omikron / shopware6-factfinder
FACT-Finder® Web Components for Shopware 6
Installs: 20 398
Dependents: 0
Suggesters: 0
Security: 0
Stars: 4
Watchers: 7
Forks: 7
Open Issues: 5
Type:shopware-platform-plugin
pkg:composer/omikron/shopware6-factfinder
Requires
- php: ~8.2.0||~8.3.0||~8.4.0
- ext-json: *
- league/flysystem-ftp: ^3.0
- league/flysystem-sftp-v3: ^3.0
- omikron/factfinder-communication-sdk: ^0.9.9
- salesforce/handlebars-php: 3.*
- shopware/core: ~6.7.0
- shopware/storefront: ~6.7.0
Requires (Dev)
- friendsofphp/php-cs-fixer: ^3.22
- phpmd/phpmd: ^2.9
- phpspec/phpspec: ^7.2
- phpstan/phpstan: ^1.10
- phpunit/phpunit: ^9.5
- squizlabs/php_codesniffer: ^3.0
- dev-release/7.x
- v7.2.1
- v7.2.0
- v7.1.0
- v7.0.0
- v6.5.1
- v6.5.0
- v6.4.1
- v6.4.0
- v6.3.2
- v6.3.1
- v6.3.0
- v6.2.0
- v6.1.0
- v6.0.2
- v6.0.1
- v6.0.0
- v5.4.1
- v5.4.0
- v5.3.0
- v5.2.2
- v5.2.1
- v5.2.0
- v5.1.0
- v5.0.0
- v4.4.4
- v4.4.3
- v4.4.2
- v4.4.1
- v4.4.0
- v4.3.2
- v4.3.1
- v4.3.0
- v4.2.8
- v4.2.7
- v4.2.6
- v4.2.5
- v4.2.4
- v4.2.3
- v4.2.2
- v4.2.1
- v4.2.0
- v4.1.2
- v4.1.1
- v4.1.0
- v4.0.4
- v4.0.3
- v4.0.2
- v4.0.1
- v4.0.0
- v3.3.2
- v3.3.1
- v3.3.0
- v3.2.0
- v3.1.1
- v3.1.0
- v3.0.1
- v3.0.0
- v2.2.2
- v2.2.1
- v2.2.0
- v2.1.1
- v2.1.0
- v2.0.0
- v1.1.0
- v1.0.0
- dev-release/6.x
- dev-INT-192-2
- dev-INT-194-2
- dev-INT-194-1
- dev-release/5.x
- dev-INT-194
- dev-INT-192-1
- dev-INT-174
- dev-release/4.x
- dev-FFWEB-3284-schoenberger
- dev-FFWEB-3224
- dev-marketplace-v2
- dev-marketplace
- dev-FFWEB-2040-qty-based-price-export
This package is auto-updated.
Last update: 2026-01-27 12:27:31 UTC
README
This document helps you to integrate the FACT-Finder® Web Components SDK into your Showpare Shop. In addition, it gives a concise overview of its primary functions. The first chapter Installation walks you through the suggested installation process. The second chapter Settings explains the customisation options in the Showpare backend. The final chapter Exporting Feed describes how to use provided console command to export the feed.
