relaticle / flowforge
Flowforge is a lightweight Kanban board package for Filament that works with existing Eloquent models.
Fund package maintenance!
Relaticle
Installs: 28 092
Dependents: 0
Suggesters: 0
Security: 0
Stars: 365
Watchers: 6
Forks: 39
pkg:composer/relaticle/flowforge
Requires
- php: ^8.3
- ext-bcmath: *
- filament/filament: ^5.0
- spatie/laravel-package-tools: ^1.15.0
Requires (Dev)
- larastan/larastan: ^3.0
- laravel/pint: ^1.0
- nunomaduro/collision: ^8.0
- orchestra/testbench: ^10.0
- pestphp/pest: ^4.0
- pestphp/pest-plugin-arch: ^4.0
- pestphp/pest-plugin-laravel: ^4.0
- phpstan/extension-installer: ^1.4
- phpstan/phpstan-deprecation-rules: ^2.0
- phpstan/phpstan-phpunit: ^2.0
- spatie/laravel-ray: ^1.26
- 4.x-dev
- v4.0.3
- v4.0.2
- v4.0.1
- v4.0.0
- 3.x-dev
- v3.0.2
- v3.0.1
- v3.0.0
- v3.0.0-beta3
- v3.0.0-beta2
- v3.0.0-beta1
- 2.x-dev
- v2.2.1
- v2.2.0
- v2.1.1
- v2.1.0
- v2.0.9
- v2.0.8
- v2.0.7
- v2.0.6
- v2.0.5
- v2.0.4
- v2.0.3
- v2.0.2
- v2.0.1
- v2.0.0
- v2.0.0-beta3
- v2.0.0-beta2
- v2.0.0-beta1
- 1.x-dev
- 1.0.0
- 0.2.1
- 0.2.0
- 0.1.9
- 0.1.8
- 0.1.7
- 0.1.6
- 0.1.5
- 0.1.4
- 0.1.3
- 0.1.2
- 0.1.1
- dev-fix/filters-layout-support
- dev-feature/concurrent-card-dragging
- dev-fix/resource-page-record-binding
- dev-copilot/fix-33
- dev-feature/card-additional-actions
This package is auto-updated.
Last update: 2026-01-29 15:23:07 UTC
README
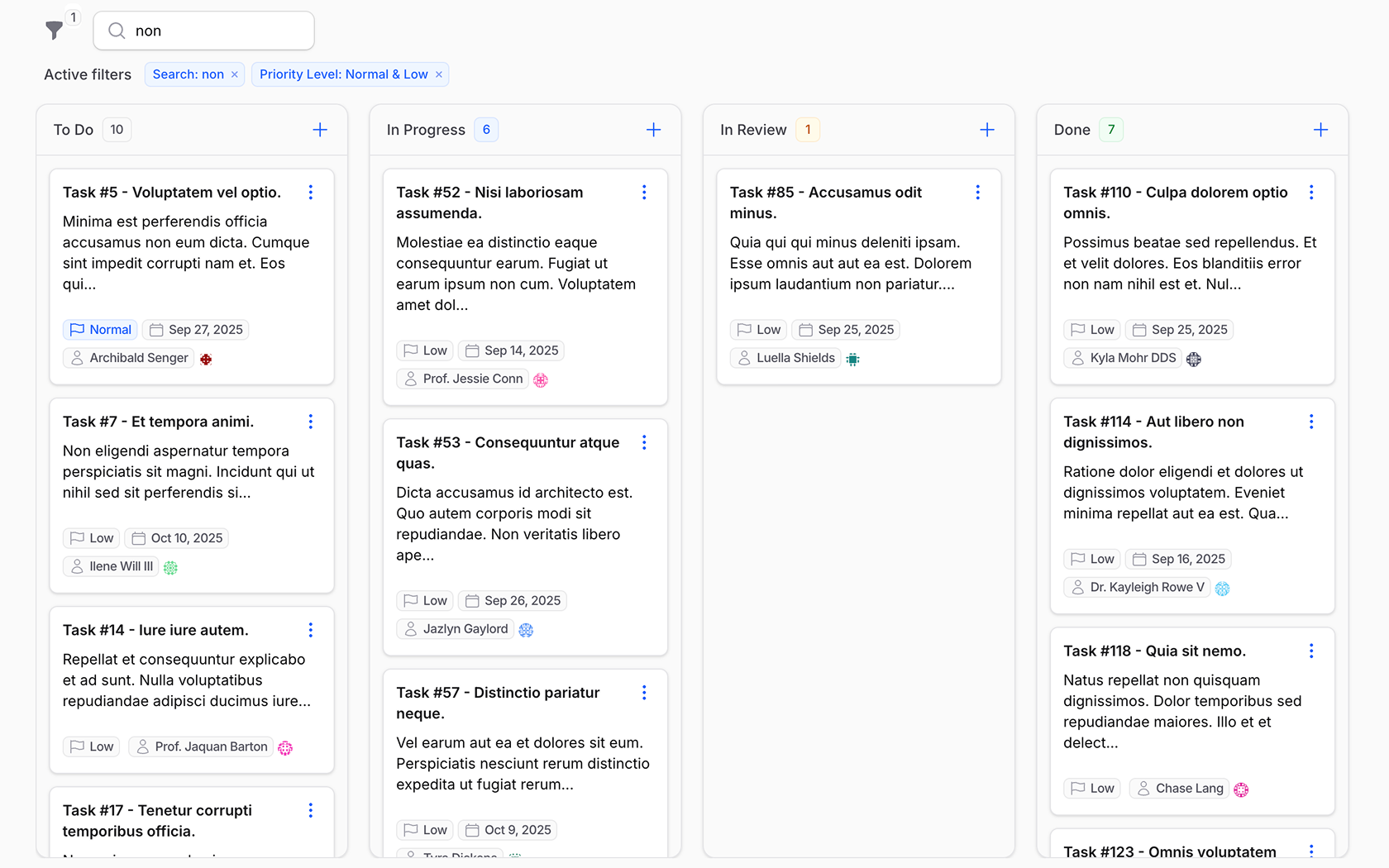
Transform any Laravel model into a production-ready drag-and-drop Kanban board.
Works with Filament admin panels and standalone Livewire applications.

Features
- 3 Integration Patterns - Works with Filament Pages, Resources, or standalone Livewire components
