hasnayeen / themes
Themes for Filament panels
Fund package maintenance!
Hasnayeen
Installs: 206 239
Dependents: 11
Suggesters: 0
Security: 0
Stars: 333
Watchers: 6
Forks: 49
pkg:composer/hasnayeen/themes
Requires
- php: ^8.1
- filament/filament: ^3.0
- spatie/laravel-package-tools: ^1.15.0
Requires (Dev)
- laravel/pint: ^1.0
- nunomaduro/collision: ^7.9
- nunomaduro/larastan: ^2.0.1
- orchestra/testbench: ^8.0|^9.0
- pestphp/pest: ^2.0
- pestphp/pest-plugin-arch: ^2.0
- pestphp/pest-plugin-laravel: ^2.0
- phpstan/extension-installer: ^1.1
- phpstan/phpstan-deprecation-rules: ^1.0
- phpstan/phpstan-phpunit: ^1.0
- 3.x-dev
- v3.0.24
- v3.0.23
- v3.0.22
- v3.0.21
- v3.0.20
- v3.0.19
- v3.0.18
- v3.0.17
- v3.0.16
- v3.0.15
- v3.0.14
- v3.0.13
- v3.0.12
- v3.0.11
- v3.0.10
- v3.0.9
- v3.0.8
- v3.0.7
- v3.0.6
- v3.0.5
- v3.0.4
- v3.0.3
- v3.0.2
- v3.0.1
- v3.0.0
- dev-dependabot/github_actions/dependabot/fetch-metadata-2.5.0
- dev-dependabot/github_actions/actions/checkout-6
- dev-dependabot/github_actions/stefanzweifel/git-auto-commit-action-7
This package is auto-updated.
Last update: 2026-01-12 01:05:41 UTC
README
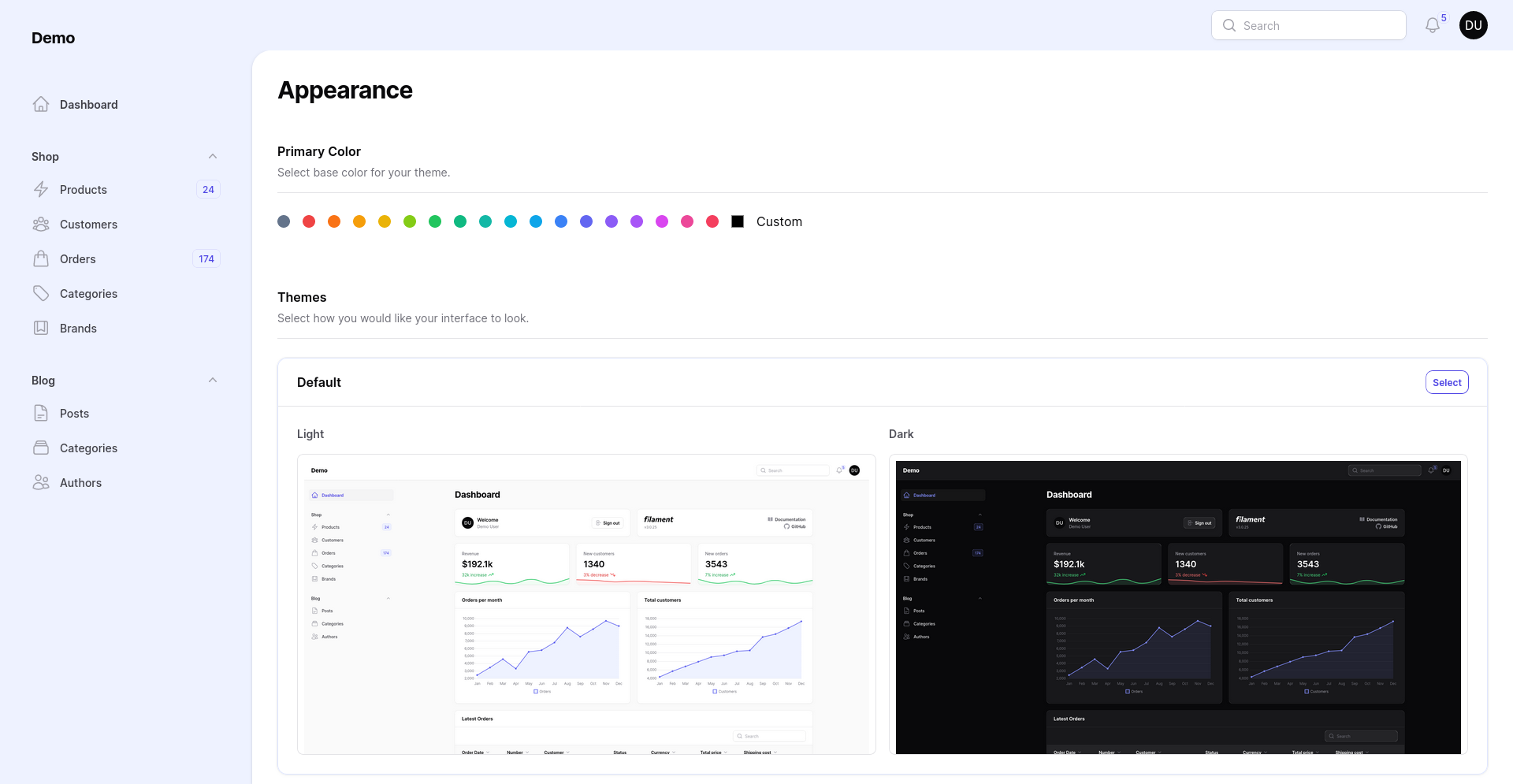
Themes is a Filament plugin that allows users to set themes from a collection and customize the color of the selected theme. The package provides a simple and easy-to-use interface for selecting and applying themes to Filament panels.
Available For Hire
For custom theme please reach out via email or discord
I'm also available for contractual work on this stack (Filament, Laravel, Livewire, AlpineJS, TailwindCSS). Reach me via email or discord
Installation
You can install the package via composer:
composer require hasnayeen/themes
Publish plugin assets by running following commands
php artisan vendor:publish --tag="themes-assets"
If you want to set theme per user then you'll need to run the package migration. You can publish and run the migrations with:
php artisan vendor:publish --tag="themes-migrations"
php artisan migrate
You need to publish config file and change 'mode' => 'user' in order to set theme for user separately
You can publish the config file with:
php artisan vendor:publish --tag="themes-config"
This is the contents of the published config file:
