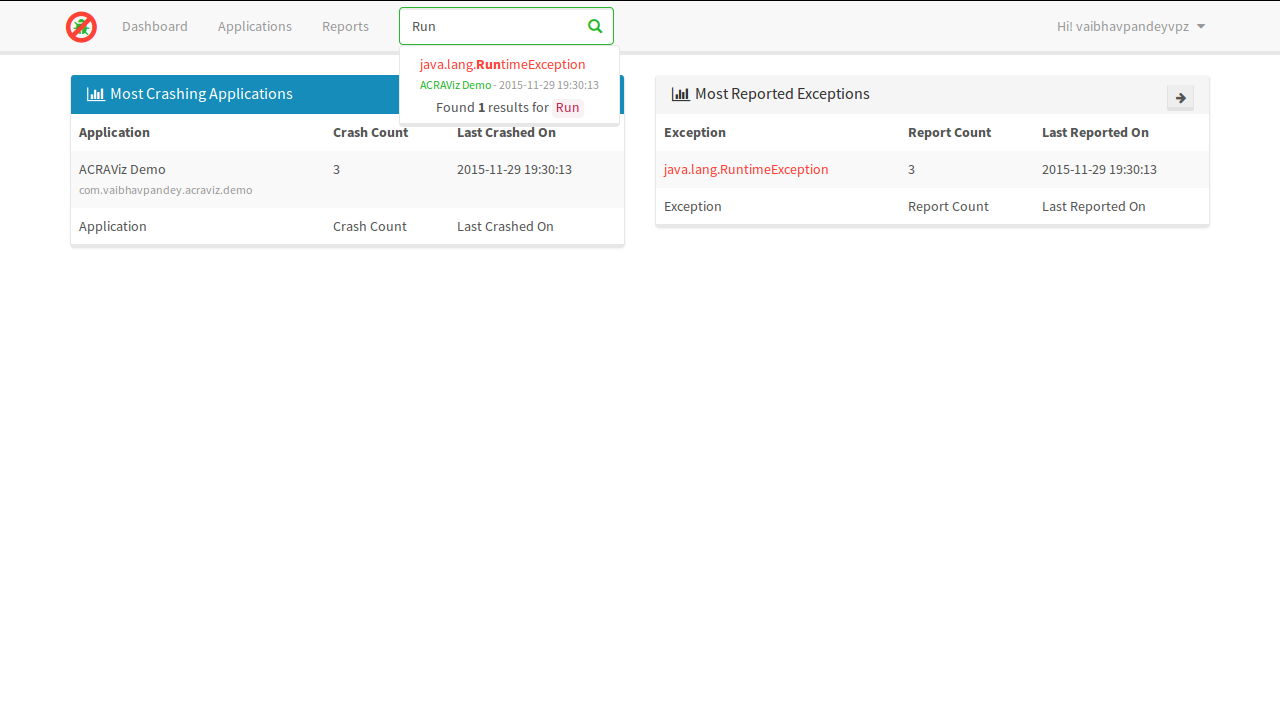
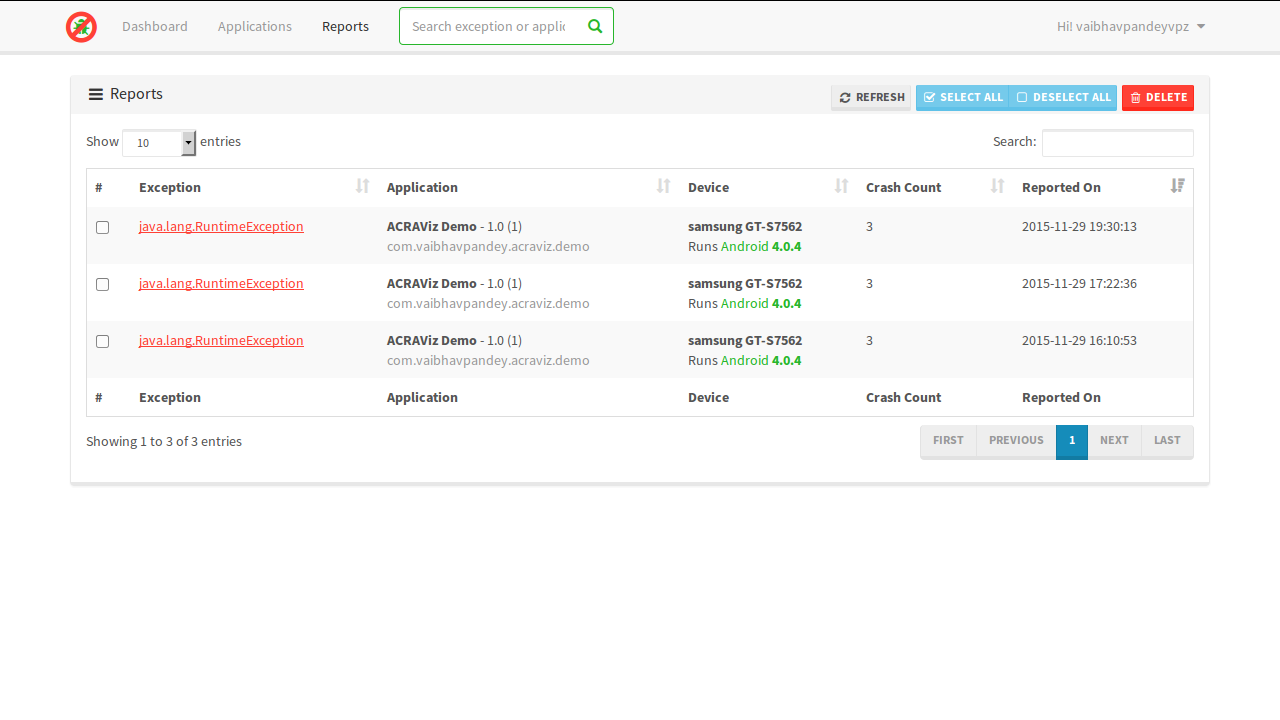
