robsontenorio / lighthouse-dashboard
Dashboard for Laravel Lighthouse GraphQL.
Installs: 1 317
Dependents: 0
Suggesters: 0
Security: 0
Stars: 17
Watchers: 4
Forks: 2
Open Issues: 1
pkg:composer/robsontenorio/lighthouse-dashboard
Requires
- illuminate/support: ~8|~9
- inertiajs/inertia-laravel: ^0.2.12|^0.6.9
- nuwave/lighthouse: dev-master||^5
Requires (Dev)
- mockery/mockery: ^1.4
- nunomaduro/collision: ^5.0
- orchestra/testbench: ^6.1
- pestphp/pest: ^0.3.6
- phpunit/phpunit: ^9.3
- spatie/phpunit-watcher: ^1.22
This package is auto-updated.
Last update: 2023-08-25 12:35:29 UTC
README
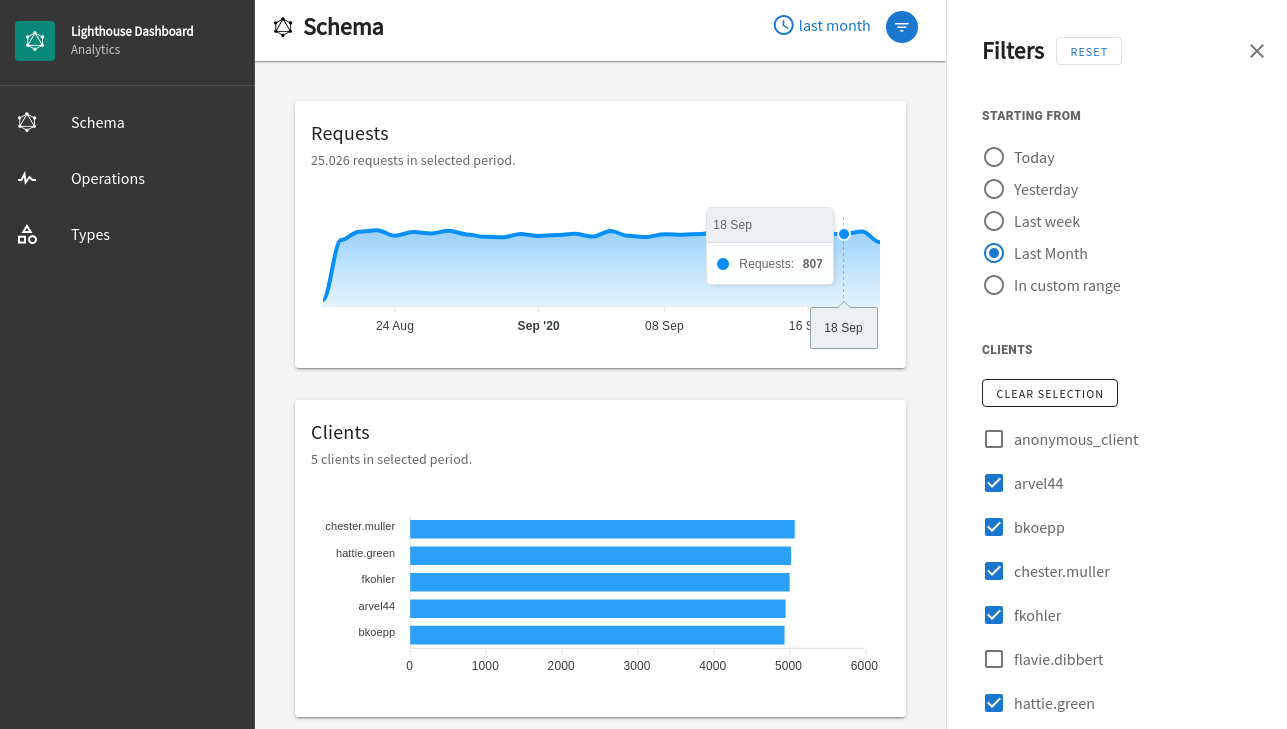
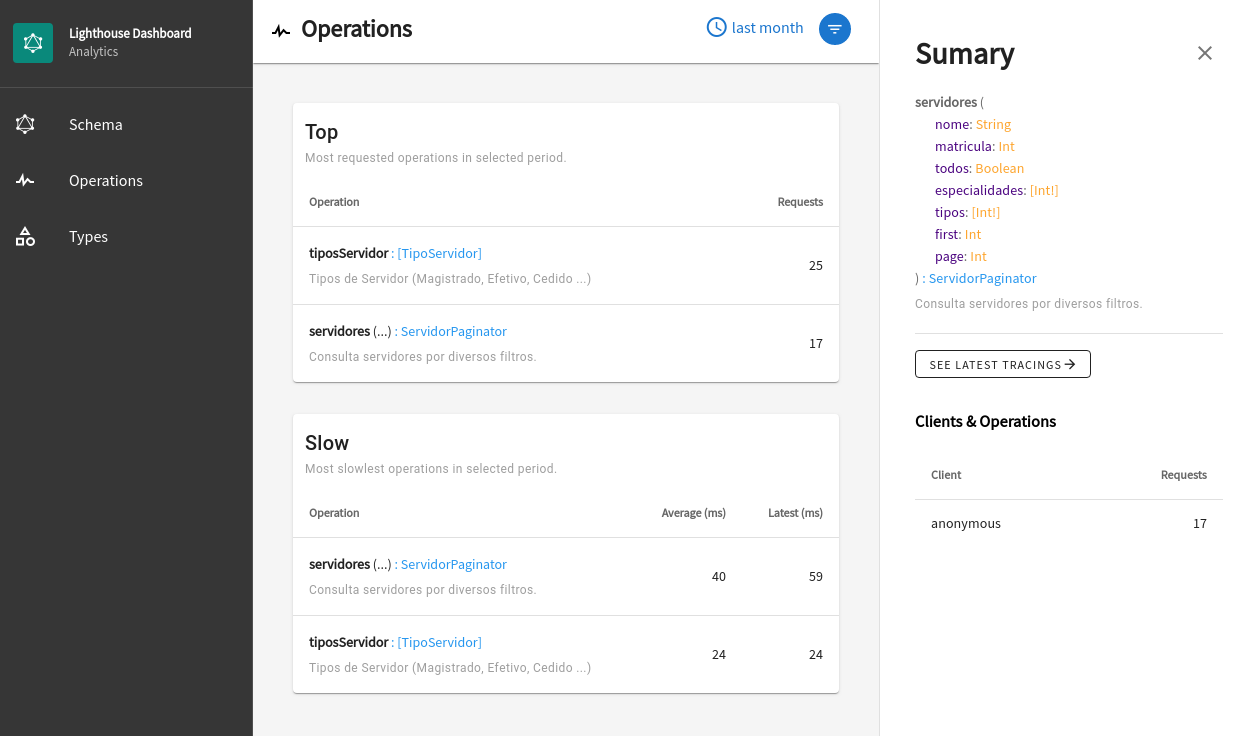
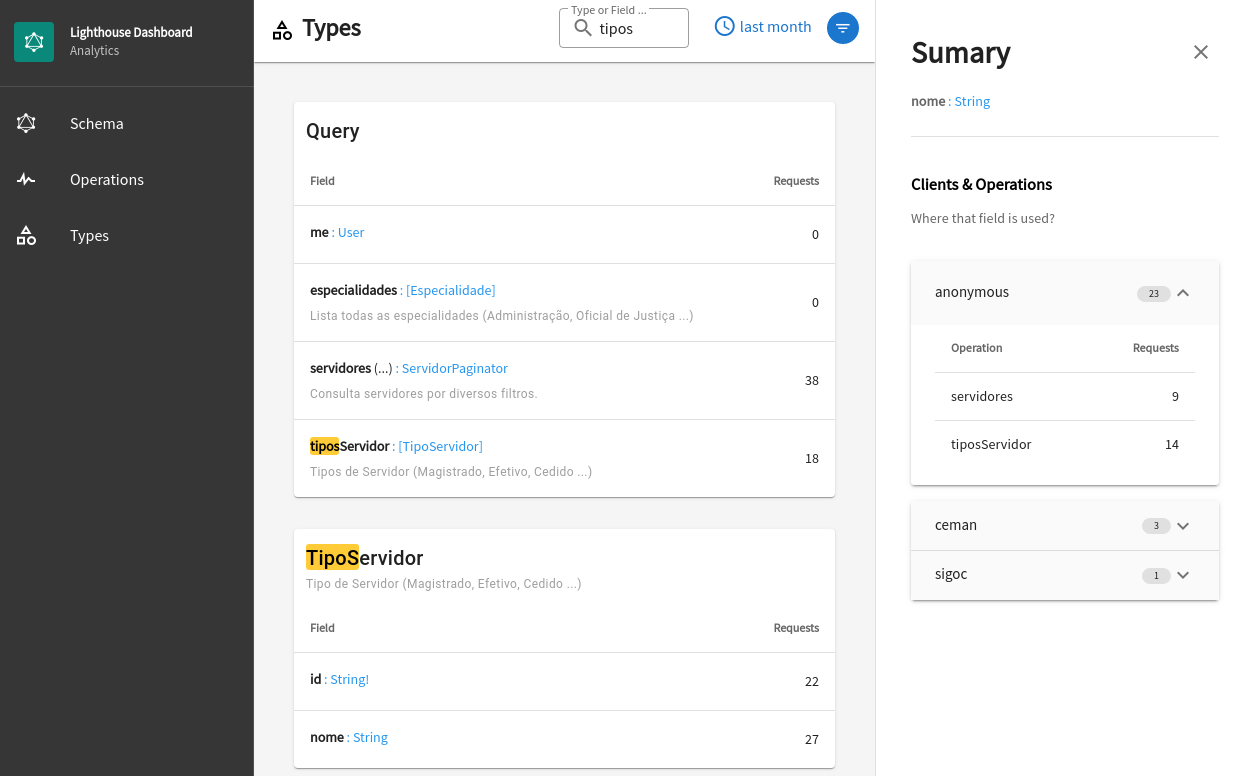
Dashboard for Laravel Lighthouse GraphQL
⚠️ WORK IN PROGRESS! BREAKING CHANGES ARE EXPECTED!
