nwn-software / maplibre
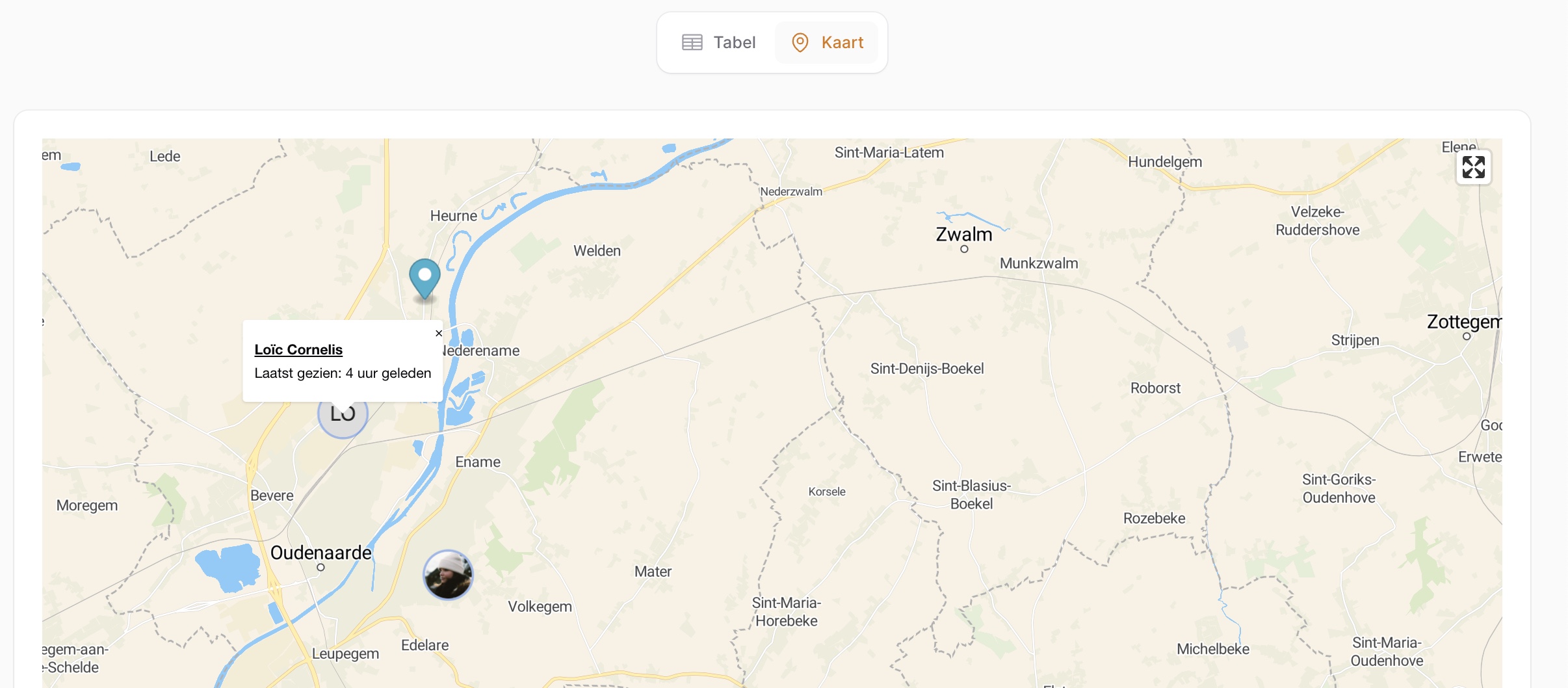
Package to display maps using MapLibre
Fund package maintenance!
NWN-Software
Installs: 45
Dependents: 0
Suggesters: 0
Security: 0
Stars: 6
Watchers: 0
Forks: 0
Language:JavaScript
pkg:composer/nwn-software/maplibre
Requires
- php: ^8.1
- filament/filament: ^3.0
- spatie/laravel-package-tools: ^1.15.0
Requires (Dev)
- laravel/pint: ^1.0
- nunomaduro/collision: ^7.9
- nunomaduro/larastan: ^2.0.1
- orchestra/testbench: ^8.0
- pestphp/pest: ^2.1
- pestphp/pest-plugin-arch: ^2.0
- pestphp/pest-plugin-laravel: ^2.0
- phpstan/extension-installer: ^1.1
- phpstan/phpstan-deprecation-rules: ^1.0
- phpstan/phpstan-phpunit: ^1.0
- spatie/laravel-ray: ^1.26
This package is auto-updated.