Our Shopware plugin offers a basic working integration for default Shopware Storefront theme. Most projects may require modifications in order to fit their needs. For more advanced features please check our official WebComponnents documentation.
- System Requirements
- FACT-Finder® Supported Sections
- Installation
- Activating the Module
- Main Settings
- Advanced Settings
- Features Settings
- Export Settings
- Upload Settings
- Import Settings
- Automatic Export Settings
- Category Pages
- Exporting Feeds
- Web Components Integration
- Modification Examples
- Contribute
- License
System Requirements
- Shopware 6.7
- PHP version: 8.2, 8.3 or 8.4
For Shopware 6.5 please use SDK version 5.x: https://github.com/FACT-Finder-Web-Components/shopware6-plugin/tree/release/5.x
For Shopware 6.6 please use SDK version 6.x: https://github.com/FACT-Finder-Web-Components/shopware6-plugin/tree/release/6.x
FACT-Finder® Supported Sections
| FF Version | Compatibility |
|---|---|
| NG | ✔️ |
| 7.x | ❌️ |
| API Version | Compatibility |
|---|---|
| v5 | ✔️ |
| v4 | ❌️ |
Installation
To install the plugin, open your terminal and run the command:
composer require omikron/shopware6-factfinder
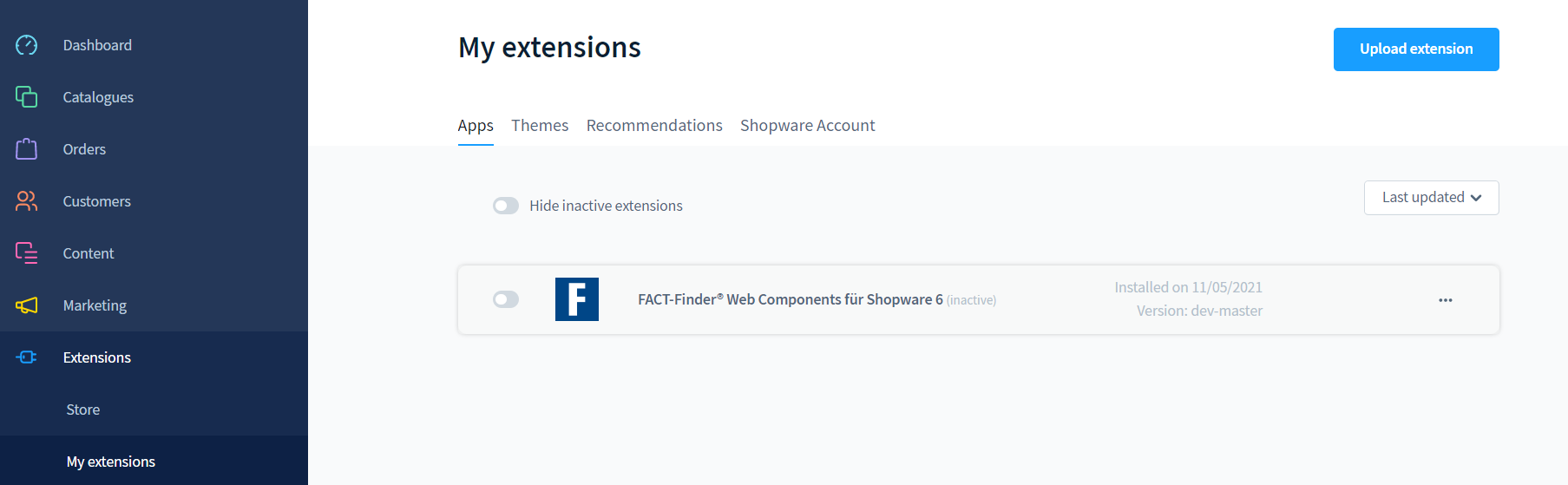
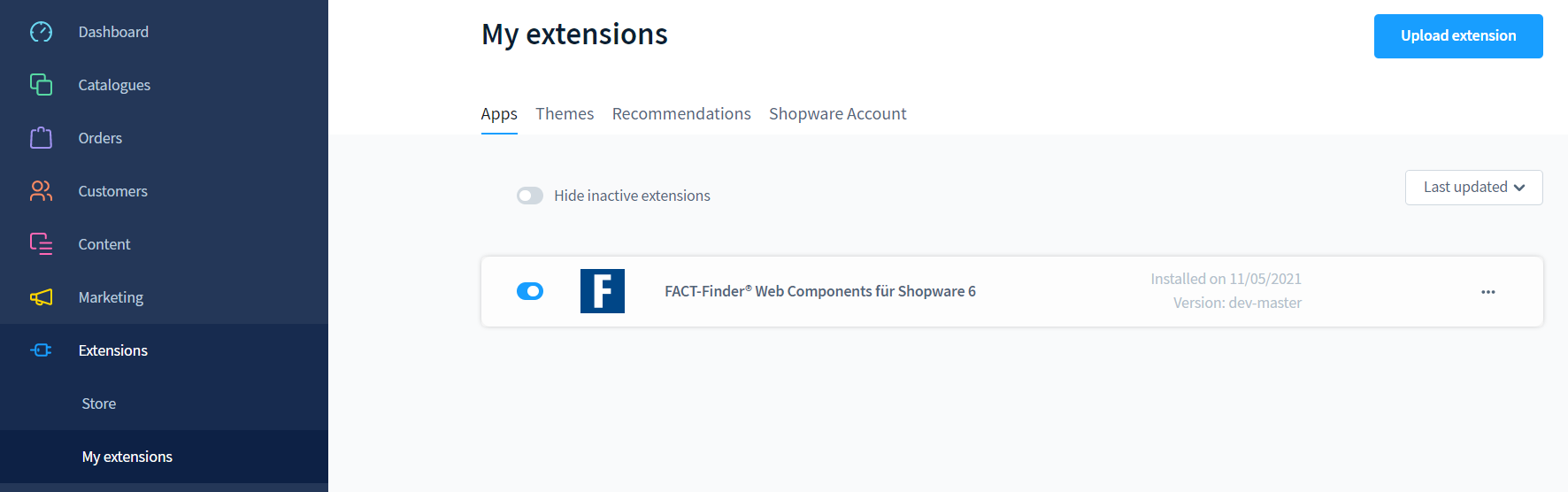
After successfully installation, it will be visible in the extensions list. Depending on the Shopware 6 versions the view could be different.
Note: Plugin can only be installed only via composer, unpacking plugin source code directly into Shopware 6 project directory will not work as the plugin contains external dependencies which also needs to be installed.
Activating the Module
To activate the module, please use the switcher located on the left side of the row with extension info.
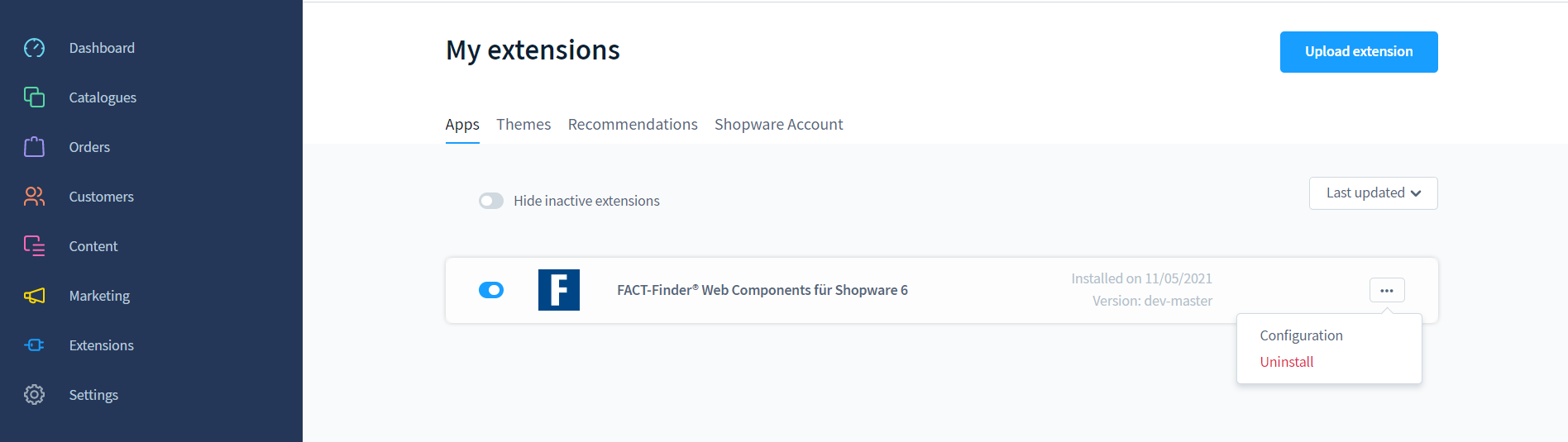
 After it is installed, its configuration is available under the three dots icon.
