eckinox / address-bundle
Provides a form type to autocomplete addresses
Installs: 5 436
Dependents: 0
Suggesters: 0
Security: 0
Stars: 1
Watchers: 1
Forks: 1
Open Issues: 0
Type:symfony-bundle
pkg:composer/eckinox/address-bundle
Requires
- php: >=8.1.10
- doctrine/orm: ^2.19
- symfony/form: ^5.4|^6.0
- symfony/framework-bundle: ^5.4|^6.0
- symfony/http-client: ^5.4|^6.0
- symfony/serializer: ^5.4|^6.0
- symfony/translation: ^5.4|^6.0
- symfony/validator: ^5.4|^6.0
- twig/twig: ^3.8
Requires (Dev)
- eckinox/eckinox-cs: ^3.0
This package is auto-updated.
Last update: 2025-12-26 17:26:32 UTC
README
Le AddressBundle offre la possibilité d'avoir des champs d'auto-complétion utilisant différentes API pour les formulaires contenant des adresses.
Installation du bundle
- Installez le bundle via Composer:
composer require eckinox/address-bundle
- Ajoutez le secret:
bin/console secrets:set INSERT_CHOSEN_API_NAME_HERE_API_KEY
Remplacez INSERT_CHOSEN_API_NAME pour l'API choisi. Les API disponibles sont les suivantes: GOOGLE_PLACES, ADDRESS_COMPLETE.
Pour générer votre clé d'API, veuillez vous référer aux articles ci-dessous:
- Ajouter les routes:
Créer un fichiereckinox_address.yamldans le dossierconfig/routescontenant les lignes suivantes:
eckinox_address:
resource: "@EckinoxAddressBundle/config/routes.yaml"
Comment utiliser Address Bundle
Créer l'entité
Tout d'abord, créer l'entité qui sera utilisée pour enregistrer les adresses. Pour ce faire, vous n'avez qu'à extend la classe abstraite fournie par le bundle comme suis:
