schmeits / pulse-database-table-info
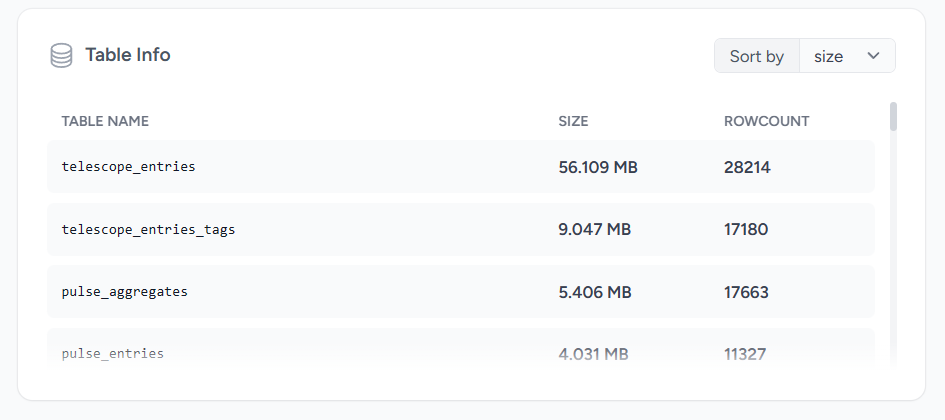
A Laravel Pulse card displaying the table info of the current database.
Fund package maintenance!
schmeits
Installs: 29 906
Dependents: 0
Suggesters: 0
Security: 0
Stars: 7
Watchers: 1
Forks: 2
Open Issues: 5
pkg:composer/schmeits/pulse-database-table-info
Requires
- php: ^8.1
- laravel/pulse: ^1.1
- spatie/laravel-package-tools: ^1.14.0
Requires (Dev)
- illuminate/contracts: 10.*
- larastan/larastan: ^2.0.1
- laravel/pint: ^1.0
- livewire/livewire: ^3.4
- nunomaduro/collision: 7.10.0
- orchestra/testbench: 8.*
- pestphp/pest: ^2.20
- pestphp/pest-plugin-arch: ^2.0
- pestphp/pest-plugin-laravel: ^2.0
- phpstan/extension-installer: ^1.1
- phpstan/phpstan-deprecation-rules: ^1.0
- phpstan/phpstan-phpunit: ^1.0
- spatie/laravel-ray: ^1.26
- dev-main
- 1.7.2
- 1.7.1
- 1.7.0
- 1.6.0
- 1.5.0
- 1.4.5
- 1.4.4
- 1.4.3
- 1.4.2
- 1.4.1
- 1.4.0
- 1.3.2
- 1.3.1
- 1.3.0
- 1.2.0
- 1.1.0
- 1.0.0
- dev-dependabot/composer/livewire/livewire-tw-4.1
- dev-dependabot/composer/livewire/livewire-tw-4.0
- dev-dependabot/github_actions/actions/checkout-6
- dev-dependabot/github_actions/stefanzweifel/git-auto-commit-action-7
- dev-feature-fragmentation
This package is auto-updated.
Last update: 2026-02-03 04:31:07 UTC
README
This pulse card displays the tables in the database with their corresponding info (size and rows).
Installation
You can install the package via composer:
composer require schmeits/pulse-database-table-info
Register the recorder
To run the checks you must add the TableInfoRecorder to the pulse.php file.
return [
// ...
'recorders' => [
+ \Schmeits\Pulse\DatabaseTableInfo\Recorders\TableInfoRecorder::class => [],
]
]
You also need to be running the pulse:check command.
Configure the recorder
\Schmeits\Pulse\DatabaseTableInfo\Recorders\TableInfoRecorder::class => [ 'enabled' => env('PULSE_DATABASE_TABLE_ENABLED', true), // ebabling the recorder 'ignore' => [ '#^pulse#', // Ignore pulse entries... '#^telescope#', // Ignore telescope entries... '#^health_check_result#', // ignore health_check_results ], ],
Add to your dashboard
To add the card to the Pulse dashboard, you must first publish the vendor view.
Then, you can modify the dashboard.blade.php file:
<x-pulse>
+ <livewire:pulse.table-info cols='4' rows='2' />
<livewire:pulse.servers cols="full" />
<livewire:pulse.usage cols="4" rows="2" />
<livewire:pulse.queues cols="4" />
<livewire:pulse.cache cols="4" />
<livewire:pulse.slow-queries cols="8" />
<livewire:pulse.exceptions cols="6" />
<livewire:pulse.slow-requests cols="6" />
<livewire:pulse.slow-jobs cols="6" />
<livewire:pulse.slow-outgoing-requests cols="6" />
</x-pulse>
That's it :)
Testing
composer test
Changelog
Please see CHANGELOG for more information on what has changed recently.
Credits
License
The MIT License (MIT). Please see License File for more information.