jeffgreco13 / filament-breezy
A custom package for Filament with login flow, profile and teams support.
Installs: 1 504 202
Dependents: 41
Suggesters: 0
Security: 0
Stars: 1 005
Watchers: 10
Forks: 174
Open Issues: 44
pkg:composer/jeffgreco13/filament-breezy
Requires
- php: ^8.2|^8.3|^8.4
- bacon/bacon-qr-code: ^3.0
- filament/filament: ^4.0|^5.0
- illuminate/contracts: ^11.0|^12.0
- jenssegers/agent: ^2.6
- pragmarx/google2fa: ^7.0|^8.0|^9.0
- spatie/laravel-package-tools: ^1.14.0
Requires (Dev)
- larastan/larastan: ^3.0
- laravel/pint: ^1.0
- laravel/sanctum: ^4.0
- orchestra/testbench: ^9.0|^10.0
- pestphp/pest: ^4.0
- pestphp/pest-plugin-arch: ^v4.0
- pestphp/pest-plugin-laravel: ^4.0
- pestphp/pest-plugin-livewire: ^v4.0
- phpstan/phpstan-deprecation-rules: ^2.0
- phpstan/phpstan-phpunit: ^2.0
- 3.x-dev
- v3.1.1
- v3.1.0
- v3.0.5
- v3.0.4
- v3.0.3
- v3.0.2
- v3.0.1
- v3.0.0
- v3.0.0-beta2
- v3.0.0-beta1
- 2.x-dev
- v2.6.4
- v2.6.3
- v2.6.2
- v2.6.1
- v2.6.0
- v2.5.2
- v2.5.1
- 2.5.0
- v2.4.5
- v2.4.4
- v2.4.3
- v2.4.2
- v2.4.1
- v2.4.0
- v2.3.2
- v2.3.1
- v2.3.0
- v2.2.9
- v2.2.8
- v2.2.7
- v2.2.6
- v2.2.5.1
- v2.2.5
- v2.2.4
- v2.2.3
- v2.2.1.1
- v2.2.1
- v2.2.0
- v2.1.17
- v2.1.16
- v2.1.15
- v2.1.14
- v2.1.13
- v2.1.12
- v2.1.11
- v2.1.10
- v2.1.9
- v2.1.8
- v2.1.7
- v2.1.6
- v2.1.5
- v2.1.4
- v2.1.3
- v2.1.2
- v2.1.1
- v2.1.0
- v2.0.1
- v2.0.0
- v2.0.0-beta2
- v2.0.0-beta1
- v2.0.0-alpha1
- 1.x-dev
- v1.5.10
- v1.5.9
- v1.5.8
- v1.5.7
- v1.5.6
- v1.5.5
- v1.5.3
- v1.5.2
- v1.5.1
- v1.5
- v1.4.10.1
- v1.4.10
- v1.4.9
- v1.4.8
- v1.4.7
- v1.4.6
- v1.4.5
- v1.4.4
- v1.4.3
- v1.4.2
- v1.4.1.2
- v1.4.1.1
- v1.4.1
- v1.4
- v1.3.12
- v1.3.11
- v1.3.10
- v1.3.9.1
- v1.3.9
- v1.3.7
- v1.3.6
- v1.3.5
- v1.3.4
- v1.3.3
- v1.3.2
- v1.3.1
- v1.3.0
- v1.2.14
- v1.2.13
- v1.2.12
- v1.2.11
- v1.2.10
- v1.2.9
- v1.2.8
- v1.2.7
- v1.2.6
- v1.2.4
- v1.2.3
- v1.2.2
- v1.2.1
- v1.1.3
- v1.1.2
- v1.1.1
- v1.1.0
- v1.0.3
- v1.0.2
- v1.0.1
- v1.0.0
- v0.1.4rc
- v0.1.3
- v0.1.2
- v0.1.1
- v0.1.0
- dev-fix/livewire-component-loading
- dev-feature/passkeys
- dev-main
- dev-revert-309-2.x
- dev-2.x-dev
- dev-1.x-dev
This package is auto-updated.
Last update: 2026-01-27 12:06:16 UTC
README
Enhanced security for Filament v4+ Panels.
Enhanced security features for Filament (v4) Panels. Includes a customizable My Profile page with personal info & avatar support, update password, two factor authentication, and Sanctum token management. Installs in minutes!
