ijpatricio / mingle
Use Vue and React in Laravel Livewire Applications.
Fund package maintenance!
ijpatricio
Installs: 38 310
Dependents: 2
Suggesters: 0
Security: 0
Stars: 429
Watchers: 6
Forks: 20
Open Issues: 14
pkg:composer/ijpatricio/mingle
Requires
- php: ^8.2
- illuminate/contracts: ^10.0||^11.0||^12.0
- spatie/laravel-package-tools: ^1.16
Requires (Dev)
- laravel/pint: ^1.14
- laravel/sail: ^1.30
- nunomaduro/collision: ^8.1.1||^7.10.0
- orchestra/testbench: ^9.0.0||^8.22.0||^10.0
- pestphp/pest: ^2.34||^3.7
- pestphp/pest-plugin-arch: ^2.7||^3.0
- pestphp/pest-plugin-laravel: ^2.3||^3.1
- spatie/laravel-ray: ^1.35
- dev-main
- v0.0.21
- v0.0.20
- v0.0.19
- v0.0.18
- v0.0.17
- v0.0.16
- v0.0.15
- v0.0.14
- v0.0.13
- v0.0.12
- v0.0.11
- v0.0.10
- v0.0.9
- v0.0.8
- v0.0.7
- v0.0.6
- v0.0.5
- v0.0.4
- v0.0.3
- v0.0.2
- v0.0.1
- dev-dependabot/github_actions/dependabot/fetch-metadata-2.5.0
- dev-dependabot/github_actions/actions/upload-artifact-6
- dev-dependabot/github_actions/actions/checkout-6
- dev-dependabot/github_actions/actions/setup-node-6
- dev-dependabot/github_actions/stefanzweifel/git-auto-commit-action-7
- dev-51-nesting-mingles
- dev-next
- dev-tests-and-fixes
- dev-feat-lazy-components
- dev-prepare-e2e
- dev-filament-pr-fdc2001
- dev-fix-e2e
- dev-refactor-docker-node-nomdules
- dev-docker-env
This package is auto-updated.
Last update: 2026-01-12 00:48:38 UTC
README
MingleJS
As you may already know, Livewire is a full-stack framework for Laravel that allows you to build dynamic interfaces using server-side code. MingleJS allows you to use React/Vue components in your Livewire application, so you can use the best of both worlds.
How is it working?
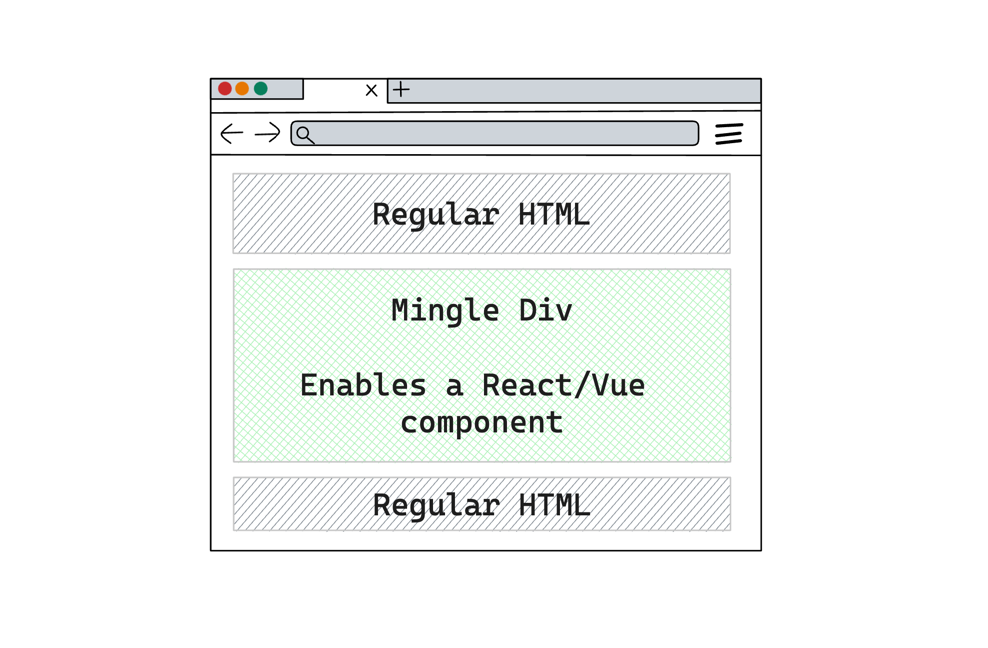
MingleJS renders a div on the server-side, and then mounts the React/Vue component on the client-side. Each JS component is rendered by a Livewire compoenent, so you get an island of interactivity in your Livewire application, with the JS of your taste.
