swisnl / filament-geometry
Geometry form field for Filament PHP
Fund package maintenance!
swisnl
Installs: 2 296
Dependents: 0
Suggesters: 0
Security: 0
Stars: 1
Watchers: 1
Forks: 0
Open Issues: 0
pkg:composer/swisnl/filament-geometry
Requires
- php: ^8.2
- filament/filament: ^4.0
- filament/forms: ^4.0
- spatie/laravel-package-tools: ^1.16
Requires (Dev)
- larastan/larastan: ^3.5
- laravel/pint: ^1.14
- matanyadaev/laravel-eloquent-spatial: ^4.5
- nunomaduro/collision: ^8.1
- orchestra/testbench: ^9.0|^10.0
- pestphp/pest: ^3.0
- pestphp/pest-plugin-arch: ^3.0
- pestphp/pest-plugin-laravel: ^3.0
- pestphp/pest-plugin-livewire: ^3.0
- phpstan/extension-installer: ^1.3
- phpstan/phpstan-deprecation-rules: ^2.0
- phpstan/phpstan-phpunit: ^2.0
Suggests
- matanyadaev/laravel-eloquent-spatial: Allows you to easily work with spatial data types and functions (^4.5).
README
Warning
Work in progress, not stable yet!
Installation
You can install the package via composer:
composer require swisnl/filament-geometry
Important
If you have not set up a custom theme and are using Filament Panels follow the instructions in the Filament Docs first.
After setting up a custom theme add the plugin's views to your theme css file or your app's css file if using the standalone packages.
@source '../../../../vendor/swisnl/filament-geometry/resources/**/*.blade.php';
Component
Geometry Field
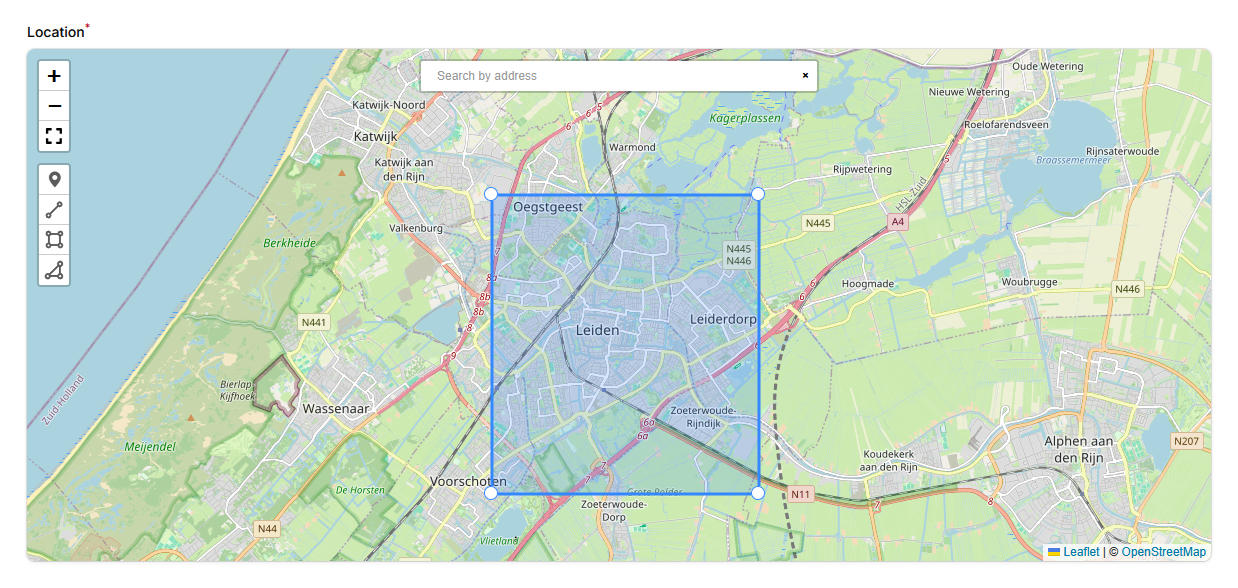
The Geometry field displays a Leaflet map, with a set of configuration options.
Usage
Geometry Field
Important
This field is designed to be used in conjunction with a database column of type (MULTI)POINT, (MULTI)LINESTRING, (MULTI)POLYGON or GEOMETRY. It currently does not support geometries with mixed types i.e. GEOMETRYCOLLECTION.
The form field can be used with no options, by simply adding this to your Filament form schema:
use Filament\Forms\Form; use Swis\Filament\Geometry\Enums\DrawMode; use Swis\Filament\Geometry\Forms\Geometry; public function form(Form $form): Form { return $form ->schema([ Geometry::make('location'), ]); }
Full options
The full set of options is as follows. Some option methods support closures, as well as direct values.
use Filament\Forms\Form; use Swis\Filament\Geometry\Bounds; use Swis\Filament\Geometry\Enums\ControlPosition; use Swis\Filament\Geometry\Enums\DrawMode; use Swis\Filament\Geometry\Forms\Geometry; use Swis\Filament\Geometry\GeoSearchProviders\OpenStreetMap; use Swis\Filament\Geometry\Icons\Marker; use Swis\Filament\Geometry\TileLayers\Carto; public function form(Form $form): Form { return $form ->schema([ Geometry::make('location') ->label(__('Location')) // Map configuration ->maxZoom(16) ->minZoom(4) ->center(52.164206390898904, 4.491920969490259) ->zoom(15) ->bounds(Bounds::make(49.5, -11, 61, 2)) // Example for British Isles ->tileLayer(Carto::make()) // Marker configuration ->markerIcon(Marker::make('#3b82f6')) // Controls ->showFullscreenControl(true) ->showZoomControl(true) ->showAttributionControl(true) ->geoSearch(OpenStreetMap::make()) ->drawModes([ DrawMode::Polygon, DrawMode::Rectangle, ]) ->multipart(false) ->drawControlPosition(ControlPosition::TopRight), ]); }
Casts
The field automatically tries to detect the type of your attribute by checking the model's casts. We currently support the following casts out of the box:
string(orencrypted)array(orencrypted:array)object(orencrypted:object)- Geometries from matanyadaev/laravel-eloquent-spatial
If we cannot detect the type automatically, you can specify it manually using one of the following methods:
use Filament\Forms\Form; use Swis\Filament\Geometry\Forms\Geometry; public function form(Form $form): Form { return $form ->schema([ Geometry::make('location') // Use one of the following state cast methods: ->asString() ->asArray() ->asObject() ->asEloquentSpatial() // Or use a custom state cast that implements \Filament\Schemas\Components\StateCasts\Contracts\StateCast: ->stateCast(new YourCustomStateCast()), ]); }
Testing
composer test
Changelog
Please see CHANGELOG for more information on what has changed recently.
Contributing
Please see CONTRIBUTING for details.
Security Vulnerabilities
Please review our security policy on how to report security vulnerabilities.
Credits
License
The MIT License (MIT). Please see License File for more information.
SWIS ❤️ Open Source
SWIS is a web agency from Leiden, the Netherlands. We love working with open source software.