Features & Screenshots
My Profile - Personal info with avatar support
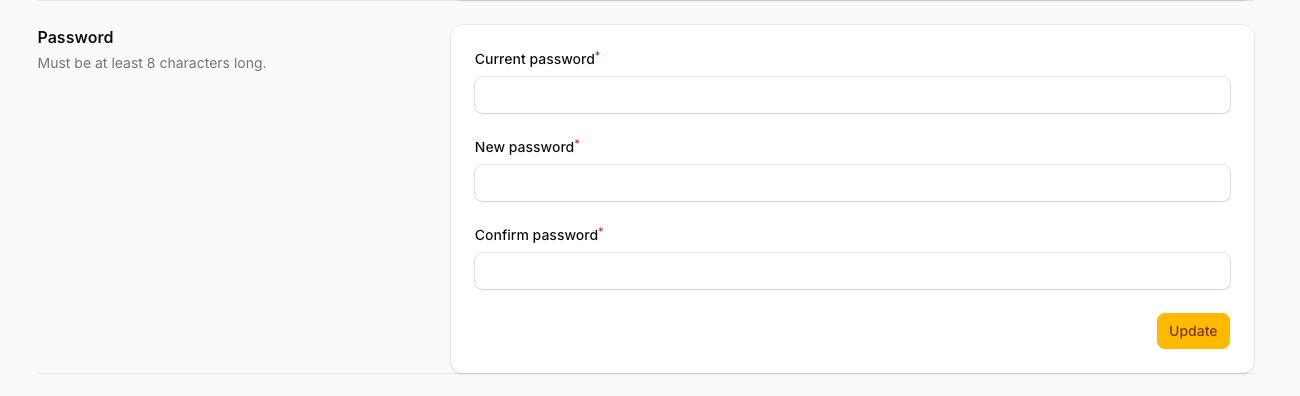
![]() Update password with customizable validation rules
Update password with customizable validation rules
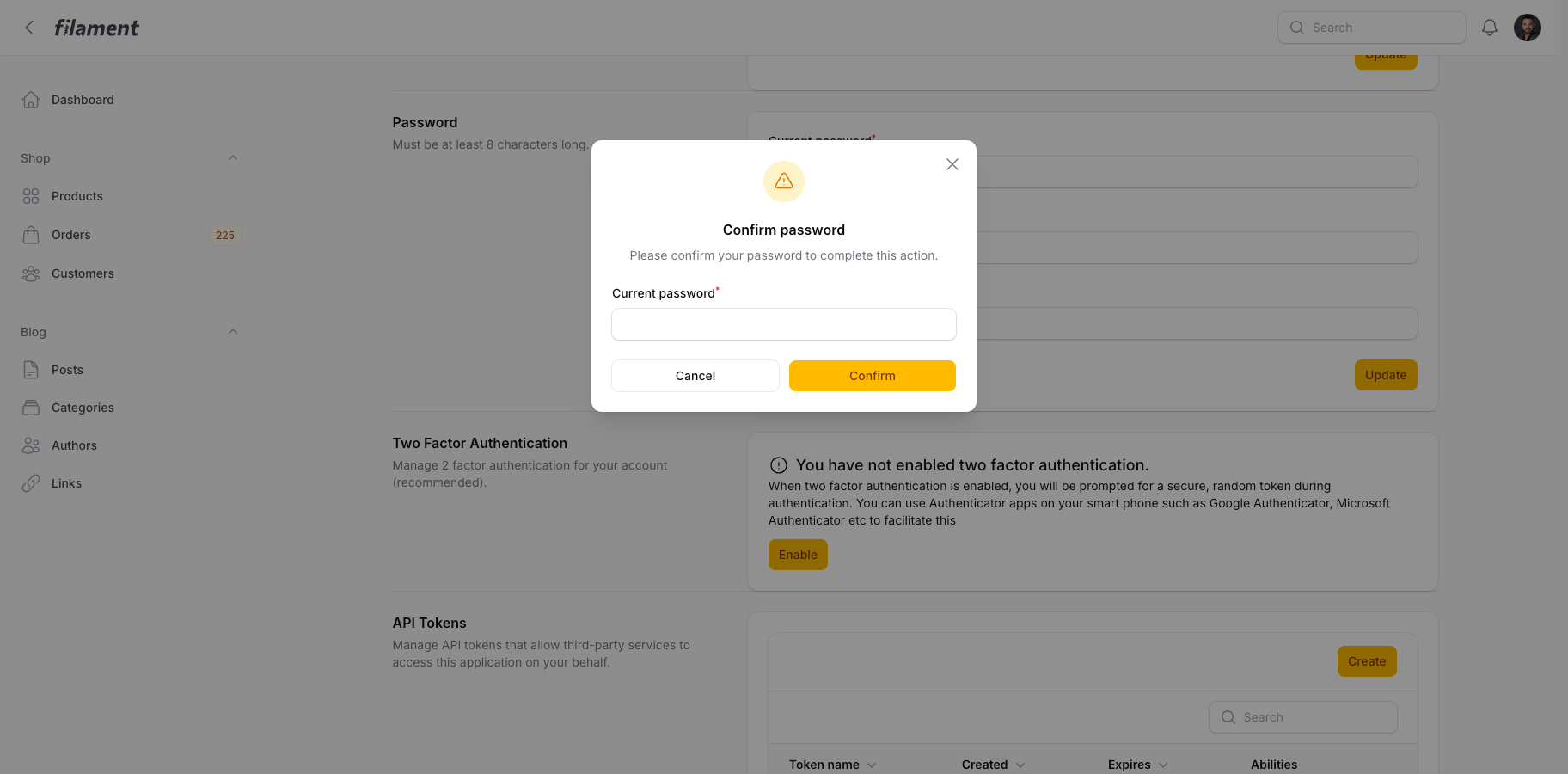
 Protected sensitive actions with a password confirmation modal Action
