netresearch / rte-ckeditor-image
Image support in CKEditor for the TYPO3 ecosystem - by Netresearch
Installs: 960 472
Dependents: 5
Suggesters: 1
Security: 0
Stars: 62
Watchers: 8
Forks: 67
Open Issues: 12
Type:typo3-cms-extension
pkg:composer/netresearch/rte-ckeditor-image
Requires
- php: ^8.2
- ext-dom: *
- ext-libxml: *
- typo3/cms-backend: ^13.4.21 || ^14.0
- typo3/cms-core: ^13.4.21 || ^14.0
- typo3/cms-extbase: ^13.4.21 || ^14.0
- typo3/cms-frontend: ^13.4.21 || ^14.0
- typo3/cms-rte-ckeditor: ^13.4.21 || ^14.0
Requires (Dev)
- bk2k/bootstrap-package: ^15.0 || ^16.0
- friendsofphp/php-cs-fixer: ^3.87
- infection/infection: ^0.29 || ^0.31 || ^0.32
- nikic/php-fuzzer: ^0.0.11
- overtrue/phplint: ^9.5
- phpstan/phpstan: ^2.0
- phpstan/phpstan-deprecation-rules: ^2.0
- phpstan/phpstan-strict-rules: ^2.0
- ssch/typo3-rector: ^3.0
- typo3/testing-framework: ^8.0 || ^9.0
- dev-main / 13.x-dev
- v13.5.0
- v13.4.2
- v13.4.1
- v13.4.0
- v13.3.2
- v13.2.0
- v13.1.5
- v13.1.0-rc2
- v13.1.0-rc1
- v13.0.1
- 13.0.0
- dev-TYPO3_12 / 12.0.x-dev
- v12.0.4
- 12.0.2
- v12.0.1
- 12.0.0
- dev-TYPO3_11 / 11.0.x-dev
- 11.0.16
- v11.0.15
- 11.0.14
- v11.0.13
- v11.0.12
- 11.0.11
- 11.0.10
- v11.0.9
- v11.0.8
- 11.0.7
- v11.0.6
- v11.0.5
- v11.0.4
- v11.0.2
- v11.0.1
- v11.0.0
- dev-TYPO3_10 / 10.x-dev
- v10.2.5
- v10.2.4
- v10.2.1
- v10.2.0
- v10.1.0
- v10.0.0
- v9.0.5
- v9.0.4
- v9.0.3
- v9.0.2
- v9.0.1
- v9.0.0
- v8.9.0
- v8.8.0
- v8.7.8
- v8.7.7
- v8.7.6
- v8.7.5
- v8.7.4
- v8.7.3
- v8.7.2
- v8.7.1
- dev-renovate/patch-playwright-monorepo
- dev-gh-readonly-queue/main/pr-603-269466b7d3bd9ac17b8574461a1df40dd08dc9fd
- dev-feat/link-browser-config-parity
- dev-gh-readonly-queue/main/pr-602-2aef49bd2cf852f51d9c684e006cd9beb0aeea2c
- dev-chore/demo-ghs-layout
- dev-gh-readonly-queue/main/pr-600-832fa44e60e165696ad87873eecebd0d13f99f1c
- dev-chore/595-demo-content
- dev-gh-readonly-queue/main/pr-601-63c18672ff3da32b2df09031ce5c4e5c57267988
- dev-chore/ddev-mailpit-logging
- dev-gh-readonly-queue/main/pr-599-c385a660ee82ec276e7cb62f030b9df9ac563805
- dev-fix/595-alignment-class-without-caption
- dev-gh-readonly-queue/main/pr-598-6488249b9ce477164c152b665b7d2a50e737d671
- dev-fix/594-resolve-t3-link-urls
- dev-gh-readonly-queue/main/pr-593-9e04657b01e0c0e2d73787eb8c8ccb427f2af88c
- dev-renovate/github-codeql-action-4.32.x
- dev-gh-readonly-queue/main/pr-583-3e21f230453c532ea16124f2c00ecfd1a48eb77c
- dev-feature/true-inline-images
- dev-gh-readonly-queue/main/pr-592-99aeee5549762ca2a47c7d25fdbd64e63c3545eb
- dev-chore/update-agents-md
