daikazu / filament-size-visualizer-field
This is my package filament-size-visualizer-field
Fund package maintenance!
Daikazu
Installs: 815
Dependents: 0
Suggesters: 0
Security: 0
Stars: 0
Watchers: 1
Forks: 0
Open Issues: 0
Language:JavaScript
pkg:composer/daikazu/filament-size-visualizer-field
Requires
- php: ^8.2
- filament/forms: ^3.2
- filament/support: ^3.2
- illuminate/contracts: ^10.0||^11.0||^12.0
- spatie/laravel-package-tools: ^1.16
Requires (Dev)
- larastan/larastan: ^2.9
- laravel/pint: ^1.14
- nunomaduro/collision: ^8.1.1||^7.10.0
- orchestra/testbench: ^9.0.0||^8.22.0
- pestphp/pest: ^2.34
- pestphp/pest-plugin-arch: ^2.7
- pestphp/pest-plugin-laravel: ^2.3
- phpstan/extension-installer: ^1.3
- phpstan/phpstan-deprecation-rules: ^1.1
- phpstan/phpstan-phpunit: ^1.3
- tightenco/duster: ^3.0
README
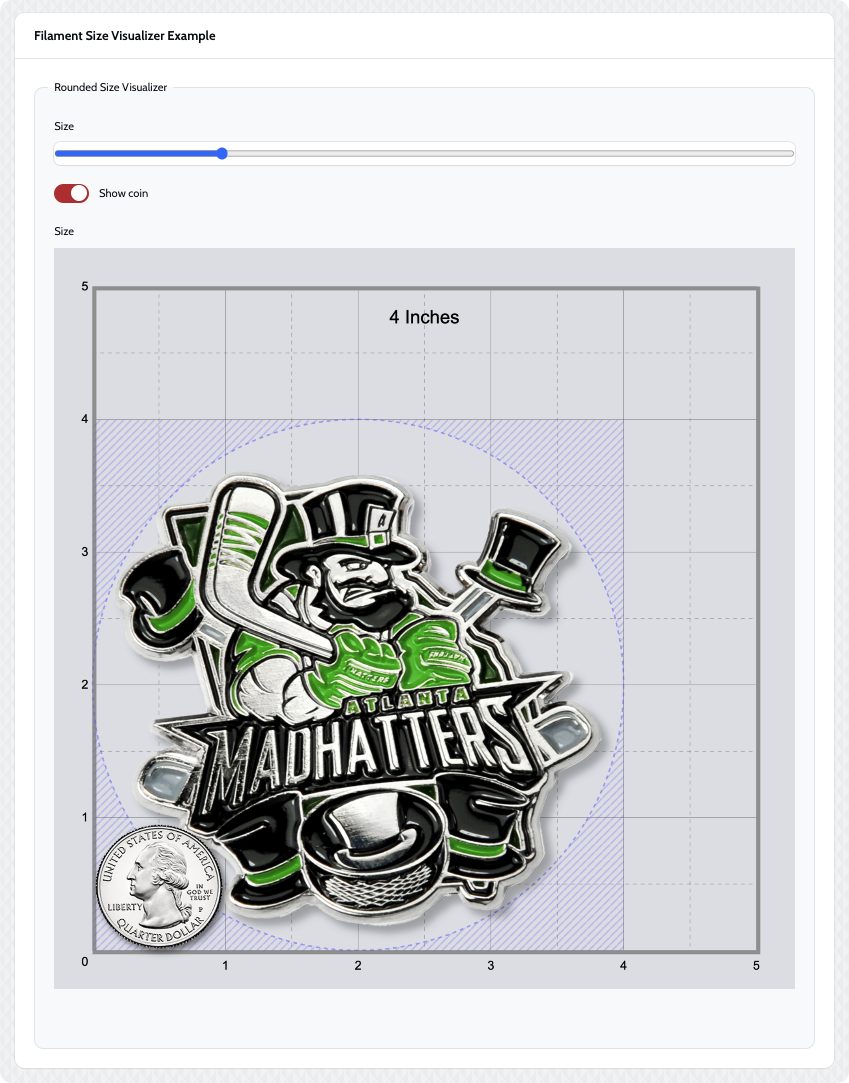
This repository contains a custom size visualizer component for FilamentPHP. It dynamically renders and resizes a visual comparison between a selected product size and a static object (e.g., a coin) on an interactive grid
Installation
You can install the package via composer:
composer require daikazu/filament-size-visualizer-field
You can publish the views using
php artisan vendor:publish --tag="filament-size-visualizer-field-views"
Usage
public function getFormSchema(): array { return [ Section::make('Filament Size Visualizer Example') ->schema([ Fieldset::make('Rounded Size Visualizer') ->columns(1) ->schema([ TextInput::make('size') ->debounce(600) ->type('range') ->minValue(1) ->maxValue(15) ->extraInputAttributes(['step' => 0.25]) ->live() ->numeric() ->default(2), Toggle::make('show_coin') ->live(), RoundedSizeVisualizer::make('size') ->size(960) ->padding(50) ->sizeText('Inches') ->staticObjectImage(asset('vendor/filament-size-visualizer-field/assets/quarter.png')) ->dynamicObjectImage(asset('vendor/filament-size-visualizer-field/assets/example-1.png')) ->showStaticObject(fn (Get $get) => $get('show_coin')), ]), ]), ]; }
Available Properties
| Property | Type | Description | Default Value |
|---|---|---|---|
size |
number |
The height of the canvas. | 1080 |
sizeText |
string |
Text to append to display size | Inches |
padding |
number |
Padding around the canvas grid. | 50 |
dynamicObjectImage |
string |
URL of the dynamic object image (e.g., product). | '' (empty string) |
staticObjectSize |
number |
Size of the static object in the visualizer. | 0.955 |
staticObjectImage |
string |
URL of the static object image (e.g., coin). | '' (empty string) |
fontFamily |
string |
Font family for text elements on the canvas. | Arial |
backgroundColor |
string |
Background color of the canvas. | #DFE1E6 |
gridLineColor |
string |
Color of the main grid lines (inch markers). | rgba(0, 0, 0, 0.25) |
halfGridLineColor |
string |
Color of the half-inch grid lines. | rgba(0, 0, 0, 0.20) |
patternGridColor |
string |
Color used in the pattern overlay. | rgba(100, 100, 255, .50) |
showStaticObject |
boolean |
Whether to show the static object on the canvas. | true |
Style Customization
You style the canvas wrapper by targeting the .filament-size-visualizer class.
Example:
.filament-size-visualizer { border: 1px solid #000; border-radius: 5px; box-shadow: 0 0 10px rgba(0, 0, 0, 0.1); overflow: clip; }
Changelog
Please see CHANGELOG for more information on what has changed recently.
Contributing
Please see CONTRIBUTING for details.
Security Vulnerabilities
Please review our security policy on how to report security vulnerabilities.
Credits
License
The MIT License (MIT). Please see License File for more information.