Protected sensitive actions with a password confirmation modal Action
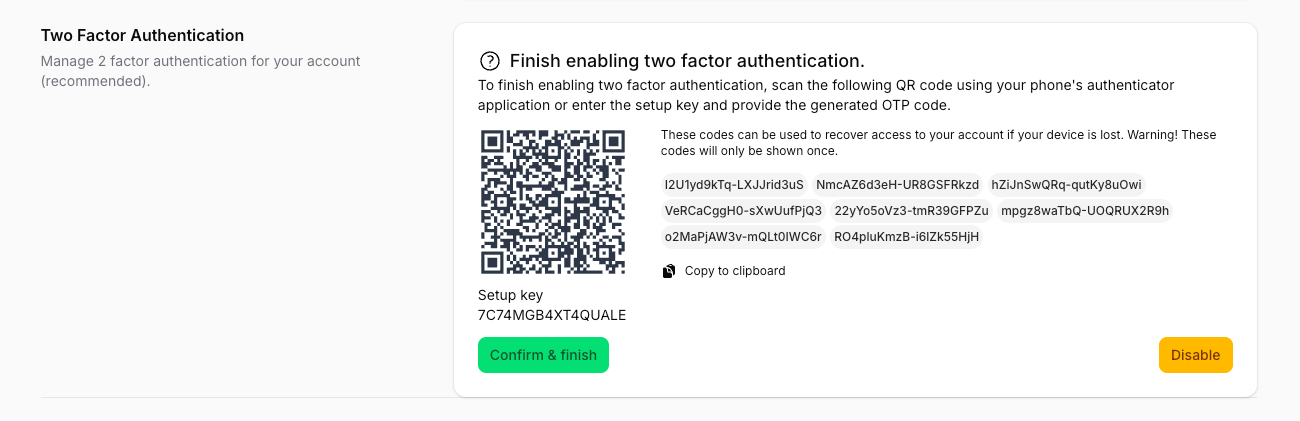
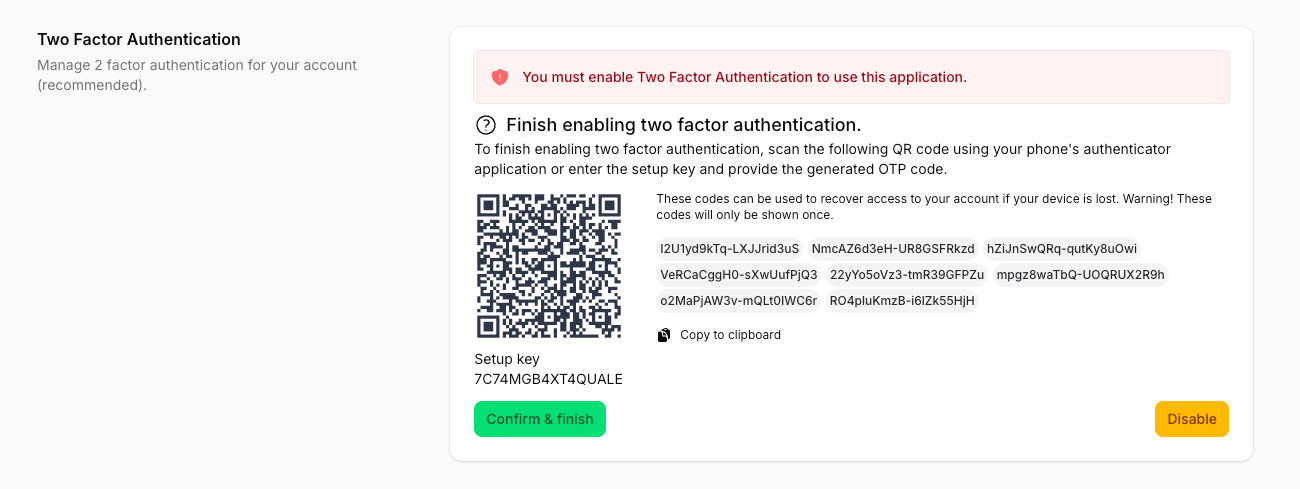
 Two factor authentication with recovery codes
Two factor authentication with recovery codes
 Force the user to enable two factor authentication before they can use the app
