think.studio / nova-page-settings
Ad hoc solution to add settings configuration to laravel nova
Installs: 60
Dependents: 0
Suggesters: 0
Security: 0
Stars: 0
Watchers: 1
Forks: 0
Open Issues: 0
pkg:composer/think.studio/nova-page-settings
Requires
- php: ^8.1
- laravel/nova: ^4.13
Requires (Dev)
- friendsofphp/php-cs-fixer: ^3.15
- guzzlehttp/guzzle: ^7.7
- orchestra/testbench: ^8.0
- phpunit/phpunit: ^10.0
- psalm/plugin-laravel: ^2.8
- vimeo/psalm: ^5.8
README
Ad hoc solution to add settings configuration to laravel nova.
| Nova | Package |
|---|---|
| V1 | V1, V2 |
| V4 | V3, V4 |
Installation
You can install the package via composer:
composer require think.studio/nova-page-settings
Optional publish configs
php artisan vendor:publish --provider="ThinkOne\NovaPageSettings\ServiceProvider" --tag="config"
Usage
Admin part
- Create settings table (migration)
public function up() { Schema::create( config('nova-page-settings.default.settings_table'), function ( Blueprint $table ) { \Thinkone\NovaPageSettings\MigrationHelper::defaultColumns($table); } ); }
- Create resource
namespace App\Nova\Resources; class PageSettingResource extends Resource { use \Thinkone\NovaPageSettings\Nova\Resources\Traits\AsPageSetting; public static $model = \Thinkone\NovaPageSettings\Adapters\CMSPageSettingModel::class; public static $searchable = false; public static $globallySearchable = false; public static $title = \Thinkone\NovaPageSettings\QueryAdapter\InternalSettingsModel::ATTR_NAME; public static $perPageOptions = [ 1000 ]; public static function label() { return 'Custom settings'; } public static function uriKey() { return 'custom-page-settings'; } }
- Create templates in folder what you specified in step 3. System will find all templates in folder automatically.
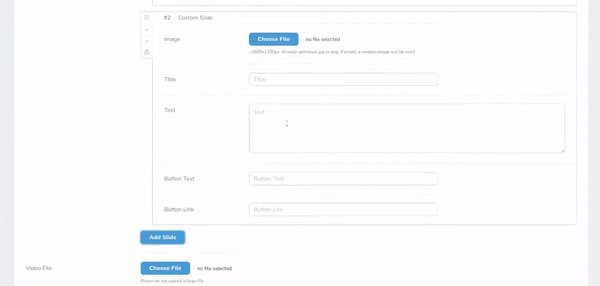
namespace App\Nova\PageSettings\Templates; use Laravel\Nova\Fields\Image; use Laravel\Nova\Fields\Text; use Laravel\Nova\Fields\Textarea; use Laravel\Nova\Http\Requests\NovaRequest; use Thinkone\NovaPageSettings\Templates\BaseTemplate; use NovaFlexibleContent\Flexible; class MarketingPageSettings extends BaseTemplate { public function fields(NovaRequest $request) { return [ // NOTICE: do not forget use "templateKey" method Email::make('Notification email', $this->templateKey('notification_email')); Flexible::make('Slider', $this->templateKey('slider')) ->addLayout('Custom Slide', 'custom_slide', [ Text::make('Title', 'title'), Textarea::make('Text', 'text'), Text::make('Button Text', 'btn_text'), Text::make('Button Link', 'btn_link'), ]) ->limit(4) ->button('Add Slide'), // ... other fields ]; } }
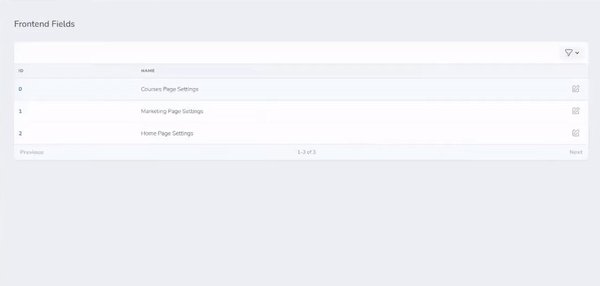
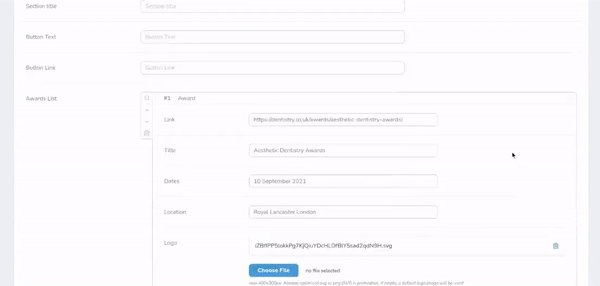
- As a result, you should see something like this:
Frontend part
/** @var \Illuminate\Support\PageSettingsCollection $pageSettings */ $pageSettings = MarketingPageSettings::retrieve(); // get array of slides using helper $slides = $pageSettings->getSettingValue( 'slider', 'array', []); // get typed value $slides = $pageSettings->arraySettingValue( 'slider', []); $slides = $pageSettings->stringSettingValue( 'notification_email'); // or /** @var array $viewData */ $viewData = MarketingPageSettings::viewData(); echo $viewData['slider'];
Use flexible
If you need to use flexible content package you will need override default model:
namespace App\Models; class PageSetting extends \Thinkone\NovaPageSettings\Model\PageSetting { use \NovaFlexibleContent\Concerns\HasFlexible; public function valueFlexible(array $layoutMapping = []): \NovaFlexibleContent\Layouts\LayoutsCollection { return $this->flexible('value', $layoutMapping); } }