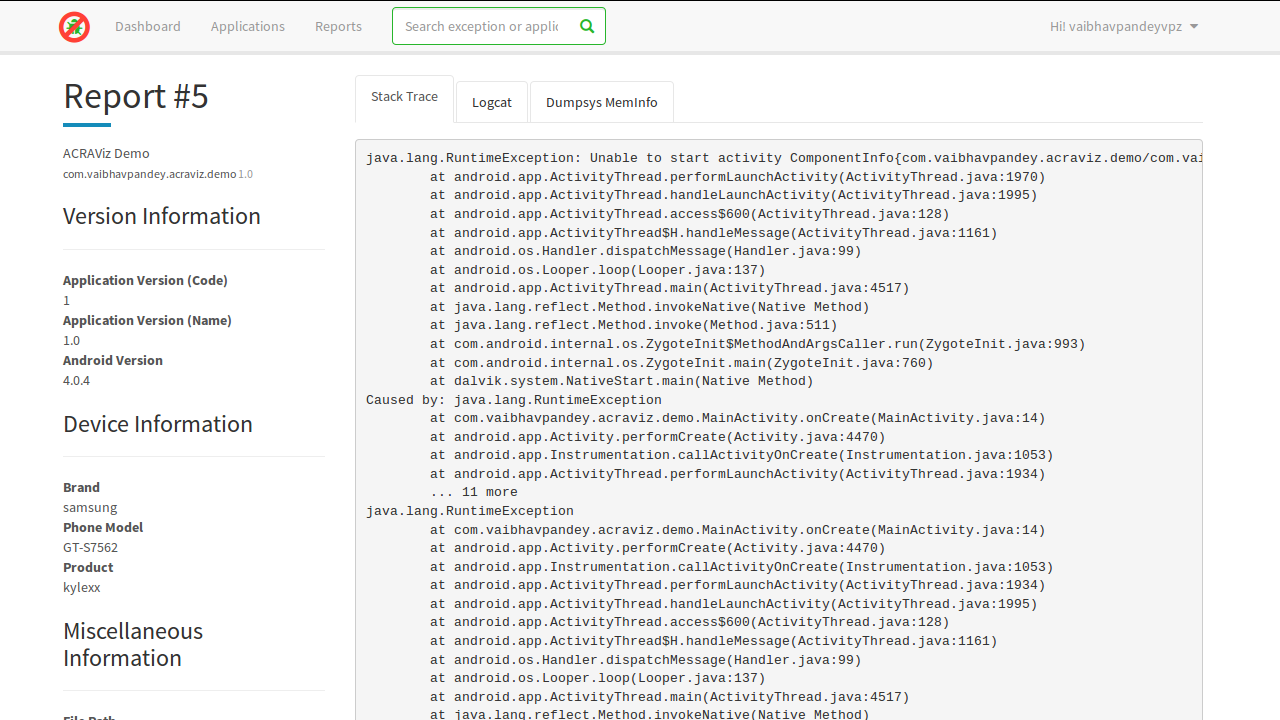
Screenshots
License
See LICENSE.md file.