team-nifty-gmbh / tall-datatables
A package to create datatables using alpinejs, tailwind, livewire and laravel
Installs: 14 338
Dependents: 1
Suggesters: 0
Security: 0
Stars: 14
Watchers: 1
Forks: 0
Open Issues: 6
pkg:composer/team-nifty-gmbh/tall-datatables
Requires
- php: ^8.1
- laravel/framework: ^12.0
- livewire/livewire: ^3.1 || ^4
- maatwebsite/excel: ^3.1
- spatie/laravel-model-info: ^1.0|^2.0
- tallstackui/tallstackui: ^2.0
Requires (Dev)
- laravel/pint: ^1.0
- nunomaduro/collision: ^8.5
- orchestra/testbench: ^10.0
- pestphp/pest: ^4.0
- pestphp/pest-plugin-browser: ^4.0
- pestphp/pest-plugin-faker: ^4.0
- pestphp/pest-plugin-laravel: ^4.0
- pestphp/pest-plugin-livewire: ^4.0
- dev-main
- v1.1.3
- v1.1.2
- v1.1.1
- v1.1.0
- v1.0.5
- v1.0.4
- v1.0.3
- v1.0.2
- v1.0.1
- v1.0.0
- v1.0.0-beta.26
- v1.0.0-beta.25
- v1.0.0-beta.24
- v1.0.0-beta.23
- v1.0.0-beta.22
- v1.0.0-beta.21
- v1.0.0-beta.20
- v1.0.0-beta.19
- v1.0.0-beta.18
- v1.0.0-beta.17
- v1.0.0-beta.16
- v1.0.0-beta.15
- v1.0.0-beta.14
- v1.0.0-beta.13
- v1.0.0-beta.12
- v1.0.0-beta.11
- v1.0.0-beta.10
- v1.0.0-beta.9
- v1.0.0-beta.8
- v1.0.0-beta.7
- v1.0.0-beta.6
- v1.0.0-beta.5
- v1.0.0-beta.4
- v1.0.0-beta.3
- v1.0.0-beta.2
- v1.0.0-beta.1
- v1.0.0-beta.0
- 0.x-dev
- v0.9.39
- v0.9.38
- v0.9.37
- v0.9.36
- v0.9.35
- v0.9.34
- v0.9.33
- v0.9.32
- v0.9.31
- v0.9.30
- v0.9.29
- v0.9.28
- v0.9.27
- v0.9.26
- v0.9.25
- v0.9.24
- v0.9.23
- v0.9.22
- v0.9.21
- v0.9.20
- v0.9.19
- v0.9.18
- v0.9.17
- v0.9.16
- v0.9.15
- v0.9.14
- v0.9.13
- v0.9.12
- v0.9.11
- v0.9.10
- v0.9.9
- v0.9.8
- v0.9.7
- v0.9.6
- v0.9.5
- v0.9.4
- v0.9.3
- v0.9.2
- v0.9.1
- v0.9.0
- v0.8.13
- v0.8.12
- v0.8.11
- v0.8.10
- v0.8.9
- v0.8.8
- v0.8.7
- v0.8.6
- v0.8.5
- v0.8.4
- v0.8.3
- v0.8.2
- v0.8.1
- v0.8.0
- v0.7.10
- v0.7.9
- v0.7.8
- v0.7.7
- v0.7.6
- v0.7.5
- v0.7.4
- v0.7.3
- v0.7.2
- v0.7.1
- v0.7.0
- v0.6.2
- v0.6.1
- v0.6.0
- v0.5.8
- v0.5.7
- v0.5.6
- v0.5.5
- v0.5.4
- v0.5.3
- v0.5.2
- v0.5.1
- v0.5.0
- v0.4.14
- v0.4.13
- v0.4.12
- v0.4.11
- v0.4.10
- v0.4.9
- v0.4.8
- v0.4.7
- v0.4.6
- v0.4.5
- v0.4.4
- v0.4.3
- v0.4.2
- v0.4.1
- v0.4.0
- v0.3.4
- v0.3.3
- v0.3.2
- v0.3.1
- v0.3.0
- v0.2.1
- v0.2.0
- v0.1.3
- v0.1.2
- v0.1.1
- v0.1.0
- dev-fix/selected-actions-dropdown-clipping
- dev-hotfix/fix-filter-method-calls
- dev-hotfix/fix-wherenull-method-call
- dev-feature/livewire-4-support
- dev-dependabot/github_actions/dependabot/fetch-metadata-2.5.0
- dev-move-model-info-to-namespace
- dev-dependabot/github_actions/actions/checkout-6
- dev-dependabot/npm_and_yarn/vite-6.4.1
- dev-dependabot/github_actions/stefanzweifel/git-auto-commit-action-7
- dev-prevent-event-when-clicking-action
- dev-dependabot/github_actions/aglipanci/laravel-pint-action-2.6
- dev-refactor
This package is auto-updated.
