pineblade / pineblade
Blade for frontend
Requires
- php: ^8.3
- laravel/framework: ^11.0
- nikic/php-parser: ^v5.4.0
- symfony/process: ^v7.2.0
Requires (Dev)
- orchestra/testbench-dusk: ^v9.11.2
- pestphp/pest: ^v3.7.4
- pestphp/pest-plugin-laravel: ^v3.1.0
- psalm/plugin-laravel: ^2.8
- vimeo/psalm: ^6.4.0
This package is auto-updated.
Last update: 2025-06-09 14:28:24 UTC
README
Pineblade
(Don't use this in production, this is just a personal project.)
PHP frontend for Laravel.
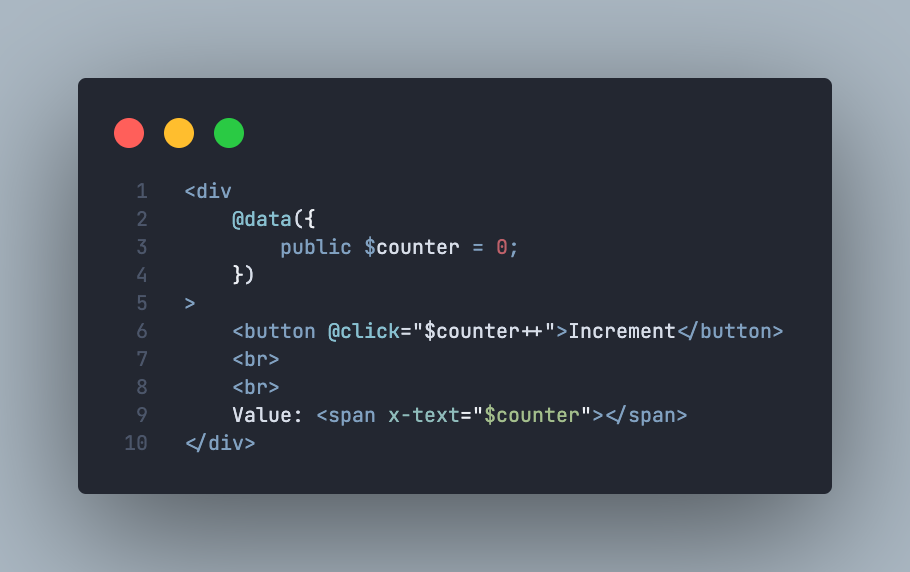
Writing reactive front-end with 100% PHP+Blade? Yes, take a look:
Installation
- Run to install the package with:
composer require pineblade/pineblade
- Publish the scripts:
php artisan vendor:publish --tag=pineblade-scripts
- Add the
@pinebladeScriptsat the end of the body tag in your html file.
How it works?
The PHP code is converted to javascript. The reactivity is achieved with the lightweight Alpine.js. Under the hood, it is just Alpine.js.
Wait, did you say the PHP code is converted to javascript?
Yes. I used the nikic/php-parser to parse the code inside the block, and then I wrote a simple translator that outputs javascript from whatever php code is given. Check the source code, for more details.
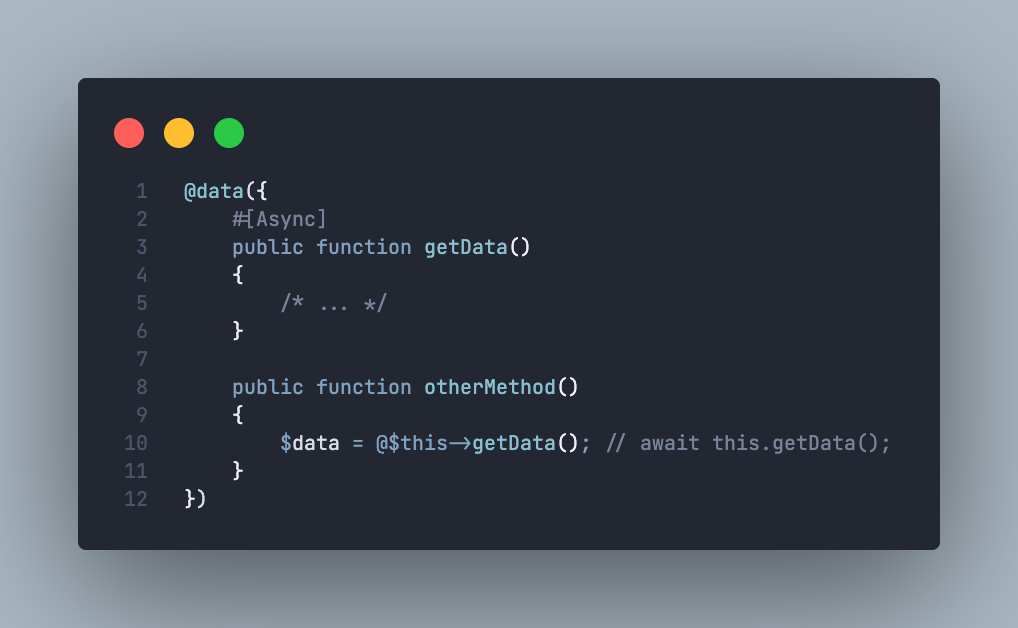
The #[Async] attribute, and the @ operator:
In PHP, this operator is used to suppress errors. Here, it means await. It is used to wait asynchronous function calls.
