usernotnull / tall-toasts
A Toast notification library for the Laravel TALL stack. You can push notifications from the backend or frontend to render customizable toasts with almost zero footprint on the published CSS/JS!
Fund package maintenance!
usernotnull
Installs: 376 780
Dependents: 4
Suggesters: 0
Security: 0
Stars: 572
Watchers: 7
Forks: 30
Open Issues: 14
pkg:composer/usernotnull/tall-toasts
Requires
- php: ^8.0|^8.1
- illuminate/contracts: ^8.15 || 9.0 - 9.34 || ^9.36 || ^10.0|^11.0|^12.0
- livewire/livewire: ^v3
- spatie/laravel-package-tools: ^1.19
Requires (Dev)
- friendsofphp/php-cs-fixer: ^v3.70
- laravel/pint: ^1.21
- nunomaduro/collision: ^6.4.0
- nunomaduro/larastan: ^2.9
- orchestra/testbench: ^8.23.2|^10.0
- pestphp/pest: ^1.23.1|^3.7
- pestphp/pest-plugin-laravel: ^1.4.0|^3.1
- pestphp/pest-plugin-parallel: ^1.2
- phpmd/phpmd: ^2.15
- squizlabs/php_codesniffer: ^3.11
- vimeo/psalm: ^5.26.1|^6.6
- dev-main
- v2.2.0
- v2.1.0
- v2.0.1
- v2.0.0
- v1.7.1
- v1.7.0
- v1.6.0
- v1.5.1
- v1.5.0
- v1.4.0
- v1.3.0
- v1.2.1
- v1.2.0
- v1.1.2
- v1.1.1
- v1.1.0
- v1.0.0
- dev-dependabot/npm_and_yarn/rollup-4.55.3
- dev-dependabot/npm_and_yarn/rollup-4.55.2
- dev-dependabot/github_actions/dependabot/fetch-metadata-2.5.0
- dev-dependabot/github_actions/actions/checkout-6
- dev-dependabot/npm_and_yarn/rollup/plugin-commonjs-29.0.0
- dev-dependabot/npm_and_yarn/rollup/plugin-alias-6.0.0
- dev-dependabot/github_actions/actions/setup-node-6
- dev-dependabot/npm_and_yarn/rollup/plugin-node-resolve-16.0.3
- dev-dependabot/github_actions/stefanzweifel/git-auto-commit-action-7
- dev-dependabot/npm_and_yarn/get-value-4.0.1
- dev-dependabot/github_actions/codecov/codecov-action-5
This package is auto-updated.
Last update: 2026-01-21 09:19:48 UTC
README
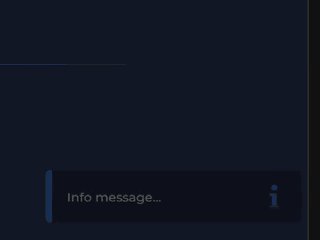
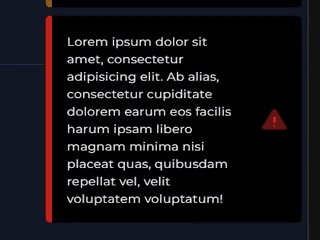
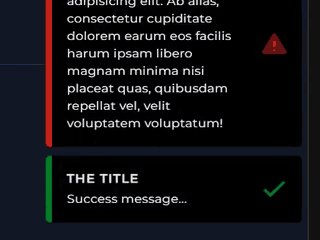
Beautiful Notification Toasts For Laravel & Livewire
A Toast global that can be called from the backend (via Controllers, Blade Views, Components) or frontend (JS, Alpine Components) to render customizable toasts.
Runs with the TALL stack: Laravel, TailwindCSS, Livewire, AlpineJS.
| Light | Dark |
|---|---|
 |
 |
Featured On
Why
If you are building a web app with the TALL stack, you must choose this library over the other outdated libraries available:
Size does matter
Since the frontend is a pure AlpineJS component with no reliance on external JS libs, and since the backend handles most of the logic, the javascript footprint is tiny (less than ONE kilobyte!) .