Last update: 2026-01-30 11:22:56 UTC
README
This package aims to provide a simple way to create datatables using alpinejs, tailwind, livewire and laravel.
It relies mainly on alpinejs to avoid re-rendering the whole table when something changed.
Requirements
- PHP >= 8.1
- Laravel >= 9.46
- AlpineJS >= 3.0
- TailwindCSS >= 3.0
- Livewire >= 2.11
- Vite >= 4.0
- MeiliSearch >= 1.0
Installation
- You can install the package via composer:
composer require team-nifty-gmbh/tall-datatables
- Add the scripts tag to your layout BEFORE alpinejs
... <livewire:scripts /> @dataTablesScripts @vite(['resources/js/alpine.js']) ...
- Add the following to your tailwind.config.mjs
module.exports = { presets: [ ... require('./vendor/team-nifty-gmbh/tall-datatables/tailwind.config.mjs') ], content: [ ... './vendor/team-nifty-gmbh/tall-datatables/resources/views/**/*.blade.php', './vendor/team-nifty-gmbh/tall-datatables/resources/js/**/*.js', ], ... }
- Run vite build to compile the javascript and css files
vite build
- Publishing the views is optional. If you want to use the default views you can skip this step.
Optionally, you can publish and run the migrations with:
php artisan vendor:publish --tag="tall-datatables-migrations"
php artisan migrate
Optionally, you can publish the config file with:
php artisan vendor:publish --tag="tall-datatables-config"
Optionally, you can publish the views using
php artisan vendor:publish --tag="tall-datatables-views"
Configuration
By default the package caches the state of the table in the session.
If you want to disable this feature, you can set the cache option to false in the .env file.
TALL_DATATABLES_CACHE=false
The caching is done per datatable. If you want to use your datatable in a different context you should set a different cache key. In your blade file pass the cache key to the component.
<livewire:data-tables.user-data-table :cache-key="profile.subusers.user-table" />
You have to ensure that all cache-keys you set across your application are unique.
Usage
This command creates a new DataTable class.