- dev-gh-readonly-queue/main/pr-591-bbc5474d7d4724e3367d18962c66a58a423a1d43
- dev-l10n_main
- dev-chore/translations-click-behavior
- dev-gh-readonly-queue/main/pr-590-2c57855a2edce07a6cb7af5e11febcfcf5bb37a8
- dev-renovate/valkey-valkey-9.x
- dev-gh-readonly-queue/main/pr-584-cc7a64f95416a18f8b01fc4ae0f1112e87df4345
- dev-gh-readonly-queue/main/pr-589-13a205302f6a1f6dbf9567591f110086b90d7713
- dev-fix/makefile-up-v14
- dev-gh-readonly-queue/main/pr-574-67e6ef70e26af34adc7d9368b053980164d42107
- dev-chore/skill-compliance-fixes
- dev-gh-readonly-queue/main/pr-588-51c9e5951a63fbb9543d1745c0477811dd10b9b5
- dev-gh-readonly-queue/main/pr-587-aee09404b47e5974d35c77905b0846de72fba3f3
- dev-renovate/jsdom-28.x
- dev-gh-readonly-queue/main/pr-586-a428a304400a2b053f7e610e291a7d39c5958518
- dev-gh-readonly-queue/main/pr-585-33e49742d5f68296d4f1eca4067c2a990d9b037d
- dev-renovate/major-vitest-monorepo
- dev-renovate/node-24.x
- dev-gh-readonly-queue/main/pr-582-b6d3780b3297b805a35d973a011ec295cb8db8d9
- dev-gh-readonly-queue/main/pr-581-1540a3f51a0f880b275ede835fb2cc6f8b46cfe9
- dev-renovate/jsdom-27.x
- dev-renovate/actions-setup-node-6.x
- dev-gh-readonly-queue/main/pr-575-1c06c5a0a81ee0a5b42ce0c5f70959b84c37c9e9
- dev-fix/565-duplicate-links-ckeditor
- dev-gh-readonly-queue/main/pr-577-d6c06070d673282ff0f7f2f933ffff830c95c1be
- dev-gh-readonly-queue/main/pr-573-9c982af41dc51d9aab1ba64c8706fa748efc5ac6
- dev-release/v13.5.0
- dev-gh-readonly-queue/main/pr-572-8c02e3985b401ee21eaf3c1d1fcb20852dfe3c03
- dev-fix/566-captioned-images
- dev-gh-readonly-queue/main/pr-570-ba3f7e12370f1161e9efbc37947d4612d1d826fa
- dev-gh-readonly-queue/main/pr-569-49b6b44b7d552f5c466599c111ff9f61abc521f7
- dev-gh-readonly-queue/main/pr-568-68e7d5e72832a238bea3f7bcb80e6130130218a7
- dev-fix/562-configurable-popup-link-class
- dev-fix/565-duplicate-links-rte
- dev-fix/563-remove-duplicate-page-tsconfig
- dev-gh-readonly-queue/main/pr-571-d019ea3e183c0ad79dd3d30310e52421d2446aff
- dev-renovate/actions-cache-5.0.x
- dev-gh-readonly-queue/main/pr-567-b11822565d18d8da383bcc806d82152ebe798016
- dev-fix/revert-fluid-html-extension
- dev-gh-readonly-queue/main/pr-564-1c288c34b6f52b996c9c8d0be9fccb9197e63e4c
- dev-feature/issue-547-partial-path-tdd-tests
- dev-gh-readonly-queue/main/pr-561-eebb1b1c0364184eb0081ffbf737c25beb4fb74f
- dev-release/v13.4.2
- dev-gh-readonly-queue/main/pr-560-648d66efe429fb676e3cd22c0878d478af8919ee
- dev-docs/agents-release-blueprint
- dev-gh-readonly-queue/main/pr-558-6be655a6987ab15c4d0343f9d0499e72a0d61bea
- dev-fix/556-test-mock-arguments
