steamulo / tagcommander-bundle
Installs: 9 353
Dependents: 0
Suggesters: 0
Security: 0
Stars: 1
Watchers: 1
Forks: 3
Type:symfony-bundle
pkg:composer/steamulo/tagcommander-bundle
Requires
- php: >=7.1|>=8.0
- symfony/config: ^4.0|^5.0|^6
- symfony/dependency-injection: ^4.0|^5.0|^6
- symfony/http-kernel: ^4.0|^5.0|^6
- symfony/serializer: ^4.0|^5.0|^6
- twig/twig: >=2.11
Requires (Dev)
- ext-dom: *
- ext-json: *
- phing/phing: ~2.9
- phpunit/phpunit: 9.*
- sebastian/phpcpd: 2.*
- squizlabs/php_codesniffer: 1.*
- symfony/property-access: ^5.2
README
Provides a Symfony tool pack to easily integrates TagCommander into your application.
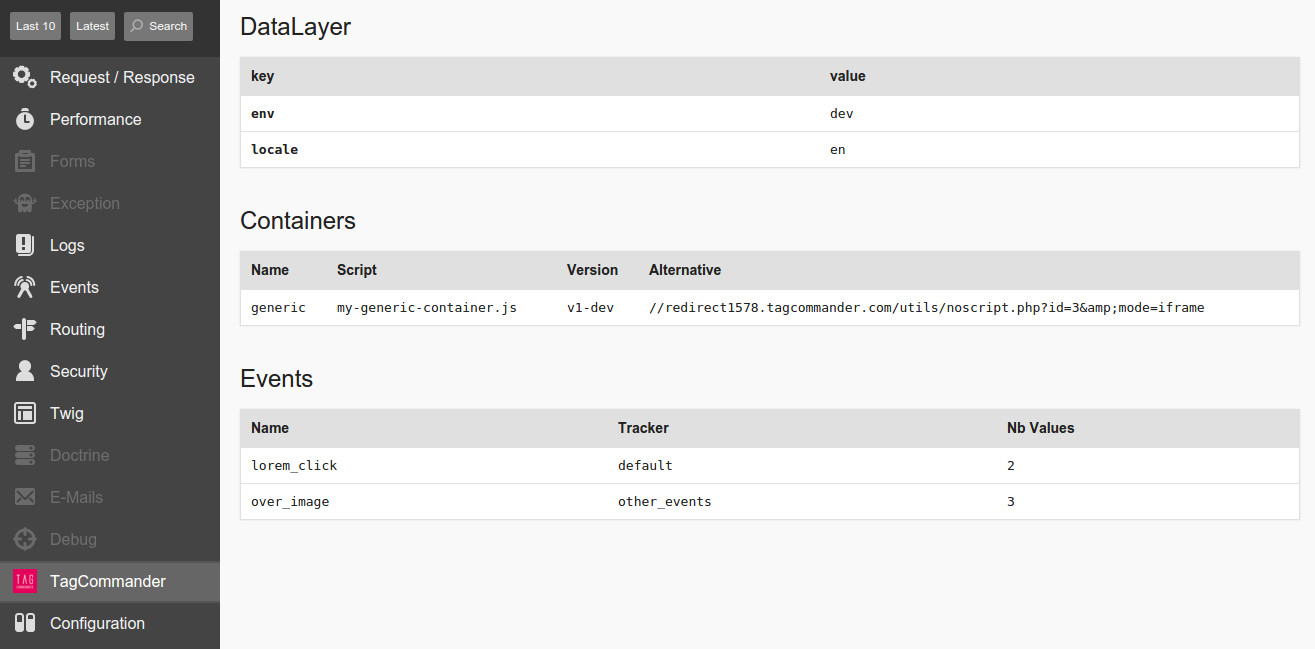
Data from your TagCommander datalayer, containers and events will be visible in your Symfony's debug toolbar and profiler.
Installation
Install the package with Composer :
composer require steamulo/tagcommander-bundle
Update app/AppKernel.php :
$bundles = array( // ... new Meup\Bundle\TagcommanderBundle\MeupTagcommanderBundle(), );
Setup your app/config/config.yml
meup_tagcommander: default_event: "default" datalayer: name: "tc_vars" default: { env: "%kernel.environment%", locale: "%locale%" } containers: - { name: "ab-test", script: "my-ab-test-container.js" } - { name: "generic", script: "my-generic-container.js", version: "v17.11", alternative: "//redirect1578.tagcommander.com/utils/noscript.php?id=3&mode=iframe" } events: - { name: "default", function: "tc_events_1" } - { name: "other_events", function: "tc_events_2" }
The meup_tagcommander.datalayer.default config node allows you to pre-fill your datalayer directly from your your config tree.
Then update your pages to track events :
<html> <head> {% block head_javascript %} {{ tc_vars({ 'route': app.request.attributes.get('_route') }) }} {{ tc_container("ab-test") }} {% endblock %} </head> <body> <!-- simple tracking sample --> <a href="#" onclick="javascript: return {{ tc_event('lorem_click') }}">lorem ipsum</a> <!-- advanced tracking sample --> <img src="sample.jpg" onmouseover="javascript: return {{ tc_event('over_image', {'src': 'sample.jpg'}, 'other_events') }}"> <!-- rendering tag commander containers --> {% block body_javascript %} {{ tc_container("generic") }} {% endblock %} </body> </html>
Using tc_datalayer service
$datalayer = $container->get('tc_datalayer');
$datalayer->set('foo', 'bar');
var_dump($datalayer->all());