tomatophp / filament-menus
Menu Database builder to use it as a navigation on Filament Panel or as a Livewire Component
Fund package maintenance!
3x1io
Installs: 5 958
Dependents: 4
Suggesters: 0
Security: 0
Stars: 29
Watchers: 2
Forks: 6
Open Issues: 3
pkg:composer/tomatophp/filament-menus
Requires
- php: ^8.2|^8.3|^8.4
- filament/filament: ^3.3
- filament/spatie-laravel-translatable-plugin: ^3.3
- tomatophp/console-helpers: ^1.1
- tomatophp/filament-icons: ^1.1
- tomatophp/filament-translation-component: ^v1.0
Requires (Dev)
- laravel/pint: ^1.21
- livewire/livewire: ^2.10|^3.0
- nunomaduro/larastan: ^3.1
- orchestra/testbench: ^10.0
- pestphp/pest: ^3.7
- pestphp/pest-plugin-laravel: ^3.1
- pestphp/pest-plugin-livewire: ^3.0
- phpstan/extension-installer: ^1.4
- phpstan/phpstan-deprecation-rules: ^2.0
- phpstan/phpstan-phpunit: ^2.0
- dev-master
- 2.0.0
- v1.0.8
- v1.0.7
- v1.0.6
- v1.0.5
- v1.0.4
- v1.0.3
- v1.0.2
- v1.0.1
- v1.0.0
- dev-dependabot/github_actions/dependabot/fetch-metadata-2.5.0
- dev-dependabot/github_actions/actions/cache-5
- dev-dependabot/github_actions/actions/checkout-6
- dev-dependabot/github_actions/stefanzweifel/git-auto-commit-action-7
This package is auto-updated.
Last update: 2026-01-12 17:14:54 UTC
README
Filament Menus
Menu Database builder to use it as a navigation on Filament Panel or as a Livewire Component
