aziz403 / ux-datatable
Datatable.net integration for Symfony
Installs: 538
Dependents: 0
Suggesters: 0
Security: 0
Stars: 21
Watchers: 2
Forks: 4
Open Issues: 4
Type:symfony-bundle
pkg:composer/aziz403/ux-datatable
Requires
- php: >=7.4
- doctrine/annotations: ^1.0
- doctrine/doctrine-bundle: ^2.0|^2.2|^2.6
- doctrine/orm: ~2.13
- symfony/config: ^4.4.17|^5.0|^6.0
- symfony/dependency-injection: ^4.4.17|^5.0|^6.0
- symfony/event-dispatcher: ^5.4|^6.0
- symfony/framework-bundle: ^4.4.17|^5.0|^6.0
- symfony/http-kernel: ^4.4.17|^5.0|^6.0
- symfony/property-access: ^5.4|^6.0
- symfony/translation: ^5.4|^6.0
- symfony/twig-bundle: ^4.4.17|^5.0|^6.0
- symfony/webpack-encore-bundle: ^1.11
Requires (Dev)
- symfony/browser-kit: ^5.4|^6.0
- symfony/css-selector: ^5.4|^6.0
- symfony/phpunit-bridge: ^5.4|^6.0
- zenstruck/foundry: ^1.19
Conflicts
- symfony/flex: <1.13
- symfony/webpack-encore-bundle: <1.11
README
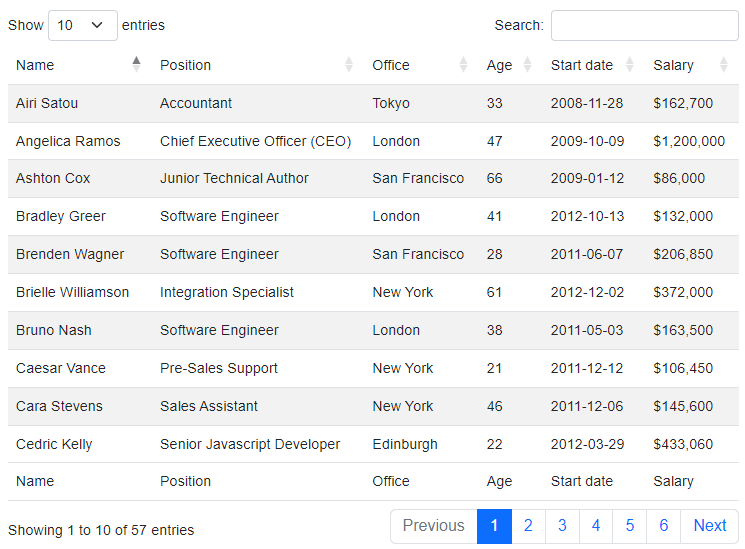
Symfony UX Datatables.net is a Symfony bundle integrating the
Datatables.net library in Symfony applications.
Installation
Before you start, make sure you have Symfony UX configured in your app.
Then, install this bundle using Composer and Symfony Flex:
$ composer require aziz403/ux-datatable
# Don't forget to install the JavaScript dependencies as well and compile
$ npm install --force
$ npm run watch
# or use yarn
$ yarn install --force
$ yarn watch
Also make sure you have at least version 3.0 of @symfony/stimulus-bridge
in your package.json file.
Documentation
Read UxDatatable Docs on docs/index.md