locomotivemtl / charcoal-contrib-tinify
Charcoal service provider for optimizing JPG and PNG assets.
Installs: 98
Dependents: 0
Suggesters: 0
Security: 0
Stars: 0
Watchers: 13
Forks: 1
Open Issues: 0
pkg:composer/locomotivemtl/charcoal-contrib-tinify
Requires
- php: >=5.6.0 || >=7.0
- locomotivemtl/charcoal-admin: >= 0.16.1
- tinify/tinify: ^1.5
Requires (Dev)
- php-coveralls/php-coveralls: ^2.0
- phpunit/phpunit: ^5.7 || ^6.5
- squizlabs/php_codesniffer: ^3.0
README
A Charcoal module to add tinify integration to charcoal.
Table of Contents
Installation
The preferred (and only supported) method is with Composer:
$ composer require locomotivemtl/charcoal-contrib-tinify
Dependencies
Required
- PHP 5.6+: PHP 7 is recommended.
- locomotivemtl/charcoal-admin ^0.14.1
- tinify/tinify ^1.5
PSR
- PSR-7: Common interface for HTTP messages. Fulfilled by Slim.
- PSR-11: Common interface for dependency containers. Fulfilled by Pimple.
Configuration
In your project's config file, require the tinify module like so :
{
"modules": {
"charcoal/tinify/tinify": {}
}
}
Define an API key, preferably in the admin.json config file since it's use is only required in the cms. You can generate a key at https://tinyjpg.com/developers
{
"apis": {
"tinify": {
"key": "3FYkvsXPt7VlZbwHsMnHvmZg2g9jW8dJ"
}
}
}
Usage
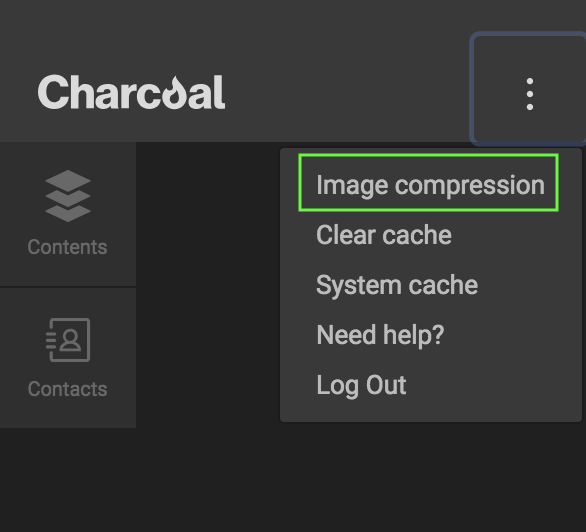
This contrib adds a menu item to the CMS system menu

TODO
- Add a script to schedule compressions task via cron.
Development
To install the development environment:
$ composer install
To run the scripts (phplint, phpcs, and phpunit):
$ composer test
API Documentation
- The auto-generated
phpDocumentorAPI documentation is available at:
https://locomotivemtl.github.io/charcoal-contrib-tinify/docs/master/ - The auto-generated
apigenAPI documentation is available at:
https://codedoc.pub/locomotivemtl/charcoal-contrib-tinify/master/
Development Dependencies
- [php-coveralls/php-coveralls][phpcov]
- [phpunit/phpunit][phpunit]
- [squizlabs/php_codesniffer][phpcs]
Coding Style
The charcoal-contrib-tinify module follows the Charcoal coding-style:
- PSR-1
- PSR-2
- PSR-4, autoloading is therefore provided by Composer.
- phpDocumentor comments.
- phpcs.xml.dist and .editorconfig for coding standards.
Coding style validation / enforcement can be performed with
composer phpcs. An auto-fixer is also available withcomposer phpcbf.
Credits
License
Charcoal is licensed under the MIT license. See LICENSE for details.