return [ /* |-------------------------------------------------------------------------- | Theme mode |-------------------------------------------------------------------------- | | This option determines how the theme will be set for the application. | By default global mode is set to use one theme for all user. If you | want to set theme for each user separately, then set to 'user'. | */ 'mode' => 'global', /* |-------------------------------------------------------------------------- | Theme Icon |-------------------------------------------------------------------------- */ 'icon' => 'heroicon-o-swatch', ];
Optionally, you can publish the views using
php artisan vendor:publish --tag="themes-views"
Usage
You'll have to register the plugin in your panel provider
public function panel(Panel $panel): Panel { return $panel ... ->plugin( \Hasnayeen\Themes\ThemesPlugin::make() ); }
Add Hasnayeen\Themes\Http\Middleware\SetTheme middleware to your provider middleware method or if you're using filament multi-tenancy then instead add to tenantMiddleware method.
public function panel(Panel $panel): Panel { return $panel ... ->middleware([ ... \Hasnayeen\Themes\Http\Middleware\SetTheme::class ]) // or in `tenantMiddleware` if you're using multi-tenancy ->tenantMiddleware([ ... \Hasnayeen\Themes\Http\Middleware\SetTheme::class ]) }
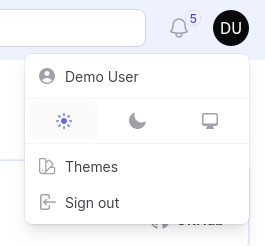
This plugin provides a themes setting page. You can visit the page from user menu.
Authorization
You can configure the authorization of themes settings page and user menu option by providing a closure to the canViewThemesPage method on ThemesPlugin.
public function panel(Panel $panel): Panel { return $panel ->plugin( \Hasnayeen\Themes\ThemesPlugin::make() ->canViewThemesPage(fn () => auth()->user()?->is_admin) ); }
Customize theme collection
You can create new custom theme and register them via registerTheme method on plugin.
public function panel(Panel $panel): Panel { return $panel ->plugin( \Hasnayeen\Themes\ThemesPlugin::make() ->registerTheme([MyCustomTheme::getName() => MyCustomTheme::class]) ); }
You can also remove plugins default theme set by providing override argument as true. You may choose to pick some of the themes from plugin theme set.
