mansoor / filament-unsplash-picker
This is my package filament-unsplash-picker
Fund package maintenance!
mansoor
Installs: 6 409
Dependents: 2
Suggesters: 0
Security: 0
Stars: 22
Watchers: 3
Forks: 7
pkg:composer/mansoor/filament-unsplash-picker
Requires
- php: ^8.1 || ^8.2 || ^8.3
- filament/filament: ^4.0
- illuminate/contracts: ^10.0 || ^11.0 || ^12.0
- spatie/laravel-package-tools: ^1.16.4
Requires (Dev)
- larastan/larastan: 3.0
- laravel/pint: ^1.0
- nunomaduro/collision: ^8.1
- orchestra/testbench: ^8.0|^9.0|^10.0
- pestphp/pest: ^3.7
- pestphp/pest-plugin-arch: ^3.0
- pestphp/pest-plugin-laravel: ^3.0
README
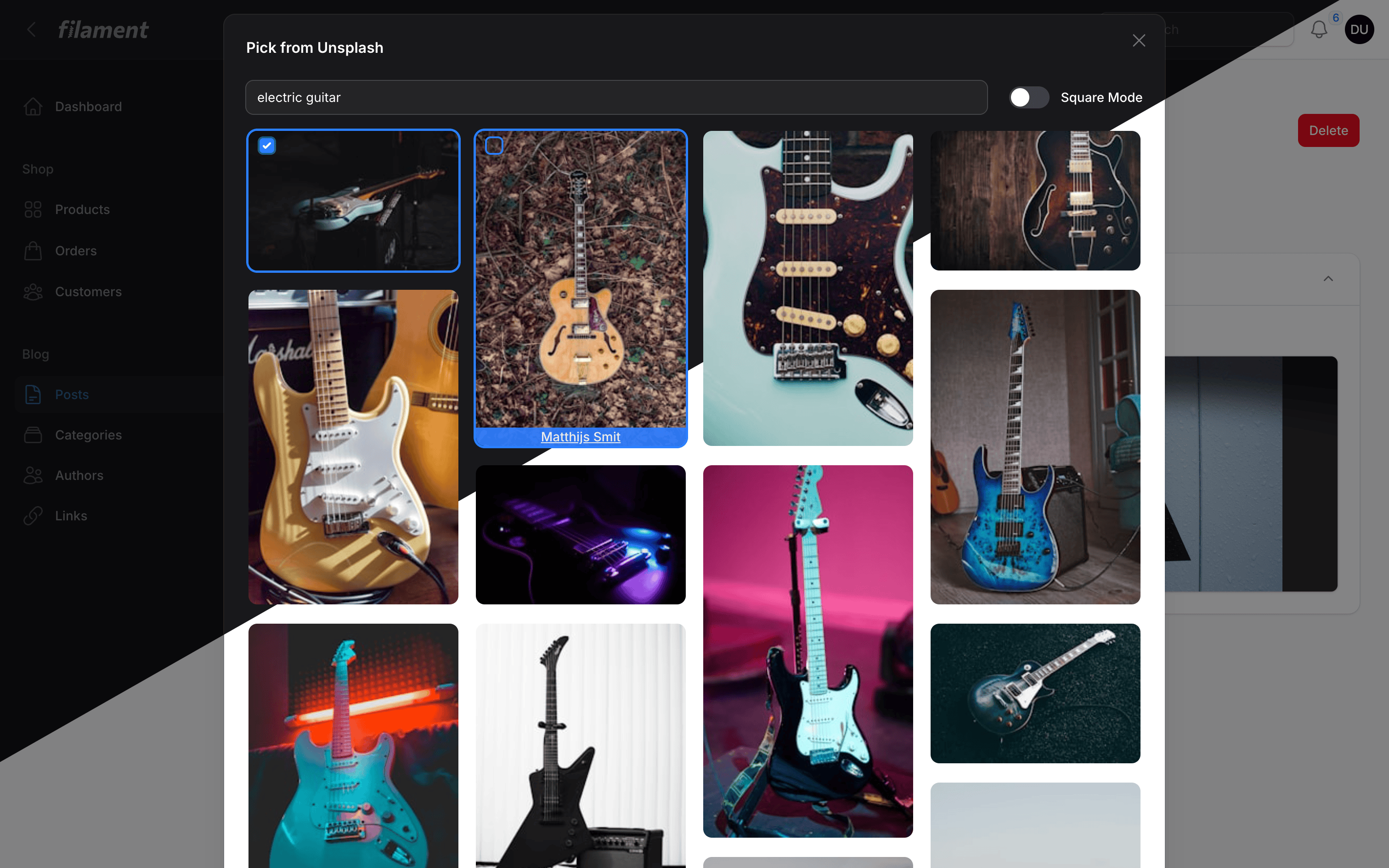
Unsplash gallery for Filament. Search and pick any image from Unsplash.com, specify which size to use.
