xirdion / contao-modal-bundle
Add a modal (dialog) element to your web page.
Installs: 601
Dependents: 0
Suggesters: 0
Security: 0
Stars: 3
Watchers: 2
Forks: 3
Open Issues: 3
Type:contao-bundle
pkg:composer/xirdion/contao-modal-bundle
Requires
- php: ^8.0
- contao/conflicts: @dev
- contao/core-bundle: ^4.13
Requires (Dev)
- contao/manager-plugin: ^2.0
- contao/test-case: ^4.6
- friendsofphp/php-cs-fixer: ^3.0
- phpstan/phpstan: ^1.4
- phpstan/phpstan-phpunit: ^1.0
- phpstan/phpstan-symfony: ^1.1
- phpunit/phpunit: ^9.5
- roave/security-advisories: dev-latest
- slam/phpstan-extensions: ^6.0
- thecodingmachine/phpstan-strict-rules: ^1.0
README
This bundle adds the ability to show a dialog element in your Contao website.
It uses the HTMLDialogElement and its showModal() and close() methods to show and hide the content.
Additional attributes are added in the HTML:
role="dialog" arialabelledby="" ariadescribedby=""
The element is available both as a content element and as a module.
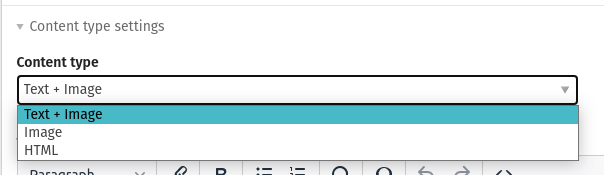
Content options
There are three options available for the modal's content.
Text and Image
Besides a heading, a text (TinyMCE) can also be added.
Additionally, you have the possibility to select an image with image size.
Image
Only one image with image size can be selected for the content.
HTML
Custom HTML content can be inserted for the content.
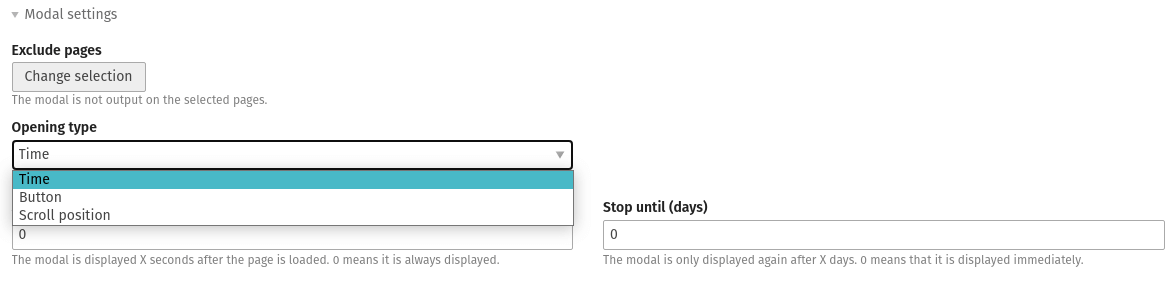
Opening options
There are three different opening options available.
Time
You can select an amount of seconds in the back end.
After the page has been loaded the modal will show up automatically after the selected amount of seconds.
Furthermore, you can select an amount of days for which the user should not see the modal anymore.
Scroll position
If this option is selected, the modal will show up automatically if its section in the content is reached.
Here, too, you have the option to specify the number of days that the user will not be interrupted afterwards.
Button
If this option was selected, an additional button is shown in the front end.
Clicking on the button will trigger the modal.
Settings
There is an option not to display the modal on certain pages.
Furthermore, a link can be stored. If you are on its target page, the modal is also not displayed.