After it is installed, its configuration is available under the three dots icon.
 All sections will be covered in the following paragraphs.
All sections will be covered in the following paragraphs.
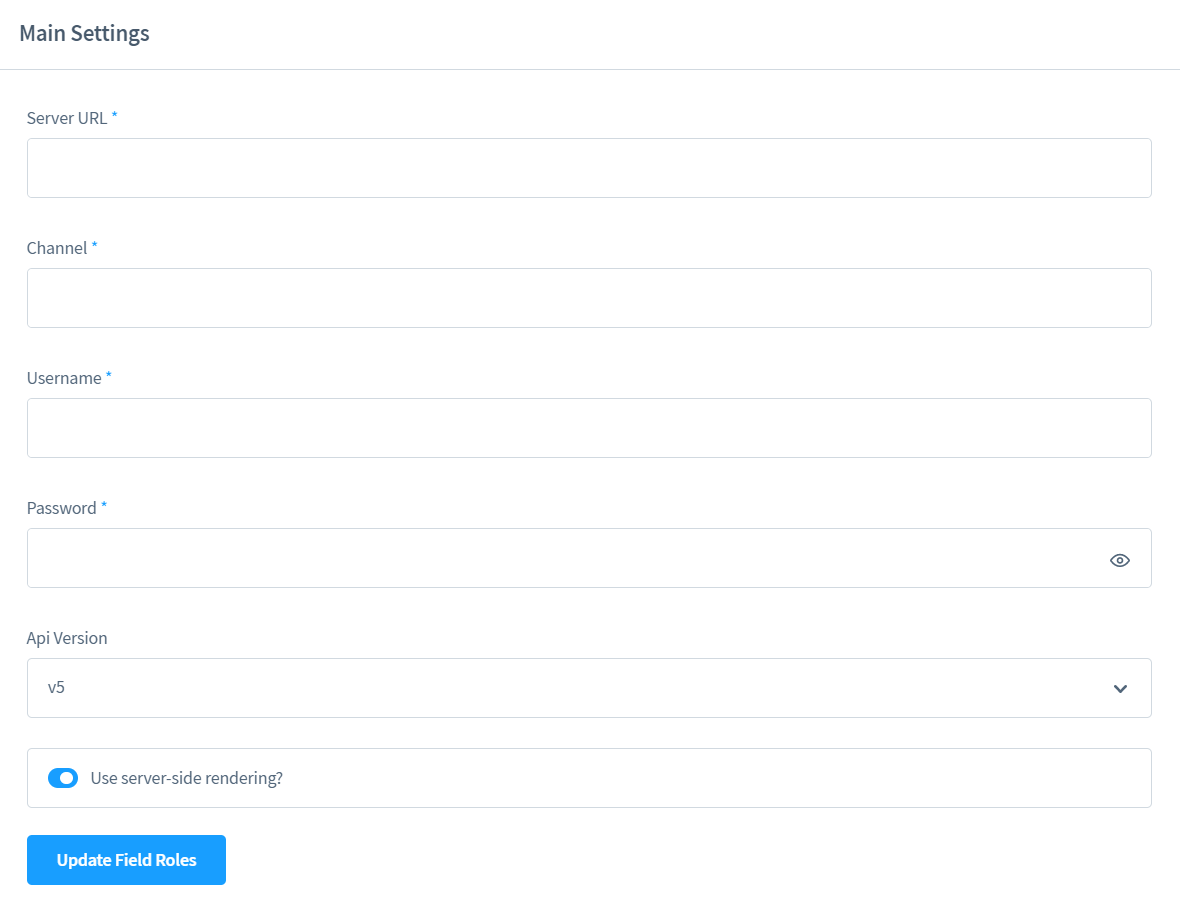
Main Settings
This section contains a plugin configuration, which is required in order for the module to work. All fields are self-explained. Configuration set here is used by both Web Components and during the server side communication with FACT-Finder® instance. Credentials you will be given should be placed here. Please remember that you have to clear the store cache in order the new applied configuration to start working.
- Server URL - FACT-Finder® instance url
Note: Server URL should contain a used protocol: (e.g.https://) and should end with an endpoint (fact-finder) - Channel - Channel you want to serve data from. This field works for each sales channel separately, so you can, for example, adjust FactFinder integration to different store's language versions.
- API key - your FACT-Finder® API key
You can check if the above data is correctly set by clicking on the Test Connection button. Please save your settings before clicking on button.