Force the user to enable two factor authentication before they can use the app
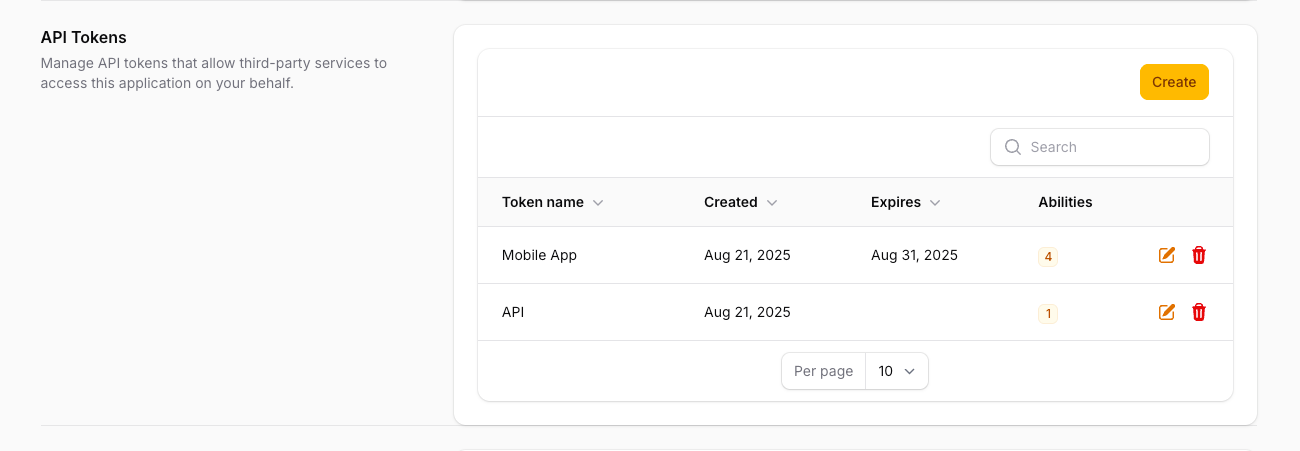
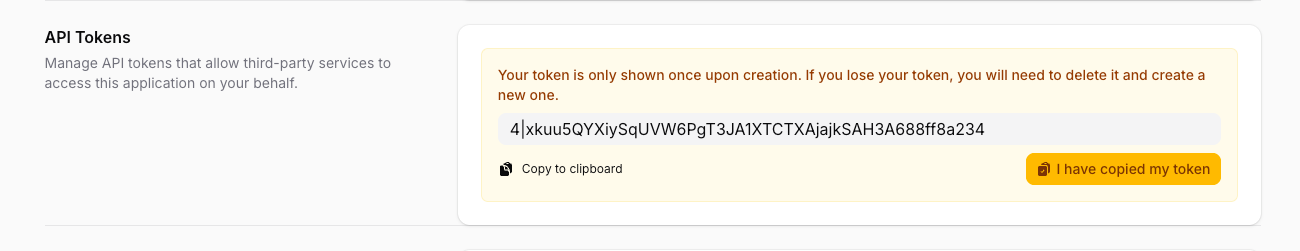
 Create and manage Sanctum personal access tokens
Create and manage Sanctum personal access tokens

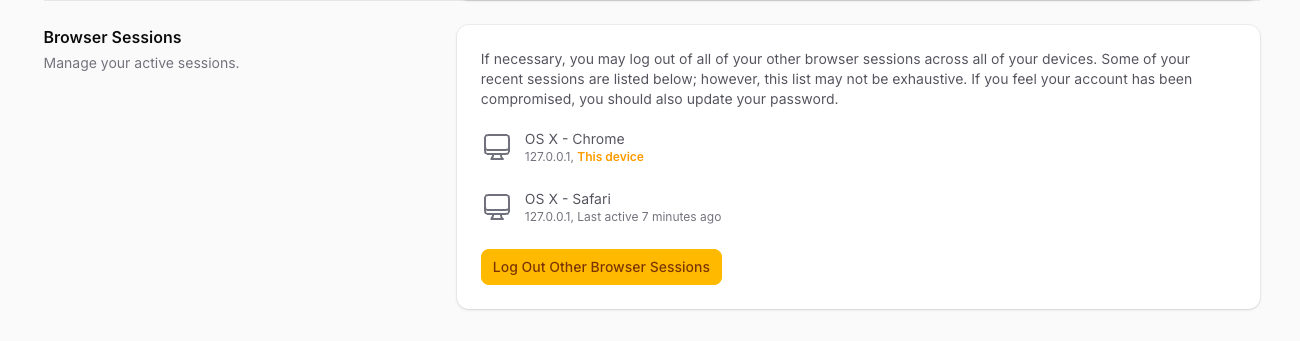
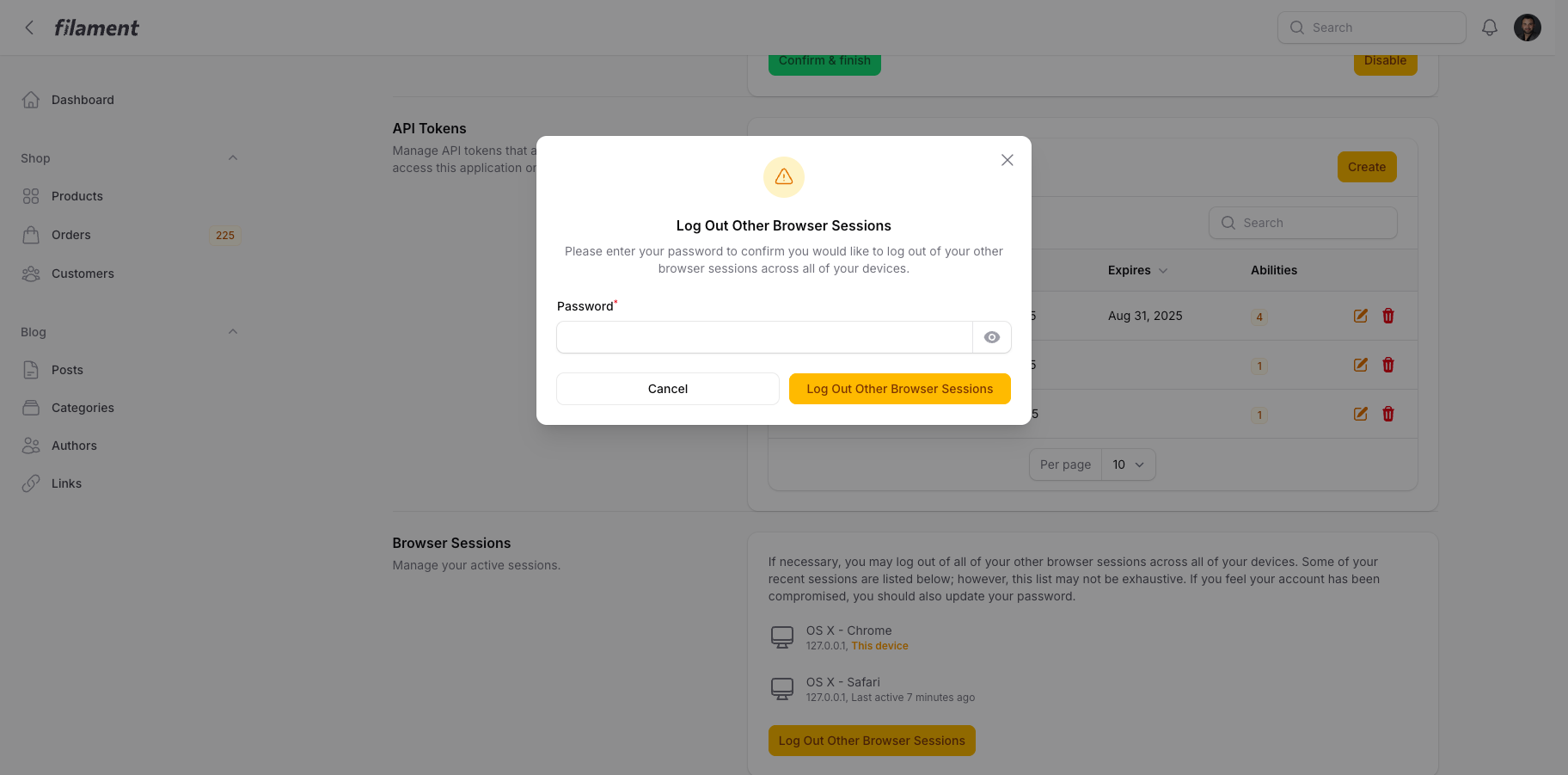
 Manage active browser sessions and log out other sessions
Manage active browser sessions and log out other sessions


Installation
- Install the package via composer and install
composer require jeffgreco13/filament-breezy php artisan breezy:install
- Add Breezy to your Filament Panel
Add Breezy to a panel by adding the class to your Filament Panel's plugin() or plugins([]) method.
