bbs-lab / nova-cloudinary-field
A Cloudinary Media Library field for Laravel Nova.
Installs: 18 860
Dependents: 1
Suggesters: 0
Security: 0
Stars: 1
Watchers: 6
Forks: 0
Open Issues: 1
pkg:composer/bbs-lab/nova-cloudinary-field
Requires
- php: ^8.1
- cloudinary/cloudinary_php: ^3.0
- illuminate/support: ^10.0|^11.0|^12.0
- spatie/laravel-package-tools: ^1.16
Requires (Dev)
- larastan/larastan: ^2.9||^3.0
- laravel/nova: ^5.0
- laravel/nova-devtool: ^1.6
- laravel/pint: ^1.18
- mockery/mockery: ^1.6
- nunomaduro/collision: ^8.1||^7.10
- orchestra/testbench: ^8.0||^9.0 ||^10.0
- orchestra/testbench-dusk: ^8.0 || ^9.0 || ^10.0
- pestphp/pest: ^3.7
- pestphp/pest-plugin-arch: ^3.0
- pestphp/pest-plugin-laravel: ^3.1
- phpstan/extension-installer: ^1.3||^2.0
- phpstan/phpstan-deprecation-rules: ^1.1||^2.0
- phpstan/phpstan-phpunit: ^1.3||^2.0
- spatie/laravel-ray: ^1.36
This package is auto-updated.
Last update: 2026-01-09 10:53:03 UTC
README
A Cloudinary Media Library field and tool for Laravel Nova.
Contents
Installation
You can install the package via composer:
composer require bbs-lab/nova-cloudinary-field
The package will automatically register itself.
You can publish the config-file with:
php artisan vendor:publish --provider="BBSLab\CloudinaryField\CloudinaryFieldServiceProvider" --tag="config"
This is the contents of the published config file:
<?php declare(strict_types=1); return [ 'default' => [ 'cloud' => env('NOVA_CLOUDINARY_DEFAULT_CLOUD'), 'username' => env('NOVA_CLOUDINARY_DEFAULT_USERNAME'), 'key' => env('NOVA_CLOUDINARY_DEFAULT_KEY'), 'secret' => env('NOVA_CLOUDINARY_DEFAULT_SECRET'), ], ];
Usage
You can use the BBSLab\CloudinaryField\Cloudinary field in your Nova resource:
<?php namespace App\Nova; declare(strict_types=1); namespace App\Nova; class BlogPost extends Resource { // ... public function fields(Request $request) { return [ // ... Cloudinary::make('Image'), // ... ]; } }
Important
By default the field stores an array of data, you must cast your attribute as an array.
Advanced usage
Multiple selection
When using the Cloudinary field on your Nova resource, you can tell the tool to allow multiple selection for your attribute.
By default, the tool will only allow single selection.
<?php declare(strict_types=1); namespace App\Nova; use BBSLab\CloudinaryField\Cloudinary; class BlogPost extends Resource { // ... public function fields(Request $request) { return [ // ... Cloudinary::make('Image') ->multiple(), // ... ]; } }
Limit the number of selected files
You can limit the number of selected files by using the limit method.
<?php declare(strict_types=1); namespace App\Nova; use BBSLab\CloudinaryField\Cloudinary; class BlogPost extends Resource { // ... public function fields(Request $request) { return [ // ... Cloudinary::make('Image') ->multiple() ->limit(10), // ... ]; } }
On-demand configuration
You can use the following methods to set some configuration on the field:
cloud(string $cloud): Set the cloud name.username(string $username): Set the username.key(string $key): Set the API key.secret(string $secret): Set the API secret.