Update Field Roles
This functionality offers a way to download field roles configured in FACT-Finder®. Please use this if you don't use feed offered by the plugin or for some reason you have changed the column names. You can find more information about what Field Roles are in (Web Components documentation)[https://web-components.fact-finder.de/documentation/4.x/field-roles] Note: Updating process is ran for all sales channels, no need to run it separately for each of them
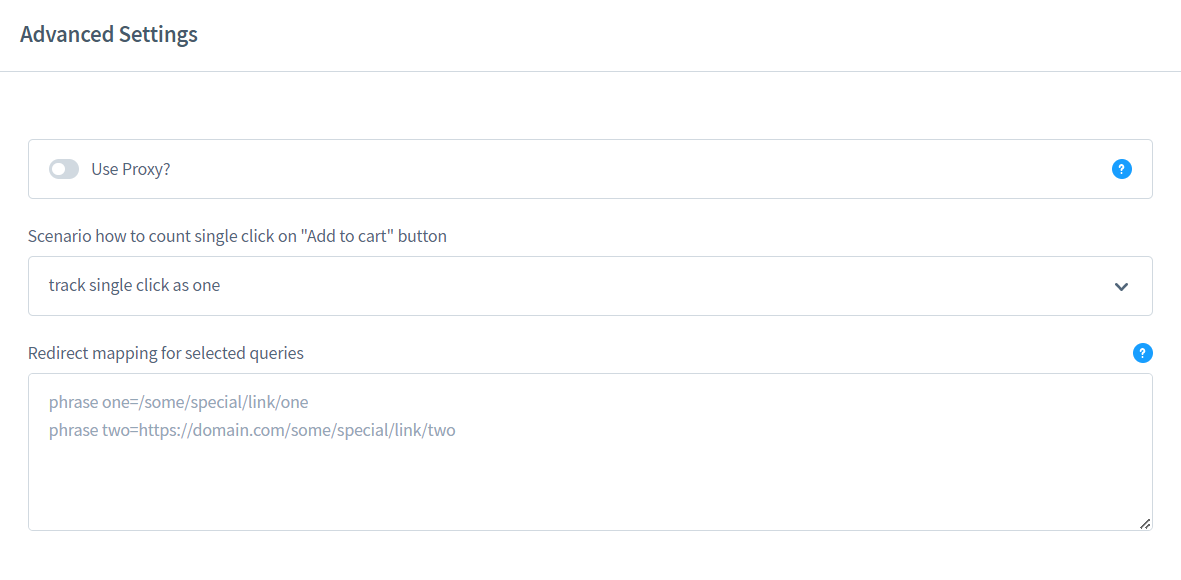
Advanced Settings
This section contains a plugin configuration, which is optional and provides additional features.
-
Use Proxy? - By enabling this, once a search query is sent, it does not immediately reach FACT-Finder, but is handed off to a specific controller
src/Storefront/Controller/ProxyController.phpwhich hands the request to the FACT-Finder system, receives the answer, processes it and only then returns it to the frontend view. You can useEnrichProxyDataEventto enrich data received from FACT-Finder. You can find more details about implementation here. Note: Sending each request to FACT-Finder instance trough Shopware, you lose on performance as each request need to be handled first by HTTP server and then, by Shopware itself. This additional traffic could be easily avoided by not activating this feature if there's no clear reason to use it. -
Add cart button - select this option if you want the Add to cart button on the product list
-
Scenario how to count single click on "Add to cart" button
-
Redirect mapping for selected queries - put each pair
query=urlin separate row. If the phrase appears twice, the first one from the top of the list will be taken. Url can be relative path/some/pageor absolute urlhttps://domain.com/some/page?someParameter=1. If provided pair has an invalid format then it will be ignored.
Server Side Rendering
That option enables Server Side Rendering (SSR) for ff-record-list element on category and search result pages.
That means when user navigate to a page of mentioned type, the HTML output will contain the pre-rendered custom elements.
This is useful especially in terms of SEO because ff-record-list renders product data which could have much impact on page rating in browser.
Without SSR enabled, web crawlers could not have a chance to scan the element rendered content because it will not yet be rendered on the time of scanning.
Note: More information about SSR concept you can find in the article Server Side Rendering from Web Components documentation.
- Redirect to product detail page for single search result? - This option only works with server side rendering enabled. If SSR search result has one result it will automatically be redirected to the product detail page. This setting also works with category pages. Note: Redirection only happens when search is done via Server Side Rendering. If search is done via WebComponents redirect will not happen.
Note: If you have a problem with displaying product images or prices correctly, you probably have Field Roles set incorrectly. You can easily fix this by setting custom fields roles
Disable FactFinder Web Components option
This option allows you to disable FACT-Finder® Web Components integration on the frontend. It works for each sales channel separately so you can use our plugin only on the sales channels you want.
