setono / sylius-variant-link-plugin
Sylius plugin that makes it possible to link directly to variants
Installs: 37 056
Dependents: 0
Suggesters: 0
Security: 0
Stars: 8
Watchers: 1
Forks: 6
Open Issues: 8
Type:sylius-plugin
pkg:composer/setono/sylius-variant-link-plugin
Requires
- php: >=7.4
- psr/link: ^1.0
- sylius/resource-bundle: ^1.6
- symfony/config: ^5.4 || ^6.0
- symfony/dependency-injection: ^5.4 || ^6.0
- symfony/event-dispatcher: ^5.4 || ^6.0
- symfony/http-foundation: ^5.4 || ^6.0
- symfony/http-kernel: ^5.4 || ^6.0
- symfony/routing: ^5.4 || ^6.0
- symfony/web-link: ^5.4 || ^6.0
- twig/twig: ^2.0 || ^3.0
- webmozart/assert: ^1.11
Requires (Dev)
- phpunit/phpunit: ^9.5
- psalm/plugin-phpunit: ^0.18.4
- setono/code-quality-pack: ^2.4
- setono/sylius-behat-pack: ^0.2
- sylius/sylius: ~1.10.14
- symfony/debug-bundle: ^5.4 || ^6.0
- symfony/dotenv: ^5.4 || ^6.0
- symfony/intl: ^5.4 || ^6.0
- symfony/web-profiler-bundle: ^5.4 || ^6.0
- dev-master
- v1.2.1
- v1.2.0
- v1.1.0
- v1.0.0
- v0.2.1
- v0.2.0
- v0.1.4
- v0.1.3
- v0.1.2
- v0.1.1
- v0.1.0
- dev-dependabot/composer/symfony/dotenv-tw-5.4.21
- dev-dependabot/composer/symfony/http-kernel-tw-5.4.21
- dev-dependabot/composer/symfony/web-link-tw-5.4.21
- dev-dependabot/composer/sylius/sylius-tw-1.10