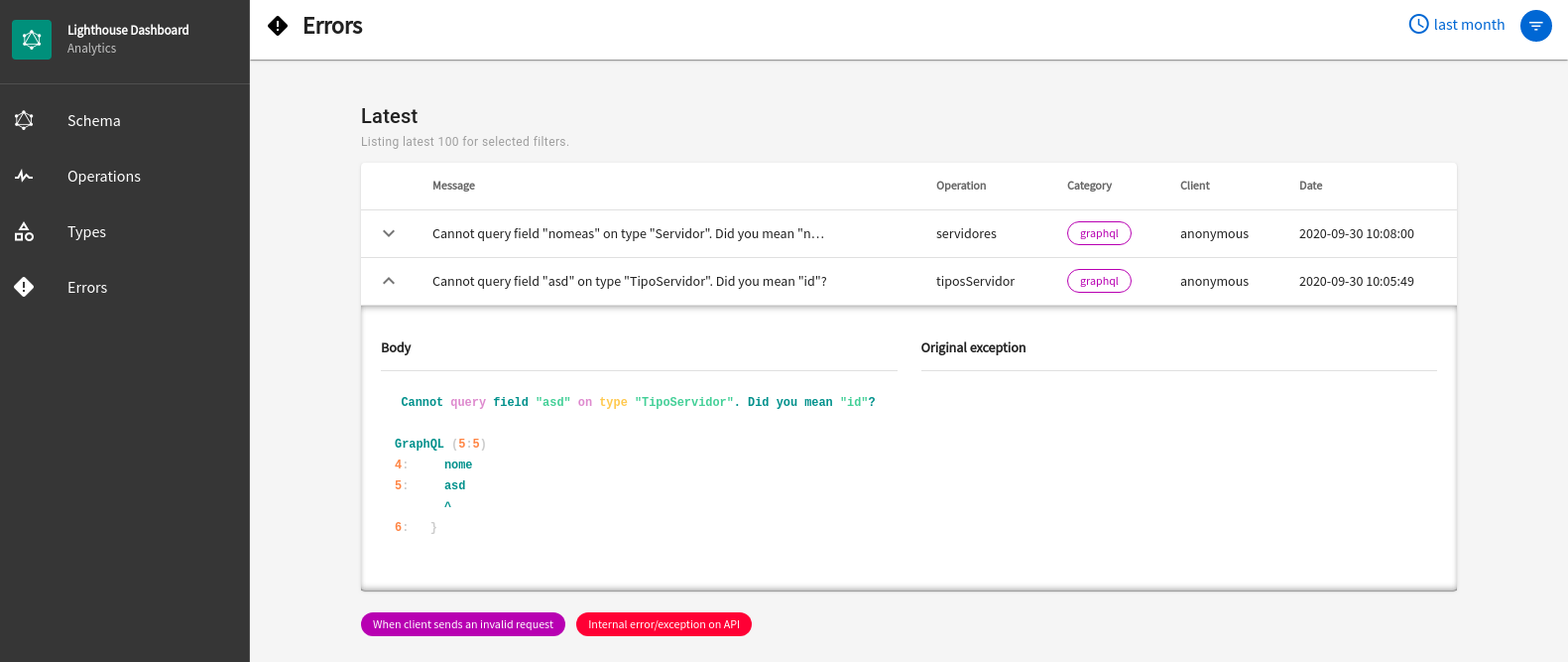
This package adds a standalone analytics dasbhoard with metrics collected from Laravel Lighthouse GraphQL Server.