Note: If you enable this option, FACT-Finder® integration on the frontend will stop working. Pay special attention not to define FACT-Finder® category pages for sales channels where you enable this option, as this will cause an error on the page or incorrect generation of HTML code
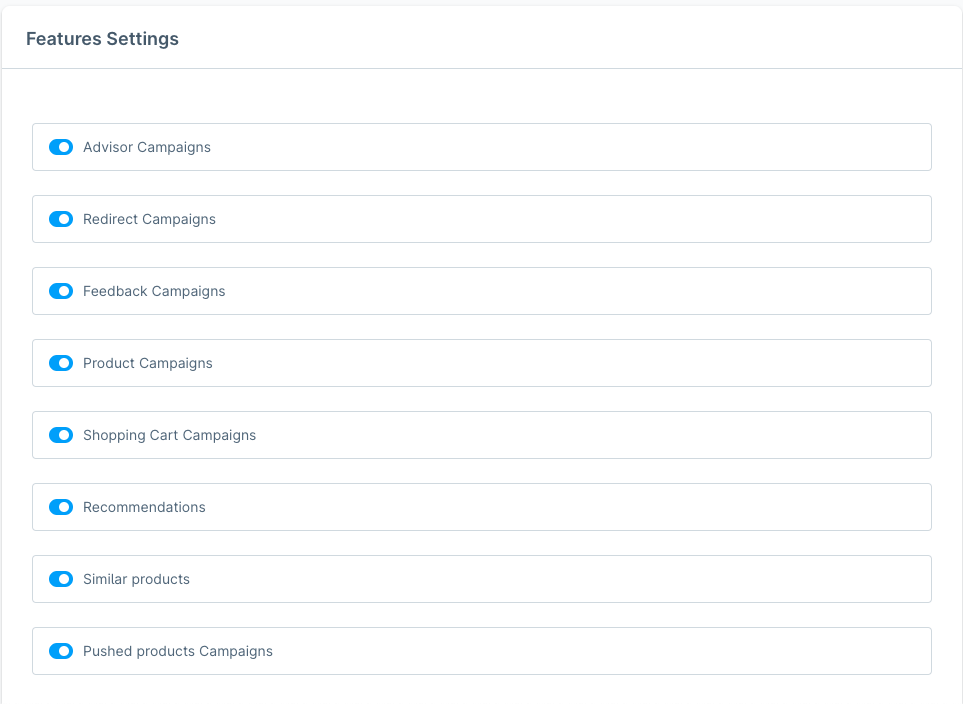
Features Settings
Some of the custom elements we offer works only when specific additional FACT-Finder modules has been purchased. Here you can disabled them, if you do not use utilize this part of FACT-Finder functionality
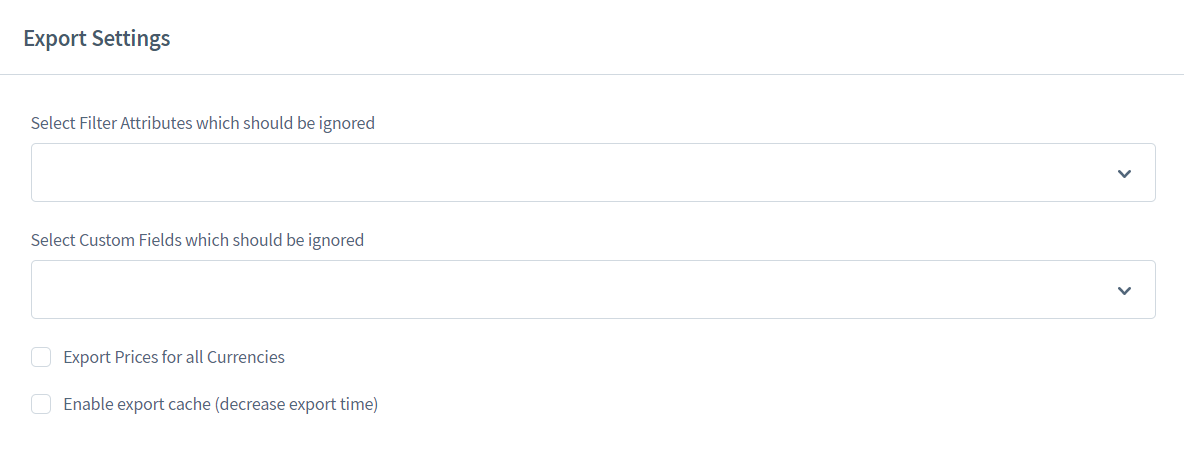
Export Settings
- Select Filter Attributes which should be ignored - product properties selected here will not be exported. By default, all properties are being exported. Note: Variant products properties which are part of the configuration will ignore that settings.
- Select Custom Fields which should be ignored - custom fields selected here will not be exported. By default, all custom fields are being exported.
- Export prices for all Currencies - if disabled, export will contain only one column
Price. If enabled, all product price will be exported in all currency configured for a given sales channel.
Price Columns Format
If Export prices in all currencies setting is set to true, price columns will be exported in followed pattern
Price_[currency ISO code] i.e. Price_De
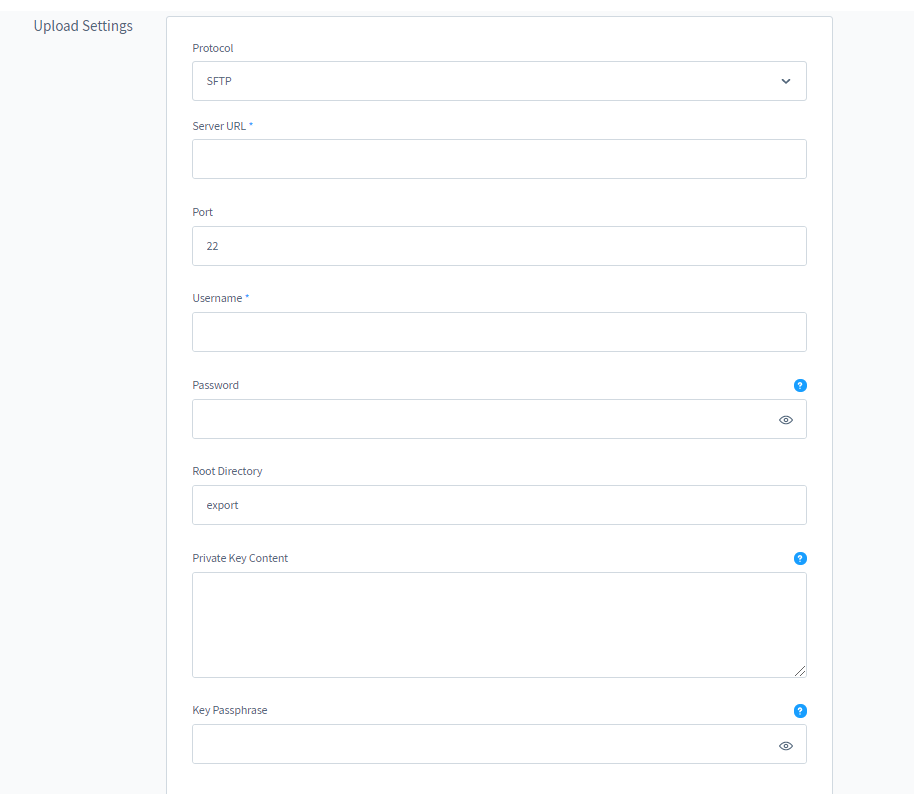
Upload Settings
 Following settings are used for uploading already exported feed to a given FTP/SFTP server.