Some included nicety features
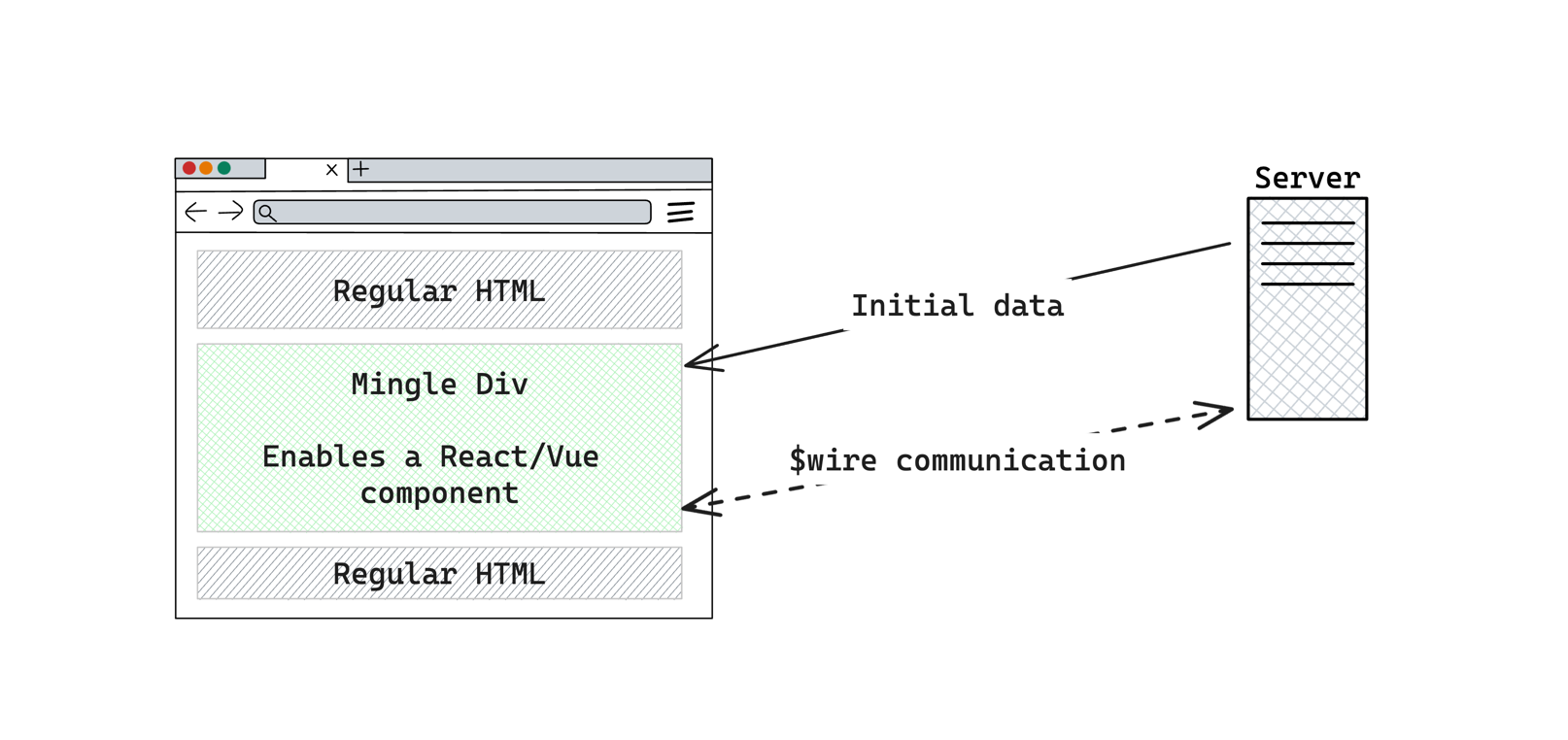
In the backend component, you can pass data that the component will have access to on the frontend.
You can choose to keep using Ajax client - Axios/Fetch/etc.
But the reality is, for the most part, you can use the convenient way of making server actions, which is Livewire. You get to make server requests just by $wire.addTodo(todo). Find below a simple diagram of how MingleJS works in a page.
Getting started & Documentation
You'll find how to get started and the documentation here.
For any questions and suggestions regarding MingleJS, feel free to create an issue on GitHub.
Changelog
Please see CHANGELOG for more information on what has changed recently.
Contributing
Please see CONTRIBUTING for details.
Credits
License
The MIT License (MIT). Please see License File for more information.