public function panel(Panel $panel): Panel { return $panel ->plugin( \Hasnayeen\Themes\ThemesPlugin::make() ->registerTheme( [ MyCustomTheme::class, \Hasnayeen\Themes\Themes\Sunset::class, ], override: true, ) ); }
Create custom theme
You can create custom theme and register them in themes plugin. To create a new theme run following command in the terminal and follow the steps
php artisan themes:make Awesome --panel=App
This will create the following class
use Filament\Panel; use Hasnayeen\Themes\Contracts\CanModifyPanelConfig; use Hasnayeen\Themes\Contracts\Theme; class Awesome implements CanModifyPanelConfig, Theme { public static function getName(): string { return 'awesome'; } public static function getPublicPath(): string { return 'resources/css/filament/app/themes/awesome.css'; } public function getThemeColor(): array { return [ 'primary' => '#000', 'secondary' => '#fff', ]; } public function modifyPanelConfig(Panel $panel): Panel { return $panel ->viteTheme($this->getPath()); } }
If your theme support changing primary color then implement Hasnayeen\Themes\Contracts\HasChangeableColor interface and getPrimaryColor method.
If your theme need to change panel config then do so inside modifyPanelConfig method in your theme.
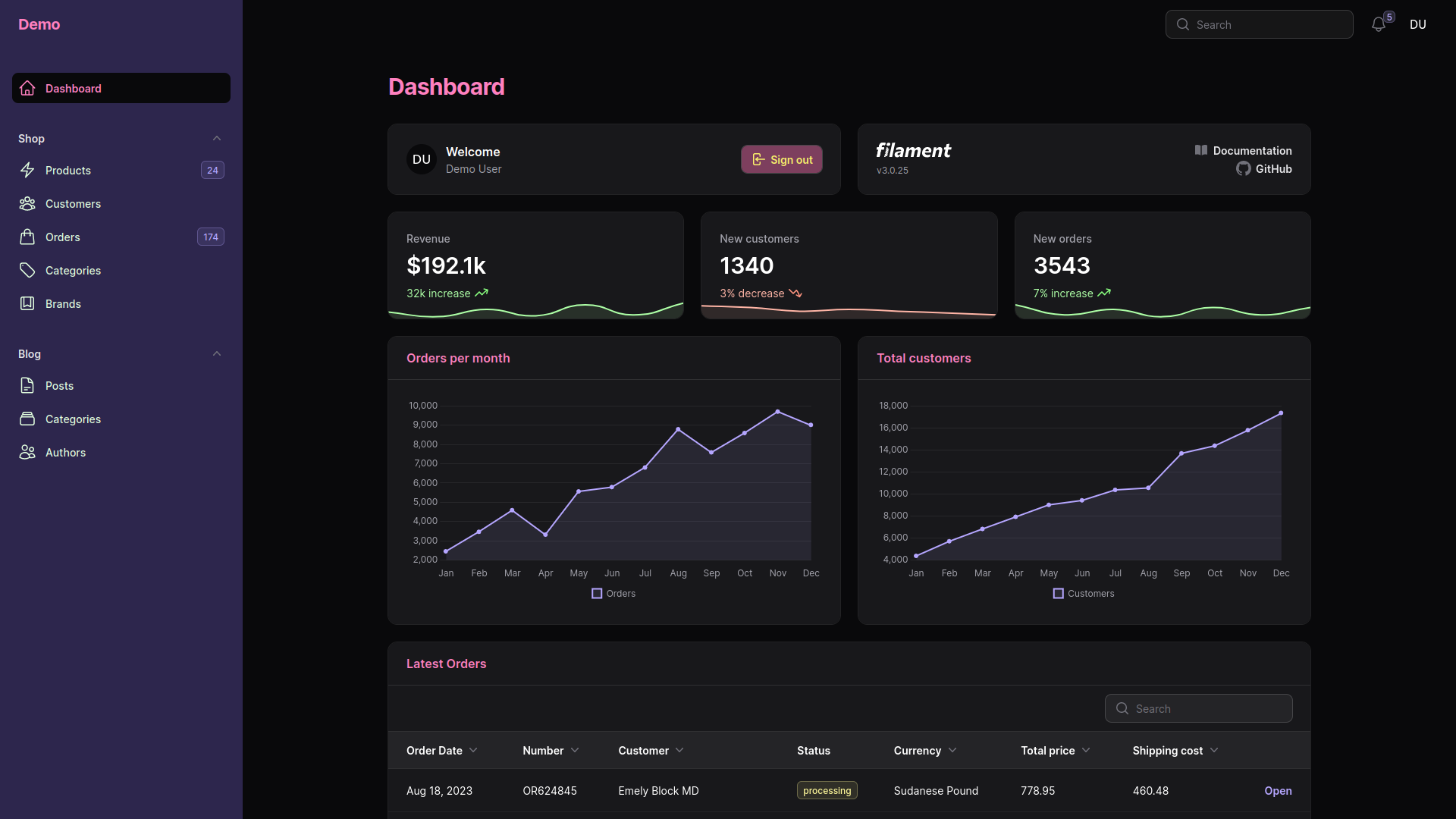
use Hasnayeen\Themes\Contracts\CanModifyPanelConfig; use Hasnayeen\Themes\Contracts\Theme; class Awesome implement CanModifyPanelConfig, Theme { public function modifyPanelConfig(Panel $panel): Panel { return $panel ->viteTheme($this->getPath()) ->topNavigation(); } }
