rvxlab / filament-colorpicker
A color picker package for Laravel Filament
Installs: 6 237
Dependents: 1
Suggesters: 0
Security: 0
Stars: 15
Watchers: 2
Forks: 4
Open Issues: 0
pkg:composer/rvxlab/filament-colorpicker
Requires
- php: ^8.0
- filament/filament: ^2.7
- illuminate/contracts: ^8.71|^9.0
- myclabs/php-enum: ^1.8
- spatie/laravel-package-tools: ^1.4.3
Requires (Dev)
- brianium/paratest: ^6.2
- friendsofphp/php-cs-fixer: ^3.0
- nunomaduro/collision: ^5|^6
- nunomaduro/larastan: ^1.0
- orchestra/testbench: ^6.15|^7.0
- phpstan/extension-installer: ^1.1
- phpstan/phpstan-phpunit: ^1.0
- phpunit/phpunit: ^9.3
- roave/security-advisories: dev-latest
- spatie/laravel-ray: ^1.23
- symfony/console: ^5|~6.0
README
Deprecated
As of Filament v2.10.45 there's a built-in colour picker. Because of that I decided to deprecate this package and encourage everyone to use the built-in colour picker instead. Thank you all for the support, bug reports and pull requests ❤️
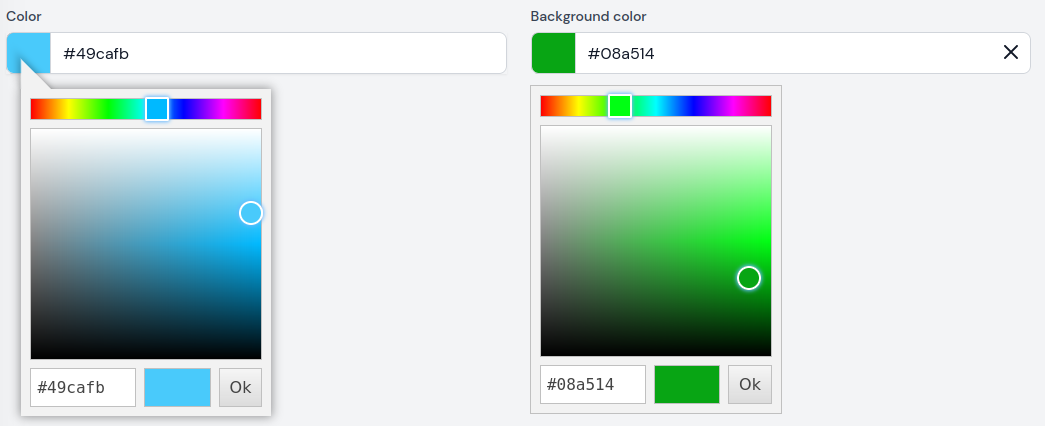
Filament Color Picker is a package for Laravel Filament that wraps Vanilla Picker into a usable component.
Installation
You can install the package via composer:
composer require rvxlab/filament-colorpicker
Optionally you can publish the views:
php artisan vendor:publish --tag=filament-colorpicker-views
Usage
Reference RVxLab\FilamentColorPicker\Forms\ColorPicker in the forms method of a resource and you're good to go!
public static function form(Form $form): Form { return $form ->schema([ \RVxLab\FilamentColorPicker\Forms\ColorPicker::make('color'), ]); }
All options below are analogous to the ones in the Vanilla Picker documentation.
Editor format
Default: EditorFormat::HEX()
Set the editor format of the color picker.
public static function form(Form $form): Form { return $form ->schema([ \RVxLab\FilamentColorPicker\Forms\ColorPicker::make('color') ->editorFormat(\RVxLab\FilamentColorPicker\Enum\EditorFormat::HSL()), ]); }
You may also pass the string values of the EditorFormat enum.
Popup placement
Default: PopupPosition::RIGHT()
The popup placement can be set using popupPosition:
public static function form(Form $form): Form { return $form ->schema([ \RVxLab\FilamentColorPicker\Forms\ColorPicker::make('color') ->popupPosition(\RVxLab\FilamentColorPicker\Enum\PopupPosition::BOTTOM()), ]); }
You may also pass the string values of the PopupPosition enum.
You can also disable the popup entirely in which the popup just becomes part of the element itself:
public static function form(Form $form): Form { return $form ->schema([ \RVxLab\FilamentColorPicker\Forms\ColorPicker::make('color') ->disablePopup(), ]); }
Alpha
Default: true
The alpha channel can be enabled or disabled by using alpha:
public static function form(Form $form): Form { return $form ->schema([ \RVxLab\FilamentColorPicker\Forms\ColorPicker::make('color') ->alpha(false), ]); }
An important thing to note is that the alpha setting also changes the validation.
