icetalker / filament-table-repeater
This is a package for Filament form component. Extends form Repeater, but shows in Table Layout.
Fund package maintenance!
paypal.me/termlong
Installs: 162 229
Dependents: 1
Suggesters: 0
Security: 0
Stars: 133
Watchers: 2
Forks: 27
Open Issues: 9
pkg:composer/icetalker/filament-table-repeater
Requires
- php: ^8.2
- filament/forms: ^4.0
- spatie/laravel-package-tools: ^1.9.2
Requires (Dev)
- friendsofphp/php-cs-fixer: ^3.8
- nunomaduro/collision: ^6.0|^8.0
- nunomaduro/larastan: ^2.0.1
- orchestra/testbench: ^7.0|^9.0|^10.0
- pestphp/pest: ^1.21|^2.34|^3.7
- pestphp/pest-plugin-laravel: ^1.1|^2.3|^3.1
- phpstan/extension-installer: ^1.1
- phpstan/phpstan-deprecation-rules: ^1.0|^2.0
- phpstan/phpstan-phpunit: ^1.0|^2.0
- phpunit/phpunit: ^9.5|^10.5|^11.5.3
- spatie/laravel-ray: ^1.26
- 2.x-dev
- v2.0.2
- v2.0.1
- v2.0
- 1.x-dev
- v1.4
- v1.3.1
- v1.3.0
- v1.2.0
- v1.1.1
- v1.1.0
- v1.0.2
- v1.0.1
- v1.0.0
- v0.1.5
- v0.1.4
- v0.1.3
- v0.1.2
- v0.1.1
- v0.1.0
- dev-dependabot/github_actions/dependabot/fetch-metadata-2.5.0
- dev-dependabot/github_actions/actions/checkout-6
- dev-dependabot/github_actions/stefanzweifel/git-auto-commit-action-7
- dev-0.x-1.x
This package is auto-updated.
Last update: 2026-01-12 01:34:07 UTC
README
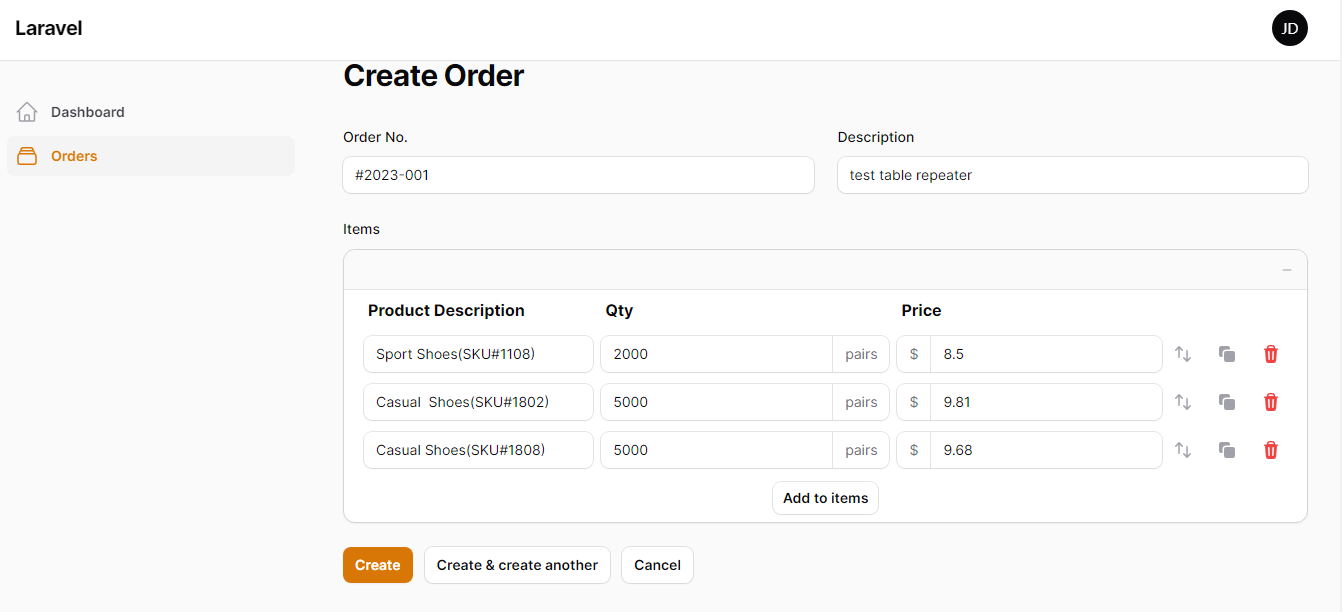
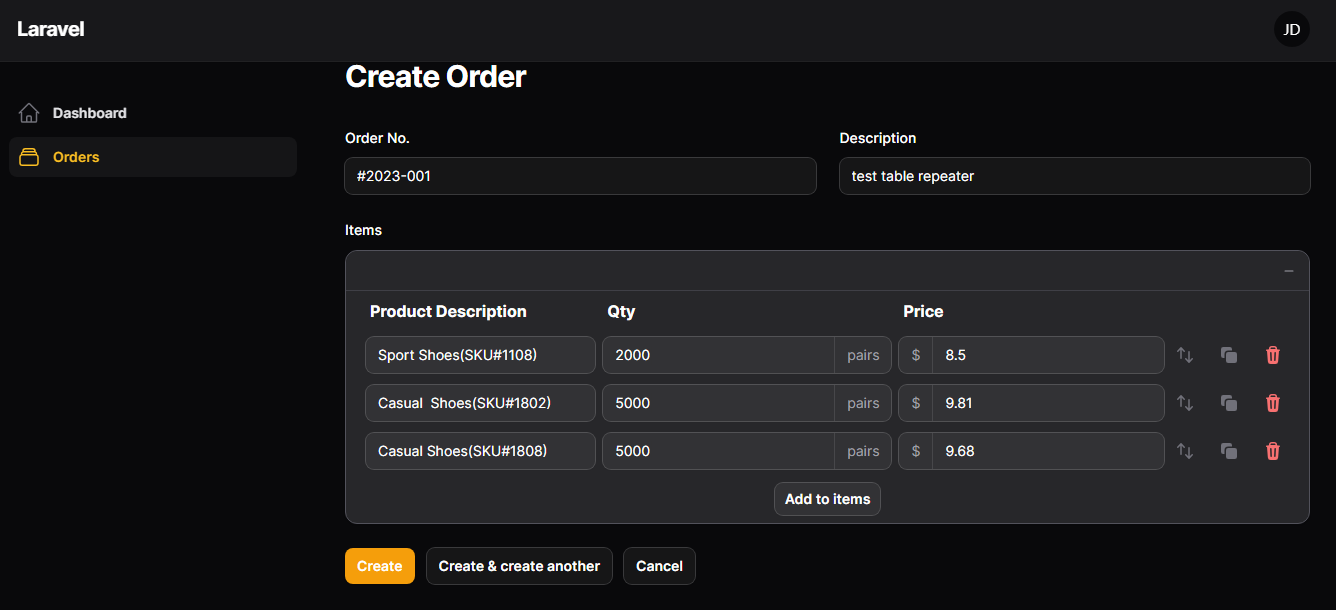
Repeater Component in Table layout for Filament Package
This is a package for Filament form component. Extends from Repeater, but display in Table Layout.
Installation
You can install the package via composer:
composer require icetalker/filament-table-repeater
You can publish the views using
php artisan vendor:publish --tag="filament-table-repeater"
Usage
use Icetalker\FilamentTableRepeater\Forms\Components\TableRepeater; protected function form(Form $form): Form { return $form->schema([ ... TableRepeater::make('items') ->relationship('items') ->schema([ Forms\Components\TextInput::make('product'), ... ]) ->reorderable() ->cloneable() ->collapsible() ->minItems(3) ->maxItems(5), ]); }