php artisan make:data-table UserDataTable "App\Models\User"
Inside this class you should define at least the columns you want to display
public array $enabledCols = [ 'id', 'name', 'email', 'email_verified_at', 'created_at', 'updated_at', ];
Choosing a layout
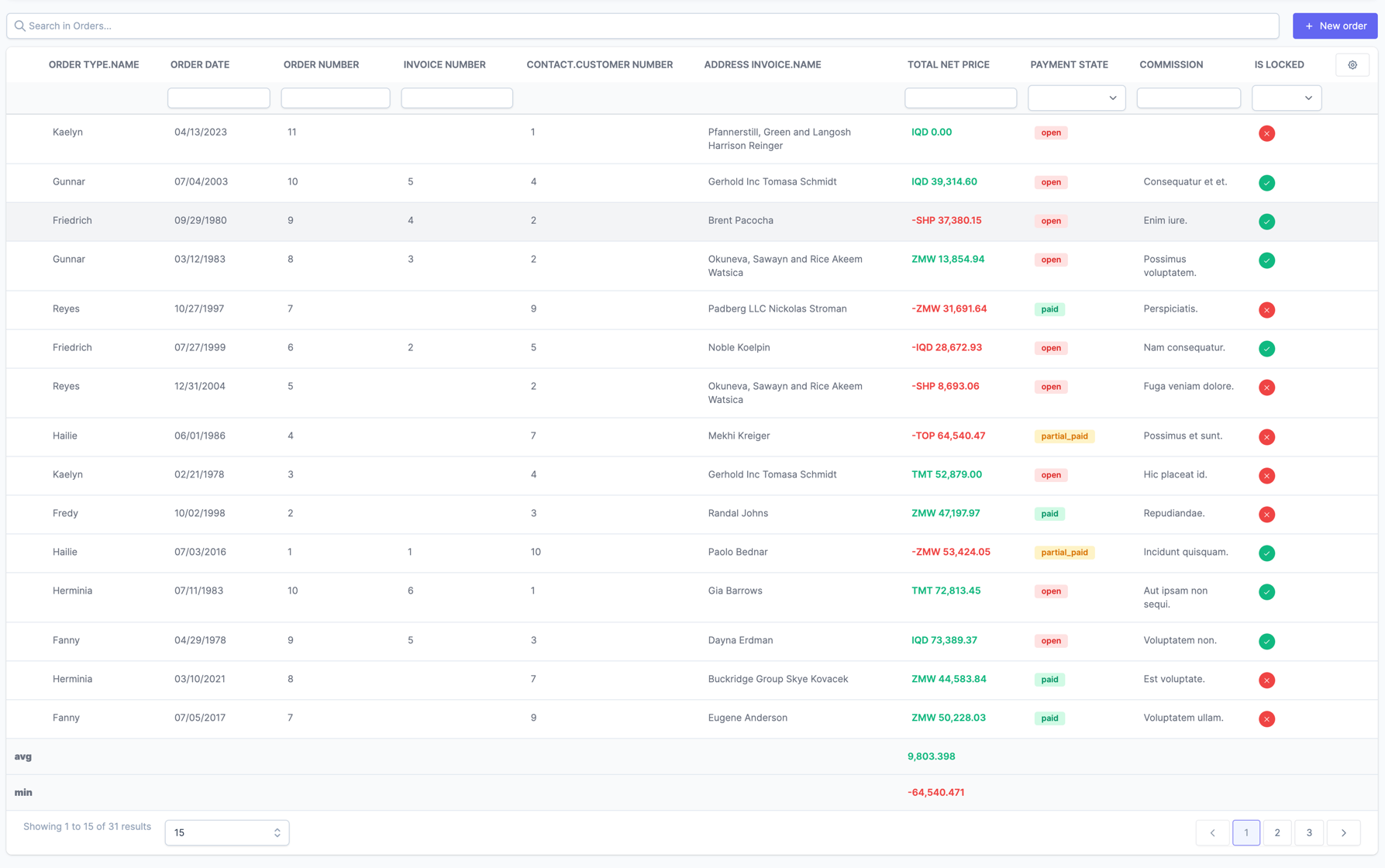
By default, the table is rendered as a table.
You can change the layout by overriding the getLayout method.