Next add a new item to the input array of vite.config.js: resources/css/awesome.css
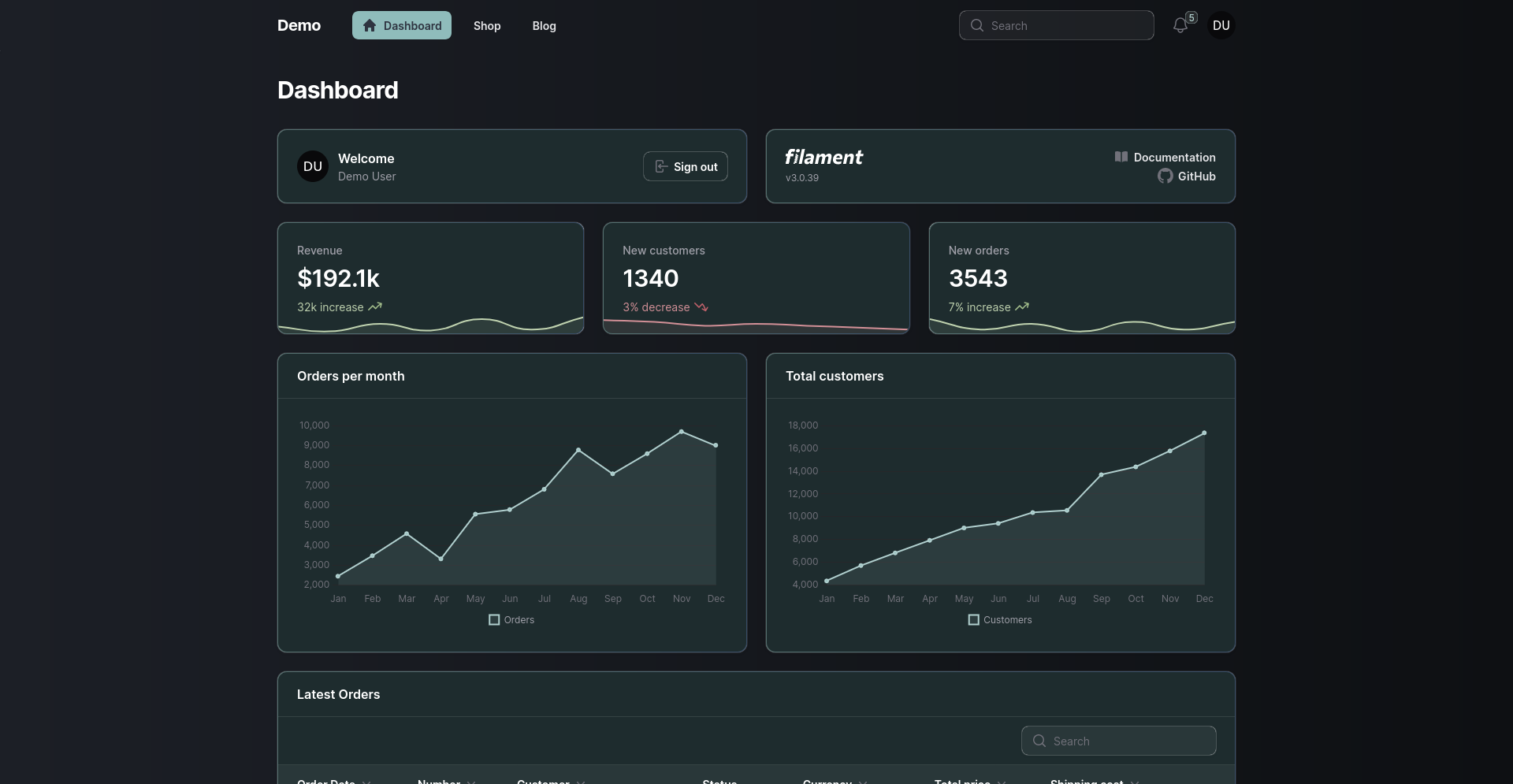
Available Themes
Dracula (dark)
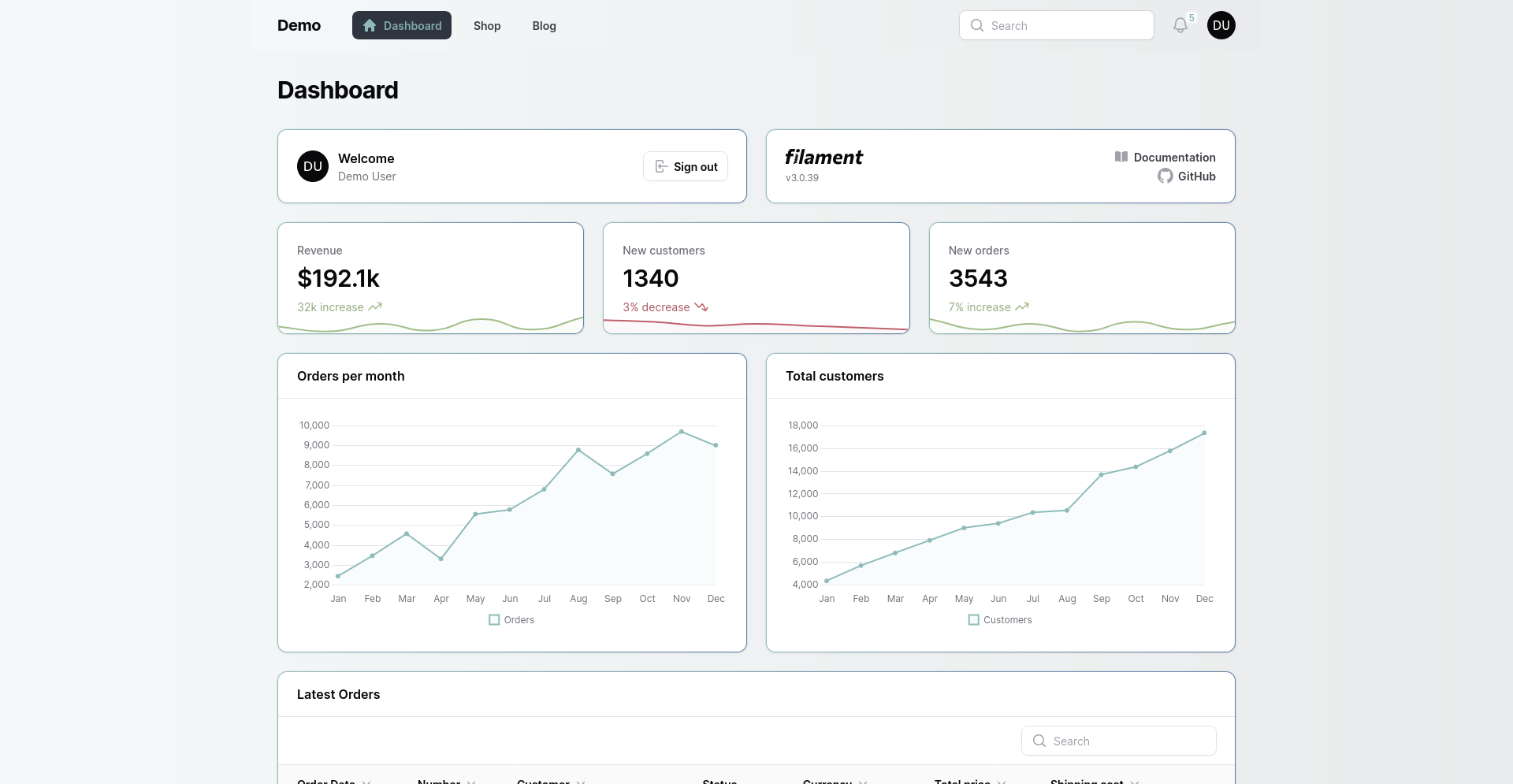
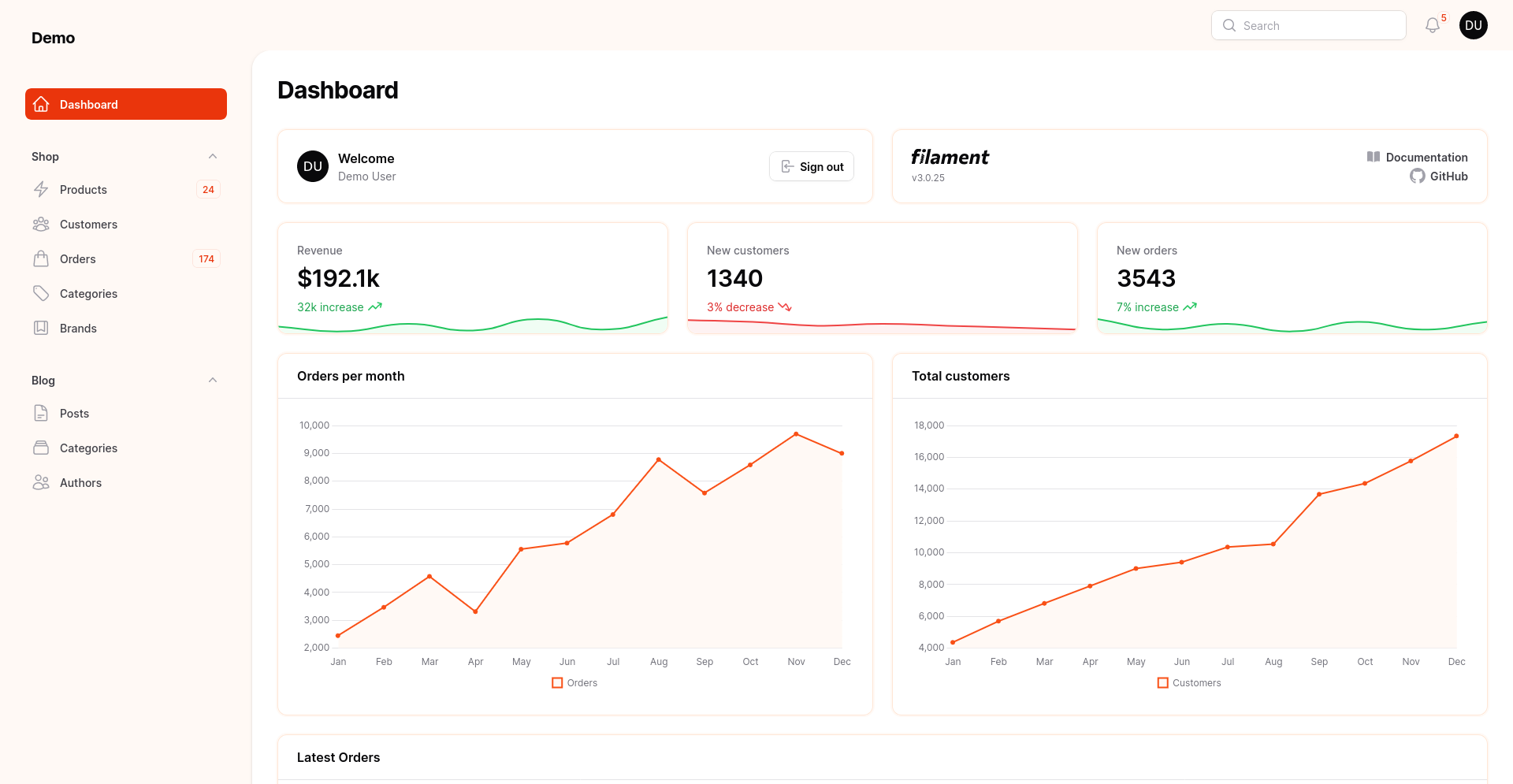
Nord (light)
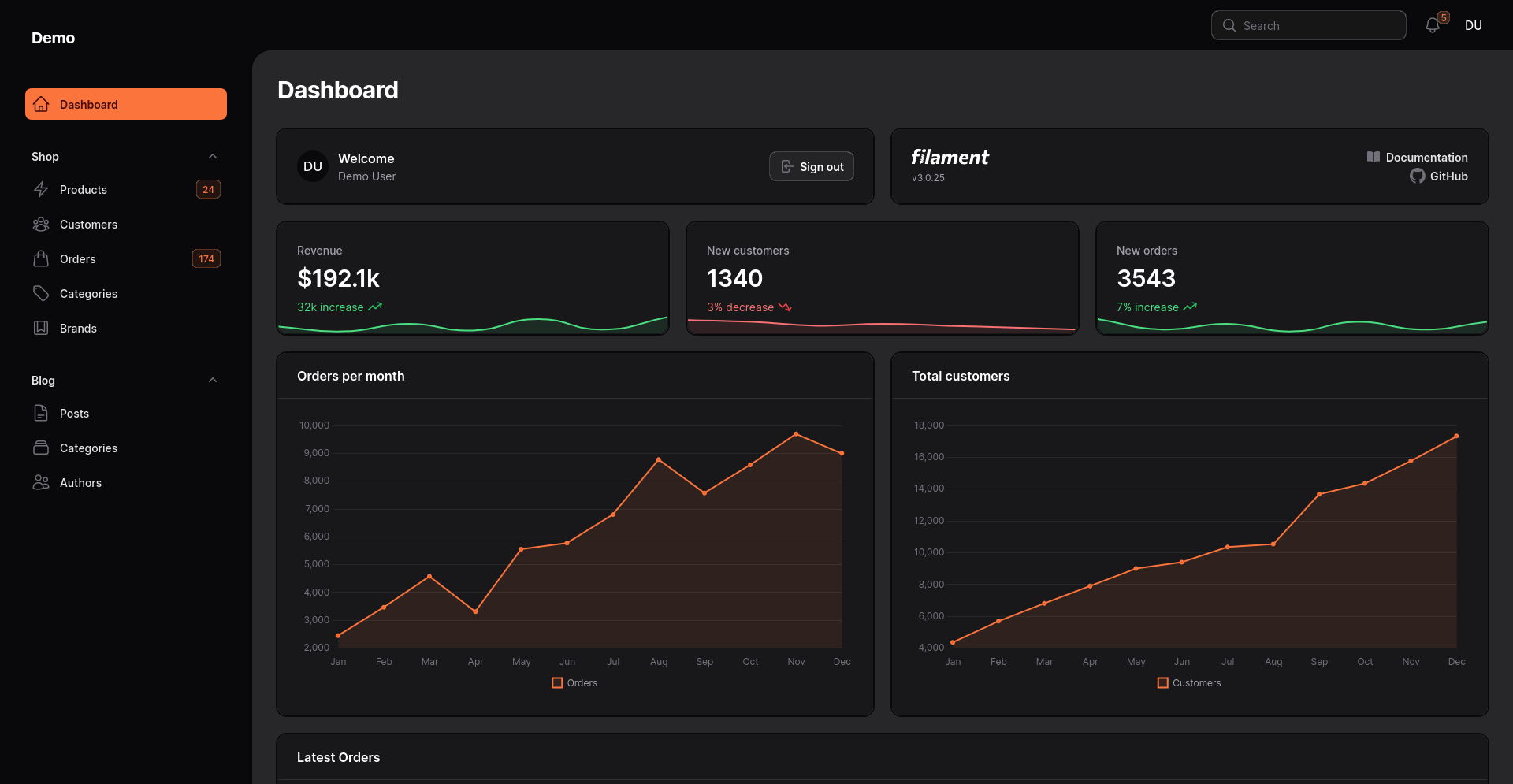
Nord (dark)
Sunset (light)
Sunset (dark)
Upgrading
Everytime you update the package you should run package upgrade command so that necessary assets have been published.
composer update php artisan themes:upgrade
Alternatively you can add this command to composer.json on post-autoload-dump hook so that upgrade command run automatically after every update.
"post-autoload-dump": [ // ... "@php artisan themes:upgrade" ],
Changelog
Please see CHANGELOG for more information on what has changed recently.
Contributing
Please see CONTRIBUTING for details.
Security Vulnerabilities
Please review our security policy on how to report security vulnerabilities.
Credits
License
The MIT License (MIT). Please see License File for more information.