4c0n / sylius-barcode-search-plugin
Plugin that makes it possible for users to use their camera to search for a barcode.
Installs: 169
Dependents: 0
Suggesters: 0
Security: 0
Stars: 4
Watchers: 1
Forks: 1
Open Issues: 0
Language:JavaScript
Type:sylius-plugin
pkg:composer/4c0n/sylius-barcode-search-plugin
Requires
- php: ^7.4
- sylius/sylius: >=1.6.8 <1.7.0 || >=1.7.4 <1.8.0
Requires (Dev)
- behat/behat: ^3.4
- behat/mink: ^1.7@dev
- behat/mink-browserkit-driver: ^1.3
- behat/mink-extension: ^2.2
- behat/mink-selenium2-driver: ^1.3
- friends-of-behat/page-object-extension: ^0.3
- friends-of-behat/suite-settings-extension: ^1.0
- friends-of-behat/symfony-extension: ^2.0
- friends-of-behat/variadic-extension: ^1.1
- lakion/mink-debug-extension: ^1.2
- phpstan/phpstan-doctrine: ^0.11
- phpstan/phpstan-shim: ^0.11
- phpstan/phpstan-webmozart-assert: ^0.11
- sensiolabs/security-checker: ^5.0
- squizlabs/php_codesniffer: ^3.5
- symfony/browser-kit: ^4.4
- symfony/debug-bundle: ^4.4
- symfony/dotenv: ^4.4