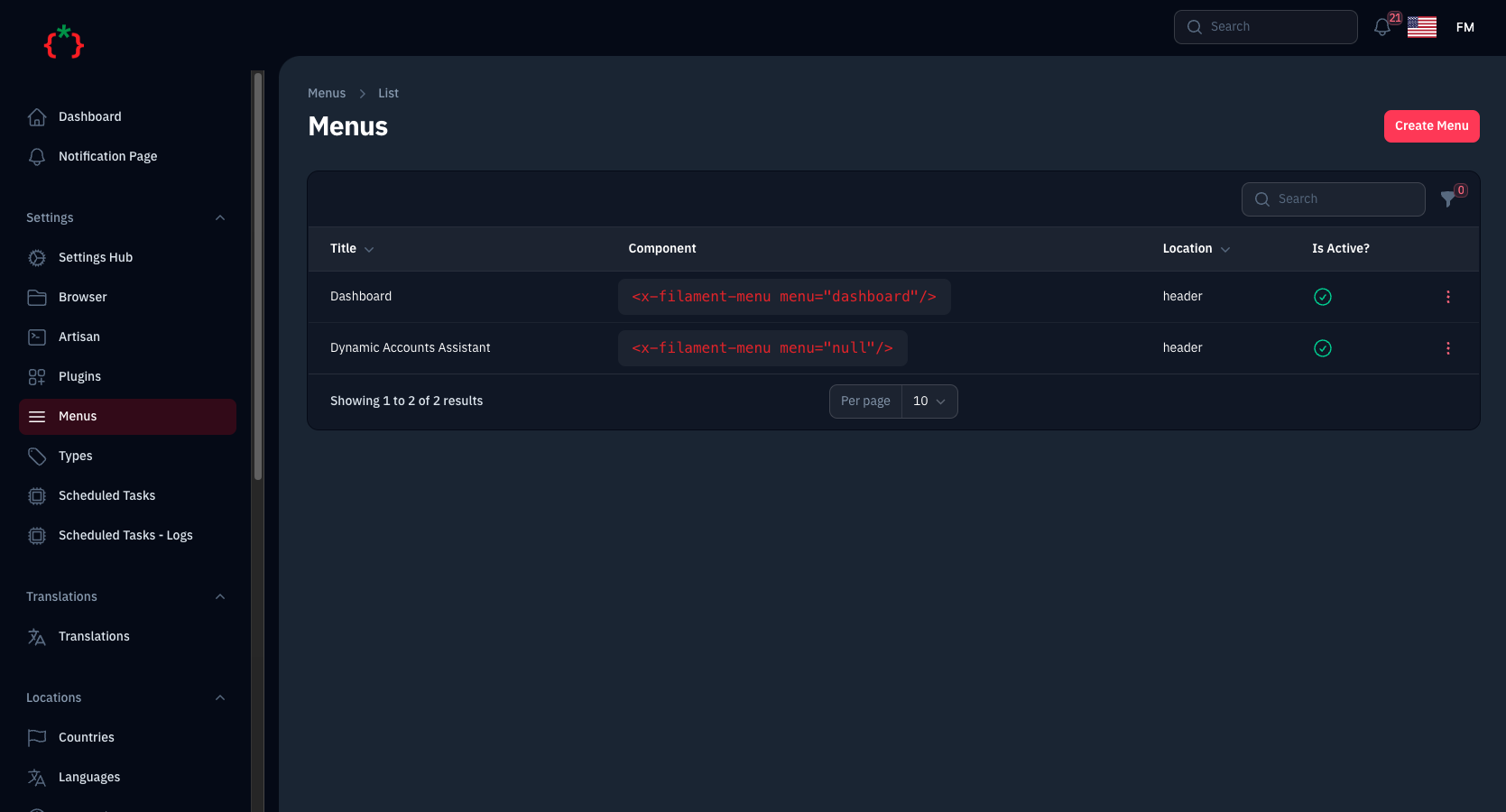
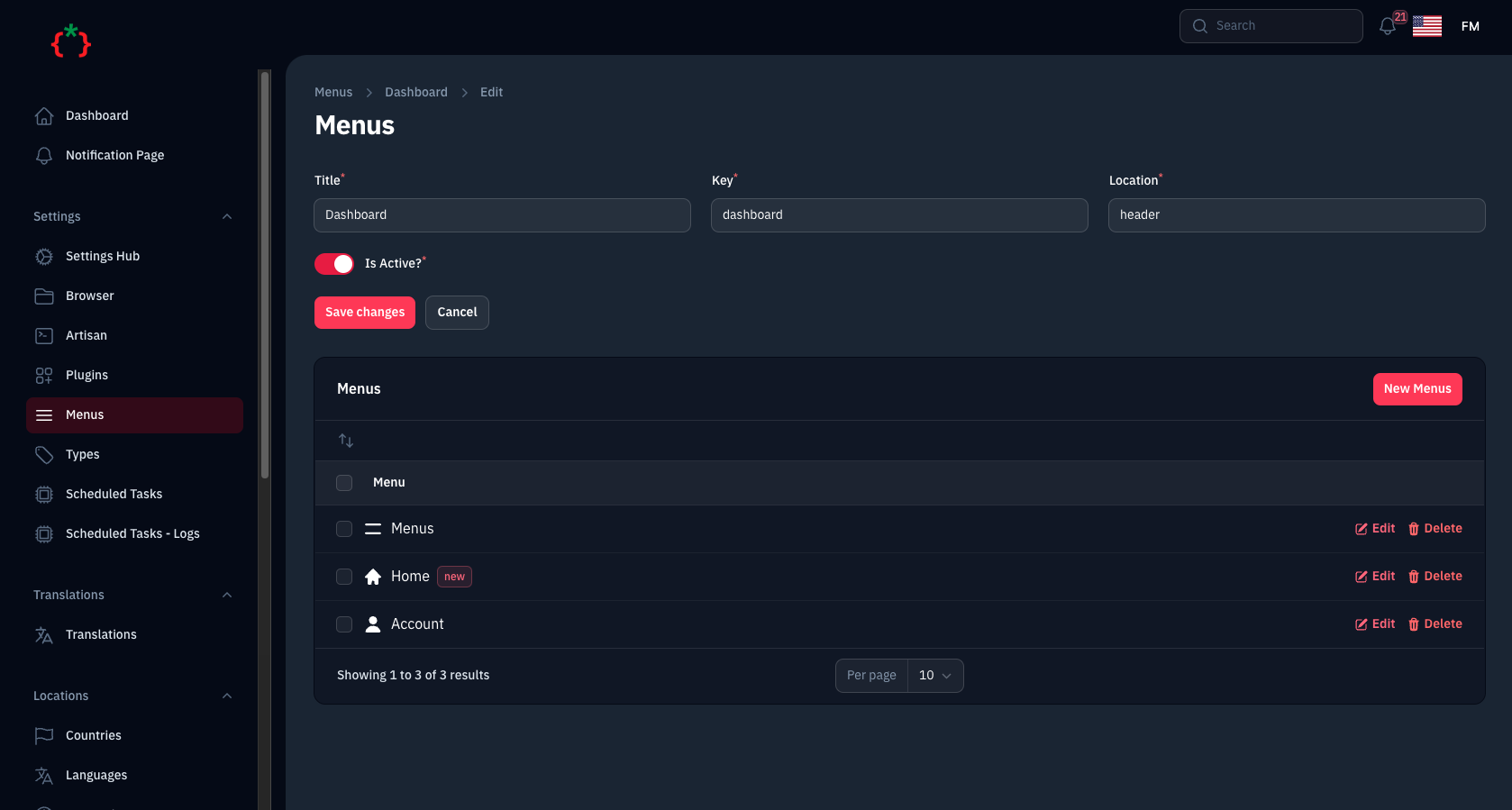
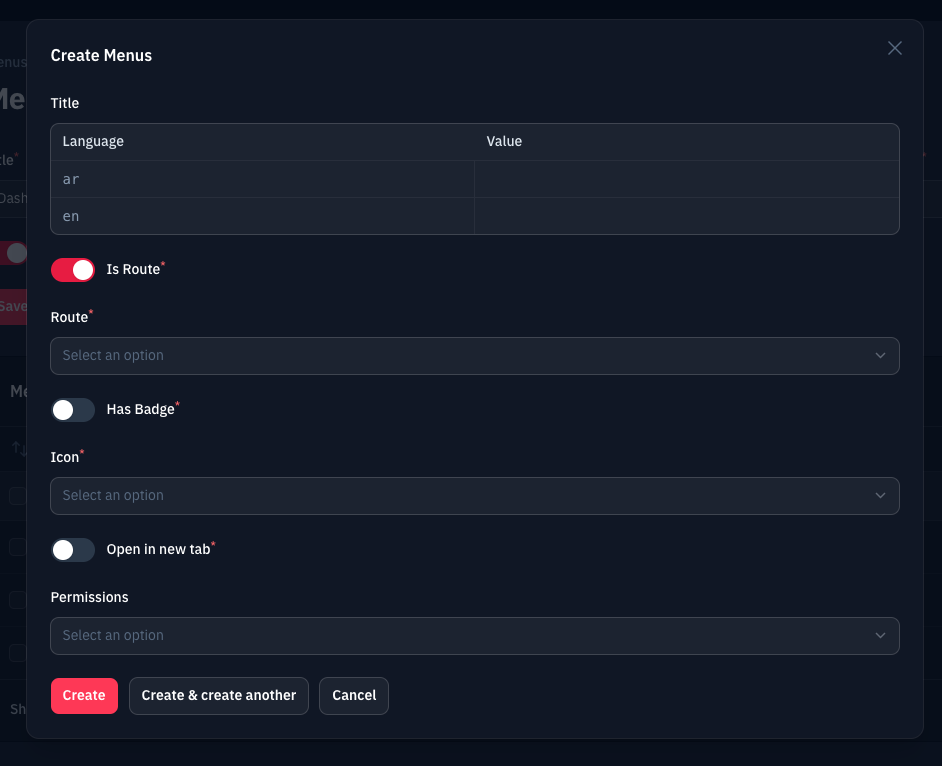
Screenshots
Installation
composer require tomatophp/filament-menus
after install your package please run this command
php artisan filament-menus:install
finally register the plugin on /app/Providers/Filament/AdminPanelProvider.php
->plugins( \Filament\SpatieLaravelTranslatablePlugin::make()->defaultLocales(['en', 'ar']) \TomatoPHP\FilamentMenus\FilamentMenusPlugin::make() )
Use as Filament Navigation
you can use this package as a navigation on Filament Admin Panel
use Filament\Navigation\NavigationBuilder; use Filament\Navigation\NavigationGroup; use TomatoPHP\FilamentMenus\FilamentMenuLoader; $panel->navigation(function (NavigationBuilder $builder){ return $builder // Use Inside Group ->groups([ NavigationGroup::make() ->label('Dashboard') ->items(FilamentMenuLoader::make('dashboard')), ]) // Use Directly ->items(FilamentMenuLoader::make('dashboard')); })
where dashboard is a key of menu.
Use as a Livewire Component
go to route admin/menus and create a new menu and you will get the code of livewire component
you can build a menu just by using this command as a livewire component
<x-filament-menu menu="header" />
where header is a key of menu and you will get the code ready on the Table list of menus
