stepanenko3 / nova-cards
A Laravel Nova info cards.
Installs: 138 942
Dependents: 0
Suggesters: 0
Security: 0
Stars: 32
Watchers: 2
Forks: 11
Open Issues: 12
Language:Vue
pkg:composer/stepanenko3/nova-cards
Requires
- php: >=8.0
- erusev/parsedown: ^1.7
- laravel/framework: ^10.0|^11.0|^12.0
- laravel/nova: ^5.0
- spatie/ssl-certificate: ^2.0
- stepanenko3/laravel-helpers: ^1.3.2
- stepanenko3/laravel-system-resources: ^1.1.1
Requires (Dev)
- phpstan/phpstan: ^2.0
- tightenco/duster: ^3.0
- dev-main
- v1.11.0
- v1.10.1
- v1.10.0
- v1.9.3
- v1.9.2
- v1.9.1
- 1.9.0
- 1.8.3
- v1.8.2
- v1.8.1
- v1.8.0
- v1.7.0
- v1.6.10
- v1.6.9
- v1.6.8
- v1.6.7
- v1.6.6
- v1.6.5
- v1.6.4
- v1.6.3
- v1.6.2
- v1.6.1
- v1.6.0
- v1.5.1
- v1.5.0
- v1.4.0
- v1.3.0
- v1.2.0
- v1.1.0
- v1.0.0
- dev-dependabot/npm_and_yarn/tailwindcss-4.1.16
- dev-dependabot/npm_and_yarn/vue/compiler-sfc-3.5.22
- dev-dependabot/npm_and_yarn/vitejs/plugin-vue-6.0.1
- dev-dependabot/npm_and_yarn/postcss-8.5.6