- symfony/intl: ^4.4
- symfony/web-profiler-bundle: ^4.4
- symfony/web-server-bundle: ^4.4
Conflicts
- api-platform/core: 2.5.5
- doctrine/inflector: ^1.4
- sylius/grid-bundle: 1.7.4
- symfony/symfony: 3.4.7
- twig/twig: 2.6.1
README
This plugin integrates quagga2 with the Sylius product grid search.
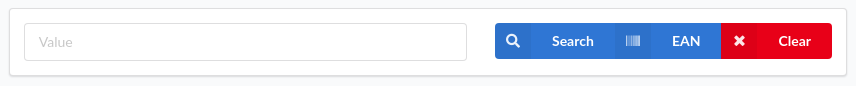
It does so by adding a button to the search bar that enables shoppers to use the camera on their device to search for a EAN barcode.
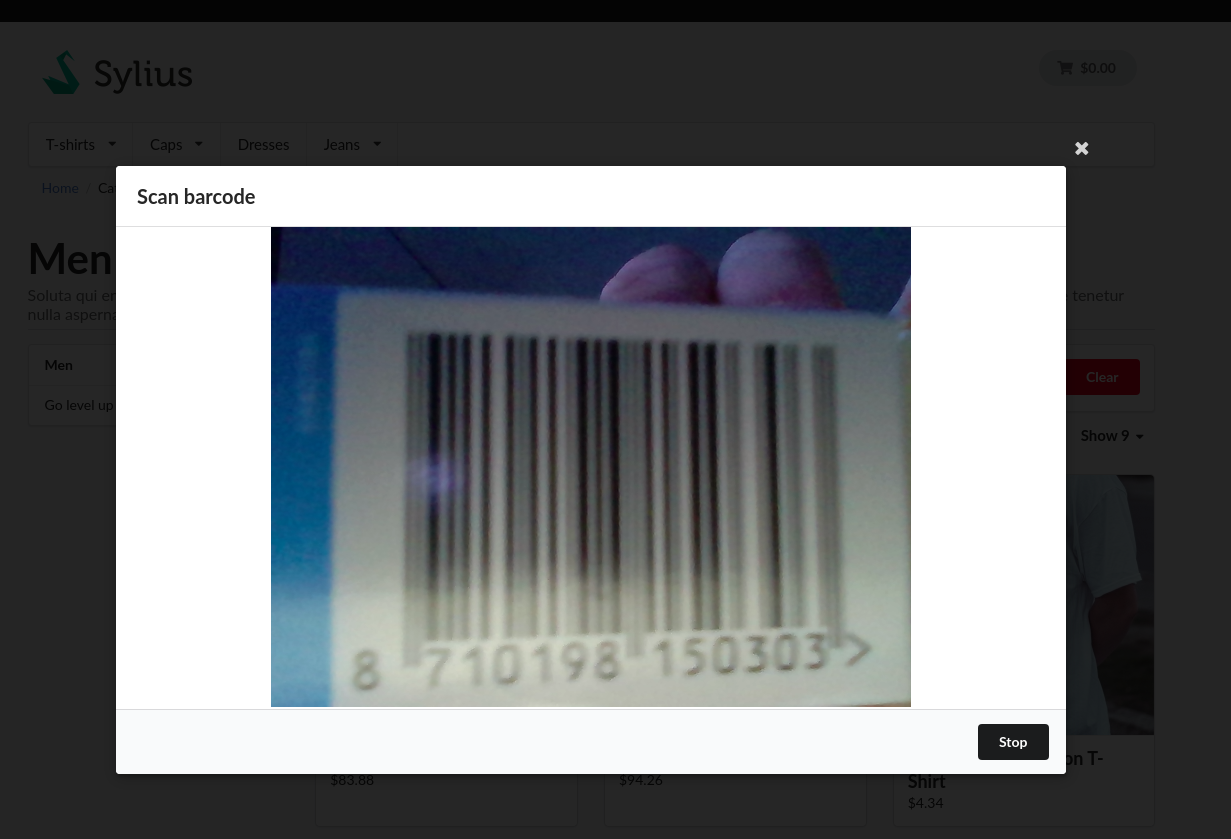
When the user's browser supports it and the user gives permission to use the camera, the user can attempt to scan a barcode. Currently only standard EAN barcodes are supported.
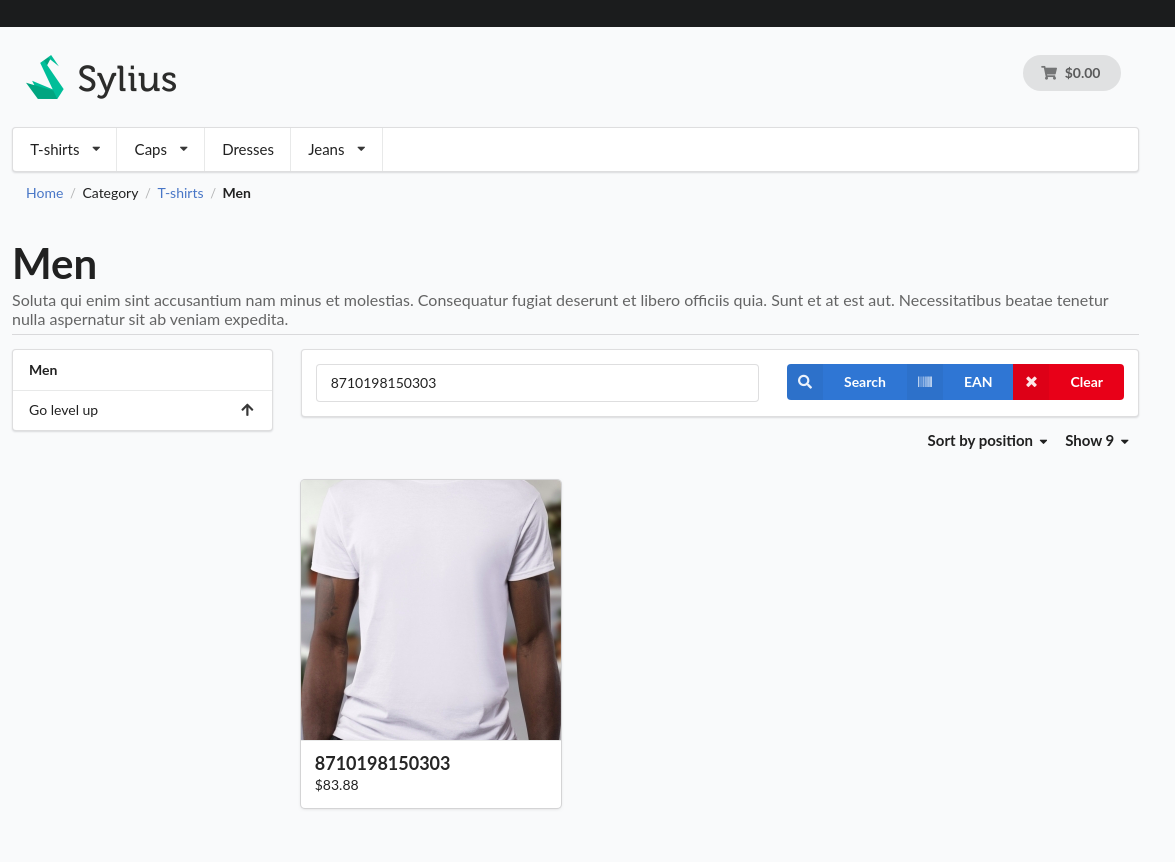
Subsequently, if a valid EAN barcode is recognised, the barcode will be used as search criteria. In this example the name of the product is the barcode. However, it is possible to store the EAN in a product attribute and configure the product grid to include the attribute in the search process.