- dev-gh-readonly-queue/main/pr-557-0c4707e461dcc333c343b0c8b036ad1a155374e9
- dev-gh-readonly-queue/main/pr-556-a157de31479d2d05269c97fab4c44c0b89673b0a
- dev-fix/555-figure-link-extraction
- dev-gh-readonly-queue/main/pr-554-d17846c05777aed465750a7e983834357e0d79d3
- dev-release/v13.4.1
- dev-gh-readonly-queue/main/pr-551-7e4adc5d51d869a53dcbb285c48d33f6cd252ba3
- dev-fix/546-linked-images-not-processed
- dev-gh-readonly-queue/main/pr-550-1f4f2cf7f2c33441d8e8cdec7f958620447e23c6
- dev-fix/546-double-figure-wrapping
- dev-gh-readonly-queue/main/pr-553-8140c0064048664f4b1826d4e1386e3aaf2f2aff
- dev-gh-readonly-queue/main/pr-549-1fd5c5e63958e1a7c21186366b0f346c825fffa2
- dev-renovate/github-codeql-action-4.x
- dev-fix/546-caption-dialog-not-persisting
- dev-gh-readonly-queue/main/pr-537-84ab5b200d15044da3a6405816fdafcd61c246b2
- dev-renovate/playwright-monorepo
- dev-gh-readonly-queue/main/pr-545-06424e6333b9b471627959f7be21c6a3743cd4e6
- dev-test/expand-coverage-phase1-4
- dev-gh-readonly-queue/main/pr-548-2f662f106546ee6d64175b9c7676f26949799c43
- dev-renovate/step-security-harden-runner-2.14.x
- dev-gh-readonly-queue/main/pr-544-b9c5c0a806784a16dfb092ae9104feda5d984a51
- dev-chore/release-v13.4.0
- dev-gh-readonly-queue/main/pr-543-45bd472f6b4b4a498d9ecabdc70d6a9bb0bef2fe
- dev-chore/code-of-conduct-3.0
- dev-gh-readonly-queue/main/pr-542-a7dc37066cd006ba34bbe042eba266f77b547bb2
- dev-feature/template-typoscript-config-434
- dev-gh-readonly-queue/main/pr-541-ca72d01685a297c90cb790ac68acda48832dd19f
- dev-feature/protocol-allowlist-475
- dev-gh-readonly-queue/main/pr-539-d5f6ff4dc4d028168a4ea6e80459d1002574b953
- dev-renovate/github-codeql-action-4.31.x
- dev-gh-readonly-queue/main/pr-540-375fbd7a5979a4952ca81269a44bdfd5c53fb17d
- dev-fix/caption-handling-538
- dev-gh-readonly-queue/main/pr-536-79598c4b596d20a83afc62023225cea8009d29f5
- dev-fix/svg-sanitization-bypass-and-optimization
- dev-feature/svg-data-uri-sanitization
- dev-gh-readonly-queue/main/pr-535-1f3259bc30a88bf8f1353aac2d628ee26070b945
- dev-release/v13.0.1
- dev-feature/i18n-quality-selector-crowdin
- dev-fix/issue-301-image-scaling-v11
- dev-fix/issue-291-parseFunc-dependency
- dev-fix/issue-277-backport-image-regeneration-to-v12
- dev-NEXT-85
- dev-codex/implement-upgradewizard-to-update-img-src
- dev-NEXT-85-13
- dev-NEXT-85-12
This package is auto-updated.
Last update: 2026-02-06 17:35:08 UTC
README
Image support for CKEditor for TYPO3
This extension adds comprehensive image handling capabilities to CKEditor for TYPO3.
Add issues or explore the project on GitHub.