- dev-dependabot/npm_and_yarn/vite-6.3.5
- dev-new-version
This package is auto-updated.
Last update: 2026-01-24 03:36:58 UTC
README
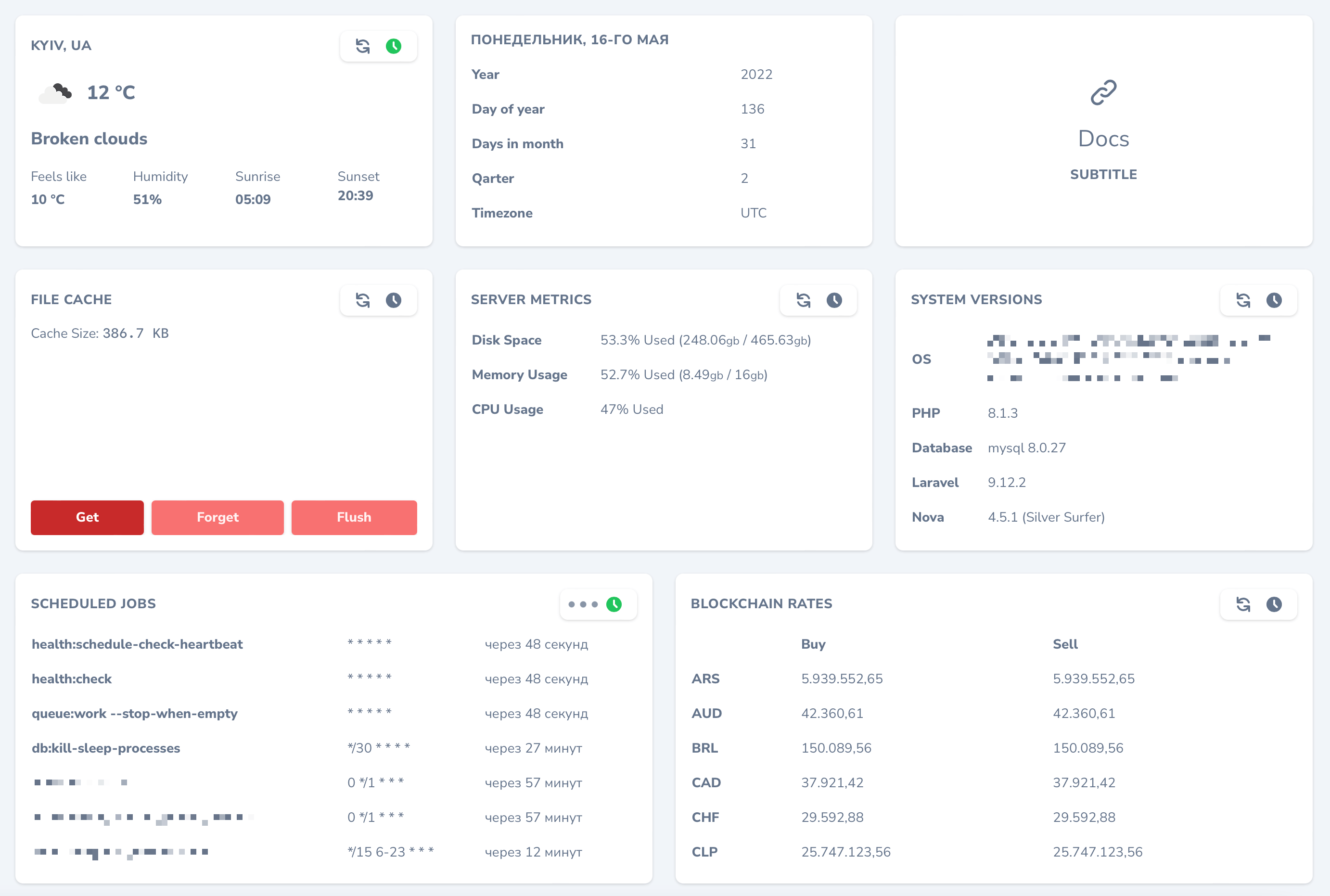
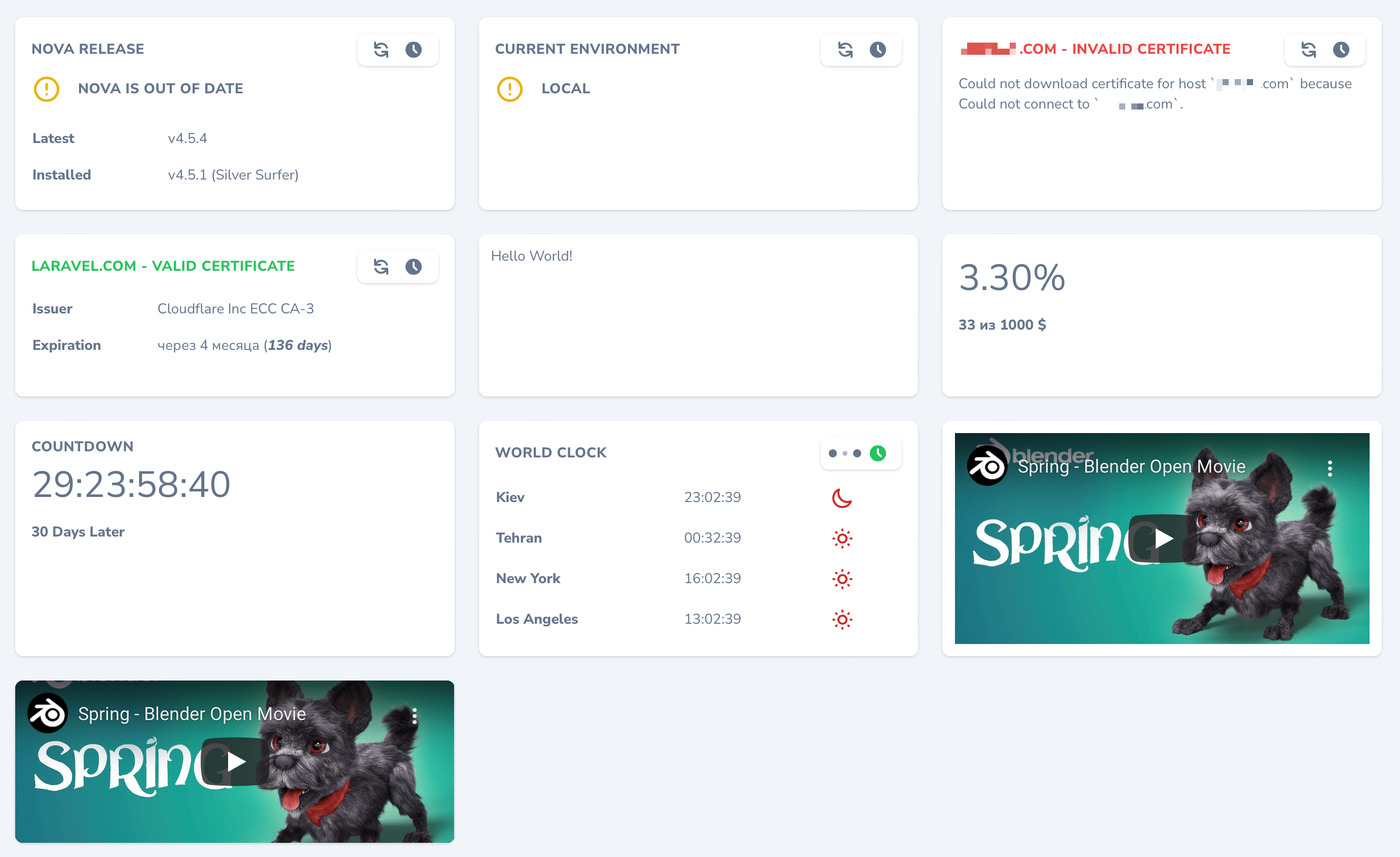
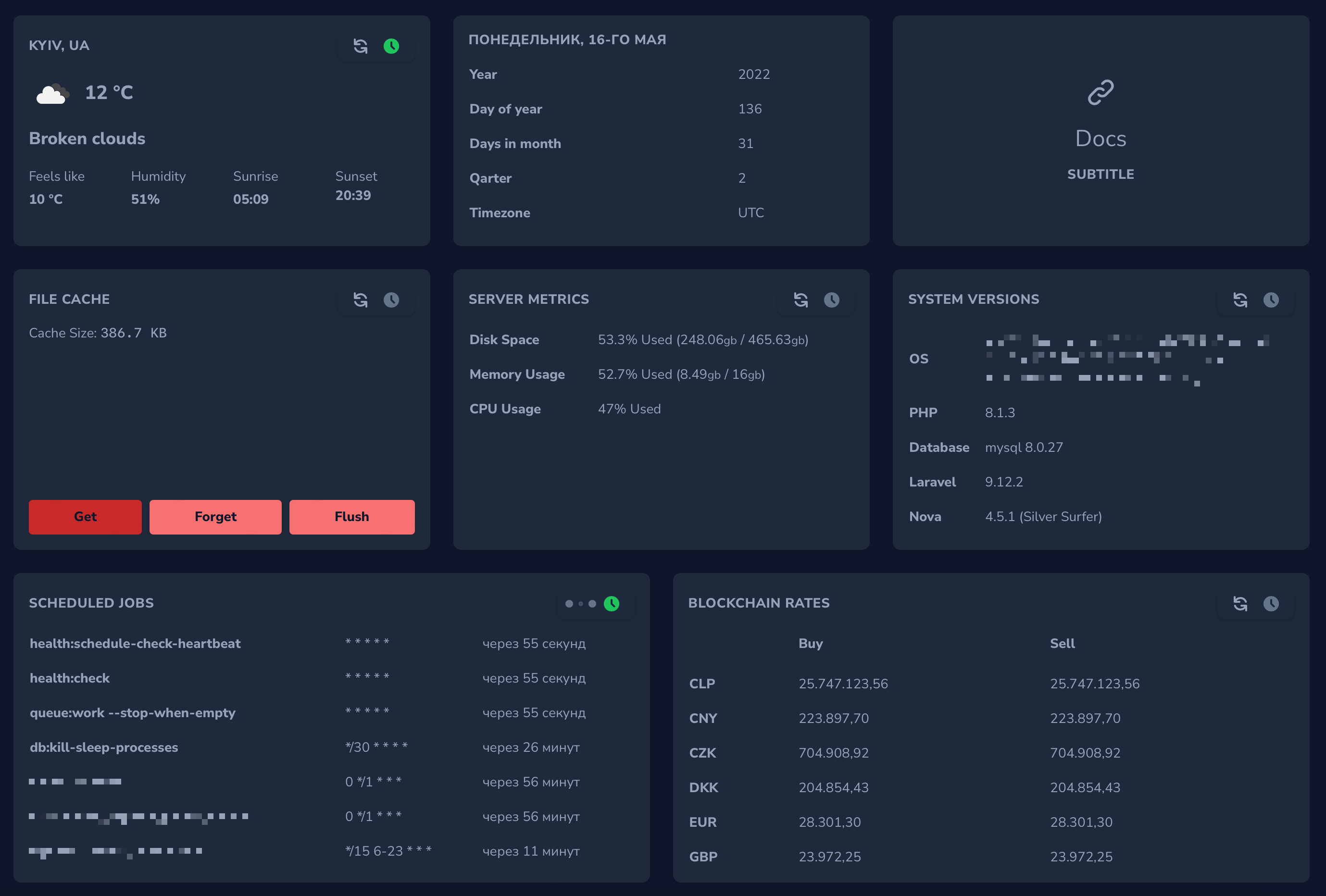
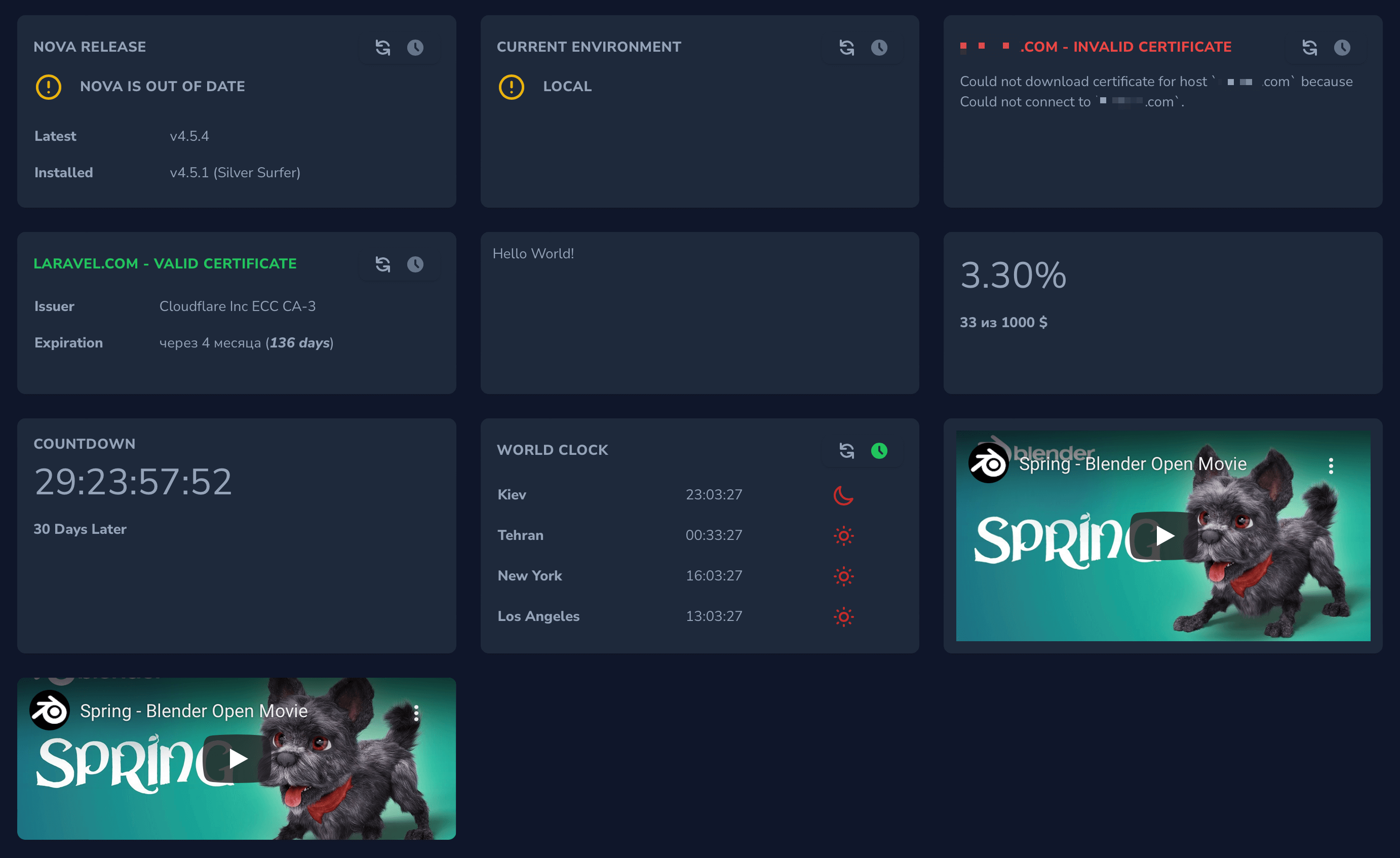
List of Cards
- BlockchainExchangeCard (deleted)
- CacheCard (Use stepanenkoe/nova-command-runner for cache manipulations)
- CountdownCard
- EmbedCard
- EnvironmentCard
- HtmlCard
- LinkableCard
- PercentageCard
- ScheduledJobsCard
- SslCard
- SystemResourcesCard
- VersionsCard
- WorldClockCard
- WeatherCard
- CalendarCard
- NovaReleaseCard (Use stepanenko3/nova-health for outdated packages)
- GreetingCard
Requirements
php: >=8.0laravel/nova: ^4.0
Installation
# Install the package
composer require stepanenko3/nova-cards
Register the cards with Nova in the cards() method of the your Dashboards class:
// in app/Nova/Dashborads/Cards.php use Stepanenko3\NovaCards\Cards\GreetingCard; use Stepanenko3\NovaCards\Cards\CountdownCard; use Stepanenko3\NovaCards\Cards\EmbedCard; use Stepanenko3\NovaCards\Cards\EnvironmentCard; use Stepanenko3\NovaCards\Cards\HtmlCard; use Stepanenko3\NovaCards\Cards\LinkableCard; use Stepanenko3\NovaCards\Cards\PercentageCard; use Stepanenko3\NovaCards\Cards\ScheduledJobsCard; use Stepanenko3\NovaCards\Cards\SslCard; use Stepanenko3\NovaCards\Cards\SystemResourcesCard; use Stepanenko3\NovaCards\Cards\VersionsCard; use Stepanenko3\NovaCards\Cards\WorldClockCard; use Stepanenko3\NovaCards\Cards\WeatherCard; use Stepanenko3\NovaCards\Cards\CalendarCard; public function cards() { $user = auth()->user(); return [ GreeterCard::make() ->user( name: $user->name, title: 'Admin', ) ->message( text: 'Welcome back,', ) ->button( name: 'Profile', target: '/nova/resources/users/' . $user->id, ) ->button( name: 'Users', target: '/nova/resources/users', ) ->avatar( url: $user->avatar ? storage_url($user->avatar, 'public') : 