use Jeffgreco13\FilamentBreezy\BreezyCore; public function panel(Panel $panel): Panel { return $panel ->plugins([ BreezyCore::make() ]) }
- Integrate Tailwind classes
Filament recommends developers to create a custom theme to better support a plugin's additional Tailwind classes.
After you have created your custom theme, add Breezy's views to your theme's theme.css file usually located in resources/css/filament/admin/theme.css:
@source '../../../../vendor/jeffgreco13/filament-breezy/resources/**/*';
- Optionally, you can publish the views
php artisan vendor:publish --tag="filament-breezy-views"
Usage & Configuration
Update the auth guard
Breezy will use the authGuard set on the Filament Panel that you create. You may update the authGuard as you please:
use Jeffgreco13\FilamentBreezy\BreezyCore; class CustomersPanelProvider extends PanelProvider { public function panel(Panel $panel): Panel { return $panel ... ->authGuard('customers') ->plugin( BreezyCore::make() ) } }
NOTE: you must ensure that the model used in your Guard extends the Authenticatable class.
My Profile
Enable the My Profile page with configuration options.
NOTE: if you are using avatars,
BreezyCore::make() ->myProfile( shouldRegisterUserMenu: true, // Sets the 'account' link in the panel User Menu (default = true) userMenuLabel: 'My Profile', // Customizes the 'account' link label in the panel User Menu (default = null) shouldRegisterNavigation: false, // Adds a main navigation item for the My Profile page (default = false) navigationGroup: 'Settings', // Sets the navigation group for the My Profile page (default = null) hasAvatars: false, // Enables the avatar upload form component (default = false) slug: 'my-profile' // Sets the slug for the profile page (default = 'my-profile') )
Custom My Profile page class
You can also use a custom My Profile page class by extending the default one, and registering it with the plugin.
BreezyCore::make() ->myProfile() ->customMyProfilePage(AccountSettingsPage::class),
Using avatars in your Panel
The instructions for using custom avatars is found in the Filament v4 docs under Setting up user avatars.
Here is a possible implementation using the example from the docs:
use Illuminate\Support\Facades\Storage; use Filament\Models\Contracts\HasAvatar; use Illuminate\Foundation\Auth\User as Authenticatable; class User extends Authenticatable implements FilamentUser, HasAvatar { // ... public function getFilamentAvatarUrl(): ?string { return $this->avatar_url ? Storage::url($this->avatar_url) : null; } }
Customize the avatar upload component
use Filament\Forms\Components\FileUpload; BreezyCore::make() ->avatarUploadComponent(fn($fileUpload) => $fileUpload->disableLabel()) // OR, replace with your own component ->avatarUploadComponent(fn() => FileUpload::make('avatar_url')->disk('profile-photos'))
Add column to table
If you wish to have your own avatar, you need to create a column on the users table named avatar_url. It is reccomended that you create a new migration for it, and add the column there:
php artisan make:migration add_avatar_url_column_to_users_table
<?php use Illuminate\Database\Migrations\Migration; use Illuminate\Database\Schema\Blueprint; use Illuminate\Support\Facades\Schema; return new class extends Migration { public function up(): void { Schema::table('users', function (Blueprint $table) { $table->string('avatar_url')->nullable(); }); } public function down(): void { Schema::table('users', function (Blueprint $table) { $table->dropColumn('avatar_url'); }); } };
Add column to user model
protected $fillable = [ ... 'avatar_url', ... ];
Customize password update
You can customize the validation rules for the update password component by passing an array of validation strings, or an instance of the Illuminate\Validation\Rules\Password class.
use Illuminate\Validation\Rules\Password; BreezyCore::make() ->passwordUpdateRules( rules: [Password::default()->mixedCase()->uncompromised(3)], // you may pass an array of validation rules as well. (default = ['min:8']) requiresCurrentPassword: true, // when false, the user can update their password without entering their current password. (default = true) )
Exclude default My Profile components
If you don't want a default My Profile page component to be used, you can exclude them using the withoutMyProfileComponents helper.