- dev-dependabot/composer/symfony/dependency-injection-tw-5.4.3
- dev-dependabot/github_actions/actions/upload-artifact-3.1.0
- dev-dependabot/github_actions/actions/checkout-3
- dev-dependabot/github_actions/shivammathur/setup-php-2.11.0
This package is auto-updated.
Last update: 2025-12-31 00:21:50 UTC
README
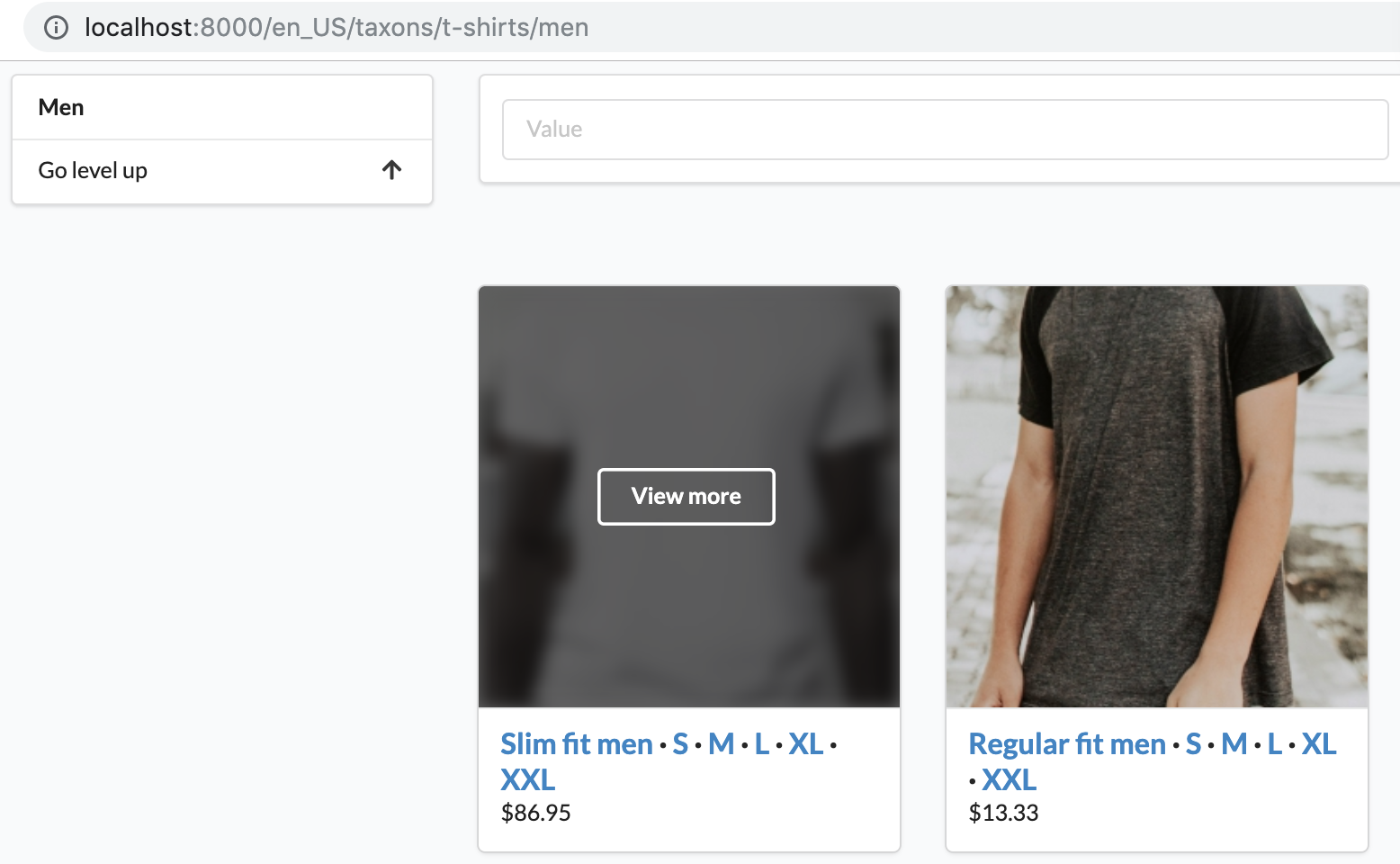
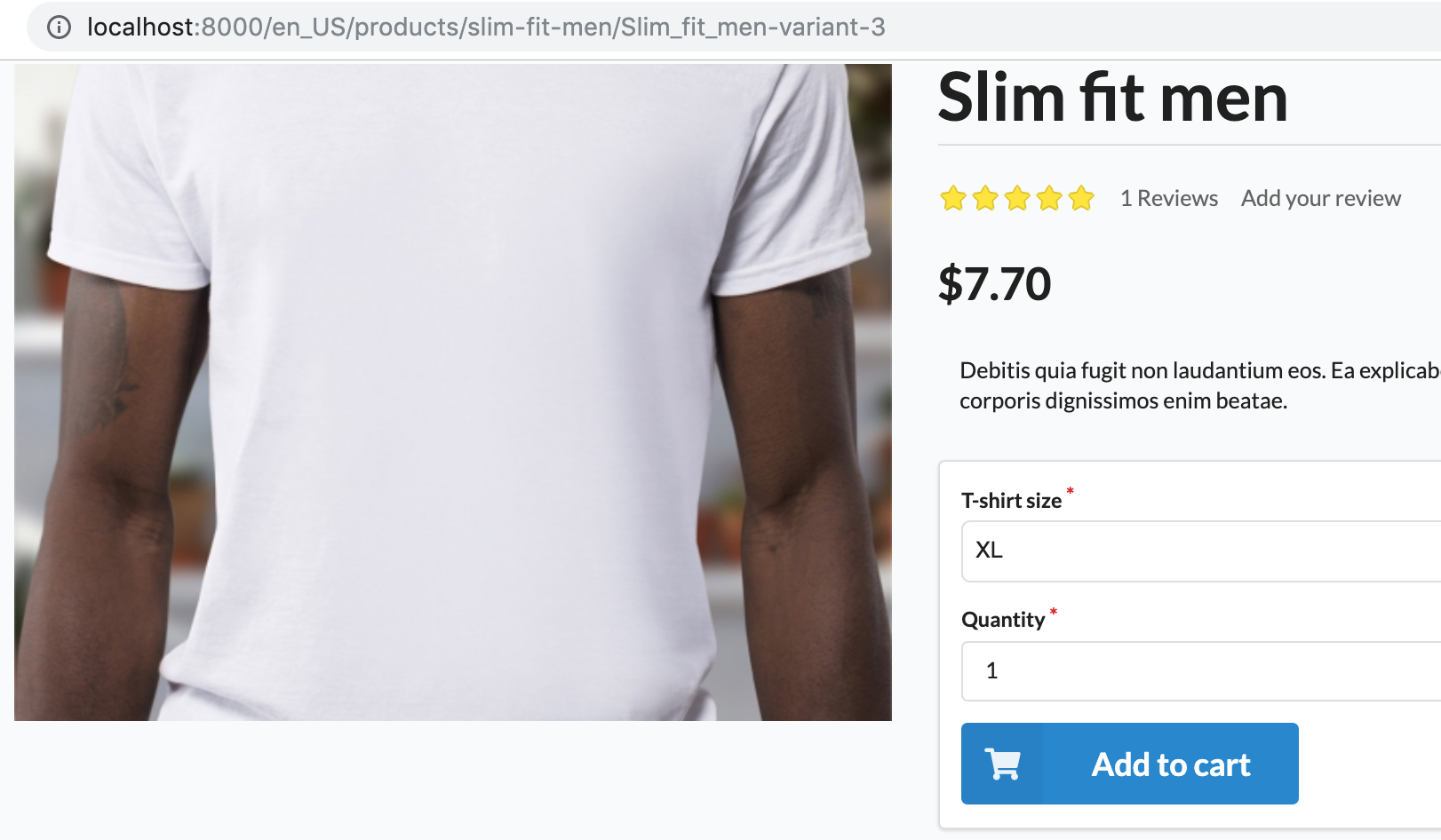
In a standard Sylius shop it is not possible to link directly to variants. That problem is what this plugin solves.
Screenshots
Installation
Step 1: Download the plugin
Open a command console, enter your project directory and execute the following command to download the latest stable version of this bundle:
$ composer require setono/sylius-variant-link-plugin
This command requires you to have Composer installed globally, as explained in the installation chapter of the Composer documentation.
Step 2: Enable the plugin
Then, enable the plugin by adding it to the list of registered plugins/bundles
in config/bundles.php file of your project:
<?php # config/bundles.php return [ // ... Setono\SyliusVariantLinkPlugin\SetonoSyliusVariantLinkPlugin::class => ['all' => true], // ... ];
Step 3: Import routing
