icodestuff / laravel-mailwind
Compile TailwindCSS to a Laravel mailable
Installs: 56
Dependents: 0
Suggesters: 0
Security: 0
Stars: 6
Watchers: 0
Forks: 0
Open Issues: 4
pkg:composer/icodestuff/laravel-mailwind
Requires
- php: ^8.0
- illuminate/contracts: ^9.0
- spatie/laravel-package-tools: ^1.13.0
- tijsverkoyen/css-to-inline-styles: ^2.2
Requires (Dev)
- laravel/pint: ^1.0
- nunomaduro/collision: ^6.0
- nunomaduro/larastan: ^2.0.1
- orchestra/testbench: ^7.0
- pestphp/pest: ^1.21
- pestphp/pest-plugin-laravel: ^1.1
- phpstan/extension-installer: ^1.1
- phpstan/phpstan-deprecation-rules: ^1.0
- phpstan/phpstan-phpunit: ^1.0
- phpunit/phpunit: ^9.5
- spatie/laravel-ray: ^1.26
- dev-master
- 2.1.0
- 2.0.3
- 2.0.2
- 2.0.1
- 2.0.0
- 1.2.0
- 1.1.0
- 1.0.2
- 1.0.1
- 1.0.0
- 0.1.0
- 0.0.2
- 0.0.1
- dev-dependabot/github_actions/stefanzweifel/git-auto-commit-action-5
- dev-dependabot/github_actions/actions/checkout-4
- dev-dependabot/github_actions/aglipanci/laravel-pint-action-2.3.0
- dev-dependabot/github_actions/ramsey/composer-install-2
This package is auto-updated.
Last update: 2026-01-09 07:09:14 UTC
README
About Laravel Mailwind
Use TailwindCSS to design your Laravel Mailables instead of relying on markdown or inline styles. NOTE after testing this package on multiple email clients, I am sad to announce it'll likely never be production ready 😢
Requires
- Laravel 9
- TailwindCSS
Installation
You can install the package via composer:
composer require icodestuff/laravel-mailwind
You need to publish the views with:
php artisan vendor:publish --tag="mailwind-views"
Getting Started
Create a template
By default, Mailwind exports an example template called: mailwind-example-template.blade.php.
If you want to create a new template, you can run:
php artisan mailwind:create MyTemplate
which will generate the file my-template.blade.php within resources/views/vendor/mailwind/templates.
In order to use Mailwind, you MUST add new templates to the
resources/views/vendor/mailwind/templates. Note, we don't currently support subdirectories within thetemplates/folder.
Generate mail views
By default, Mailwind picks up on changes to your email template but if you want to regenerate all of your views, you can run the generate command:
php artisan mailwind:generate
which will generate compiled views within the resources/views/vendor/mailwind/generated directory. Note,
all generated files are ignored by git, so it is recommended to run the php artisan mailwind:generate in your deployment scripts similar to
npm run prod.
