axonc / filament-copyable-placeholder
This is my package filament-copyable-placeholder
Installs: 12 614
Dependents: 0
Suggesters: 0
Security: 0
Stars: 4
Watchers: 1
Forks: 1
Open Issues: 3
pkg:composer/axonc/filament-copyable-placeholder
Requires
- php: ^8.1
- filament/filament: ^3.0-stable
- spatie/laravel-package-tools: ^1.14.0
Requires (Dev)
- laravel/pint: ^1.0
- nunomaduro/collision: ^7.9
- nunomaduro/larastan: ^2.0.1
- orchestra/testbench: ^8.0
- pestphp/pest: ^2.0
- pestphp/pest-plugin-arch: ^2.0
- pestphp/pest-plugin-laravel: ^2.0
- phpstan/extension-installer: ^1.1
- phpstan/phpstan-deprecation-rules: ^1.0
- phpstan/phpstan-phpunit: ^1.0
This package is auto-updated.
Last update: 2025-12-14 22:19:56 UTC
README
This package provides a form field for the Laravel Filament Admin panel framework which adds a copy button to the Placeholder
Examples
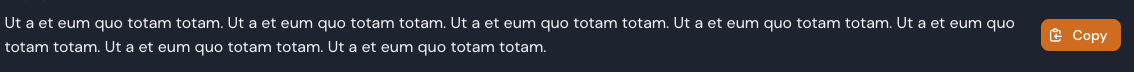
Copy Button
Icon Only
Installation
You can install the package via composer:
composer require axonc/filament-copyable-placeholder
Usage
All functionality mirrors the documentation found here for the Placeholder component. Additional functionality specific
to this package can be found below.
The copy behavior will take the value of the contents passed to the component and write to the clipboard
via JavaScript. NOTE: This must support the window.navigator API.
Basic Usage
use AxonC\FilamentCopyablePlaceholder\Forms\Components\CopyablePlaceholder; CopyablePlaceholder::make('response') ->content("Placeholder Content")
Custom Icon Text
use AxonC\FilamentCopyablePlaceholder\Forms\Components\CopyablePlaceholder; CopyablePlaceholder::make('response') ->content("Placeholder Content") ->buttonText("Kopieren")
Icon Only Mode
use AxonC\FilamentCopyablePlaceholder\Forms\Components\CopyablePlaceholder; CopyablePlaceholder::make('response') ->content("Placeholder Content") ->iconOnly()
Customize Icon
Icon Text
use AxonC\FilamentCopyablePlaceholder\Forms\Components\CopyablePlaceholder; CopyablePlaceholder::make('response') ->content("Placeholder Content") ->iconOnly() ->icon("heroicons-o-{ICON-NAME}")
Icon Color
use AxonC\FilamentCopyablePlaceholder\Forms\Components\CopyablePlaceholder; CopyablePlaceholder::make('response') ->content("Placeholder Content") ->iconOnly() ->icon("heroicons-o-{ICON-NAME}") ->iconColor("secondary")
Overwriting Styles
By default, some sensible Tailwind classes are applied to the content of the placeholder and the button. This results in some alignment being applied when in the button (it will establish a flex container with the button) or in icon-only mode will ensure it exists at the vertical end of the content.
This behavior can be overridden by calling extraAttributes on the component.
use AxonC\FilamentCopyablePlaceholder\Forms\Components\CopyablePlaceholder; CopyablePlaceholder::make('response') ->content("Placeholder Content") ->extraAttributes([ 'class' => 'flex border-md-1' ])
Testing
composer test
Changelog
Please see CHANGELOG for more information on what has changed recently.
Contributing
Please see CONTRIBUTING for details.
Security Vulnerabilities
Please review our security policy on how to report security vulnerabilities.
Credits
License
The MIT License (MIT). Please see License File for more information.