The CSS footprint is also negligible as it uses the default TailwindCSS classes. Even if you override the default views, you will rest assured that Tailwind's purging will only keep the styles/classes you have used.
In plain English, it will not bloat your generated JS/CSS files nor add extra files to download as when using other JS libs!
Takes advantage of all the niceties that come with TALL
You can call it from anywhere! Memorize Toast for the frontend and toast() for the backend.
See the usage section for examples.
Customizable
You have control over the view: As you are overriding the blade view, you'll be able to shape it as you like using TailwindCSS classes.
No more messing with custom CSS overrides!
Usage
From The Frontend
Toast.info('Notification from the front-end...', 'The Title'); Toast.success('A toast without a title also works'); Toast.warning('Watch out!'); Toast.danger('I warned you!', 'Yikes'); Toast.debug('I will NOT show in production! Locally, I will also log in console...', 'A Debug Message'); Toast.success('This toast will display only for 3 seconds', 'The Title', 3000); Toast.success('This toast will display until you remove it manually', 'The Title', 0);
From The Backend
toast() ->info('I will appear only on the next page!') ->pushOnNextPage(); toast() ->info('Notification from the backend...', 'The Title') ->push(); toast() ->success('A toast without a title also works') ->push(); toast() ->warning('Watch out!') ->push(); toast() ->danger('I warned you!', 'Yikes') ->push(); toast() ->danger('I will go…<br><i>to the next line 💪</i>', 'I am <span style="color:red;">HOT</span>') ->doNotSanitize() ->push(); toast() ->debug('I will NOT show in production! Locally, I will also log in console...', 'A Debug Message') ->push(); // debug also accepts objects as message toast() ->debug(User::factory()->createOne()->only(['name', 'email']), 'A User Dump') ->push(); toast() ->success('This toast will display only for 3 seconds') ->duration(3000) ->push(); toast() ->success('This toast will display until you remove it manually') ->sticky() ->push();
You can call the above toast helper from controllers, blade views, and components.
Support Me
I plan on developing many open-source packages using the TALL stack.
Consider supporting my work by tweeting about this library or by contributing to this package.
Check out the list of other packages I built for the TALL stack Other Packages.
To stay updated, follow me on Twitter.
Requirements
| Dependency | Version |
|---|---|
| PHP | ^8.0 |
| Laravel | ^8.0 | ^9.0 | ^10.0 | ^11.0 | ^12.0 |
| TailwindCSS | ^2.0 | ^3.0 |
| Livewire | ^2.0 | ^3.0 (as of tall-toasts v2) |
| AlpineJS | ^3.0 |
You can find the older v1 documentation here
Installation
You can install the package via Composer:
composer require usernotnull/tall-toasts
Setup
TailwindCSS
Build your CSS as you usually do, ie
npm run dev
Usage With Tailwind JIT
If you are using Just-in-Time Mode, add these additional lines into
your tailwind.config.js file:
// use `purge` instead of `content` if using TailwindCSS v2.x content: [ './vendor/usernotnull/tall-toasts/config/**/*.php', './vendor/usernotnull/tall-toasts/resources/views/**/*.blade.php', // etc... ]
This way, Tailwind JIT will include the classes used in this library in your CSS.
As usual, if the content of tailwind.config.js changes, you should re-run the npm command.
Registering Toast with AlpineJS
Add the Toast component in your app.js:
import {Alpine, Livewire} from '../../vendor/livewire/livewire/dist/livewire.esm'; import ToastComponent from '../../vendor/usernotnull/tall-toasts/resources/js/tall-toasts' Alpine.plugin(ToastComponent) Livewire.start()
Add <livewire:toasts /> as high as possible in the body tag, ie:
<!DOCTYPE html> <html lang="en"> <head> <!-- Metas, Styles, JS... --> </head> <body> <livewire:toasts /> <!-- Below toasts, your contents... --> @livewireScriptConfig </body> </html>
To properly dispatch toasts from inside your livewire components, add the trait:
use Livewire\Component; use Usernotnull\Toast\Concerns\WireToast; class DemoComponent extends Component { use WireToast; // <-- add this public function sendCookie(): void { toast() ->success('You earned a cookie! 🍪') ->pushOnNextPage(); redirect()->route('dashboard'); }
That's it! 🎉
RTL Support
The default layout now supports RTL.