Since this component extends from
Filament\Forms\Components\Repeater, you can use most of its methods, except for a few methods likeinset(),grid(),columns().
Other methods
colStyles
To customize styles for each cell, you can pass an array of component name as key and css style as value to colStyles(). See example below:
use Icetalker\FilamentTableRepeater\Forms\Components\TableRepeater; protected function form(Form $form): Form { return $form->schema([ ... TableRepeater::make('items') ->relationship('items') ->schema([ Forms\Components\TextInput::make('product'), Forms\Components\TextInput::make('quantity'), ... ]) ->colStyles([ 'product' => 'color: #0000ff; width: 250px;', ]), ]); }
Besides, you can also pass a callback function to colStyles(). This may unlock more customization possibilities. See example below:
use Icetalker\FilamentTableRepeater\Forms\Components\TableRepeater; protected function form(Form $form): Form { return $form ->schema([ ... Forms\Components\Grid::make(1)->schema([ TableRepeater::make('items') ->relationship('items') ->schema([ Forms\Components\TextInput::make('product'), Forms\Components\TextInput::make('quantity'), ... ]) ->colStyles(function(){ return [ 'product' => 'color: #0000ff; width: 250px;', ] }), ]), ]); }
Alternative
Since Filament v4, Reapeater Component has it own table() method. You could use it to achieve the same function if you are using the latest version.
Changelog
Please see CHANGELOG for more information on what has changed recently.
Contributing
Please see CONTRIBUTING for details.
Security Vulnerabilities
Please review our security policy on how to report security vulnerabilities.
Credits
License
The MIT License (MIT). Please see License File for more information.