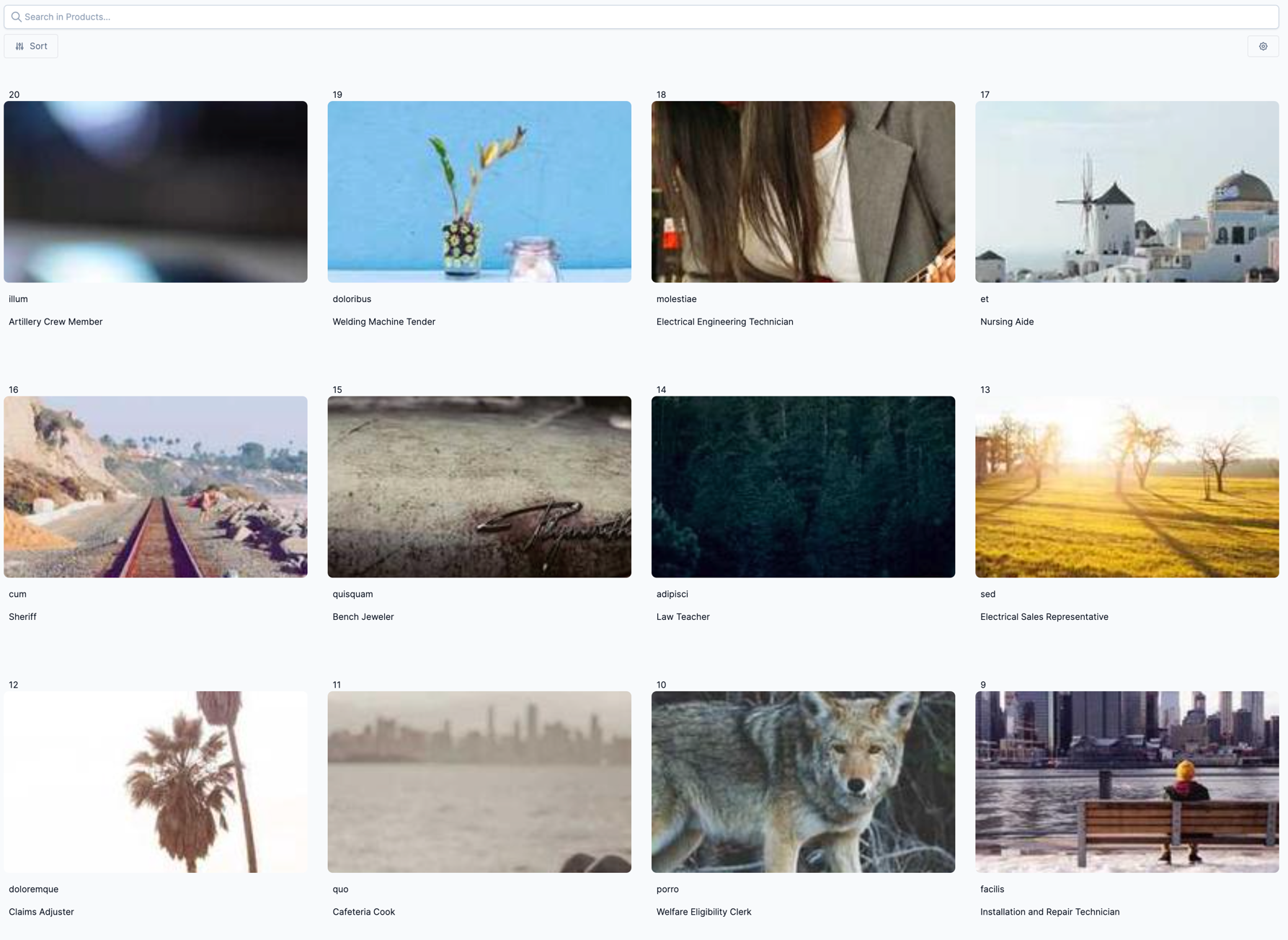
public function getLayout(): string { return 'tall-datatables::layouts.grid'; }
This package delivers 2 layouts: 'tall-datatables::layouts.grid' and 'tall-datatables::layouts.table'
You can also create your own layout by creating a blade file inside the resources/views/components folder.
Using your own view
If you want to use your own view as a wrapper around the layout you can override the $view property.
protected string $view = 'data-tables.my-custom-view';
Your view should include the default data-table wrapper:
<div> <!-- your custom stuff like modals --> <div>hey i'm rendered above the table</div> @include('tall-datatables::livewire.data-table') </div>
Adding Buttons to the table
You can add buttons to the table by overriding the getTableActions method.
These buttons will be rendered above the table on the right side. If your table has search enabled, the buttons will be rendered on the right side of the search input.
NOTE: My advice is to embed the datatable inside another component and use the
wire:ignoredirective to avoid re-rendering the whole page. The "Create" button could dispatch an alpinejs event to the parent component. The listener could trigger a livewire function to render the create form.
use TeamNiftyGmbH\DataTable\Htmlables\DataTableButton; ... public function getTableActions(): array { return [ DataTableButton::make() ->text('Create') ->icon('plus') ->color('indigo') ->attributes([ 'x-on:click' => '$dispatch(\'create-user\')', ]), ]; }
Adding Buttons to a row
NOTE: Keep in mind that tall-datatables relies on alpinejs to render the data.
