shel / neos-hyphens
A plugin for Neos CMS which provides hyphens for the inline editor
Installs: 192 829
Dependents: 1
Suggesters: 0
Security: 0
Stars: 20
Watchers: 2
Forks: 6
Open Issues: 4
Language:JavaScript
Type:neos-plugin
pkg:composer/shel/neos-hyphens
Requires
- neos/neos: ^7.3 || ^8.0 || ^9.0
- neos/neos-ui: ^7.3 || ^8.0 || ^9.0
README
Introduction
This package provides a button to insert soft hyphens and non-breaking spaces for the inline editor in Neos CMS.
Many browsers support some kind of hyphenation via CSS, but it doesn't work reliably on all systems and not with all languages. See the CanIuse table for details.
Therefore this package provides a manual way to insert them. You should be careful with using the CSS-based hyphenation in combination with the manual hyphens as results can be unexpected.
It's compatible with Neos CMS 4.3, 5, 7 and 8 but only the active Neos LTS versions receive new bug fixes.
Example
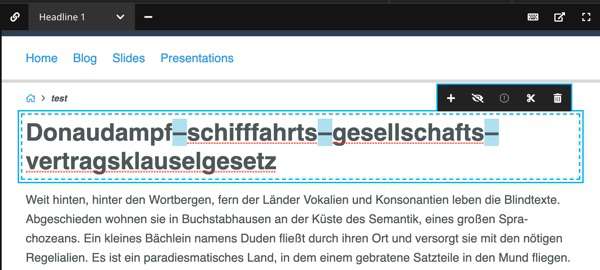
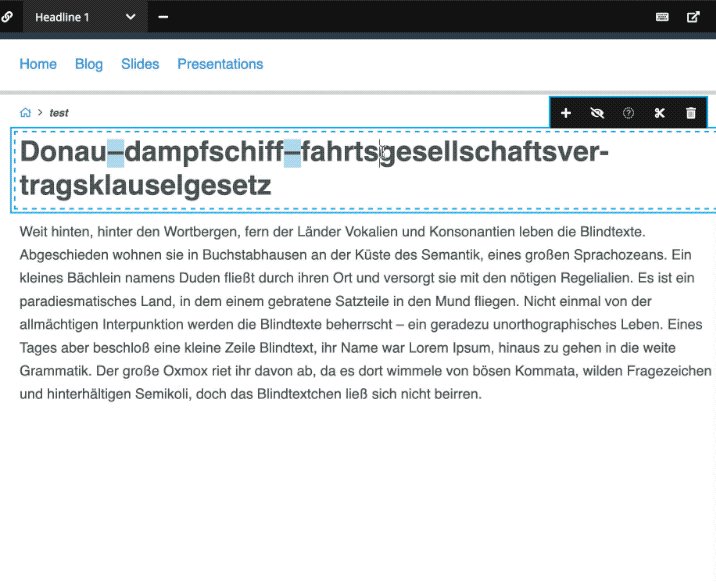
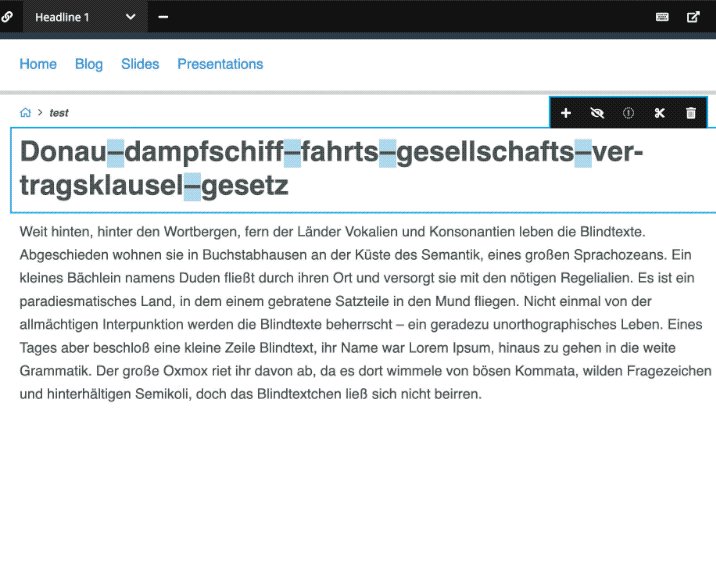
In the backend, this plugin will add the option to add soft hyphens. They will look like this while editing:
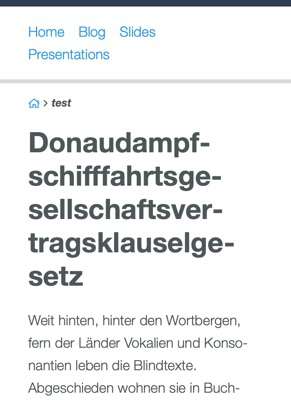
And in the frontend will convert this:
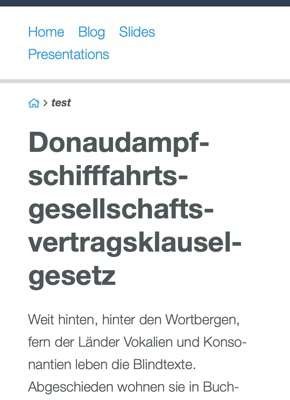
Into this:
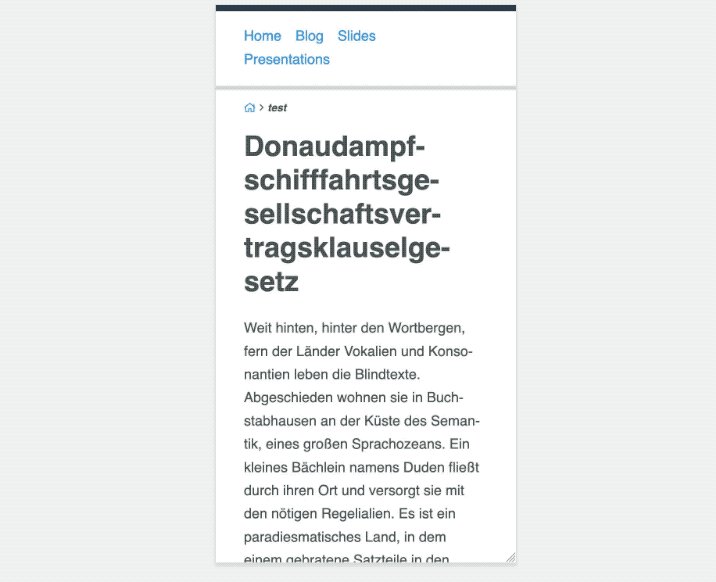
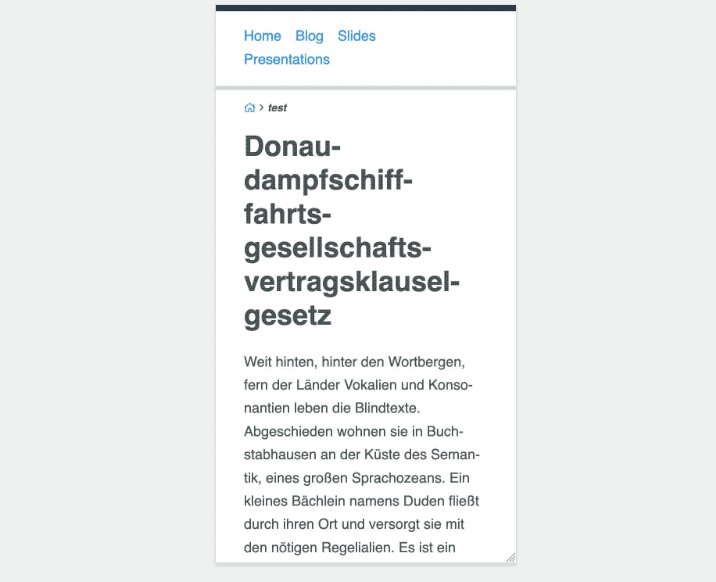
And in action:
Advantages
- Your editors gain control over word breaks.
- Stores the special character in the database with their UTF8 representation, which the browser interprets as
­. - You don't need other characters which you replace with correct characters in the frontend.
- Should work fine with Elasticsearch and other search engines.
Planned features
Installation
Run this in your site package
composer require --no-update shel/neos-hyphens
Then run composer update in your project directory.
How to use
Hyphen
Enable it for a node with editable text like this:
'Neos.NodeTypes:Text': properties: text: ui: inline: editorOptions: hyphens: true
This will add a new button to insert a soft hyphen. As an alternative, you can use the shortcut Ctrl + Shift + - to add a new soft hyphen. To change the shortcut keys, have a look at the Settings.yaml file.
Non-breaking space
Enable it for a node with editable text like this:
'Neos.NodeTypes:Text': properties: text: ui: inline: editorOptions: nbsp: true
This will add a new button to insert a non-breaking space.
Customization
Hyphen & non-breaking space styling in the backend
You can provide your own styling by referencing your own stylesheet.
See the file Override.Page.fusion on how the default styling is included.
You can either override the configuration from your own package and just use your stylesheet or you can add yours and use both.
Contributions
Contributions are very welcome!
Please create detailed issues and PRs.
If you use this package and want to support or speed up it's development, get in touch with me.
Or you can also support me directly via patreon.
License
See License