stafe-group-ab / filament-sticky-panel
This plugin gives you a right hand side panel in Filament to use for any Livewire component.
Installs: 100
Dependents: 0
Suggesters: 0
Security: 0
Stars: 3
Watchers: 3
Forks: 3
Open Issues: 1
pkg:composer/stafe-group-ab/filament-sticky-panel
Requires
- php: ^8.1
- filament/filament: ^2.0
- illuminate/contracts: ^9.0
- spatie/laravel-package-tools: ^1.13.0
Requires (Dev)
- laravel/pint: ^1.0
- nunomaduro/collision: ^6.0
- orchestra/testbench: ^7.0
- pestphp/pest: ^1.21
- pestphp/pest-plugin-laravel: ^1.1
- phpunit/phpunit: ^9.5
README
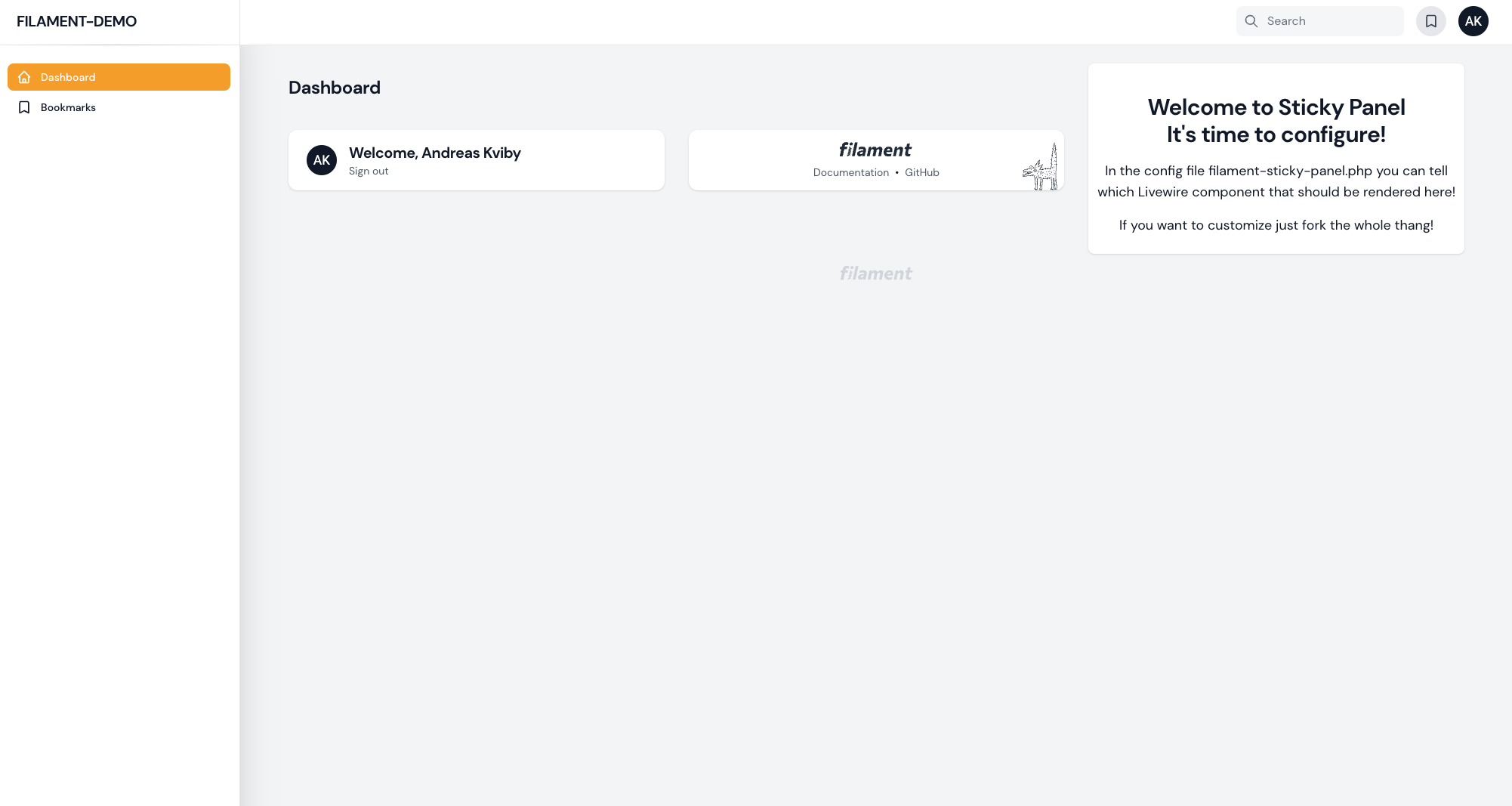
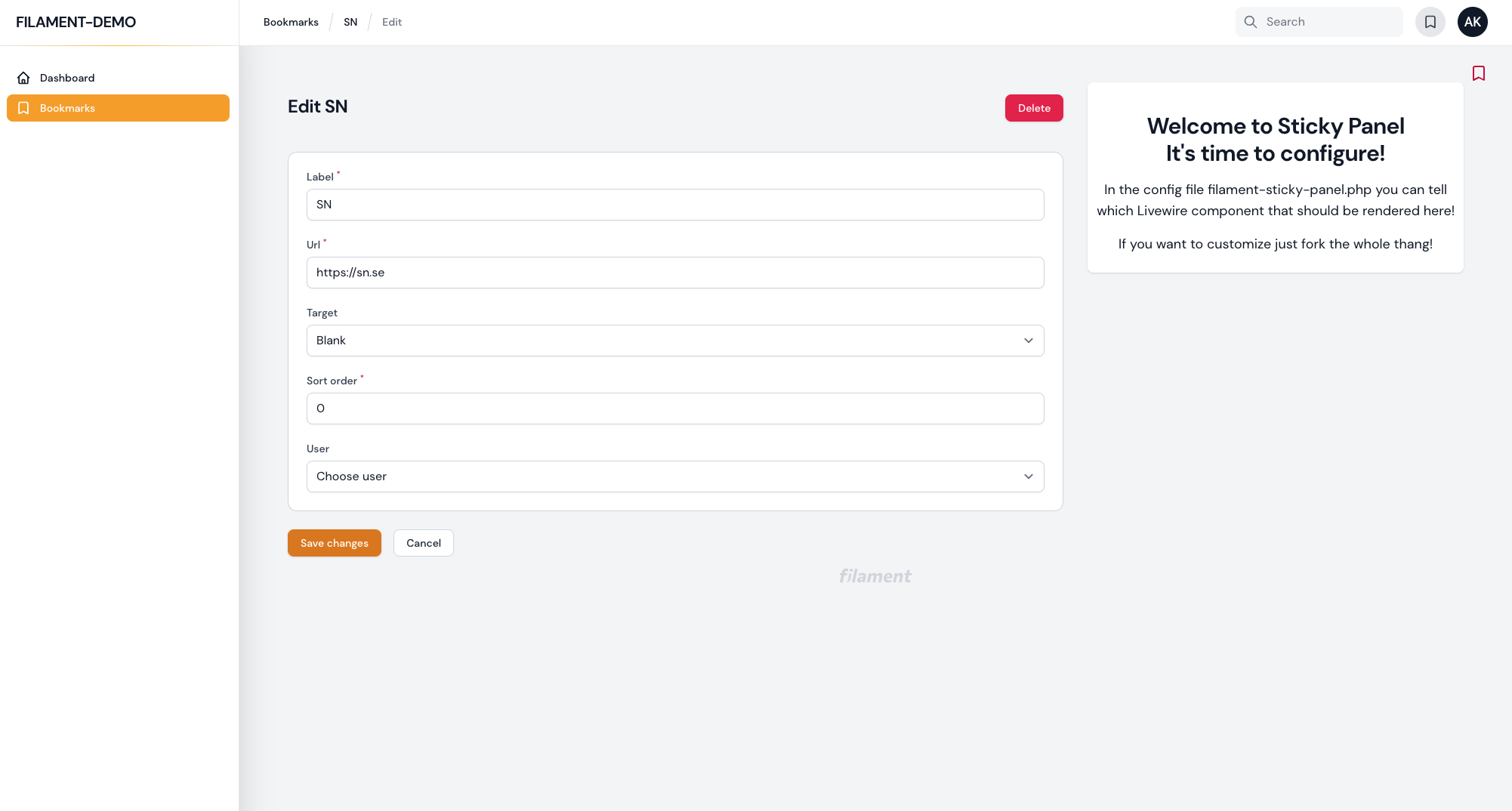
This Filament Plugin will give you a right sidepanel in your Filament Admin in which you can render any Livewire component that you create. You can configure in the config file which component to render on which page in your Filament Admin.
Installation
You can install the package via composer:
composer require stafe-group-ab/filament-sticky-panel
You can publish the config file with:
php artisan vendor:publish --tag="filament-sticky-panel-config"
This is the contents of the published config file. Use the basenames or page_urls here.
return [ 'pages' => [ 'admin' => [ 'page_url' => 'admin', 'component' => '', //'demo-component', ], 'edit' => [ 'page_url' => 'edit', 'component' => '', //'edit-helper-component', ], ], ];
Optionally, you can publish the views using
php artisan vendor:publish --tag="filament-sticky-panel-views"
Usage
Just install the plugin and add some pages in the config file. It will split up your page in two parts. If you want to edit the grid settings, just public the views and do so.
Testing
composer test
Changelog
Please see CHANGELOG for more information on what has changed recently.
Contributing
Please see CONTRIBUTING for details.
Security Vulnerabilities
Please review our security policy on how to report security vulnerabilities.
Credits
License
The MIT License (MIT). Please see License File for more information.