Following settings are used for uploading already exported feed to a given FTP/SFTP server.
Note: The default port setting is 21. If your server is listening on different port, please change it accordingly.
- Protocol
- Server URL
- Port
- Username
- Password
- Root Directory
- Private Key Content
- Passphrase
Note* Fields "Private Key Content" and "Passphrase" are optional. Use them only if your SFTP server require this method of authentication.
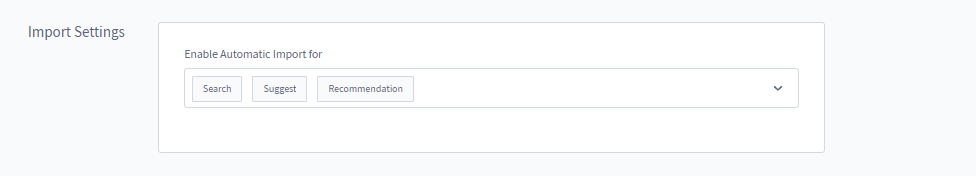
Import Settings
- Username - your usernama to FACT-Finder® dashboard
- Password - your password to FACT-Finder® dashboard
- Enable Automatic Import for - define import types which should be triggered. Possible types are: Suggest, Search and Recommendation
Note* Credentials (username and password) are only use to start automatic import in FACT-Finder® system.
You can check if the above data is correctly set by clicking on the Test Connection button. Please save your settings before clicking on button.
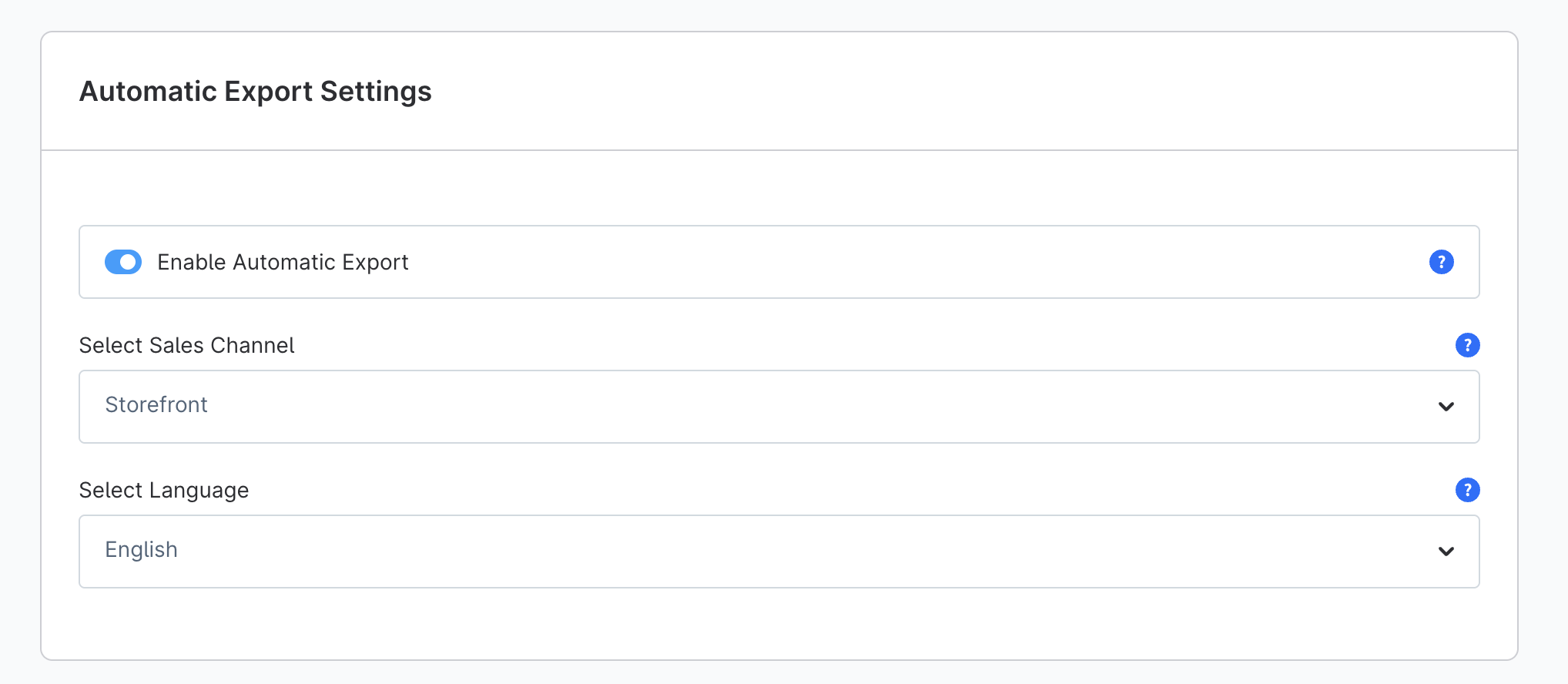
Automatic Export Settings
The plugin provides a configuration section in the administration panel that allows you to enable or disable automatic export and define which sales channel and language should be used for the products export.
By default, the automatic export is disabled. Once the administrator enables it and choose the sales channel and language, the automatic export will be active.
By default, automatic export is performed once every 48 hours. If you want to change this value, you must overwrite the ExportScheduledTask file as follows:
//src/ScheduledTask/ExportScheduledTask.php
public static function getDefaultInterval(): int
{
// change this value to adjust the export interval. This value is in seconds.