you can use custom view ex:
<x-filament-menu menu="header" view="menu-item" />
by default we use Tailwind as a main view with this code
@foreach ($menuItems as $item) <a class="text-gray-500" href="{{ $item['url'] }}" @if($item['blank']) target="_blank" @endif> <span class="flex justify-between"> @if(isset($item['icon']) && !empty($item['icon'])) <x-icon class="w-4 h-4 mx-2" name="{{ $item['icon'] }}"></x-icon> @endif {{ $item['title'] }} </span> </a> @endforeach
or you can use direct helper menu($key) to get the menu items
@foreach (menu('header') as $item) <a class="text-gray-500" href="{{ $item['url'] }}" @if($item['blank']) target="_blank" @endif> <span class="flex justify-between"> @if(isset($item['icon']) && !empty($item['icon'])) <x-icon class="w-4 h-4 mx-2" name="{{ $item['icon'] }}"></x-icon> @endif {{ $item['title'] }} </span> </a> @endforeach
Publish Assets
you can publish config file by use this command
php artisan vendor:publish --tag="filament-menus-config"
you can publish views file by use this command
php artisan vendor:publish --tag="filament-menus-views"
you can publish languages file by use this command
php artisan vendor:publish --tag="filament-menus-lang"
you can publish migrations file by use this command
php artisan vendor:publish --tag="filament-menus-migrations"
Other Filament Packages
Checkout our Awesome TomatoPHP