Also, you can use the configureUsing method to set the configuration on the field:
<?php declare(strict_types=1); namespace App\Nova; use BBSLab\CloudinaryField\Cloudinary;use Laravel\Nova\Http\Requests\NovaRequest; class BlogPost extends Resource { // ... public function fields(Request $request) { return [ // ... Cloudinary::make('Image') ->configureUsing(function (NovaRequest $request) { return [ 'cloud' => 'my_cloud', 'username' => 'my_username', 'key' => 'my_key', 'secret' => 'my_secret', ]; }); // ... ]; } }
Dependent Fields
You may use the dependsOn method to conditionally display the field based on the value of another field. See the example below:
<?php declare(strict_types=1); namespace App\Nova; use BBSLab\CloudinaryField\Cloudinary; use Laravel\Nova\Fields\Boolean; use Laravel\Nova\Fields\FormData; use Laravel\Nova\Fields\ID; use Laravel\Nova\Fields\Text; use Laravel\Nova\Http\Requests\NovaRequest; class BlogPost extends Resource { // ... public function fields(NovaRequest $request): array { return [ ID::make()->sortable(), Text::make('Title') ->sortable() ->rules('required', 'max:255'), Boolean::make('Has Image') ->sortable() ->rules('required'), Cloudinary::make('Image') ->rules('nullable') ->fullWidth() ->hide() ->dependsOn('has_image', function (Cloudinary $field, NovaRequest $request, FormData $formData) { if ($formData->has_content) { $field ->show() ->rules('required'); } else { $field->hide(); } }), ]; } }
Tip
More information about dependent fields can be found in the official documentation.
Tool
The package also provides a tool to directly access the Cloudinary Media Library.
You may register the tool in your NovaServiceProvider:
<?php declare(strict_types=1); namespace App\Providers; use BBSLab\CloudinaryField\NovaCloudinary; use Laravel\Nova\NovaApplicationServiceProvider; class NovaServiceProvider extends NovaApplicationServiceProvider { // ... public function tools(): array { return [ NovaCloudinary::make(), ]; } }
Screenshots
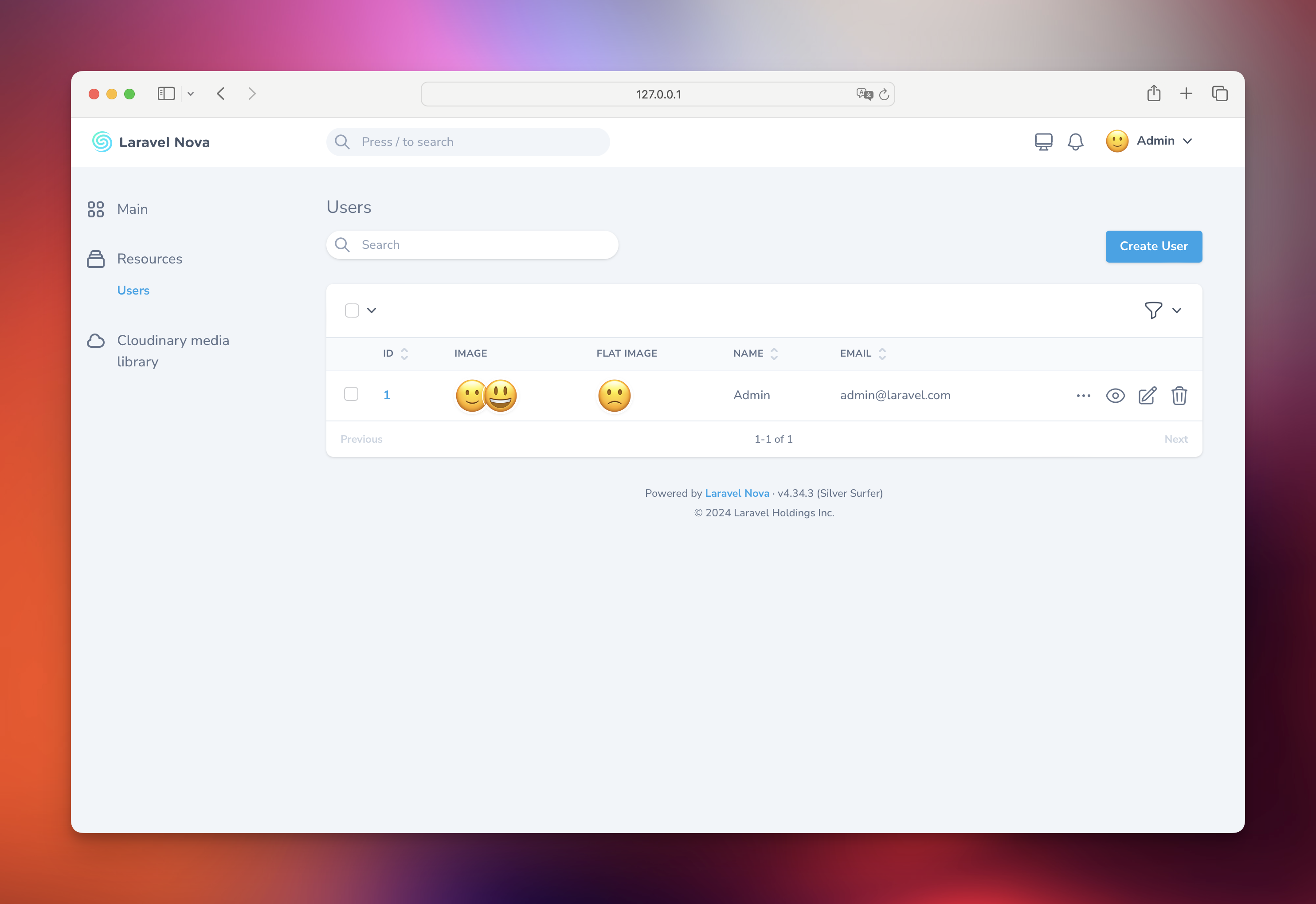
Index
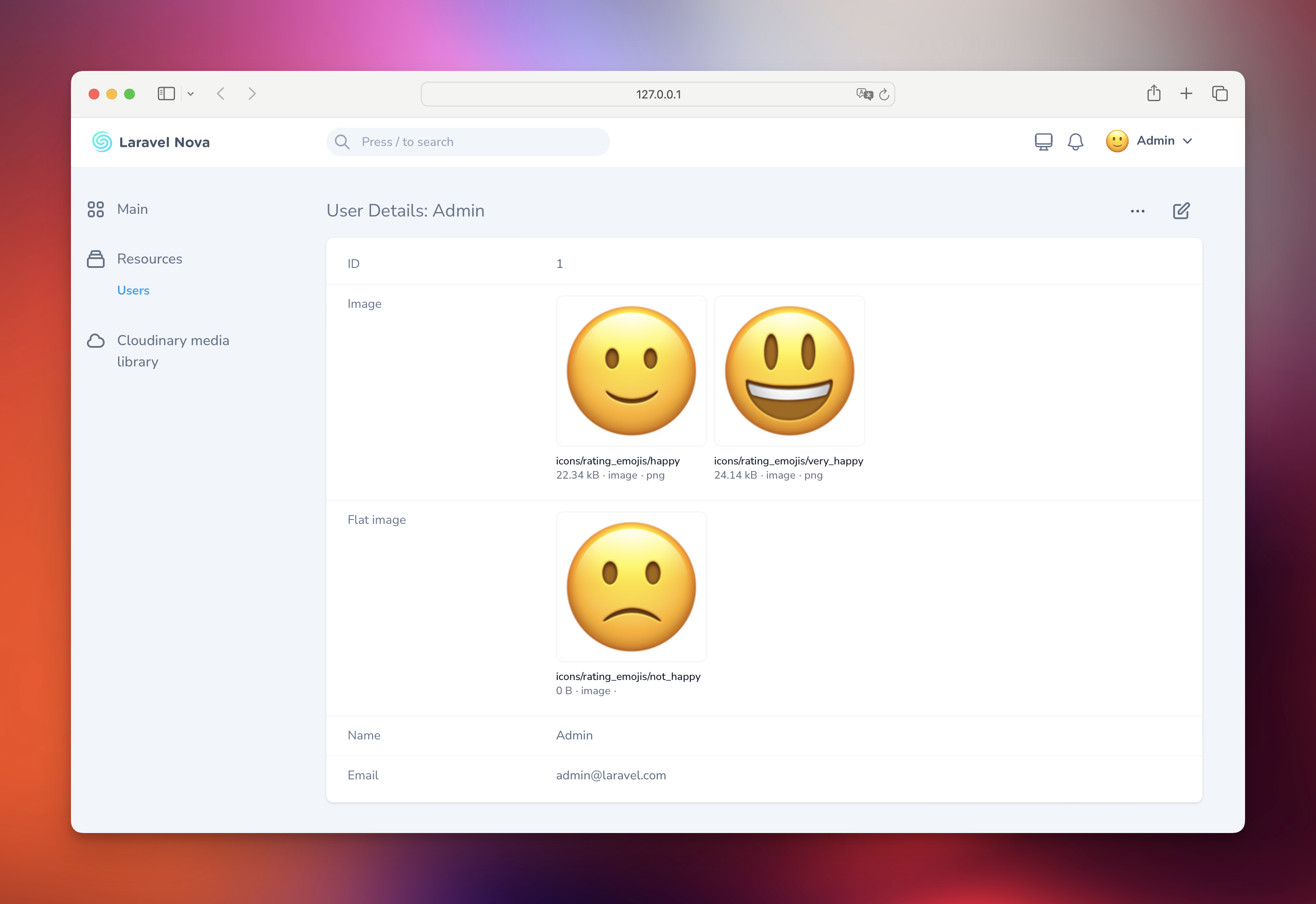
Detail
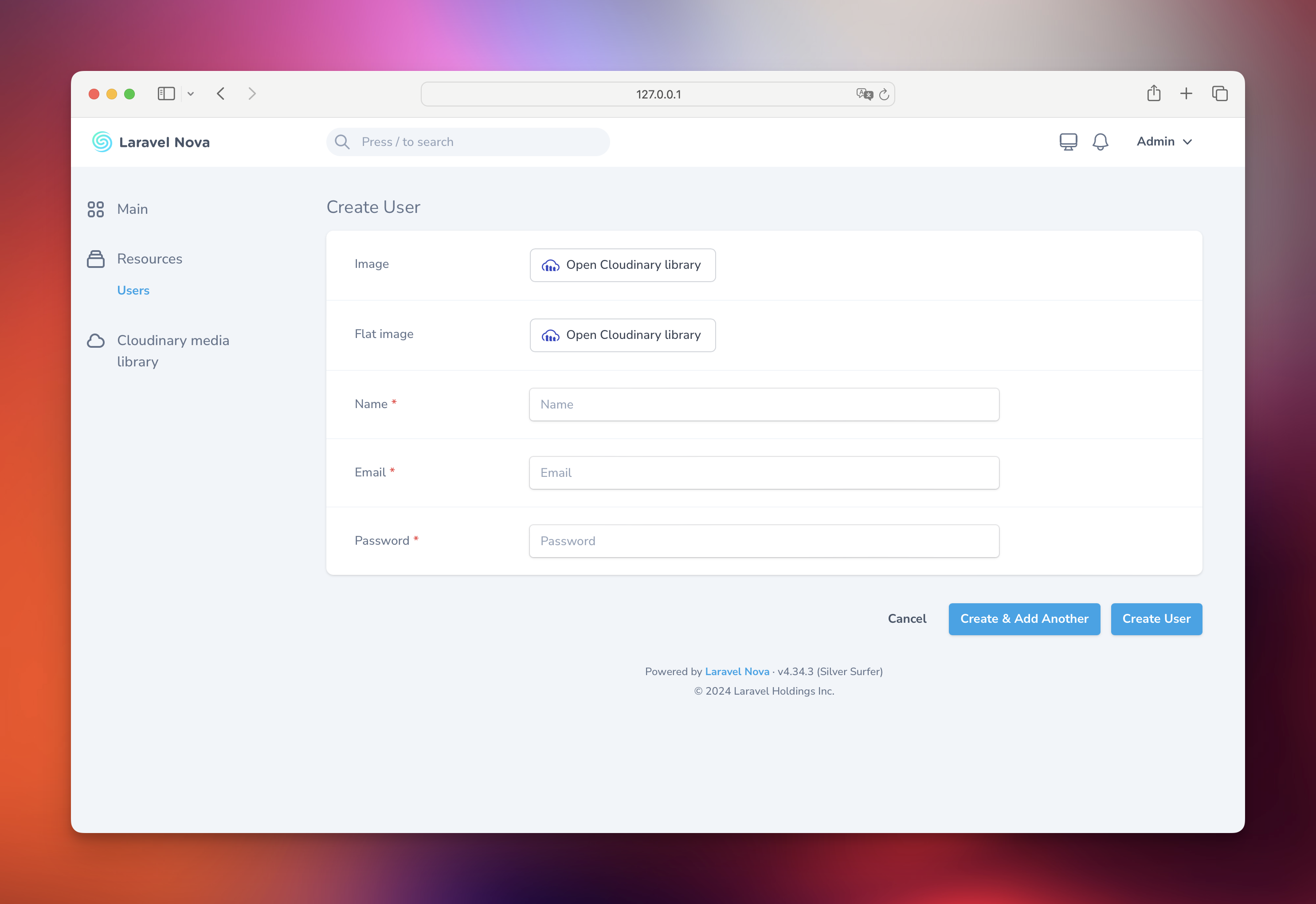
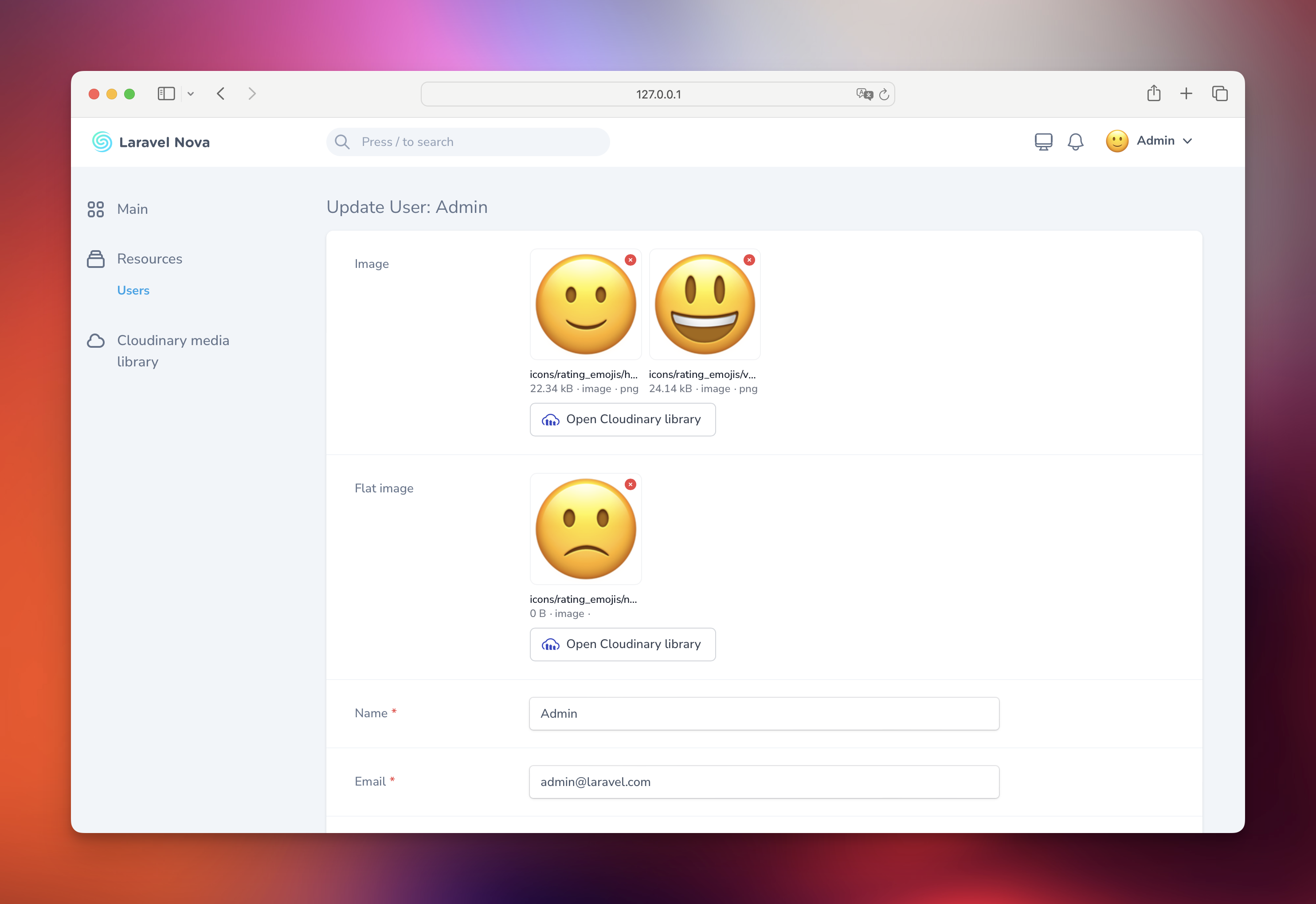
