rupadana / filament-panel-switch
Easily Switch between your Filament Panels
Fund package maintenance!
bezhanSalleh
Installs: 3
Dependents: 0
Suggesters: 0
Security: 0
Stars: 0
Watchers: 0
Forks: 22
pkg:composer/rupadana/filament-panel-switch
Requires
- php: ^8.1
- filament/filament: ^3.0
- spatie/laravel-package-tools: ^1.15.0
Requires (Dev)
- laravel/pint: ^1.0
- nunomaduro/collision: ^7.9
- orchestra/testbench: ^8.0
- pestphp/pest: ^2.0
- pestphp/pest-plugin-arch: ^2.0
- pestphp/pest-plugin-laravel: ^2.0
- spatie/laravel-ray: ^1.26
README
Panel Switch
Easily switch between panels in Filament.
Installation
You can install the package via composer:
composer require bezhansalleh/filament-panel-switch
That's it, no other steps are required.
Configuration
Right now you can configure a couple things for the plugin. By calling the PanelSwitch class's configureUsing() method inside a service provider's boot() method.
public function boot() { PanelSwitch::configureUsing(function (PanelSwitch $panelSwitch) { // }); }
Visibility
By default, the package checks whether the user can access the panel if so the switch will be visible. You can further customize whether the panel switch should be shown.
PanelSwitch::configureUsing(function (PanelSwitch $panelSwitch) { $panelSwitch ->visible(fn (): bool => auth()->user()?->hasAnyRole([ 'admin', 'general_manager' 'super_admin', ])); });
Who Can Switch Panels?
You might want an option in a situation where you want a group of your users to see the panel but not be able to switch panels. You can do that by using the canSwitchPanels() method.
PanelSwitch::configureUsing(function (PanelSwitch $panelSwitch) { $panelSwitch ->canSwitchPanels(fn (): bool => auth()->user()?->can('switch_panels')); });
Panel Exclusion
By default all the panels available will be listed in the panel switch menu. But you can exclude some of them by using the excludes() method.
PanelSwitch::configureUsing(function (PanelSwitch $panelSwitch) { $panelSwitch->excludes([ 'saas' ]); });
Placement
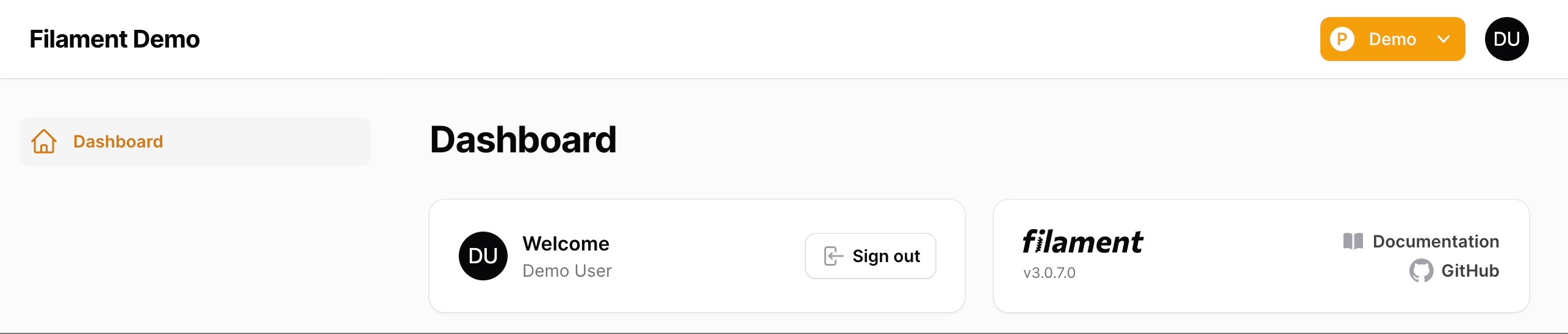
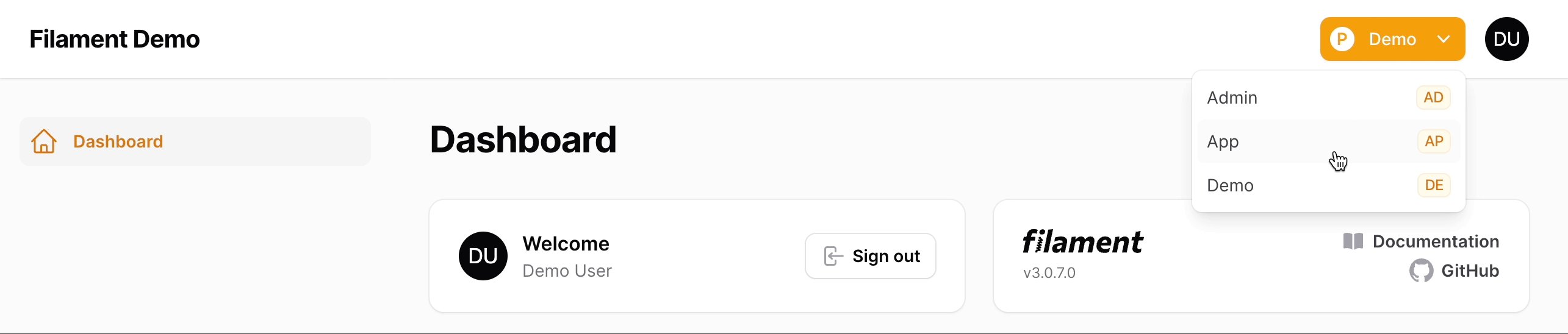