Prepare your Mailable
Generate a new Laravel mailable by running:
php artisan make:mail YourMailable
Then associate Mailwind with a mailable by implementing the trait InteractsWithMailWind like so:
namespace App\Mail; use Icodestuff\Mailwind\Traits\InteractsWithMailWind; use Illuminate\Bus\Queueable; use Illuminate\Contracts\Queue\ShouldQueue; use Illuminate\Mail\Mailable; use Illuminate\Queue\SerializesModels; class YourMailable extends Mailable { use Queueable, SerializesModels, InteractsWithMailWind; }
Then within the build method, use the template that we created within the resources/views/vendor/mailwind/templates directory
like so:
/** * Build the message. * * @return $this */ public function build() { return $this->view('mailwind::templates.my-template') // maps to: resources/views/vendor/mailwind/templates/my-template.blade.php ->subject('Mailwind Example Email'); }
Send the Mailable
Run php artisan tinker then paste
Mail::to('test@example.com')->send(new App\Mail\YourMailable())
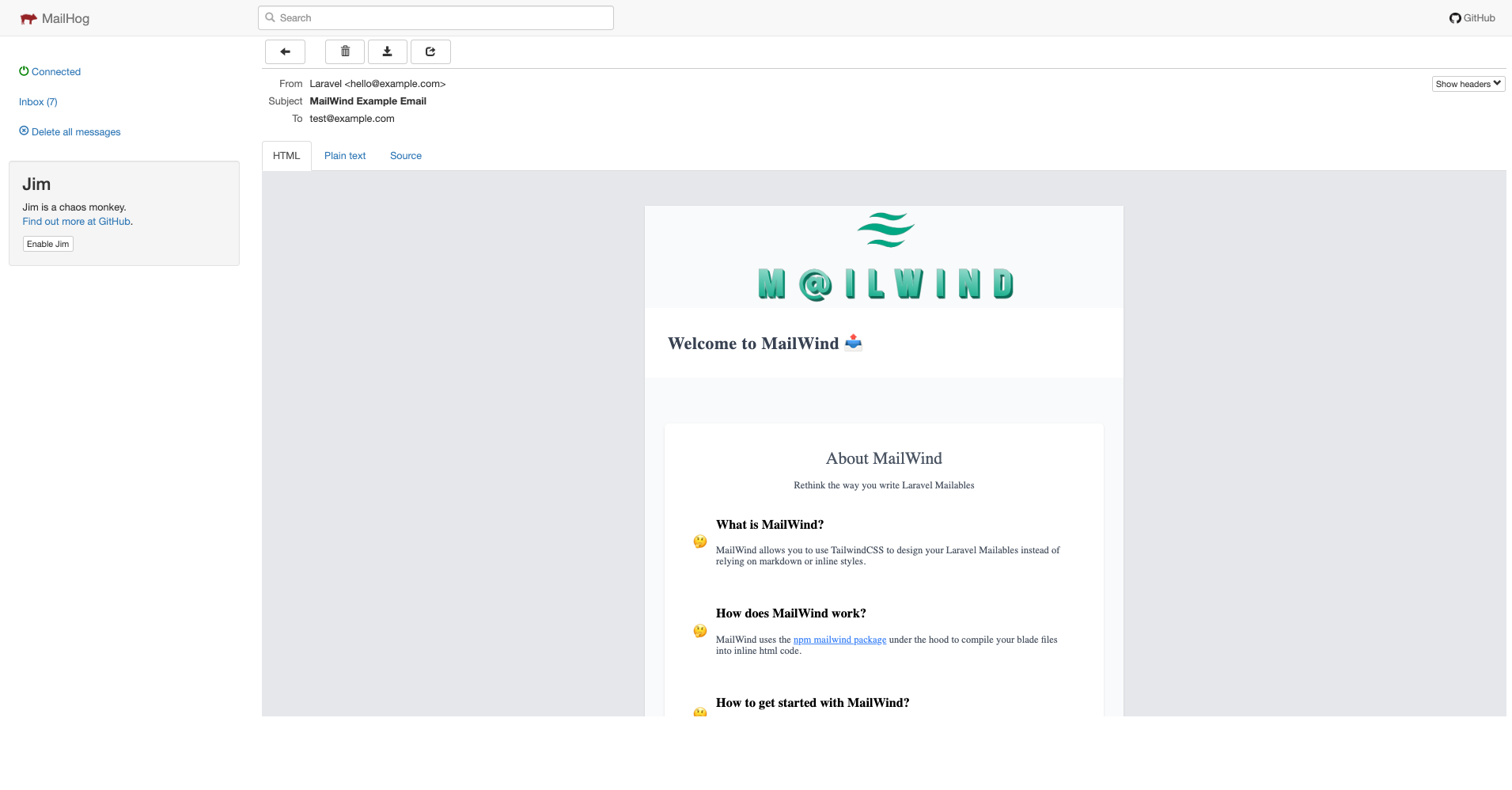
to send out your email. If you are using Mailhog, you can visit http://localhost:8025/ to see the email:

Testing
composer test
Changelog
Please see CHANGELOG for more information on what has changed recently.
Credits
License
The MIT License (MIT). Please see License File for more information.

