smirltech / laravel-form
A bunch of form input components
Installs: 2 939
Dependents: 1
Suggesters: 0
Security: 0
Stars: 6
Watchers: 1
Forks: 1
Open Issues: 0
Language:Blade
pkg:composer/smirltech/laravel-form
Requires
- php: ^8.1
- laravel/framework: ^11.0|^10.0|^9.0
- livewire/livewire: ^v2.10
- spatie/laravel-package-tools: ^1.14.1
Requires (Dev)
- laravel/pint: ^1.0
- nunomaduro/collision: ^6.0
- orchestra/testbench: ^8.0
- phpunit/phpunit: ^9.5
This package is auto-updated.
Last update: 2026-01-24 18:45:46 UTC
README
Laravel Form components
This is a package that provides a bunch of form components ready to use in your Laravel application and provides the best hanlding for frome validation errors.
Originally created for Livewire projects, but can be used in any Laravel project.
- The components are built using Bootstrap 5.
- Each component has a label, a name, and a value. You can pass the value as a model attribute or a value attribute.
- Required fields are automatically detected and displayed with a red asterisk.
- Errors are displayed automatically below the input if there is any.
- The
selectuses the Selectize.js library to display a nice select input with search and multiple selection. - The
ckeditoruses the CKEditor 5 library to display a nice WYSIWYG editor.
Installation
Install the package via composer:
composer require smirltech/laravel-form
Add <x-form::scripts/> component to your layout:
.... <x-form::scripts/>
Usage
Here are some examples of how to use the components.
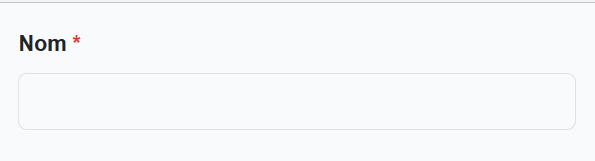
Input
Use the x-form::input component to display a text input.
typeattribute to set the input type.placeholderattribute to display a placeholder.requiredattribute to set the input as required.wire:modelattribute to bind the input to a model attribute.nameattribute to set the input name.labelattribute to set the input label.
<x-form::input label="Nom" required wire:model="hotel.name" name="name"/>
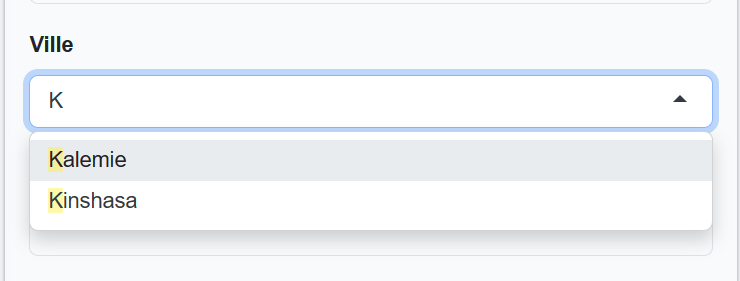
Select
use the x-form::select component to display a select input with options. you can pass the options as an array or a
collection, or enums.
multipleattribute to allow multiple selection.placeholderattribute to display a placeholder.'
<!-- using model attribute --> <x-form::select label="Ville" wire:model="city" :options="$cities"/> <!-- using name --> <x-form::select label="Ville" name="city" :options="$cities"/> <!-- using foreach loop --> <x-form::select label="Ville" name="city"> @foreach($cities as $city) <option value="{{$city->value}}">{{$city->name}}</option> @endforeach </x-form::select>
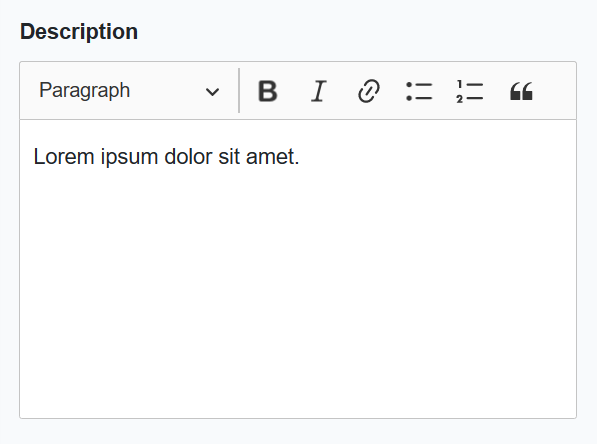
Ckeditor
Use the x-form::ckeditor component to display a WYSIWYG editor.
heightattribute to set the editor height.valueattribute to set the editor value.
<x-form::ckeditor label="Description" height="200" name="description" value="Lorem ipsum dolor sit amet."/>
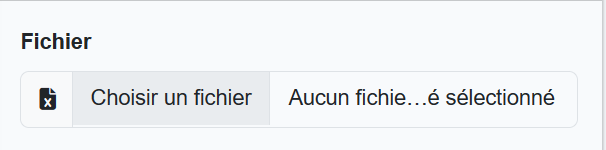
Input Excel
<x-form::input.xlsx label="Fichier" name="file"/>
Contributing
The package is still in development, so feel free to contribute.
License
The MIT License (MIT). Please see License File for more information.