Requirements:
- PHP >= 7.4
- Laravel >= 8.x
- Laravel Lighthouse >= 5.x
Questions? Join us in Slack Channel.





Install
Require the package.
composer require robsontenorio/lighthouse-dashboard
Publish package assets and config file.
php artisan lighthouse-dashboard:publish
Configure the package.
// config/lighthouse-dashboard.php return [ /** * Authenticated user attribute for identify the current client. * * If there is no authenticated user a `anonymous` will be used. * Default is `Auth::user()->username` */ 'client_identifier' => 'username', /** * Database connection name for the dashboard. * * By default it uses different connection. You must create it. * Or set it to `null` if want to use same connection from target app. */ 'connection' => 'dashboard', ];
Run package migrations.
php artisan lighthouse-dashboard:migrate
Open the dashboard.
http://your-app/lighthouse-dashboard
To keep the assets up-to-date and avoid issues in future updates, we highly recommend adding the command to the post-autoload-dump section in your composer.json file:
{
"scripts": {
"post-autoload-dump": [
"@php artisan lighthouse-dashboard:publish-assets"
]
}
}
Note about phpunit tests
This dashboard collects metrics by listening Nuwave\Lighthouse\Events\ManipulateResult . Make sure to disable this on your parent TestCase, in order to prevent metrics collecting while testing your app.
use Nuwave\Lighthouse\Events\ManipulateResult; abstract class TestCase extends BaseTestCase { // use this Trait use DisableDashboardMetrics; public function setUp(): void { parent::setUp(); // Then, disable metrics while testing $this->withoutDashboardMetrics(); } }
How does it works?
See more ...
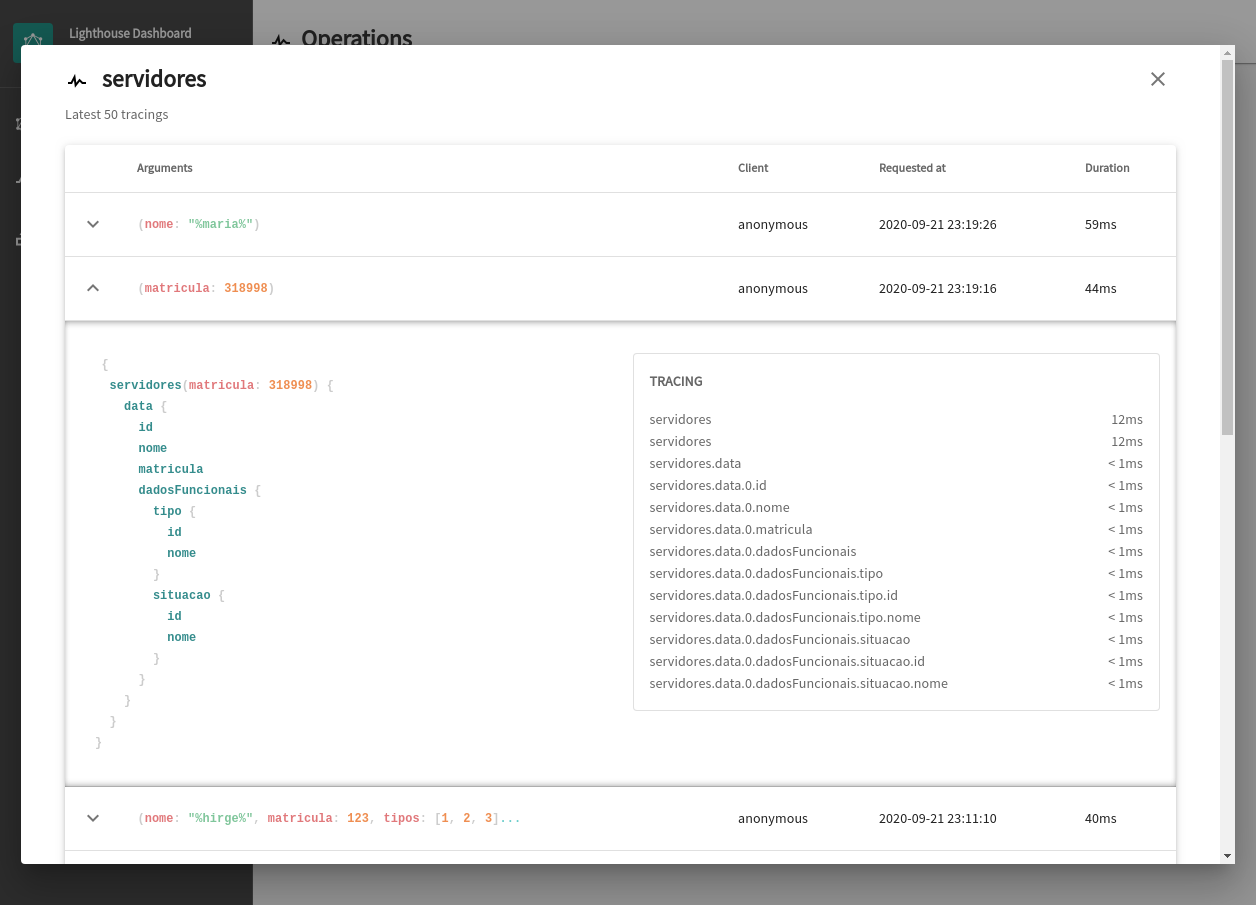
This package enables built-in Tracing extension from Laravel Lighthouse GraphQL Server. So, every operation automatically is profiled with its execution metrics.