As per TailwindCSS docs on RTL support:
Always set the direction, even if left-to-right is your default.
<html dir="ltr"> <!-- ... --> </html>
Customization
The toasts should look pretty good out of the box. However, we've documented a couple of ways to customize the views and functionality.
Configuration
You can publish the config file with:
php artisan vendor:publish --provider="Usernotnull\Toast\ToastServiceProvider" --tag="tall-toasts-config"
These are the default contents of the published config file:
<?php return [ /* * How long each toast will be displayed before fading out, in ms */ 'duration' => 5000, /* * How long to wait before displaying the toasts after page loads, in ms */ 'load_delay' => 400, ];
Customizing views
You can publish and change all views in this package:
php artisan vendor:publish --provider="Usernotnull\Toast\ToastServiceProvider" --tag="tall-toasts-views"
The published views can be found and changed in resources/views/vendor/tall-toast/.
The published files are:
includes/content.blade.php- the content view of each popup notification, fully configurableincludes/icon.blade.php- the icons of each notification typelivewire/toasts.blade.php- the parent of all toasts
Text Sanitization
The content view displays the title and message with x-html. This is fine since the backend sanitizes the title and message by default.
⚠️ If you wish to skip sanitization in order to display HTML content, such as bolding the text or adding <br> to go to
the next line, you will call doNotSanitize() as seen in the usage section. In such case, make sure no user
input is provided!
Troubleshooting
Make sure you thoroughly go through this readme first!
If the checklist below does not resolve your problem, feel free to submit an issue. Make sure to follow the bug report template. It helps us quickly reproduce the bug and resolve it.
The toasts show multiple times only after refresh
-
If you are calling toasts from a livewire component, did you add the trait WireToast to the component? (see)
-
Did you swap push() and pushOnNextPage()?
The toasts won't show
-
Is the <livewire:toasts /> located in a page that has both the livewire and alpine/app.js script tags inserted?
-
Did you skip adding the ToastComponent as an alpine data component?
-
Did you forget calling push() at the end of the chained method? (see)
-
Have you tried calling the toast() helper function from another part of the application and check if it worked (it will help us scope the problem)? (see)
-
Did you try calling
php artisan view:clear? -
Are you getting any console errors?
The toasts show but look weird
- Are you using TailwindCSS JIT? Don't forget to update your purge list! (see)
- You may need to rebuild your CSS by running:
npm run devor re-runningnpm run watch(see)
Other Packages
To stay updated, follow me on Twitter.
Testing
This package uses PestPHP to run its tests.
- To run tests without coverage, run:
composer test
- To run tests with coverage, run:
composer test-coverage
Contributing
This package has 3 GitHub Workflows which run sequentially when pushing PRs:
-
First, it checks for styling issues and automatically fixes them using:
-
Then, it uses static analysis followed by standard unit tests using:
-
Finally, it generates the minified JS dist which is injected by @toastScripts
When pushing PRs, it's a good idea to do a quick run and make sure the workflow checks out, which saves time during code review before merging.
To facilitate the job, you can run the below command before pushing the PR:
composer workflow
Please see CONTRIBUTING for details.
Changelog
Please see CHANGELOG for more information on what has changed recently.
Versioning
This project follows the Semantic Versioning guidelines.
Security Vulnerabilities
As per security best practices, do not call doNotSanitize() on a toast that has user input in its message or title!
Please review the security policy on how to report security vulnerabilities.
Credits
License
The MIT License (MIT). Please see the license file for more information.
