pd / async-control
Trait for asynchronous control rendering
Installs: 127 572
Dependents: 0
Suggesters: 0
Security: 0
Stars: 43
Watchers: 19
Forks: 6
Open Issues: 4
pkg:composer/pd/async-control
Requires
- php: ~7.4 | ~8.0
- nette/application: ^2.4
Requires (Dev)
- mockery/mockery: ^1.0
- nette/tester: ^2.0
- phpstan/phpstan: ^1.0
This package is auto-updated.
Last update: 2026-01-16 17:21:20 UTC
README
Trait for asynchronous control rendering.
Useful for loading data from external sources or any time-expensive controls.
Requirements
Installation
The best way to install PeckaDesign/AsyncControl is using Composer:
$ composer require pd/async-control
Usage
Trait
<?php class CommentsControl extends Nette\Application\UI\Control { use Pd\AsyncControl\UI\AsyncControlTrait; public function render() { //control rendering } }
If you want to call different method than render set custom render callback:
<?php $this->setAsyncRenderer([$this, 'customRender']); //or $this->setAsyncRenderer(function () { //control rendering });
Template
{control comments:async}
or with custom message
{control comments:async 'Show comments'}
Frontend
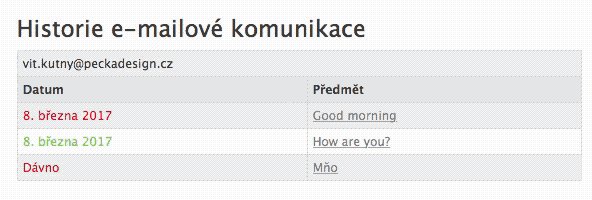
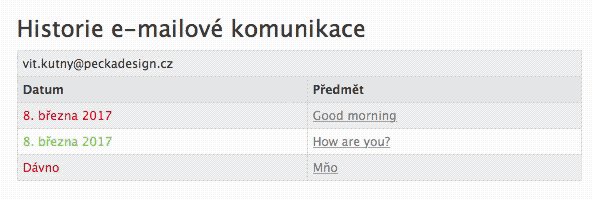
Without any javascript this trait will show only load button. With simple script you can automatically load all asynchronous components on page load using nette ajax extension src/assets/async.nette.ajax.js. Alternatively you can implement your own handling, e.g. component loading while scrolling through page. This is handy if you have long pages. You do not need to wait till all data are loaded and you can show main data much faster. Additional data will be loaded depending on your JS implementation right after page load or on demand.
Configuring
You can set default message and attributes used for loading link in bootstrap.php
<?php Pd\AsyncControl\UI\AsyncControlLink::setDefault('Load content', ['class' => ['btn', 'ajax']]);
or in application setup
services: application: setup: - Pd\AsyncControl\UI\AsyncControlLink::setDefault('Load content', {class: [btn, ajax]})
Search engines
To allow indexing of your site by crawlers you need to add meta tag to your page.
<meta name="fragment" content="!" n:if="$presenter->getParameter('_escaped_fragment_') === NULL">
If you place into the page www.example.com, the crawler will temporarily map this URL to www.example.com?_escaped_fragment_= and will request this from your server. Your server should then return the HTML snapshot corresponding to www.example.com
When parameter _escaped_fragment_ is present in url AsyncControlTrait will always render its content.
If you want the same behaviour for visitors of your page with disabled JS, add additional meta tag within noscript tag:
<noscript n:if="$presenter->getParameter('_escaped_fragment_') === NULL"> <meta http-equiv="refresh" content="0;url=?_escaped_fragment_="/> </noscript>
To avoid extra load on your servers and crawlers use these tags only on pages containing controls with trait AsyncControlTrait.