'https://ui-avatars.com/api/?size=300&color=7F9CF5&background=EBF4FF&name=' . $user->name ), (new WeatherCard) ->pollingTime(60000) // Optional ->startPolling(), // Optional. Auto start polling (new CalendarCard), (new LinkableCard) ->title('Docs') // Required ->subtitle('subtitle') // Optional ->url('/') // Required ->target('_blank'), // Default: _self (new SystemResourcesCard), (new VersionsCard), (new ScheduledJobsCard) ->startPolling() // Optional. Auto start polling ->pollingTime(1000) ->width('1/2'), (new EnvironmentCard), (new SslCard) ->domain('test.com'), // Required (new SslCard) ->domain('laravel.com'), // Required (new HtmlCard) ->width('1/3') ->html('<h1>Hello World!</h1>'), // Required (new HtmlCard) ->width('1/3') ->markdown('# Hello World!'), // Required (new HtmlCard) ->width('1/3') ->view('cards.hello', ['name' => 'World']), // Required (new PercentageCard) ->name('Demo percents') // Optional ->label('$') // Optional ->count(33) // Required ->total(1000) // Required ->percentagePrecision(2), // Default: 2 (new CountdownCard) ->to(now()->addDays(30)) // Required ->title('30 Days Later') // Optional ->label('30 Days Later'), // Optional (new WorldClockCard()) ->timezones([ // Required 'Europe/Kiev', 'Asia/Tehran', 'America/new_york', 'America/los_angeles', ]) ->title(__('World Clock')), // Optional // A most simple embed (new EmbedCard) ->url('https://www.youtube.com/embed/WhWc3b3KhnY'), // Required // A more complex embed of raw <iframe>...</iframe> HTML (new EmbedCard) ->withoutPadding() // Optional remove padding in card ->url('https://www.youtube.com/embed/WhWc3b3KhnY'), // Required ]; }
Usage
Open your Dashboard in your Nova app to see the cards.
Screenshots
Credits
Contributing
Thank you for considering contributing to this package! Please create a pull request with your contributions with detailed explanation of the changes you are proposing.
License
This package is open-sourced software licensed under the MIT license.