Each row is rendered using the
x-fordirective. This means that every record is available as a variable calledrecord.Remember that the record variable contains only the columns that are returned by the
getReturnKeysphp method. The Model key is always available.
You can add buttons to a row by overriding the getRowActions method.
use TeamNiftyGmbH\DataTable\Htmlables\DataTableButton; ... public function getRowActions(): array { return [ \TeamNiftyGmbH\DataTable\Htmlables\DataTableButton::make() ->text('Edit') ->icon('eye') ->color('indigo') ->attributes([ 'x-on:click' => '$wire.edit(record.id)', 'x-bind:class' => 'record.is_locked ? \'hidden\' : \'\'' ]), \TeamNiftyGmbH\DataTable\Htmlables\DataTableButton::make() ->text('Delete') ->icon('trash') ->color('red'), ]; }
TIP: If you want to prevent the row-clicked event to be dispatched on a button click add the $event.stopPropagation() method to the button attributes.
DataTableButton::make() ->text('Edit') ->icon('pencil') ->color('indigo') ->attributes([ 'x-on:click' => '$wire.edit(record.id); $event.stopPropagation()', // <--- here ]),
Combining Columns
You can combine multiple columns into one by overwrite the get{Position}Appends. As the name states the defined columns will be appended to the position.
public function getBottomAppends(): array { return [ 'name' => 'email', ]; } public function getLeftAppends(): array { return [ 'name' => 'avatar', ]; }
This function would append the email below the name in the name column. This is just for view purposes. The data is still available in the record variable. Also, all formatters are applied before the column is appended.
NOTE: Keep in mind to add the appended Columns to the
getReturnKeysmethod.
Eager Loading
If you need to eager load additional data you can override the getBuilder method
protected function getBuilder(Builder $builder): Builder { return $builder->with('roles'); }
Minimized Network traffic
The datatable component will only return the columns you defined in the enabledCols property. In case you need a specific column to be always returned you can override the getReturnKeys method.
This is especially needed when you want to format money values in the frontend.
protected function getReturnKeys(): array { return array_merge(parent::getReturnKeys(), ['currency.iso']); }
Using your DataTable inside another component
To use this new Data table you can add a livewire tag in your blade file:
<livewire:data-tables.user-data-table />
You can pass contextual attributes when you call the component like this:
<livewire:data-tables.user-data-table :searchable="false" :filters="[['is_active' => true]]" />
This keeps your component reusable, and you can use it in different contexts.
Using your DataTable as a full page component
To use this new Data table as a full page component you can just point a route to the component. See the Livewire documentation for more information.
Route::get('/users', \App\Http\Livewire\DataTables\UserDataTable::class);
Row clicked
NOTE: The data-table-row-clicked event is always dispatched, however if your record has the InteractsWithDataTables interface implemented the getUrl() method will be called to get the url to redirect to.
If you just need the click event without a redirect you can set the
$hasNoRedirectproperty to true.
public function getUrl(): string { return route('users.show', $this->id); }
Every row click dispatches a data-table-row-clicked event with the model as payload.
You can listen to this event in your AlpineJS.
<div x-data="{ ... }" x-on:data-table-row-clicked="console.log($event.detail)"> <livewire:data-tables.user-data-table /> </div>
If you want to use your clicked row with livewire my recommendation is to use the $wire property from alpinejs.
<div x-data="{ ... }" x-on:data-table-row-clicked="$wire.set('user', $event.detail)" > <livewire:data-tables.user-data-table /> </div>
Echo and Eloquent Events
If you want to listen to eloquent events that occur on the model you can use the HasEloquentListeners trait in your Datatable.
This trait will automatically register the Echo event listeners for created, updated and deleted events.