Features
- TYPO3 FAL Integration: Native file browser with full File Abstraction Layer support
- Magic Images: Same image processing as rtehtmlarea (cropping, scaling, TSConfig supported)
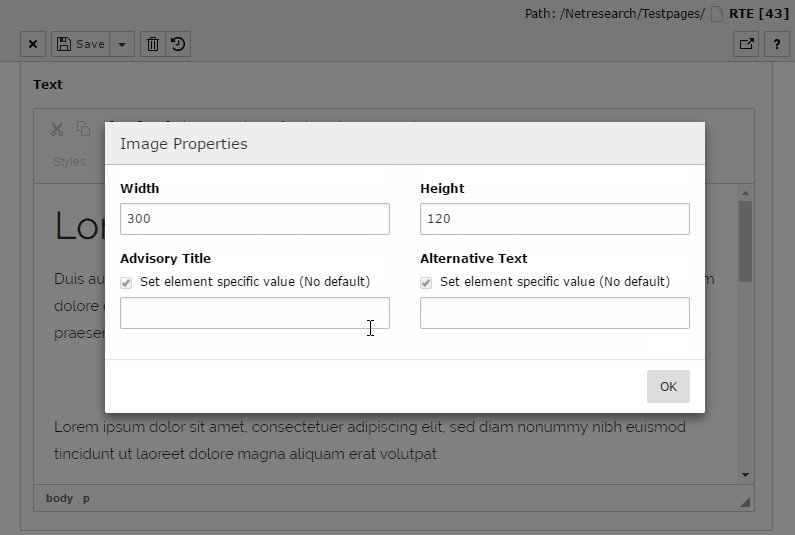
- Image Dialog: Configure width, height, alt, and title (aspect ratio automatically maintained)
- Quality Selector: Quality multipliers for optimal display (Standard 1.0x, Retina 2.0x, Ultra 3.0x, Print 6.0x)
- SVG Support: Intelligent dimension extraction from viewBox and width/height attributes
- Custom Styles: Configurable image styles with CKEditor 5 style system
- Inline Images: True inline image support with cursor positioning before/after (new in 13.6)
- Lazy Loading: TYPO3 native browser lazyload support
- Event-Driven: PSR-14 events for extensibility
- Security: Protocol blocking, XSS prevention, file visibility validation
- Fluid Templates: Customizable output via template overrides
Requirements
- TYPO3: 13.4.21+ or 14.0+
- PHP: 8.2 or later
- Extensions: cms-rte-ckeditor (included in TYPO3 core)
Note: The plugin automatically integrates with CKEditor's
GeneralHtmlSupportfor style functionality. No additional configuration required.
Installation
Quick Start
Install the extension via composer:
composer req netresearch/rte-ckeditor-image
The backend RTE works immediately. For frontend rendering, include the TypoScript:
Important (v13.4.0+): TypoScript is no longer auto-injected. You must include it manually using one of the options below.
Option 1: Static Template (Recommended)
- Go to WEB > Template module
- Select your root page, edit the template
- In Includes tab, add: CKEditor Image Support (rte_ckeditor_image)
Option 2: Direct Import
Add to your site package TypoScript:
@import 'EXT:rte_ckeditor_image/Configuration/TypoScript/ImageRendering/setup.typoscript'
This gives you full control over TypoScript load order, allowing you to override settings (like lightbox configuration) after the import.
Custom Configuration (Optional)
If you need to customize the RTE configuration or create your own preset:
-
Create a custom preset in your site extension:
<?php // EXT:my_ext/ext_localconf.php $GLOBALS['TYPO3_CONF_VARS']['RTE']['Presets']['my_custom_preset'] = 'EXT:my_ext/Configuration/RTE/Default.yaml';
-
Import the image plugin configuration:
# EXT:my_ext/Configuration/RTE/Default.yaml imports: - { resource: "EXT:rte_ckeditor/Configuration/RTE/Default.yaml" } - { resource: "EXT:rte_ckeditor_image/Configuration/RTE/Plugin.yaml" } editor: config: toolbar: items: - heading - '|' - insertimage - link - '|' - bold - italic
-
Enable your custom preset via Page TSConfig:
# Page TSConfig RTE.default.preset = my_custom_preset
Configuration
(optional) Configure the Extension Configuration for this extension:
fetchExternalImages: By default, if an img source is an external URL, this image will be fetched and uploaded to the current BE users uploads folder. The default behaviour can be turned off with this option.
Maximum width/height
The maximum dimensions relate to the configuration for magic images which have to be set in Page TSConfig:
# Page TSConfig
RTE.default.buttons.image.options.magic {
# Default: 300
maxWidth = 1020
# Default: 1000
maxHeight = 800
}
If TSConfig settings don't render correctly from custom template extensions, add the settings directly to root page configuration.
Usage as lightbox with fluid_styled_content
# Template Constants
styles.content.textmedia.linkWrap.lightboxEnabled = 1
Configure a default css class for every image
# TS Setup
lib.parseFunc_RTE {
// default class for images in bodytext:
nonTypoTagStdWrap.HTMLparser.tags.img.fixAttrib.class {
default = my-custom-class
}
}
Image lazyload support
The extension supports TYPO3 lazyload handling (fluid_styled_content) for native browser lazyload.
