fatalnetwork / symfony-cookie-consent-bundle
Symfony bundle for implementing Cookie Consent to comply to AVG/GDPR.
Installs: 16 637
Dependents: 0
Suggesters: 0
Security: 0
Stars: 1
Watchers: 0
Forks: 59
Type:symfony-bundle
pkg:composer/fatalnetwork/symfony-cookie-consent-bundle
Requires
- php: >=7.2
- doctrine/annotations: ^1.6
- doctrine/doctrine-bundle: ^1.10 || ^2.0
- doctrine/orm: ^2.5
- symfony/asset: ^3.4 || ^4.2 || ^5.0 || ^6.0
- symfony/dependency-injection: ^3.4 || ^4.2 || ^5.0 || ^6.0
- symfony/doctrine-bridge: ^3.4 || ^4.2 || ^5.0 || ^6.0
- symfony/expression-language: ^3.4 || ^4.2 || ^5.0 || ^6.0
- symfony/form: ^3.4 || ^4.2 || ^5.0 || ^6.0
- symfony/framework-bundle: ^3.4 || ^4.2 || ^5.0 || ^6.0
- symfony/http-foundation: ^3.4 || ^4.2 || ^5.0 || ^6.0
- symfony/templating: ^3.4 || ^4.2 || ^5.0 || ^6.0
- symfony/translation: ^3.4 || ^4.2 || ^5.0 || ^6.0
- symfony/twig-bridge: ^3.4 || ^4.2 || ^5.0 || ^6.0
- symfony/twig-bundle: ^3.4 || ^4.2 || ^5.0 || ^6.0
- twig/twig: ^2.6 || ^3.0
Requires (Dev)
- friendsofphp/php-cs-fixer: ^2.14
- phpunit/phpunit: ^7.5
- symfony/yaml: ^3.4 || ^4.2 || ^5.0 || ^6.0
This package is auto-updated.
Last update: 2025-11-29 03:39:08 UTC
README
Symfony bundle to append Cookie Consent to your website to comply to AVG/GDPR for cookies. This bundle is tested for Symfony 5. The style works with Bootstrap 5.
Installation
Step 1: Download packages
In a Symfony application run this command to install Cookie Consent bundle in your application
composer require fatalnetwork/symfony-cookie-consent-bundle
In a Symfony application run this command to install Bootstrap in your application
npm i bootstrap --save-dev
Step 2: Configuration
/config/bundles.php
Include the bundle to your project
return [ // ... FatalNetwork\CookieConsentBundle\FNCookieConsentBundle::class => ['all' => true], // ... ];
/config/packages/fn_cookie_consent.yaml
Configure your Cookie Consent with the following possible settings
fn_cookie_consent: categories: # Below are the default supported categories - 'analytics' - 'marketing' - 'preferences' use_logger: true # Logs user actions to database http_only: true # Sets HttpOnly on cookies form_action: $routeName # When set, xhr-Requests will only be sent to this route. Take care of having the route available. csrf_protection: true # The cookie consent form is csrf protected or not disabled_routes: ['privacy', 'imprint'] # defined controller route names where cookieConsent will not be shown by default
/config/routes/fn_cookie_consent.yaml
When not using symfony flex, enable the bundles routing manually
fn_cookie_consent: resource: '@FNCookieConsentBundle/Resources/config/routing.yaml'
Step 3: Assets
Bootstrap Style
When enabled SassLoader in your webpack.config.js add the scss file from bootstrap to your project
@import '~bootstrap/scss/bootstrap.scss';
Stimulus Controller
Copy the stimulus controller from Resources/assets/controllers/cookie_consent_modal_controller.js to your controllers folder inside your application (usually /assets/controllers/cookie_consent_modal_controller.js)
JS and CSS rebuild
When you set new js oder style (css or scss) files you have to make a rebuild of your public assets
npm run dev
Step 4: Database
When using logger you have to make a migration file
php bin/console make:migration
After that you can migrate the changes
php bin/console doctrine:migration:migrate
Usage
Twig implementation
Load the cookie consent in Twig via render_esi ( to prevent caching ) at any place you like
{{ render_esi(path('fn_cookie_consent.show', {
route: app.request.attributes.get('_route')
})) }}
{{ render_esi(path('fn_cookie_consent.show_if_cookie_consent_not_set')) }}
If you want to load the cookie consent with a specific locale you can pass the locale as a parameter
{{ render_esi(path('fn_cookie_consent.show', {
locale: 'en',
route: app.request.attributes.get('_route')
})) }}
{{ render_esi(path('fn_cookie_consent.show_if_cookie_consent_not_set', {
locale: app.request.locale
})) }}
Instead of using render_esi() you can use the render() function