Last update: 2026-01-12 03:08:43 UTC
README
This is where your description should go. Limit it to a paragraph or two. Consider adding a small example.
Installation
You can install the package via composer:
composer require nwn-software/maplibre
You can publish and run the migrations with:
php artisan vendor:publish --tag="maplibre-migrations"
php artisan migrate
You can publish the config file with:
php artisan vendor:publish --tag="maplibre-config"
Optionally, you can publish the views using
php artisan vendor:publish --tag="maplibre-views"
This is the contents of the published config file:
return [ 'style' => env('MAPLIBRE_STYLE', 'https://demotiles.maplibre.org/style.json'), ];
Usage
- Register the plugin on your panel
MaplibrePlugin::make() ->style(config('maplibre.style'))
- Create a filament widget
php artisan make:filament-widget MapWidget
- Extend with the
NWNSoftware\Maplibre\Widgets\MapLibreWidget
<?php namespace App\Filament\App\Widgets; use App\Models\Employee; use App\Models\User; use NWNSoftware\Maplibre\Data\MarkerData; use NWNSoftware\Maplibre\Widgets\MapLibreWidget; class MapWidget extends MapLibreWidget { protected array $center = [0, 0]; protected int $zoom = 9; protected bool $allowFullscreen = true; public function getMarkers(): array { return []; } }
Return markers with the MarkerData class
The MarkerData is a class which wraps all functions available right now, to the proper array format.
<?php namespace App\Filament\App\Widgets; use App\Models\Employee; use App\Models\User; use NWNSoftware\Maplibre\Data\MarkerData; use NWNSoftware\Maplibre\Widgets\MapLibreWidget; class MapWidget extends MapLibreWidget { protected array $center = [0, 0]; protected int $zoom = 9; protected bool $allowFullscreen = true; public function getMarkers(): array { return collect($devicePositions)->map(function ($devicePosition) { return MarkerData::make() ->id($employee->id) ->longitude($devicePosition['Position'][0]) ->latitude($devicePosition['Position'][1]) ->toArray(); })->all(); } }
Navigating to a point on the map
$lon = $lat = 0; $center = [$lon, $lat]; $this->dispatch('maplibre--flyTo', $center);
Using an icon as a marker
return MarkerData::make() ->id($employee->id) ->longitude($devicePosition['Position'][0]) ->latitude($devicePosition['Position'][1]) ->avatarUrl($employee->getAvatarUrl()) ->avatarIconSize(40)
Clicking on a marker
Opening an infolist when clicking on a marker
If you set a popup or locate to a URL this action will be ignored.
<?php namespace App\Filament\App\Widgets; use App\Models\Employee; use App\Models\User; use NWNSoftware\Maplibre\Data\MarkerData; use NWNSoftware\Maplibre\Widgets\MapLibreWidget; use Filament\Infolists\Infolist; class MapWidget extends MapLibreWidget { protected array $center = [0, 0]; protected int $zoom = 9; public Model | string | null $model = Employee::class; public function getMarkers(): array { return collect($devicePositions)->map(function ($devicePosition) { return MarkerData::make() ->id($employee->id) ->longitude($devicePosition['Position'][0]) ->latitude($devicePosition['Position'][1]) ->toArray(); })->all(); } public function getInfolistSchema(Infolist $infolist): Infolist { return $infolist ->schema([ ]); } }
Opening a popup when clicking on a marker
MarkerData::make() ->id($employee->id) ->longitude($devicePosition['Position'][0]) ->latitude($devicePosition['Position'][1]) ->popupText("Here goes your HTML") ->toArray();
Navigating to a URL when clicking on a marker
MarkerData::make() ->id($employee->id) ->longitude($devicePosition['Position'][0]) ->latitude($devicePosition['Position'][1]) ->url("https://google.be") ->shouldOpenUrlInNewTab() ->toArray();
Testing
composer test
Changelog
Please see CHANGELOG for more information on what has changed recently.
Contributing
Please see CONTRIBUTING for details.
Security Vulnerabilities
Please review our security policy on how to report security vulnerabilities.
Credits
Since this is my first plugin, the code and structure for this was heavily inspired by Saade his Filament Fullcalendar Plugin.
License
The MIT License (MIT). Please see License File for more information.