// for example: 48 hours = 172800
return 172800;
}
Automatic Export is based on Shopware Scheduled Task. For more information, see the Shopware documentation
Category Pages
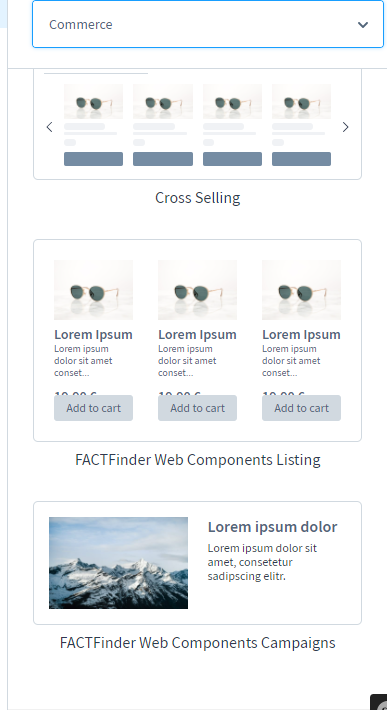
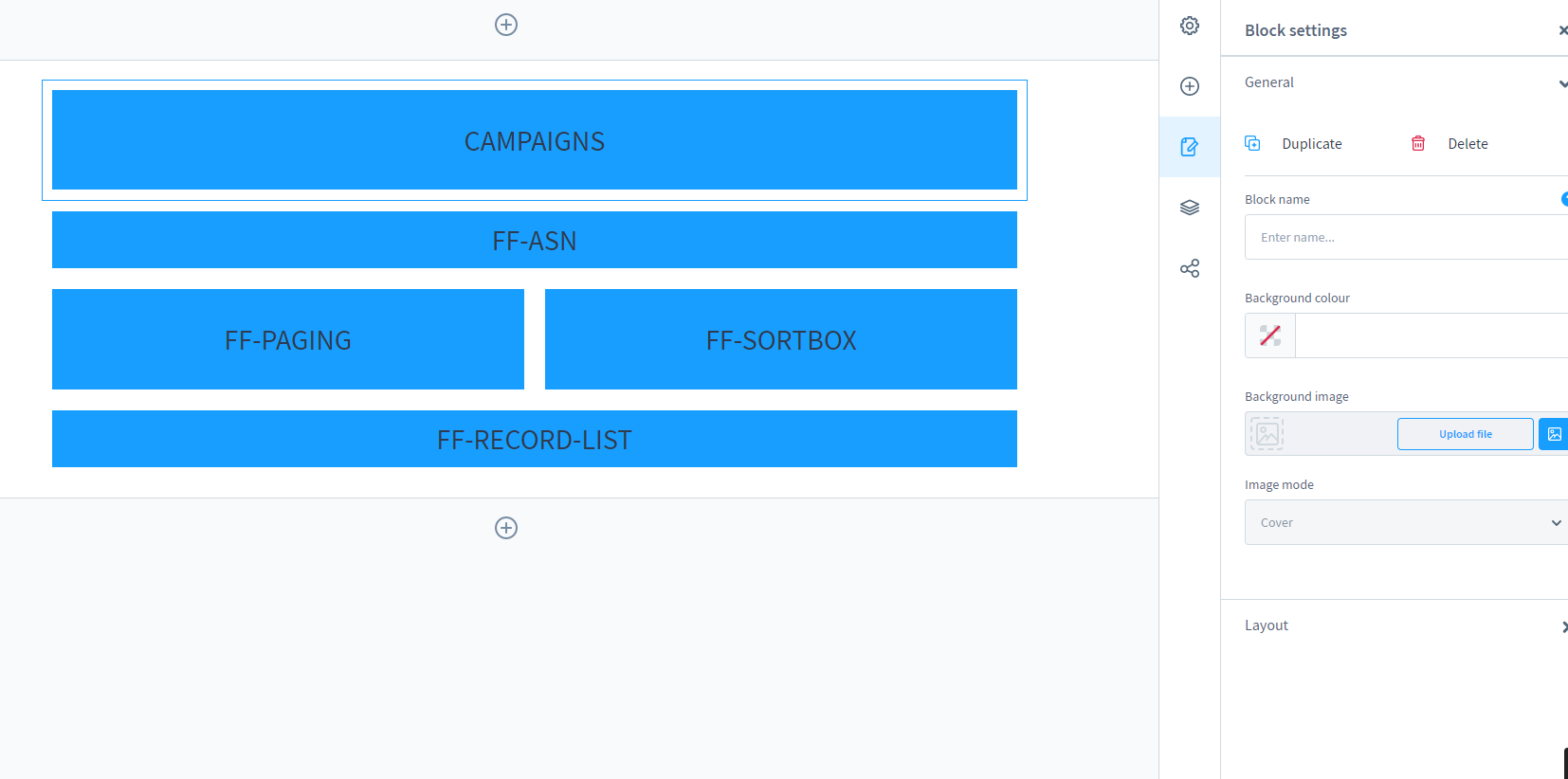
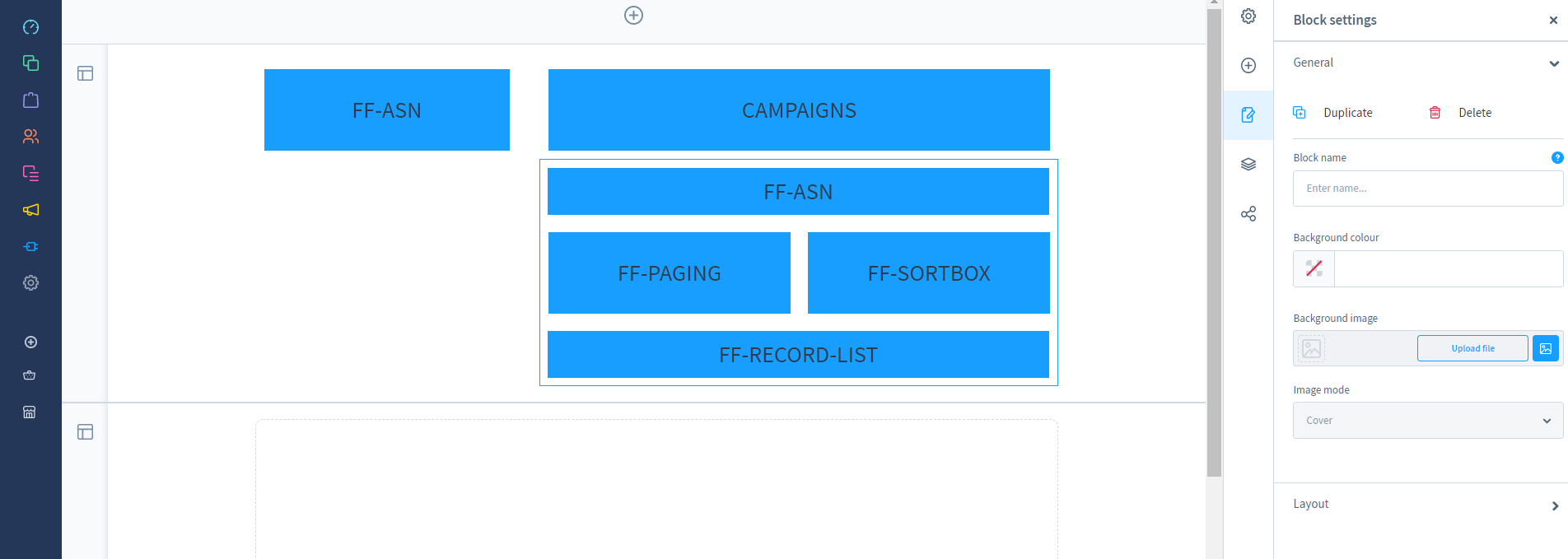
Plugin offers a way to use FACT-Finder® Web Components on category pages using page builder Shopping Experiences. There is two CMS blocks offered:
- Listing
- ff-record-list
- ff-asn + including ff-filter-cloud
- ff-pagination
- ff-sortbox
- Campaigns
- ff-campaign-feedbacktext
- ff-campaign-advisor
- ff-campaign-redirect
- ff-campaign-pushed-products
Offered Cms Blocks and Elements are designed to work on pages of type LandingPage.