Installation
You can install the plugin via composer:
composer require mansoor/filament-unsplash-picker
Add Unsplash Client ID to config/services.php
'unsplash' => [ 'client_id' => env('UNSPLASH_CLIENT_ID'), ],
Important
If you have not set up a custom theme and are using Filament Panels follow the instructions in the Filament Docs first.
After setting up a custom theme add the plugin's views to your theme css file.
@source '../../../../vendor/mansoor/filament-unsplash-picker/resources/**/*.blade.php';
Add plugin views to your theme css file is the only change you need to upgrade to 4.x.
Usage
Just add the UnsplashPickerAction to your FileUpload Field's action.
use Mansoor\UnsplashPicker\Actions\UnsplashPickerAction; Forms\Components\FileUpload::make('featured_image') ->image() ->hintAction( UnsplashPickerAction::make() )
This plugin also supports all the features for Spatie Media Libaray Plugin
SpatieMediaLibraryFileUpload::make('featured_image') ->image() ->hintAction( UnsplashPickerAction::make() )
Specifying Image Size
You can specify which image size to use.
UnsplashPickerAction::make() ->regular()
Available sizes:
->raw()->full()->regular()->small()->thumbnail()
Choose multiple photos
If you add ->multiple() to your FileUpload field, the plugin will allow you to pick multiple images. The plugin respects the validation so you will only be able to pick max files set by the FileUpload field.
FileUpload::make('featured_image') ->multiple() // This will indicate the plugin to allow the user to pick multiple files ->hintAction( UnsplashPickerAction::make() )
Specifying Per Page
You may specify how many photos to show per page by appending ->perPage() method.
UnsplashPickerAction::make() ->perPage(20)
Enable/Disable Square Mode
You can choose to dispaly images in square which uses aspect-square class from Tailwind CSS or disable it to display images in original height.
UnsplashPickerAction::make() ->useSquareDisplay(false)
Default search
You may set the default search input.
UnsplashPickerAction::make() ->defaultSearch('Hello world')
You can also pass a custom closure to get search input from a field and return the search string.
UnsplashPickerAction::make() ->defaultSearch(fn (Get $get) => $get('title'))
Hooks
Similar to core Filament, Unsplash picker provides two hooks beforeUpload and afterUpload to let you use Unsplash data.
UnsplashPickerAction::make() ->afterUpload(function (array $data) { dd($data); })
Customization
The UnsplashPickerAction is simple Filament Form Action and you may override all the available methods. The Image picker component is a Livewire component, which is easy to extend.
Optionally, you can publish the views using
php artisan vendor:publish --tag="filament-unsplash-picker-views"
Important
When defining the extraAlpineAttributes method for SpatieMediaLibraryFileUpload or FileUpload field, make sure to merge the Alpine attributes from UnsplashPickerAction.
SpatieMediaLibraryFileUpload::make('media') ->extraAlpineAttributes(function ($component) { return [ 'custom-attribute' => 'custom-attribute-value-goes-here', ...UnsplashPickerAction::getExtraAlpineAttributes($component), ]; })
Upgrade to 1.x
This plugin is re-written but it is very small and simple, so upgrade is very easy. If you follow the docs from top to bottom, you should be good to use the latest version.
- This plugin no longer ships with config file. Hence per_page, use_square_display are no longer supported. You may use
Action::configureUsing()in service provider to achieve the same. You may also delete the config file unsplash_client_idhas been removed to from plugin config file. You may add it toconfig/services.php. Please check Installation section.- Latest version of plugin requires to add a custom theme. Please check Installation section.
- The need for using queueable job to clear/delete un-used media is now removed. So you may use any queue connection desired.
- The language file has been renamed and the structure has changed very much.
Testing
composer test
Changelog
Please see CHANGELOG for more information on what has changed recently.
Contributing
Please see CONTRIBUTING for details.
Security Vulnerabilities
Please review our security policy on how to report security vulnerabilities.
Credits
License
The MIT License (MIT). Please see License File for more information.