Having the alpha channel enabled will validate the output as an 8-digit hex string, disabling will validate it as a 6-digit hex string.
Preview
Default: false
The color preview can be enabled or disabled by using preview:
public static function form(Form $form): Form { return $form ->schema([ \RVxLab\FilamentColorPicker\Forms\ColorPicker::make('color') ->preview(), ]); }
Layout
Default: "default"
The layout can be changed by using layout:
public static function form(Form $form): Form { return $form ->schema([ \RVxLab\FilamentColorPicker\Forms\ColorPicker::make('color') ->layout('my-layout'), ]); }
Cancel button
Default: false
The cancel button can be enabled or disabled by using cancelButton:
public static function form(Form $form): Form { return $form ->schema([ \RVxLab\FilamentColorPicker\Forms\ColorPicker::make('color') ->cancelButton(true), ]); }
Template
Default: null
The default template can be found in views/vendor/filament-colorpicker/template.blade.php after you publish the views.
To make changes, simply change this template and then pass a View object to the template method:
public static function form(Form $form): Form { return $form ->schema([ \RVxLab\FilamentColorPicker\Forms\ColorPicker::make('color') ->template(view('filament-colorpicker::template')), ]); }
You can also pass an HTML string directly, which then gets fed to the options as is.
Debounce timeout
Default: 500
The debounce timeout in milliseconds, this option is only applicable when the popup has been disabled.
When the popup is enabled this option does nothing.
public static function form(Form $form): Form { return $form ->schema([ \RVxLab\FilamentColorPicker\Forms\ColorPicker::make('color') ->debounceTimeout(1000), ]); }
Nullable
Default: false
To make the color picker nullable you can call the nullable method:
public static function form(Form $form): Form { return $form ->schema([ \RVxLab\FilamentColorPicker\Forms\ColorPicker::make('color') ->nullable(), ]); }
Known issue
Because Vanilla Picker does not handle null values properly the default initial value of a null-ed picker will be #000000 or #00000000 depending on the alpha setting.
This goes away when the picker is updated or the form is saved.
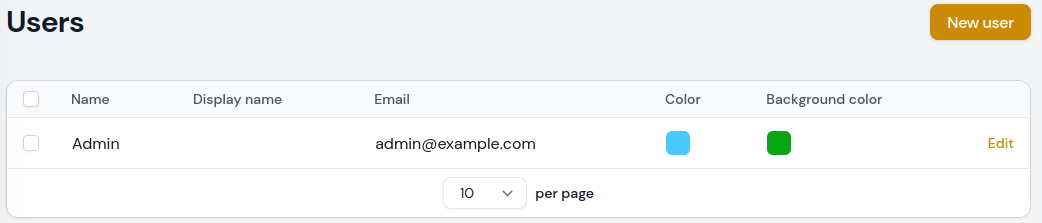
Color swatch
To display a swatch on the table you can add the following column:
public static function table(Table $table): Table { return $table ->columns([ \RVxLab\FilamentColorPicker\Columns\ColorSwatch::make('color'), ]); }
Copying
Note: this makes use of the clipboard API.
You can call the copyable method on the column:
public static function table(Table $table): Table { return $table ->columns([ \RVxLab\FilamentColorPicker\Columns\ColorSwatch::make('color') ->copyable(), ]); }
When set, clicking on the swatch will cause the current color to be copied to the clipboard.
Set the copy message
Default: "Copied!"
You can change the copy message by using the copyMessage method:
public static function table(Table $table): Table { return $table ->columns([ \RVxLab\FilamentColorPicker\Columns\ColorSwatch::make('color') ->copyable() ->copyMessage('Color copied to clipboard!'), ]); }
Change the message timeout
Default: 2000
To change the length of time the message appears you can use the copyMessageShowTimeMs method:
public static function table(Table $table): Table { return $table ->columns([ \RVxLab\FilamentColorPicker\Columns\ColorSwatch::make('color') ->copyable() ->copyMessageShowTimeMs(500), ]); }
Changelog
Please see CHANGELOG for more information on what has changed recently.
Upgrading to 1.x
The only breaking change is that this package now relies on filament/filament:^2.0, other than that there are no breaking changes.
If you published the JavaScript file in the past you can delete it, the file is now loaded through Filament directly
Contributing
For development this repository contains a Docker Compose file to provide all the tools needed, as well as a Makefile to run useful commands.
To make use of this, ensure you have Docker and Docker Compose installed.
To get started:
make dcbuild # Build the Docker image make start # Run the container make composer cmd=install
Additionally you can copy and modify docker-compose.override.yml.dist to add any additional changes needed for the workspace container.
Please see CONTRIBUTING for details.
Credits
License
The MIT License (MIT). Please see License File for more information.