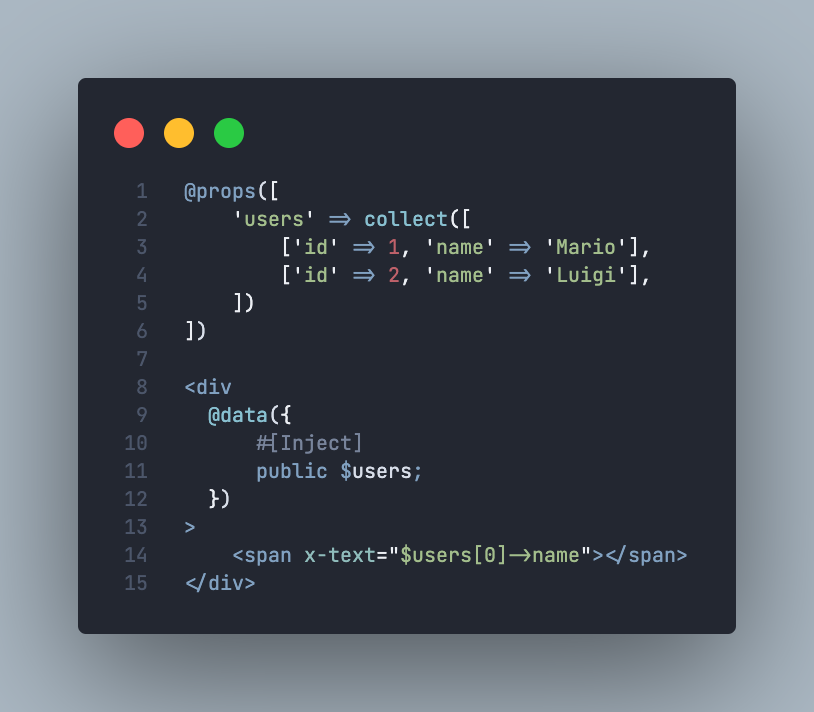
The #[Inject] attribute:
Used to inject blade variables with the same name as @code property values.
The server() function:
This is a special function, that only exists at compile time.
With this function, you can create a closure that will be executed at server side and return the contents to the client side. Take a look:
 Also there is a
Also there is a #[Server] attribute that you can use to annotate the methods declared inside @data.
Important!
Keep in mind that the client-side php code is just a direct translation. We can't use array_* functions or whatever any other php classes or functions we have in the server-side. Instead, you must use the client-side Objects/functions/methods/etc...
To map through an array, you should use the javascript ->map() method:
// valid client-side code: $array = [1, 2, 3]; $result = $array->map(fn ($val) => $val * 2);
REMEMBER, IT IS THE JAVASCRIPT CONTEXT. You are writing javascript code, but with the PHP syntax.
Custom blade directives
- @text()
- It's a shorthand for the alpine
x-textdirective. It will just place a<span>tag with thex-text.
- It's a shorthand for the alpine
- @xforeach() / @xendforeach
- Shorthand for
x-fordirective.
- Shorthand for
- @xif() / @xendif
- Shorthand for
x-ifdirective.
- Shorthand for
Alpine directives
All Alpine directives needs to be written in php. The contents of any x-* or @*, will be transpiled to php. Example:
<button @click="increment(...)">Increment</button>
In the @click attribute, we used the php first-class callable syntax.