leapt / slug-type-bundle
Leapt SlugType bundle makes a form field dynamically generate the slug of another text field.
Installs: 2 117
Dependents: 0
Suggesters: 0
Security: 0
Stars: 9
Watchers: 1
Forks: 0
Open Issues: 3
Type:symfony-bundle
pkg:composer/leapt/slug-type-bundle
Requires
- php: ^8.2
- symfony/form: ^6.4 || ^7.0 || ^8.0
- symfony/http-kernel: ^6.4 || ^7.0 || ^8.0
- symfony/stimulus-bundle: ^2.9
- symfony/translation: ^6.4 || ^7.0 || ^8.0
Requires (Dev)
- phpstan/phpstan: ^2.1.22
- phpstan/phpstan-deprecation-rules: ^2.0.3
- phpunit/phpunit: ^11.1.3
- symfony/asset-mapper: ^6.4 || ^7.0 || ^8.0
- symfony/framework-bundle: ^6.4 || ^7.0 || ^8.0
- symfony/twig-bundle: ^6.4 || ^7.0 || ^8.0
- symplify/easy-coding-standard: ^12.5.24
README
Leapt SlugType bundle makes a form field dynamically generate the slug based on the content of another text field.
Requirements
- PHP ^8.2
- Symfony ^6.4, ^7.0 or ^8.0
- Webpack Encore & Stimulus bridge already present in your project
Installation
composer require leapt/slug-type-bundle # Don't forget to install the JavaScript dependencies as well and compile npm install --force npm run watch # or use yarn yarn install --force yarn watch
Then, in your Twig configuration, add the form theme you want to apply:
# config/packages/twig.yaml twig: form_themes: - '@LeaptSlugType/bootstrap5_layout.html.twig'
There are currently 3 form themes available:
@LeaptSlugType/basic_layout.html.twig@LeaptSlugType/bootstrap4_layout.html.twig@LeaptSlugType/bootstrap5_layout.html.twig
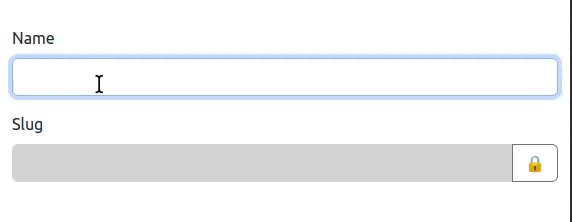
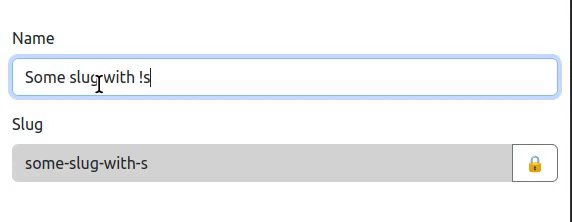
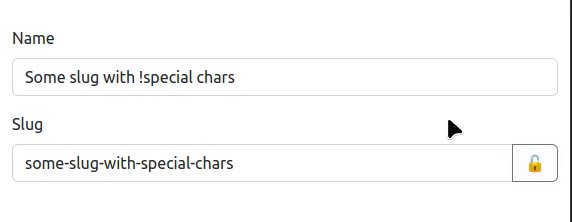
Usage
In your form type, use the SlugType on the field that will handle the slug, and give it a target option that will be
used to generate the slug:
<?php namespace App\Form\Type; use Leapt\SlugTypeBundle\Form\SlugType; use Symfony\Component\Form\AbstractType; use Symfony\Component\Form\Extension\Core\Type\TextType; use Symfony\Component\Form\FormBuilderInterface; final class CenterType extends AbstractType { public function buildForm(FormBuilderInterface $builder, array $options): void { $builder ->add('name', TextType::class) ->add('slug', SlugType::class, [ 'target' => 'name', ]) ; } }
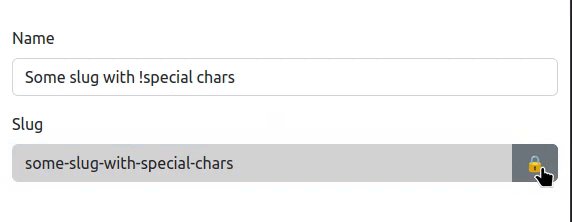
By default, for Bootstrap 4 & 5 themes, a btn-secondary class is applied to the lock button. You can change it
by using the button_class option for any form theme:
$builder->add('slug', SlugType::class, [ 'target' => 'name', 'button_class' => 'btn-warning', ]);
You can also customize the locked & unlocked icons. By default, it uses emojis, but if you use e.g. FontAwesome you can override it:
$builder->add('slug', SlugType::class, [ 'target' => 'name', 'locked_icon' => '<i class="fas fa-fw fa-lock"></i>', 'unlocked_icon' => '<i class="fas fa-fw fa-lock-open"></i>', ]);
Customizing the design
The bundle provides a default stylesheet in order to add a gray background to the readonly input. You can disable it to add your own design if you wish.
In assets/controllers.json, disable the default stylesheet by switching the @leapt/slug-type-bundle/dist/style.css
autoimport to false:
{
"controllers": {
"@leapt/slug-type-bundle": {
"slug": {
"enabled": true,
"fetch": "eager",
"autoimport": {
"@leapt/slug-type-bundle/dist/style.css": false
}
}
}
},
"entrypoints": []
}
Note: you should put the value to false and not remove the line so that Symfony Flex won't try to add the line again in the future.
Once done, the default stylesheet won’t be used anymore, and you can implement your own CSS on top of the input.
Contributing
Feel free to contribute, like sending pull requests to add features/tests or creating issues :)
Note there are a few helpers to maintain code quality, that you can run using these commands:
composer cs:dry # Code style check composer cs:fix # Fix code style composer phpstan # Static analysis composer phpunit # Run tests # Or run all cs:dry, phpstan & phpunit scripts using the following: composer ci