Form
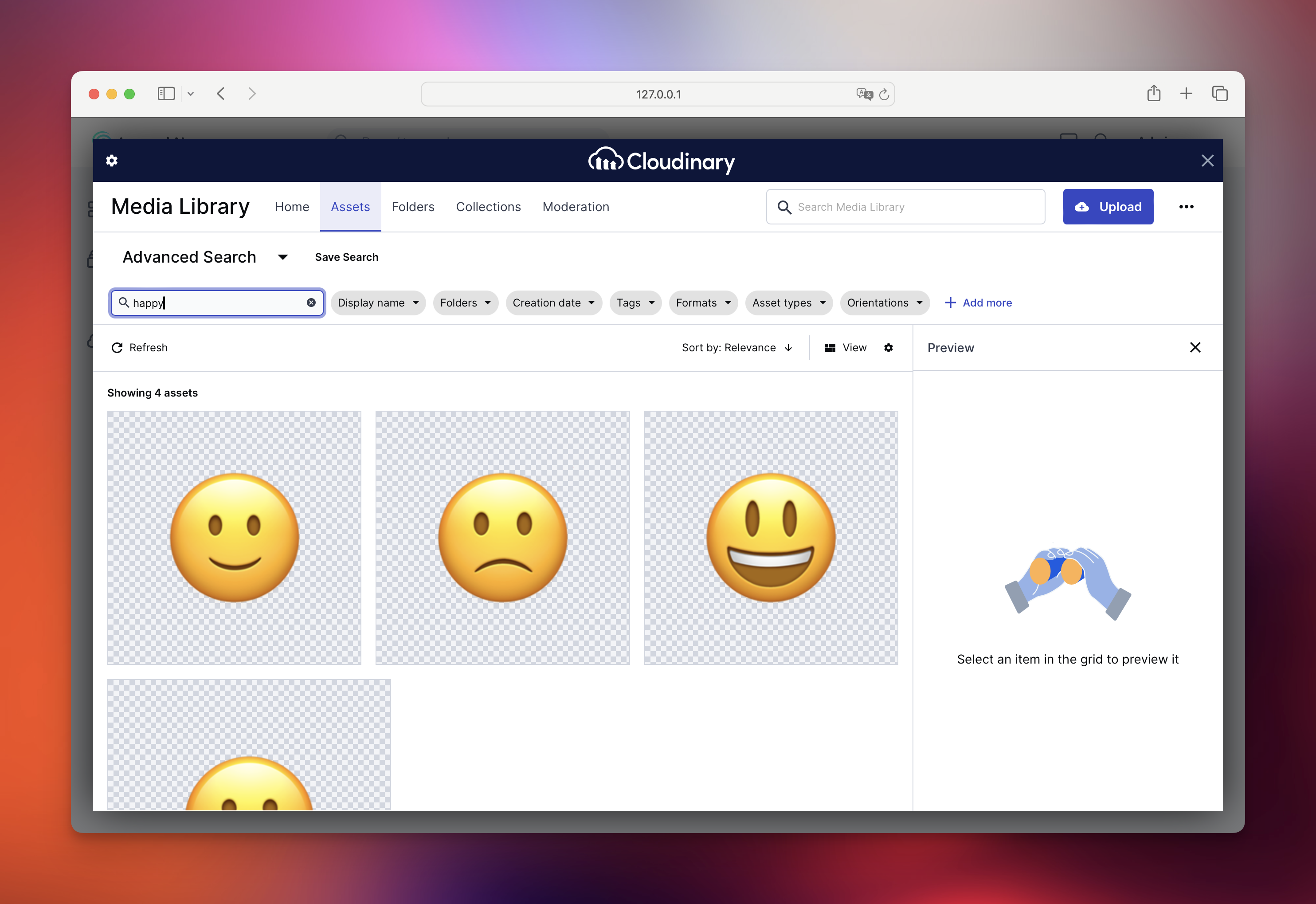
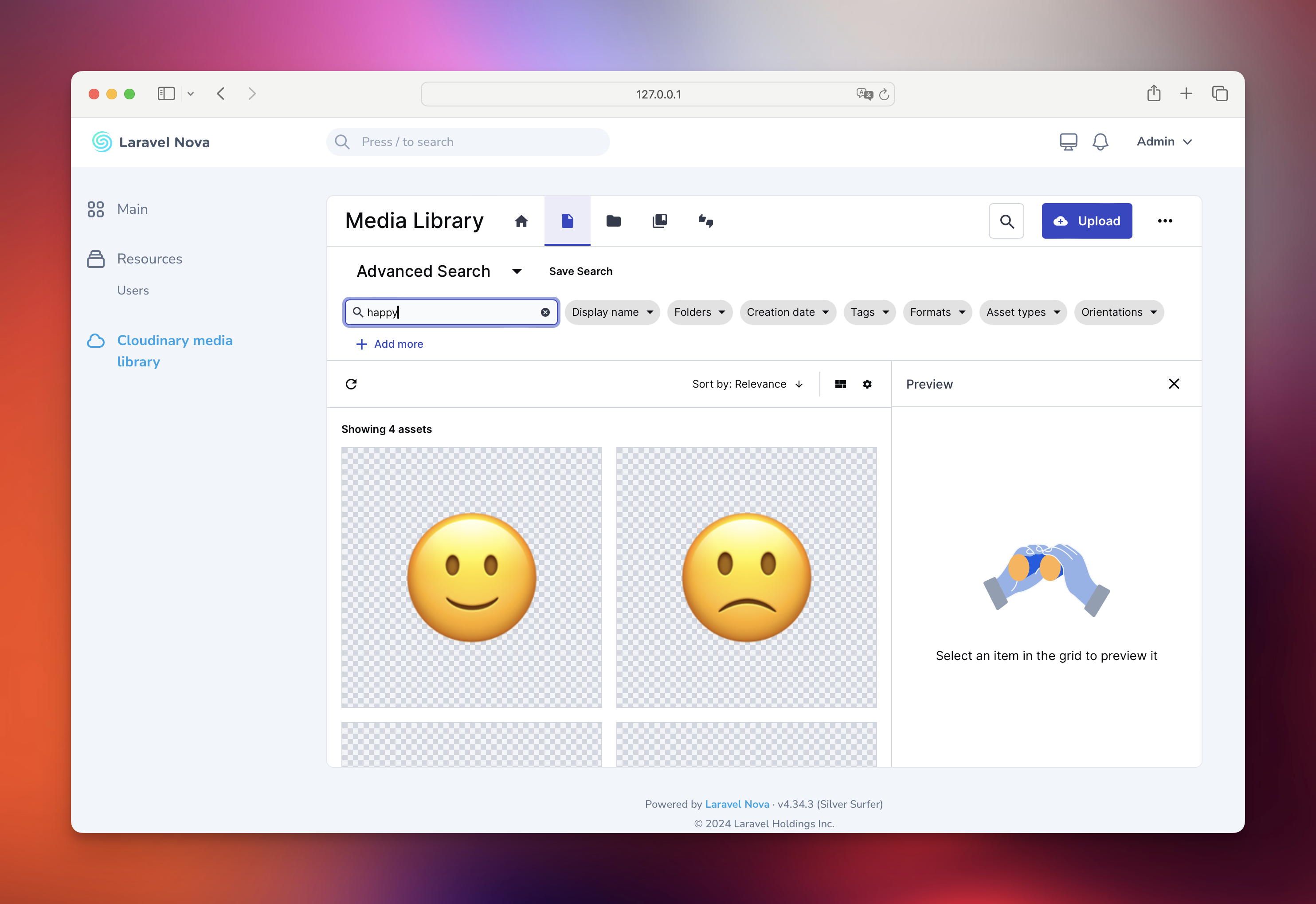
Tool
Changelog
Please see CHANGELOG for more information what has changed recently.
Security
If you discover any security related issues, please email paris@big-boss-studio.com instead of using the issue tracker.
Contributing
Please see CONTRIBUTING for details.
Credits
License
The MIT License (MIT). Please see License File for more information.