michaelnabil230 / laravel-query-conditions
This is my package laravel-query-conditions
Installs: 4
Dependents: 0
Suggesters: 0
Security: 0
Stars: 3
Watchers: 2
Forks: 1
Open Issues: 2
Language:JavaScript
pkg:composer/michaelnabil230/laravel-query-conditions
Requires
- php: ^8.1
- illuminate/contracts: ^9.0
- spatie/laravel-package-tools: ^1.9.2
Requires (Dev)
- friendsofphp/php-cs-fixer: ^3.8
- nunomaduro/collision: ^6.0
- orchestra/testbench: ^7.0
- pestphp/pest: ^1.21
- pestphp/pest-plugin-laravel: ^1.1
- phpunit/phpunit: ^9.5
This package is auto-updated.
Last update: 2026-01-09 10:02:16 UTC
README
This is where your description should go. Limit it to a paragraph or two. Consider adding a small example.
Installation
You can install the package via composer:
composer require michaelnabil230/laravel-query-conditions
Preparing your model
To associate query condonation with a model, the model must implement the following interface and trait:
use Illuminate\Database\Eloquent\Model; use MichaelNabil230\QueryConditions\Support\Condition; use MichaelNabil230\QueryConditions\Concerns\HasQueryCondonation; use MichaelNabil230\QueryConditions\Interfaces\QueryCondonation as InterfacesQueryCondonation; use Illuminate\Database\Eloquent\Builder; class YourModel extends Model implements InterfacesQueryCondonation { use HasQueryCondonation; public function parseQBRule(Builder $query, Condition $condition, string $method): void { if ($condition->rule === 'age') { $query->{$method}('age', $condition->operator, $condition->value); } if ($condition->rule === 'created_at') { $query->{$method}('created_at', $condition->operator, $condition->value); } } }
Preparing Vue
import './bootstrap'; window.Vue = require('vue').default; import QueryBuilder from './components/QueryBuilder.vue' const app = new Vue({ el: '#app', components: { QueryBuilder }, methods: { getResults: function () { axios.post('/results', { query: this.query }).then(response => { this.results = response.data; console.log({ response }); }); } }, data() { return { query: {}, rules: [ { type: "numeric", id: "age", label: "Age" }, { type: "select", id: "job_title", label: "Job Title", choices: [ { label: 'Regional Manager', value: 'Regional Manager' }, { label: 'Assistant to the Regional Manager', value: 'Assistant to the Regional Manager' }, { label: 'Sales Associate', value: 'Sales Associate' }, ] }, { type: "numeric", id: "has_orders", label: "has Orders", operators: ['=', '>='] }, ], }; } });
First call the directive in blade or vue (and pass condonations):
Now
<div id="app"> <query-builder :rules="rules" v-model="query" :clickable="getResults"></query-builder> </div>
The next version
$condonations = [ Text::make('Name'), Number::make('Age')->min(1)->max(1000), Select::make('Job title', 'job_title')->options([ 'R' => 'Regional Manager', 'A' => 'Assistant to the Regional Manager', 'S' => 'Sales Associate', ]) ];
<div id="app"> <query-builder :condonations="condonations" v-model="query" :clickable="getResults"></query-builder> </div> <script> let condonations = @json($condonations) </script>
Final go to controller
namespace App\Http\Controllers; use Illuminate\Http\Request; use MichaelNabil230\QueryConditions\QueryConditions; use App\Models\User; class ConditionController extends Controller { public function getDataFromQueryConditions(Request $request) { $users = QueryConditions::for(User::class, $request->input('query')) ->get(); return [ 'users' => $users, ]; } }
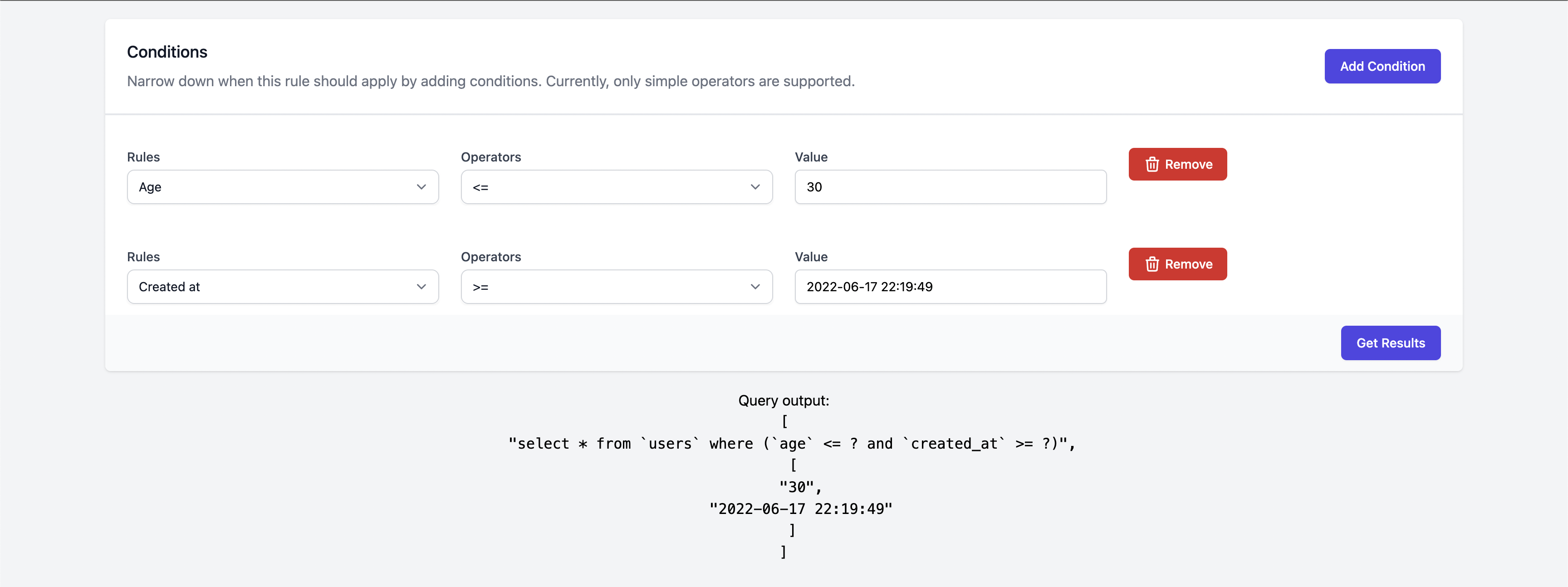
Some screenshots of the package it is a best package
TODOS
- Format the documents
- Add groupe in to conditions
- Test a complicated query
- Implement
Fieldsclasses in to FrontEnd - Add unit tests
Testing
composer test
Support
Changelog
Please see CHANGELOG for more information on what has changed recently.
Contributing
Please see CONTRIBUTING for details.
Security Vulnerabilities
Please review our security policy on how to report security vulnerabilities.
Credits
License
The MIT License (MIT). Please see License File for more information.