daun / statamic-placeholders
Generate low-quality image placeholders for lazyloading Statamic assets
Installs: 5 433
Dependents: 0
Suggesters: 0
Security: 0
Stars: 10
Watchers: 1
Forks: 4
Open Issues: 1
Type:statamic-addon
pkg:composer/daun/statamic-placeholders
Requires
- php: ^8.1
- guzzlehttp/guzzle: ^7.8
- intervention/image: ^2.7
- kornrunner/blurhash: ^1.2
- laravel/framework: ^9.21 || ^10.0 || ^11.0 || ^12.0
- srwiez/thumbhash: ^1.2
- statamic/cms: ^4.0 || ^5.0
Requires (Dev)
- larastan/larastan: ^2.9 || ^3.0
- laravel/pint: ^1.14
- mockery/mockery: ^1.6
- orchestra/testbench: ^7.0 || ^8.0 || ^9.0 || ^10.0
- pestphp/pest: ^1.0 || ^2.0 || ^3.0
- pestphp/pest-plugin-laravel: ^3.0
- spatie/pest-plugin-snapshots: ^1.0 || ^2.0
README
Generate image placeholders of Statamic assets for smoother lazyloading.
Low-Quality Image Placeholders (LQIP) improve the perceived performance of sites by showing a small blurry placeholder image while the high-quality version is loading and are often used in combination with progressive lazyloading.
Features
- Create blurry image placeholders for assets
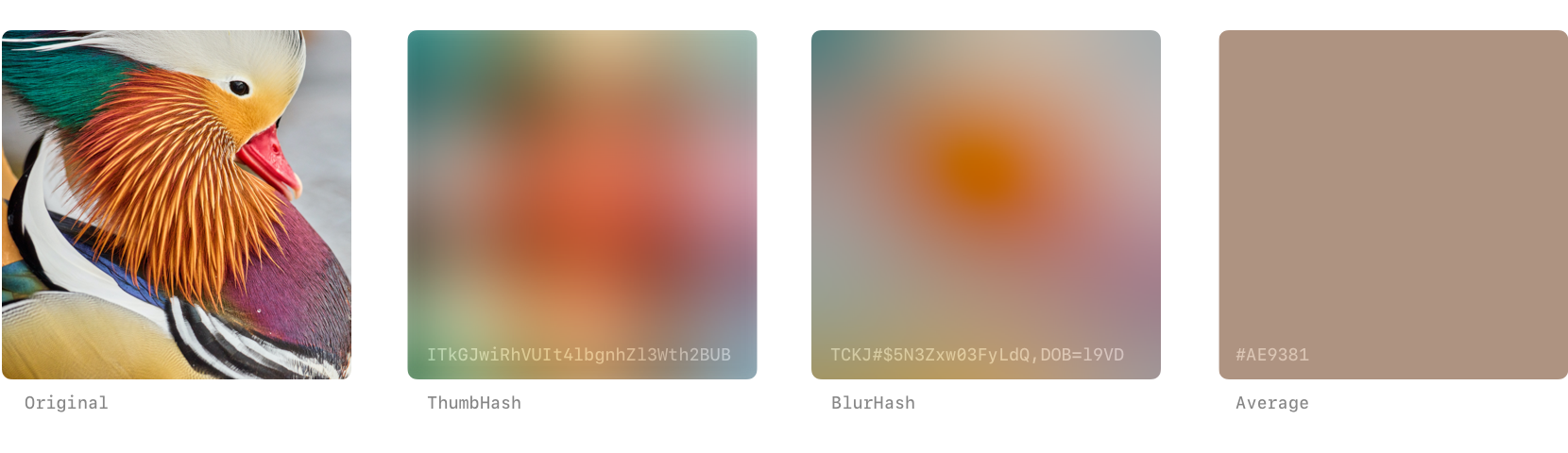
- Choose between ThumbHash, BlurHash, and Average Color placeholders
- Generate placeholders on upload, or optionally on demand
- Console commands for batch generation
How It Works
The addon ships with a Placeholder Image fieldtype and will automatically generate a small blurry placeholder image for each asset with this fieldtype in its blueprint. In your frontend views, you can access the image placeholder as a data URI string to display while the high-quality image is loading.
Quick Start
- Install using
composer require daun/statamic-placeholders - Add a
placeholderfield to your asset blueprint →assets.yaml - Display placeholder data uris using the
{{ placeholder }}field inside an{{ asset }}tag
Documentation
Read the documentation for a detailed guide to setting up and configuring the addon.