# config/routes/setono_sylius_variant_link.yaml setono_sylius_variant_link: resource: "@SetonoSyliusVariantLinkPlugin/Resources/config/routes.yaml"
Step 4: Install assets
$ php bin/console assets:install
Step 5: Override product show template
Start by copying the file vendor/sylius/sylius/src/Sylius/Bundle/ShopBundle/Resources/views/Product/show.html.twig to
templates/bundles/SyliusShopBundle/Product/show.html.twig
Here are two commands that will do just that (only do this if you haven't overridden this template yet):
$ mkdir -p templates/bundles/SyliusShopBundle/Product $ cp vendor/sylius/sylius/src/Sylius/Bundle/ShopBundle/Resources/views/Product/show.html.twig templates/bundles/SyliusShopBundle/Product
In the template we need three things:
- Include a template
- Include a javascript file
- Run a javascript function
1. Include variant links template
Add this twig line within the content block: {% include '@SetonoSyliusVariantLinkPlugin/_variantLinks.html.twig' with {'variants': product.variants} %}
2 and 3. Include javascript file and run function
In the javascripts block append this:
{% include 'SyliusUiBundle::_javascripts.html.twig' with {'path': 'bundles/setonosyliusvariantlinkplugin/js/setono-variant-links.js'} %}
<script>
$(function() {
$(document).variantLinks();
});
</script>
See this file for an example of these three changes.