Your models should use the BroadcastsEvents trait from this package.
use TeamNiftyGmbH\DataTable\Traits\BroadcastsEvents; class User extends Authenticatable { use BroadcastsEvents; }
You have to define your Authentication callbacks like this:
Broadcast::channel(App\Models\User::class, function ($user, $id) { return $user->id === (int) $id; });
To have created events working you have to add an aditional route:
Broadcast::channel(\App\Models\User::getBroadcastChannel(), function ($user) { return true; });
Prepare your model
HasFrontendFormatter trait
If you want to format the data for the frontend you should use the HasFrontendAttributes trait
in your model. This trait will add a method to your model called getFrontendAttributes()
Also, you should define a detailRouteName property in your model which points to a view showing the details of the model.
use TeamNifty\TallDatatables\Traits\HasFrontendAttributes; class User extends Authenticatable { use HasFrontendAttributes; protected string $detailRouteName = 'users.id'; ... }
If your detail route needs additional parameters you can override the getDetailRouteParameters() method in your model class.
public function getDetailRouteParameters(): array { return [ 'id' => $this->id, 'foo' => 'bar', ]; }
The trait adds an attribute accessor to your model which contains the detail route for a single model instance.
$user = User::first(); $user->href; // returns the detail route for the user
Styling the table
Adding Attributes to a row
You can add attributes to a row by overriding the getRowAttributes method.
use TeamNiftyGmbH\DataTable\Htmlables\DataTableRowAttributes; ... public function getRowAttributes(): array { return DataTableRowAttributes::make() ->bind('class', 'record.is_active ? \'bg-green-100\' : \'bg-red-100\'') ->on('click', 'alert($event.detail.record.id)') ->class('cursor-pointer') }
Infinite Scrolling
By default, the table shows pagination. If you want to use infinite scrolling you can set the hasInfiniteScroll property to true.
public bool $hasInfiniteScroll = true;
When the end of the table comes into viewport the table adds the amount of records you defined in the perPage property.
Please keep in mind that the network traffic grows each time as livewire has to hydrate the whole data not just add the new records.
NOTE: If you use infinite scrolling you need to import the alpinejs intersect plugin in your main projects js file.
import Alpine from 'alpinejs'; import intersect from '@alpinejs/intersect'; Alpine.plugin(intersect); window.Alpine = Alpine; Alpine.start();
Show filter inputs below column names
If you want to show the filter inputs below the column names you can set the showFilterInputs property to true.
public bool $showFilterInputs = true;
Hiding the header
If you want to hide the header you can set the hasHeader property to false.
public bool $hasHeader = false;
The sidebar with the filters are still available, but you have to add your own button to show it.
Icons
You can set an iconName property in your model which will be used to display an icon in the table. You can set any icon from the heroicons library.
protected string $iconName = 'user';
InteractsWithDataTables interface
If a model is used in a relation of a model that has a datatable you should implement the TeamNifty\TallDatatables\Contracts\InteractsWithDataTables interface.
This interface will add two methods to your model.
use TeamNifty\TallDatatables\Contracts\InteractsWithDataTables; class User extends Authenticatable implements InteractsWithDataTables { ... public function getLabel(): string { return $this->name; } public function getDescription(): string { return $this->email; } }
Casts
The Package uses casts to format the data for the frontend. You can define your own casts in the casts property of your model.
Aside from the primitive cast you can add your own casts. These cast classes should implement the TeamNifty\TallDatatables\Contracts\HasFrontendFormatter interface
which brings the getFrontendFormatter() method.
use TeamNifty\TallDatatables\Casts\Date;
Searchable
If you want to search in your datatable you should use the Searchable trait from laravel scout. The package will automatically detect if your model is searchable and will add a search input to the datatable.
If you don't want to use the search input you can set the isSearchable property to false in your DataTable.
public bool $isSearchable = false;
Testing
composer test
Changelog
Please see CHANGELOG for more information on what has changed recently.
Contributing
Please see CONTRIBUTING for details.
Security Vulnerabilities
Please review our security policy on how to report security vulnerabilities.
Credits
License
The MIT License (MIT). Please see License File for more information.