{{ render(path('fn_cookie_consent.show', {
route: app.request.attributes.get('_route')
})) }}
{{ render(path('fn_cookie_consent.show_if_cookie_consent_not_set')) }}
Stimulus implementation
The stimulus controller needs to implement eg. base.html.twig, make sure the modal is inner this controller
<div id="root" {{ stimulus_controller('cookie_consent_modal') }}> {# ... #} </div>
You can set more links for opening the modal like this
<a href="#" {{ stimulus_action('cookie_consent_modal', 'show') }}>Cookies</a>
Cookies
When a user submits the form the preferences are saved as cookies. The cookies have a lifetime of 1 year. The following cookies are saved
- Cookie_Consent: date of submit
- Cookie_Consent_Key: Generated key as identifier to the submitted Cookie Consent of the user
- CookieCategory[CATEGORY]: selected value of user (true or false)
Logging
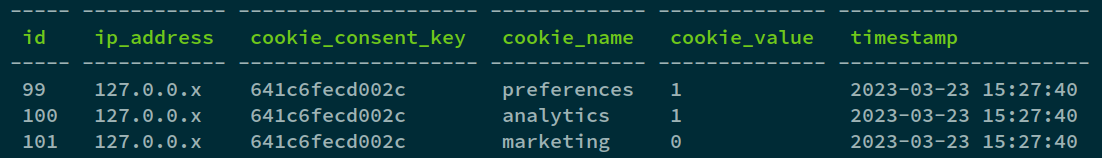
AVG/GDPR requires all given cookie preferences of users to be explainable by the webmasters. For this we log all cookie preferences to the database. IP addresses are anonymized. This option can be disabled in the config.
Themes
TwigExtension
The following TwigExtension functions are available
fncookieconsent_isCategoryAllowedByUser check if user has given it's permission for certain cookie categories (return bool)
{% if fncookieconsent_isCategoryAllowedByUser('analytics') == true %}
...
{% endif %}
fncookieconsent_isCookieConsentSavedByUser check if user has saved any cookie preferences (return bool)
{% if fncookieconsent_isCookieConsentSavedByUser() == true %}
...
{% endif %}
fncookieconsent_isCookieConsentOpenByDefault check if the modal view has to open for the user (return string)
{% if fncookieconsent_isCookieConsentOpenByDefault(string current_route, array disabled_routes) == 'true' %}
...
{% endif %}
Customization
Categories
You can add or remove any category by changing the config and making sure there are translations available for these categories.
Translations
All texts can be altered via Symfony translations by overwriting the FNCookieConsentBundle translation files. Use the privacy_route variable inside language files to define the definied route names inside your controller.
Styling
FNCookieConsentBundle comes without an own styling, it is styled from bootstrap. A sass file is available in Resources/assets/css/cookie_consent.scss and a build css file is available in Resources/public/css/cookie_consent.css for customization. Each element has a unique class name, so you can change everything.
Option SASS
Copy the file Resources/assets/css/cookie_consent.scss into your project style folder, eg. /assets/styles/cookie_consent.scss and include this scss file into your /assets/styles/app.scss
@import './cookie_consent.scss';
Option CSS
Include the stylesheet in your template, eg. /templates/base.html.twig
{% include "@FNCookieConsent/cookie_consent_styling.html.twig" %}
Javascript
By loading Resources/public/js/cookie_consent.js the cookie consent will be submitted via ajax.
Events
When a form button is clicked, the event of cookie-consent-form-submit-successful is created. Use the following code to listen to the event and add your custom functionality.
document.addEventListener( 'cookie-consent-form-submit-successful', function (e) { // ... your functionality // ... e.detail is available to see which button is clicked. }, false, )
Template Themes
You can override the templates by placing templates inside your project (except for Symfony 5 projects):
# app/Resources/FNCookieConsentBundle/views/cookie_consent.html.twig
{% extends '@!FNCookieConsent/cookie_consent.html.twig' %}
{% block title %}
Your custom title
{% endblock %}
Template override for Symfony 5 projects
You can override the templates by placing templaces inside you project as below. Be careful, it is important to place templates at this location: "app/templates/bundles/FNCookieConsentBundle/" .
# app/templates/bundles/FNCookieConsentBundle/cookie_consent.html.twig
{% extends '@!FNCookieConsent/cookie_consent.html.twig' %}
{% block intro %}
Your custom intro
{% endblock %}