BreezyCore::make() ->withoutMyProfileComponents([ 'update_password' ])
Create custom My Profile components
You can create a custom Livewire components for the My Profile page and append them easily.
- Create a new Livewire component in your project using:
php artisan make:livewire MyCustomComponent
- Extend the
MyProfileComponentclass included with Breezy. This class implements Actions and Forms.
use Jeffgreco13\FilamentBreezy\Livewire\MyProfileComponent; use Filament\Forms\Components\TextInput; use Filament\Schemas\Schema; class MyCustomComponent extends MyProfileComponent { protected string $view = "livewire.my-custom-component"; public array $only = ['my_custom_field']; public array $data; public $user; public $userClass; // this example shows an additional field we want to capture and save on the user public function mount() { $this->user = Filament::getCurrentPanel()->auth()->user(); $this->userClass = get_class($this->user); $this->form->fill($this->user->only($this->only)); } public function form(Schema $schema): Schema { return $schema ->components([ TextInput::make('my_custom_field') ->required() ]) ->statePath('data'); } // only capture the custome component field public function submit(): void { $data = collect($this->form->getState())->only($this->only)->all(); $this->user->update($data); Notification::make() ->success() ->title(__('Custom component updated successfully')) ->send(); } }
- Within your Livewire component's view, you can use Filament's
<x-filament::section>Blade component to match the style:
<x-filament::section :aside="true" heading="Your title" description="This is the description"> <form wire:submit.prevent="submit" class="space-y-6"> {{ $this->form }} <div class="text-right"> <x-filament::button type="submit" form="submit" class="align-right"> Submit! </x-filament::button> </div> </form> </x-filament::section>
- Finally, register your new component with Breezy:
use App\Livewire\MyCustomComponent; BreezyCore::make() ->myProfileComponents([MyCustomComponent::class])
Override My Profile components
You may override the existing MyProfile components to replace them with your own:
use App\Livewire\MyCustomComponent; BreezyCore::make() ->myProfileComponents([ // 'personal_info' => , 'update_password' => MyCustomComponent::class, // replaces UpdatePassword component with your own. // 'two_factor_authentication' => , // 'sanctum_tokens' => // 'browser_sessions' => ])
If you want to customize only the fields and notification in the personal info component, you can extend the original breezy component:
namespace App\Livewire; use Filament\Forms; use Filament\Notifications\Notification; use Jeffgreco13\FilamentBreezy\Livewire\PersonalInfo; class CustomPersonalInfo extends PersonalInfo { public ?array $only = ['custom_name_field', 'custom_email_field']; // You can override the default components by returning an array of components. protected function getProfileFormComponents(): array { return [ $this->getNameComponent(), $this->getEmailComponent(), $this->getCustomComponent(), ]; } protected function getNameComponent(): Forms\Components\TextInput { return Forms\Components\TextInput::make('custom_name_field') ->required(); } protected function getEmailComponent(): Forms\Components\TextInput { return Forms\Components\TextInput::make('custom_email_field') ->required(); } protected function sendNotification(): void { Notification::make() ->success() ->title('Saved Data!') ->send(); } }
Now, as mentioned above, give this component to BreezyCore::make()->myProfileComponents to override the original and use your custom component.
Sorting My Profile components
Custom MyProfile components can be sorted by setting their static $sort property. This property can be set for existing MyProfile components in any service provider:
TwoFactorAuthentication::setSort(4);
A lot of the time this won't be necessary, though, as the default sort order is spaced out in steps of 10, so there should be enough numbers to place any custom components in between.
Two Factor Authentication
- Add
Jeffgreco13\FilamentBreezy\Traits\TwoFactorAuthenticatableto your Authenticatable model:
use Jeffgreco13\FilamentBreezy\Traits\TwoFactorAuthenticatable; class User extends Authenticatable { use HasApiTokens, HasFactory, Notifiable, TwoFactorAuthenticatable; // ... }
- Enable Two Factor Authentication using the
enableTwoFactorAuthentication()method on the Breezy plugin.