Usage
Link to a variant
{# @var \Sylius\Component\Product\Model\ProductVariantInterface variant #} {{ setono_variant_path(variant) }} {# Works as Symfonys path() function a returns an absolute path #} {{ setono_variant_url(variant) }} {# Works as Symfonys url() function a returns an absolute url #}
See example.
View a product
If you have a product with slug product-1 which has a variant with code variant-code-1 the above twig statement will return
/en_US/products/product-1/variant-code-1 on a default Sylius installation.
So try and go to that URL and you will see the respective variant is selected and the price is correct for the respective variant.
Output variant values instead of product values
On the product show page (/en_US/products/slug) the product code is outputted, but let's say you want to output the variants
code instead. Then you just do it like this:
{{ (product|sylius_resolve_variant).code }}
If you want to do that multiple places you can of course set the product variant like so:
{% set variant = product|sylius_resolve_variant %}
{{ variant.code }}
Easy peasy!
Extending
I want to use something else than variant code for the URL
Let's say you have a store with clothes and you want to use the size of clothes in the URL to determine the variant.
You want to end up with URLs like /en_US/products/product-1/medium.
To do this you need to implement two interfaces:
Implementing ProductVariantFromIdentifierResolverInterface
<?php namespace App\Resolver; use Setono\SyliusVariantLinkPlugin\Resolver\ProductVariantFromIdentifierResolverInterface; use Sylius\Component\Core\Model\ProductInterface; use Sylius\Component\Core\Model\ProductVariantInterface; final class ProductVariantFromSizeResolver implements ProductVariantFromIdentifierResolverInterface { public function resolve(ProductInterface $product, string $identifier) : ?ProductVariantInterface { foreach ($product->getVariants() as $variant) { foreach ($variant->getOptionValues() as $optionValue) { if(strtolower($optionValue->getValue()) === $identifier) { return $variant; } } } return null; } }
Now define the service:
<?xml version="1.0" encoding="UTF-8" ?> <container xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://symfony.com/schema/dic/services" xsi:schemaLocation="http://symfony.com/schema/dic/services http://symfony.com/schema/dic/services/services-1.0.xsd"> <services> <service id="Setono\SyliusVariantLinkPlugin\Resolver\ProductVariantFromIdentifierResolverInterface" alias="app.resolver.product_variant_from_size"/> <service id="app.resolver.product_variant_from_size" class="App\Resolver\ProductVariantFromSizeResolver"/> </services> </container>
Implementing ProductVariantUrlGeneratorInterface
<?php namespace App\UrlGenerator; use Setono\SyliusVariantLinkPlugin\UrlGenerator\ProductVariantUrlGeneratorInterface; use Sylius\Component\Product\Model\ProductVariantInterface; use Symfony\Component\Routing\Generator\UrlGeneratorInterface; final class ProductVariantFromSizeUrlGenerator implements ProductVariantUrlGeneratorInterface { /** @var UrlGeneratorInterface */ private $urlGenerator; public function __construct(UrlGeneratorInterface $urlGenerator) { $this->urlGenerator = $urlGenerator; } public function generate( ProductVariantInterface $productVariant, array $parameters = [], int $referenceType = UrlGeneratorInterface::ABSOLUTE_PATH ) : string{ $parameters = array_merge($parameters, [ 'slug' => $productVariant->getProduct()->getSlug(), 'variant_identifier' => $productVariant->getOptionValues()->first()->getCode(), ]); return $this->urlGenerator->generate( 'setono_sylius_variant_link_shop_product_variant_show', $parameters, $referenceType ); } }
Now define the service:
<?xml version="1.0" encoding="UTF-8" ?> <container xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://symfony.com/schema/dic/services" xsi:schemaLocation="http://symfony.com/schema/dic/services http://symfony.com/schema/dic/services/services-1.0.xsd"> <services> <service id="Setono\SyliusVariantLinkPlugin\UrlGenerator\ProductVariantUrlGeneratorInterface" alias="app.url_generator.product_variant_from_size"/> <service id="app.url_generator.product_variant_from_size" class="App\UrlGenerator\ProductVariantFromSizeUrlGenerator"/> </services> </container>
Notice that if you're using autowiring you only need the aliases.