use Eckinox\AddressBundle\Entity\AbstractAddress; class MyAddressClass extends AbstractAddress { // Just add other needed fields like usual }
Voici la liste des propriétés définies dans AbstractAddress:
protected int $id; protected string $name; protected string $address; protected string $city; protected string $province; protected string $postalCode;
Utiliser l'auto-complete dans les formulaires
Il y a deux manières d'utiliser les adresses dans vos formulaires:
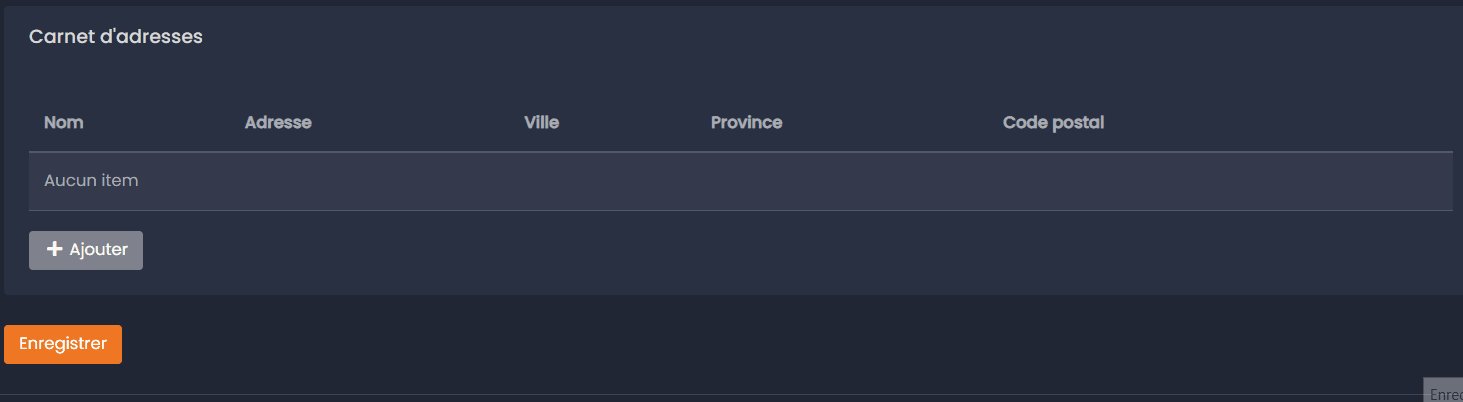
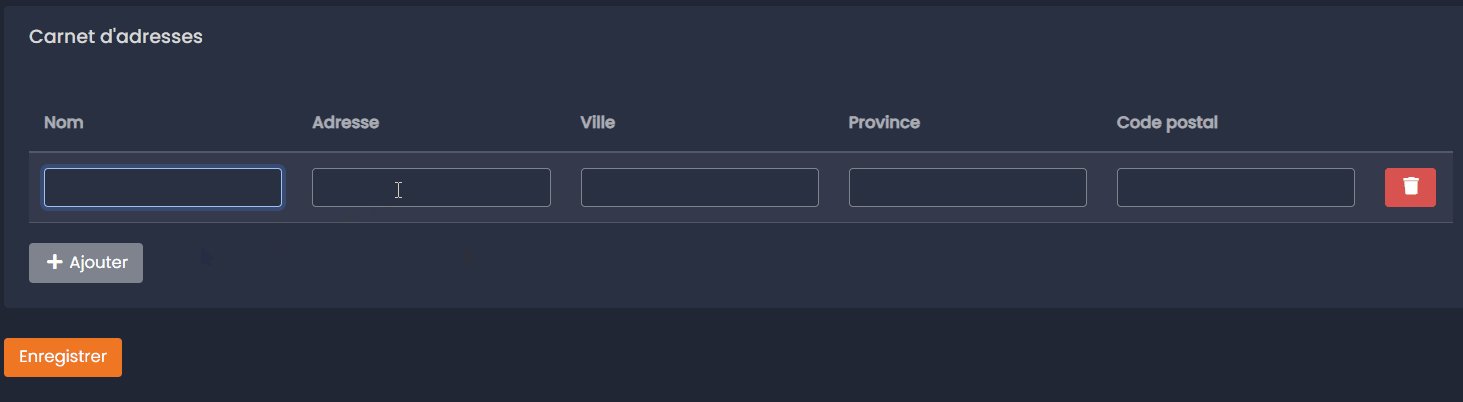
- AddressType: Génère un formulaire complet avec les champs de base de l'entité abstraite
AbstractAddress. (Fonctionne bien pour une liste d'adresses de base avec leCollectionListTypefourni par eckinox/admin-ui-bundle). - AddressAutocompleteType: Génère un champ de type input, utilisé pour lancer la recherche via l'API choisi et afficher la liste de possibilitées.
Voici comment les utiliser:
AddressType
Pour utiliser le formulaire AddressAutocompleteType dans vos FormType, vous devez:
- Ajouter
Eckinox\AddressBundle\Form\Type\AddressType;dans les use de votre formulaire où vous désirez l'afficher. - Puis, utiliser
AddressTypeet passer l'entité d'addressdésiré à l'aide du paramètreentry_optionspuis lui passer'data_class' => MyAddressClass::class,(voir l'exemple ci-dessous). - Ajouter, au besoin, l'API désiré avec l'option
api, l'API de Poste Canada "Address Complete" sera utilisé par défaut.