Supported Sylius versions:
| 1.6 |
| 1.7 |
Installation:
- Install using composer:
composer require 4c0n/sylius-barcode-search-plugin
- Add bundle to bundles.php:
# config/bundles.php <?php return [ ... Nedac\SyliusBarcodeSearchPlugin\NedacSyliusBarcodeSearchPlugin::class => ['all' => true], ];
- Override template:
{# templates/bundles/SyliusShopBundle/Product/Index/_search.html.twig #} <div class="ui segment"> <form method="get" action="{{ path('sylius_shop_product_index', {'slug': app.request.attributes.get('slug')}) }}" class="ui loadable form" id="nedac-sylius-barcode-search-plugin-search-form"> <div class="ui stackable grid" id="searchbar"> <div class="column" id="searchbarTextField"> {% for filter in products.definition.enabledFilters %} {{ sylius_grid_render_filter(products, filter) }} {% endfor %} </div> <div class="right aligned column" id="searchbarButtons"> <div class="ui buttons"> <button type="submit" class="ui primary icon labeled button"><i class="search icon"></i> {{ 'sylius.ui.search'|trans }}</button> <a href="#" class="ui primary icon labeled button" id="nedac-sylius-barcode-search-plugin-start-button"> <i class="barcode icon"></i> EAN </a> <a href="{{ path('sylius_shop_product_index', {'slug': app.request.attributes.get('slug')}) }}" class="ui negative icon labeled button"> <i class="cancel icon"></i> {{ 'sylius.ui.clear'|trans }} </a> </div> </div> </div> </form> </div> <div class="ui modal" id="nedac-sylius-barcode-plugin-scan-modal"> <i class="close icon" id="nedac-sylius-barcode-plugin-scan-modal-close-button"></i> <div class="header"> Scan barcode </div> <div class="nedac-sylius-barcode-plugin-viewport-container"> <div id="nedac-sylius-barcode-plugin-interactive" class="viewport"></div> </div> <div class="actions"> <div class="ui black deny button" id="nedac-sylius-barcode-plugin-scan-modal-stop-button"> Stop </div> </div> </div>
- Install assets:
bin/console sylius:install:assets
Just four steps! Now it's up to you to configure the product grid in such a way that a field containing the EAN is being filtered.
Setup development environment:
docker-compose build docker-compose up -d docker-compose exec php composer --working-dir=/srv/sylius install docker-compose run --rm nodejs yarn --cwd=/srv/sylius/tests/Application install docker-compose run --rm nodejs yarn --cwd=/srv/sylius/tests/Application build docker-compose exec php bin/console assets:install public docker-compose exec php bin/console doctrine:schema:create docker-compose exec php bin/console sylius:fixtures:load -n
Running tests:
docker-compose exec php sh bin/console doc:sch:create cd ../.. vendor/bin/behat