# Template Constants type=options[lazy,eager,auto]
styles.content.image.lazyLoading = lazy
Image Quality Selector
The image dialog includes a quality selector dropdown for optimal image processing:
Quality Options:
- No Scaling (1.0x) - Original file, no processing (best for newsletters, PDFs, SVG files)
- Standard (1.0x) - Match display dimensions exactly
- Retina (2.0x) - High-DPI displays (default, recommended for modern devices)
- Ultra (3.0x) - Very sharp images for hero images and key visuals
- Print (6.0x) - Print-quality output and professional photography
Quality selection persists via data-quality HTML attribute. The selector automatically handles SVG dimension extraction from viewBox or width/height attributes.
See: Image Quality Selector Documentation for complete technical details, use cases, and migration guide.
Using original images without processing (noScale)
Configure noScale globally via TypoScript to skip image processing:
# TypoScript Setup - Enable globally for all RTE images
lib.parseFunc_RTE.tags.img.noScale = 1
# Optional: Set file size threshold for auto-optimization
lib.parseFunc_RTE.tags.img.noScale {
maxFileSizeForAuto = 2000000 # 2MB - prevents serving very large originals
}
Modern Approach: Use the quality selector dropdown in the image dialog for per-image control. The data-quality="none" attribute provides the same functionality as noScale = 1 with better user experience.
Auto-Optimization: The extension automatically skips processing when:
- Requested dimensions match the original image dimensions
- SVG files are detected (vector graphics always use original)
- Quality selector is set to "No Scaling"
Allowed extensions
By default, the extensions from $TYPO3_CONF_VARS['GFX']['imagefile_ext'] are allowed. However, you can override this for CKEditor by adding the following to your YAML configuration:
editor: externalPlugins: typo3image: allowedExtensions: "jpg,jpeg,png"
Documentation
This project maintains three documentation tiers:
Official TYPO3 Documentation
Published Manual: https://docs.typo3.org/p/netresearch/rte-ckeditor-image/main/en-us/
For integrators, administrators, and end users. Covers installation, configuration, troubleshooting, and usage.
Source: Documentation/ (RST format, automatically built and published)
AI Development Context
AI Agents & Developers: claudedocs/ directory (gitignored)
Technical knowledge base for AI-assisted development. Not tracked in git - generate per session if needed.
Project Essentials
- AGENTS.md - AI development guide and build commands
- CONTRIBUTING.md - Contribution guidelines
- SECURITY.md - Security policy
- Documentation/AGENTS.md - TYPO3 documentation system guide
Development
DDEV Environment (Complete Testing Setup)
# Quick start with DDEV (includes TYPO3 + Bootstrap Package) git clone https://github.com/netresearch/t3x-rte_ckeditor_image.git cd t3x-rte_ckeditor_image make up # Start DDEV + complete setup (ONE COMMAND!) # Access your environment # - Overview: https://rte-ckeditor-image.ddev.site/ # - Documentation: https://docs.rte-ckeditor-image.ddev.site/ # - TYPO3 v13: https://v13.rte-ckeditor-image.ddev.site/ # - TYPO3 v14: https://v14.rte-ckeditor-image.ddev.site/ # - Backend: [version].rte-ckeditor-image.ddev.site/typo3/ # - Credentials: admin / Password:joh316 # Individual commands make start # Start DDEV environment make setup # Complete setup (docs + install) make docs # Render extension documentation
Included Packages:
- Bootstrap Package (v15.0+) - Automatically installed to provide frontend rendering infrastructure
- TYPO3 Styleguide - UI pattern reference for testing
- All packages pre-configured for immediate testing of:
- Image insertion and editing in RTE
- Click-to-enlarge functionality on frontend
- Caption editing (WYSIWYG mode)
- Image alignment and styling
Local Development (No DDEV)
# Quick start composer install make help # See all available targets # Development workflow make lint # Run all linters make format # Fix code style make test # Run tests make ci # Full CI check (pre-commit)
See AGENTS.md for complete development guide, code standards, and PR checklist.
Deployment
- Developed on GitHub
- Composer repository
- TYPO3 Extension Repository
- New versions automatically uploaded to TER via GitHub Action when creating a release
About
Developed and maintained by Netresearch DTT GmbH.