BreezyCore::make() ->enableTwoFactorAuthentication( force: false, // force the user to enable 2FA before they can use the application (default = false) action: CustomTwoFactorPage::class, // optionally, use a custom 2FA page authMiddleware: MustTwoFactor::class, // optionally, customize 2FA auth middleware or disable it to register manually by setting false scopeToPanel: true, // scope the 2FA only to the current panel (default = true) )
- Adjust the 2FA page
The Breezy 2FA page can be swapped for a custom implementation (see above), same as the Filament auth pages. This allows, for example, to define a custom auth layout like so:
use Jeffgreco13\FilamentBreezy\Pages\TwoFactorPage; class CustomTwoFactorPage extends TwoFactorPage { protected static string $layout = 'custom.auth.layout.view'; }
Sanctum Personal Access tokens
Since Laravel 11.x Sanctum is no longer included by default. If you don't already have the package installed follow the installation instructions here.
Enable the Sanctum token management component:
BreezyCore::make() ->enableSanctumTokens( permissions: ['my','custom','permissions'] // optional, customize the permissions (default = ["create", "view", "update", "delete"]) )
Password Confirmation Button Action
This button action will prompt the user to enter their password for sensitive actions (eg. delete). This action uses the same 'password_timeout' number of seconds found in config/auth.php.
use Jeffgreco13\FilamentBreezy\Actions\PasswordButtonAction; use Filament\Support\Icons\Heroicon; PasswordButtonAction::make('secure_action')->action('doSecureAction') // Customize the icon, action, modalHeading and anything else. PasswordButtonAction::make('secure_action')->label('Delete')->icon(Heroicon::ShieldCheck)->modalHeading('Confirmation')->action(fn() => $this->doAction())
Browser Sessions
Sanctum’s Browser Sessions feature, which is disabled by default, allows users to manage their active sessions on different devices and remotely log out of other browser sessions, enhancing account security.
To enable this feature, you must use the enableBrowserSessions method.
This requires your session driver to be database.
Enabling Browser Sessions
To enable the Browser Sessions feature, use the enableBrowserSessions method in BreezyCore:
BreezyCore::make() ->enableBrowserSessions(condition: true) // Enable the Browser Sessions feature (default = true)
Viewing Active Sessions
On the user's profile page, active sessions are displayed with device information, including:
- Browser and platform of the device
- IP address
- Last activity of the session
Logging Out of Other Browser Sessions
Users can log out of other active sessions by entering their password for confirmation. This allows them to securely log out of all other active sessions on other devices.
Additional Configuration
If you want to customize the component or modify its behavior, you can override the browser_sessions component in the myProfileComponents method:
BreezyCore::make() ->myProfileComponents([ 'browser_sessions' => \App\Livewire\CustomBrowserSessions::class, // Your custom component ])
FAQ
How do 2FA sessions work across multiple panels?
By default, Breezy uses the same guard as defined on your Panel. The default is 'web'. Only panels that have registered the BreezyCore plugin will have access to 2FA. If multiple panels use 2FA, and share the same guard, the User only has to enter the OTP once for the duration of the session.
How does 2FA interact with MustVerifyEmail?
When 2FA is properly configured, and the User is prompted for the OTP code before email verification.
How long does the 2FA session last?
The 2FA session is the same as the Laravel session lifetime. Once the user is logged out, or the session expires, they will need to enter the OTP code again.
Upgrade guide (2.x to 3.x)
If you are upgrade from version 2.x to 3.x, please follow these steps:
- Update the composer package in your
composer.json:
"jeffgreco13/filament-breezy": "^3.0",
- Integrate Tailwind classes
Filament recommends developers to create a custom theme to better support a plugin's additional Tailwind classes.
After you have created your custom theme, add Breezy's views to your theme's theme.css file usually located in resources/css/filament/admin/theme.css:
@source '../../../../vendor/jeffgreco13/filament-breezy/resources/**/*';
- If you've published views or added custom profile components, update them to match the new syntax:
<x-filament::section :aside="true" hearing="Your title" description="This is the description">
<form wire:submit.prevent="submit" class="space-y-6">
{{ $this->form }}
<div class="text-right">
<x-filament::button type="submit" form="submit" class="align-right">
Submit!
</x-filament::button>
</div>
</form>
</x-filament::section>
Testing
composer test
Changelog
Please see CHANGELOG for more information on what has changed recently.
Contributing
Please see CONTRIBUTING for details.
Security Vulnerabilities
Please review our security policy on how to report security vulnerabilities.
Credits
License
The MIT License (MIT). Please see License File for more information.