- Enterprise-Scale Performance - Cursor-based pagination handles unlimited cards with intelligent loading
- Rich Card Schemas - Filament Schema builder creates complex card layouts with forms and components
- Smart Position Management - Advanced ranking algorithm with conflict resolution and repair commands
- Optimistic UI Experience - Instant visual feedback with loading states and smooth interactions
- Native Filament Integration - Deep table system integration for filters, search, and actions
Requirements
- PHP: 8.3+
- Laravel: 12+
- Livewire: 4.x+
- Filament: 5.x+
- ext-bcmath: Required for position calculations
- Database: MySQL, PostgreSQL, SQLite, SQL Server, MariaDB
Installation
composer require relaticle/flowforge
Usage
Standalone Livewire (any Laravel application):
use Relaticle\Flowforge\Concerns\InteractsWithBoard; class TaskBoard extends Component implements HasBoard { use InteractsWithBoard; public function board(Board $board): Board { return $board ->query(Task::query()) ->columnIdentifier('status') ->positionIdentifier('position') ->columns([ Column::make('todo')->label('To Do')->color('gray'), Column::make('in_progress')->label('In Progress')->color('blue'), Column::make('completed')->label('Completed')->color('green'), ]); } }
Filament Admin Panel:
php artisan flowforge:make-board TaskBoard --model=Task
Our Ecosystem
FilaFormsVisual form builder for all your public-facing forms. Learn more → |
Custom FieldsLet users add custom fields to any model without code changes. Learn more → |
Contributing
Contributions are welcome! Please feel free to submit a Pull Request.
- Contributing Guidelines - How to contribute
- Testing Examples - Production-ready test patterns
License
MIT License. See LICENSE.md for details.