use Eckinox\AddressBundle\Form\Type\AddressType; use Symfony\Component\Form\FormBuilderInterface; use App\Entity\Address; class MyFormType extends AbstractType { public function buildForm(FormBuilderInterface $builder, array $options): void { $builder // Add fields like you usually would. ->add('addresses', CollectionListType::class, [ 'entry_type' => AddressType::class, 'entry_options' => [ 'data_class' => Address::class, 'api' => 'addressComplete', ], 'by_reference' => false, ]) ; } }
AddressAutocompleteType
Pour utiliser le champ AddressAutocompleteType dans vos FormType, vous devez:
- Ajouter
Eckinox\AddressBundle\Form\Type\AddressAutocompleteTypedans vos use. - Ajouter votre champ
AddressAutocompleteTypecomme vous le feriez avec n'importe quel autre champ. - Ajouter les paramètres désirés:
- Il est recommandé de désactiver l'autocomplete du champ pour éviter que les propositions du navigateur passent par-dessus les propositions d'autocomplete. Vous n'avez qu'à ajouter l'attribut suivant au champ:
'autocomplete' => uniqid('noautocomplete'). - Il est possible de passer un paramètre
apipour choisir l'API à utiliser. Les choix disponibles sont:addressCompleteougooglePlaces. Si aucun API est spécifié, l'api de Poste Canada "Address Complete" sera utilisé par défaut. - Ajouter, au besoin l'option
parentqui sert à définir un sélecteur JS valide qui sera utilisé à la place duparentNode. Utile si vous voulez remplir les informations de l'autocomplete sur des champs qui ne sont pas à l'intérieur du parent immédiat. Exemple:.section-wrapper.geo.card
- Il est recommandé de désactiver l'autocomplete du champ pour éviter que les propositions du navigateur passent par-dessus les propositions d'autocomplete. Vous n'avez qu'à ajouter l'attribut suivant au champ:
Voici un exemple:
use Symfony\Component\Form\AbstractType; use Symfony\Component\Form\Extension\Core\Type\TextType; use Symfony\Component\Form\FormBuilderInterface; use Symfony\Component\OptionsResolver\OptionsResolver; use Eckinox\AddressBundle\Form\Type\AddressAutocompleteType; class AddressType extends AbstractType { public function buildForm(FormBuilderInterface $builder, array $options): void { $builder ->add('name', TextType::class) ->add('address', AddressAutocompleteType::class, [ 'attr' => [ 'autocomplete' => uniqid('noautocomplete'), ], 'api' => 'addressComplete', // addressComplete || googlePlaces 'parent' => '.section-wrapper.geo.card', // Optionnel, par défaut le parent immédiat ]) ->add('city', TextType::class) ->add('province', TextType::class) ->add('postalCode', TextType::class) ; }
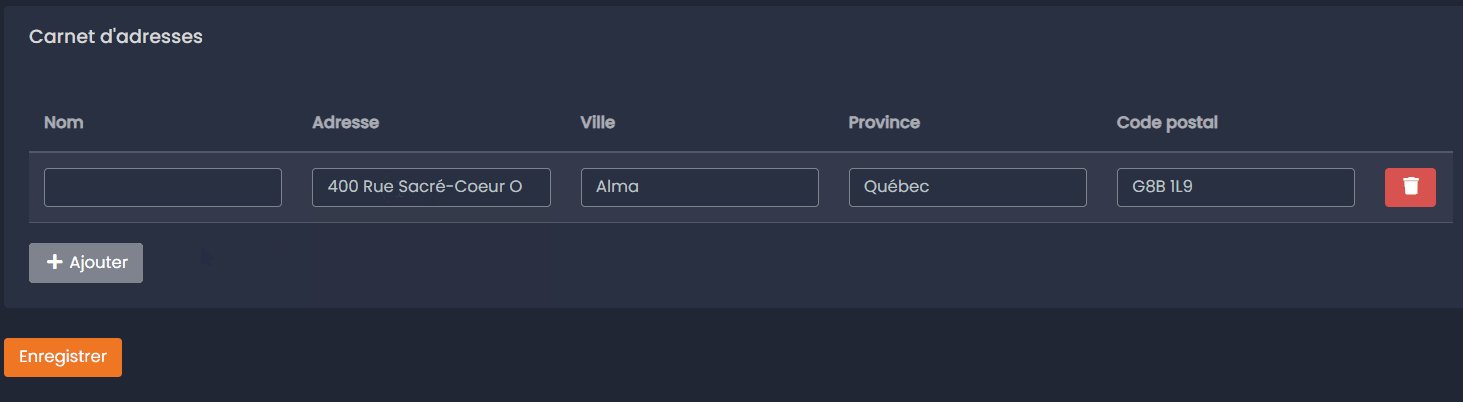
- Une fois l'auto-complete ajouté au formulaire, il est possible d'utiliser l'event javascript
populate-addresspour remplir les champs avec les détails de l'adresse (qui se retrouvent dansevent.detail). L'event est déclenché sur l'élément de row du formulaire, donc dans ce cas-ci, sur<tr>. Voici l'event listener utilisé par la liste par défaut qui peut être redéfini et ajusté pour vos besoins spécifiques:
this.row.addEventListener('populate-address', (event) => { const addressInput = this.input; let cityInput = this.row.querySelector('*[data-field-name="city"] input'); let provinceInput = this.row.querySelector('*[data-field-name="province"] input'); let postalCodeInput = this.row.querySelector('*[data-field-name="postalCode"] input'); // in the case where the form would be displayed in a modal if (cityInput == null || provinceInput == null || postalCodeInput == null) { cityInput = this.row.querySelector('*.city input'); provinceInput = this.row.querySelector('*.province input'); postalCodeInput = this.row.querySelector('*.postal-code input'); } addressInput.value = event.detail.address; cityInput.value = event.detail.city; provinceInput.value = event.detail.province; postalCodeInput.value = event.detail.postalCode; });
Fonctionnement
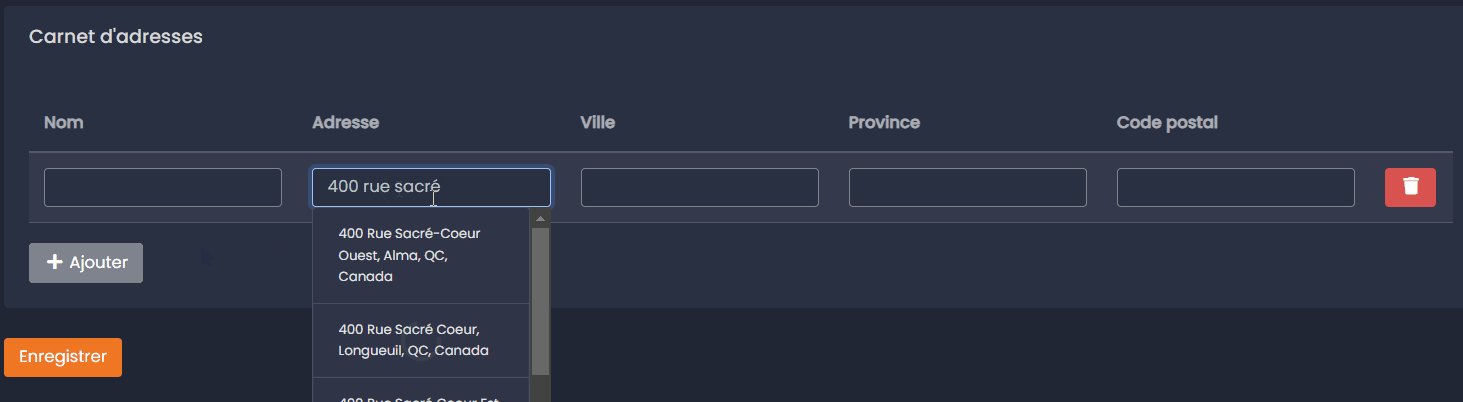
Lorsqu'un champ de type AddressAutocompleteType est utilisé dans un formulaire, l'input classique est remplacé par un webcomponent d'autocomplete qui contient le champ utilisé pour la rechercher et la liste qui receveras les résultats de l'API.
Une fois qu'un choix est sélectionné, une autre requête à l'API est lancée et les détails de l'adresse sont retournés. Un event javascript est déclenché et les autres champs d'adresse sont alors remplis.