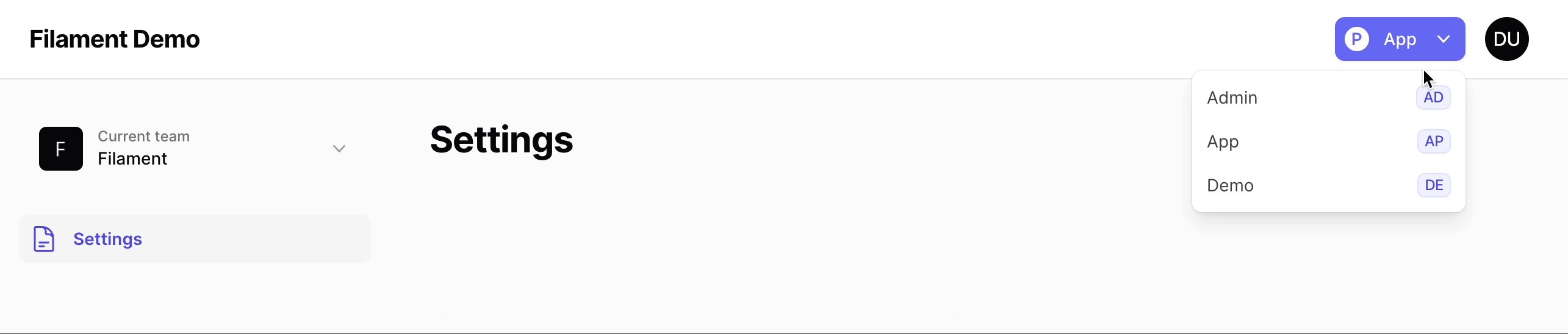
You can choose where the panel switch menu should be placed. By default panel switch menu is rendered via 'panels::topbar.start' Hook. But you can change it to anyone of the other available hooks.
PanelSwitch::configureUsing(function (PanelSwitch $panelSwitch) { $panelSwitch->renderHook('panels::global-search.before'); });
The PanelSwitch has a fluent api so you can chain the methods together and configure everything in one go.
PanelSwitch::configureUsing(function (PanelSwitch $panelSwitch) { $panelSwitch ->visible(fn (): bool => auth()->user()?->hasAnyRole([ 'admin', 'general_manager' 'super_admin', ])) ->canSwitchPanels(fn (): bool => auth()->user()?->can('switch_panels')) ->excludes([ 'saas' ]) ->renderHook('panels::global-search.before'); });
Theming
By default the plugin uses the default filament theme, but you can customize it by adding the view path into the content array of your panels' tailwind.config.js file:
export default {
content: [
// ...
'./vendor/bezhansalleh/filament-panel-switch/resources/views/panel-switch-menu.blade.php',
],
// ...
}
Optionally, you can publish the views using
php artisan vendor:publish --tag="filament-panel-switch-views"
Testing
composer test
Changelog
Please see CHANGELOG for more information on what has changed recently.
Contributing
If you want to contribute to this packages, you may want to test it in a real Filament project:
- Fork this repository to your GitHub account.
- Create a Filament app locally.
- Clone your fork in your Filament app's root directory.
- In the
/filament-panel-swtichdirectory, create a branch for your fix, e.g.fix/error-message.
Install the packages in your app's composer.json:
"require": { "bezhansalleh/filament-panel-switch": "dev-fix/error-message as main-dev", }, "repositories": [ { "type": "path", "url": "filament-panel-swtich" } ]
Now, run composer update.
Security Vulnerabilities
Please review our security policy on how to report security vulnerabilities.
Credits
License
The MIT License (MIT). Please see License File for more information.