- GraphQL request is made.
- Dashboard listen to
ManipulateResultevent and collect metrics from current operation. - Metrics are stored on dashboard.
The GraphQL server performance is not affected by this package, once metrics are collect after response is sent by server. You can also disable tracing output from server response. See "Configurations" section.
Configurations
See more ...
/config/lighthouse-dashboard.php
return [ /** * Authenticated user attribute for identify the current client. * * If there is no authenticated user a `anonymous` will be used. * Default is `Auth::user()->username` */ 'client_identifier' => 'username', /** * Database connection name for the dashboard. * * By default it uses different connection. You must create it. * Or set it to `null` if want to use same connection from target app. */ 'connection' => 'dashboard', /** * Silent tracing. * * This package auto-register TracingServiceProvider from "nuwave/lighthouse". * This is a required feature to make this package working. * * If you want including tracing output on server response just set it to `false`. * */ 'silent_tracing' => true, /** * Ignore clients. * * Ignore all request from these clients based on `client_identifier`. * */ 'ignore_clients' => [] ];
Tests
See more ...
# run once composer test # run in watch mode composer test:watch # run once with coverage report in terminal # see full report in ./coverage/html/index.html composer test:coverage
If you need to tweak UI see "Local development" section.
Local development
See more ...
Once this package includes UI, the only way to see it is by running it through target app.
Uninstall
If you previous installed this package, first uninstall it from target app.
Remove this entry from composer.json.
{
"scripts": {
"post-autoload-dump": [
"@php artisan lighthouse-dashboard:publish-assets"
]
}
}
Remove package.
composer remove robsontenorio/lighthouse-dashboard
Remove package public assets from target app.
rm -rf /path/to/app/public/vendor/lighthouse-dashboard
Install locally
Clone the repository, then on target app add to composer.json
"repositories": { "robsontenorio/lighthouse-dashboard": { "type": "path", "url": "/local/path/to/lighthouse-dashboard", "options": { "symlink": true } } }
Require local package version.
composer require robsontenorio/lighthouse-dashboard @dev
Then, create a symlink from package vendor folder to app public assets folder.
ln -s /path/to/app/vendor/robsontenorio/lighthouse-dashboard/public/vendor/lighthouse-dashboard /path/to/app/public/vendor
From target app enter to package vendor folder.
cd vendor/robsontenorio/lighthouse-dashboard
Install frontend dependencies and start it on dev mode.
yarn dev
Now all assets built inside package vendor folder will be symlinked to target app public vendor folder.
Then point to http://localhost:3000/lighthouse-dashboard/
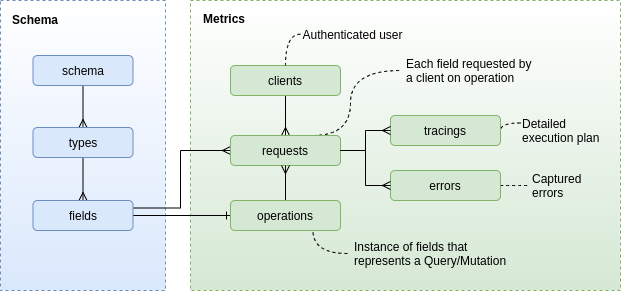
Reference model

Roadmap
- Sumary for operations per clients.
- UI navigation with anchor href when clicks on type return.
- Add option to guard dashboard.
- Add option for retention period.
Credits
Developed by Robson Tenório and contributors.
This work is highly inspired on Apollo Studio and powered by:
- Laravel.
- Lighthouse GraphQL.
- InertiaJS.
- Vuetify.