There is a type CategoryPage but the builtin validation will not allow saving that prepared page, unless it contains at least one default Product Listing Block.
The block FACTFinder Web Components Listing is unfortunately not taken into account.
All elements are available under the category Commerce
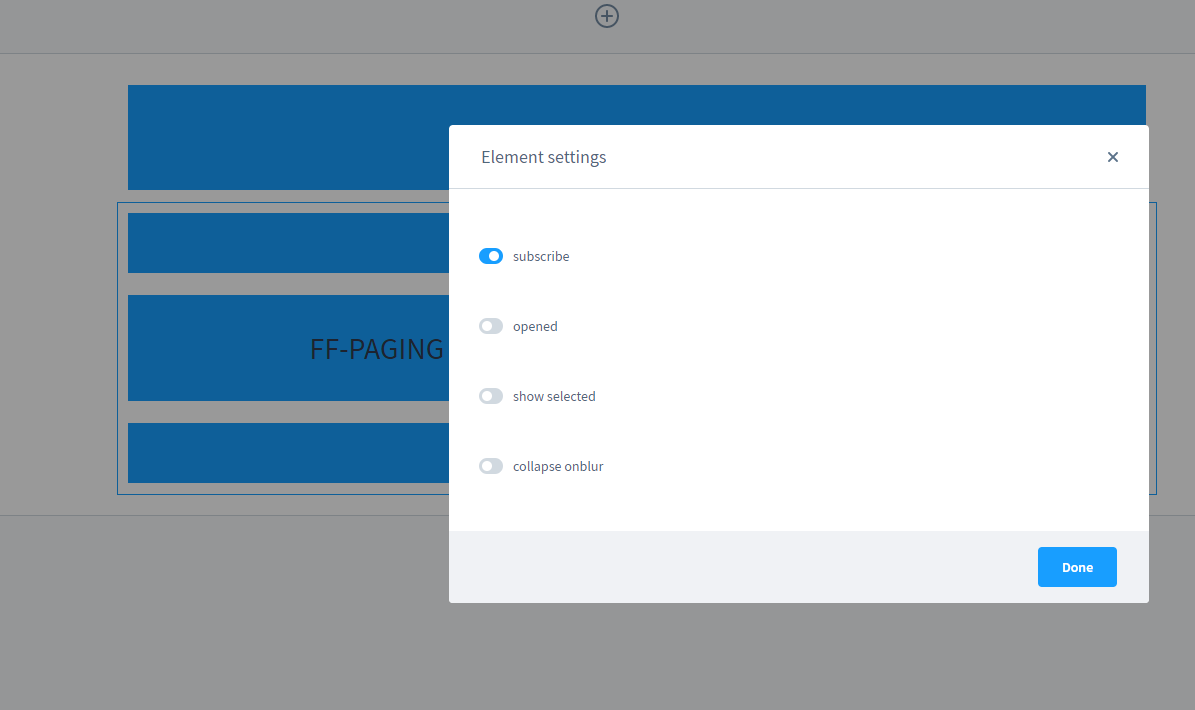
Element Settings
Each of the element of given block contains dedicated configuration which allows to configure them without necessity of adding hardcoded values in the templates.

If you do not want to render a specific element, just change the subscribe option to false. This will make element will not subscribe to the
FACT-Finder® response, hence they will not render any HTML.
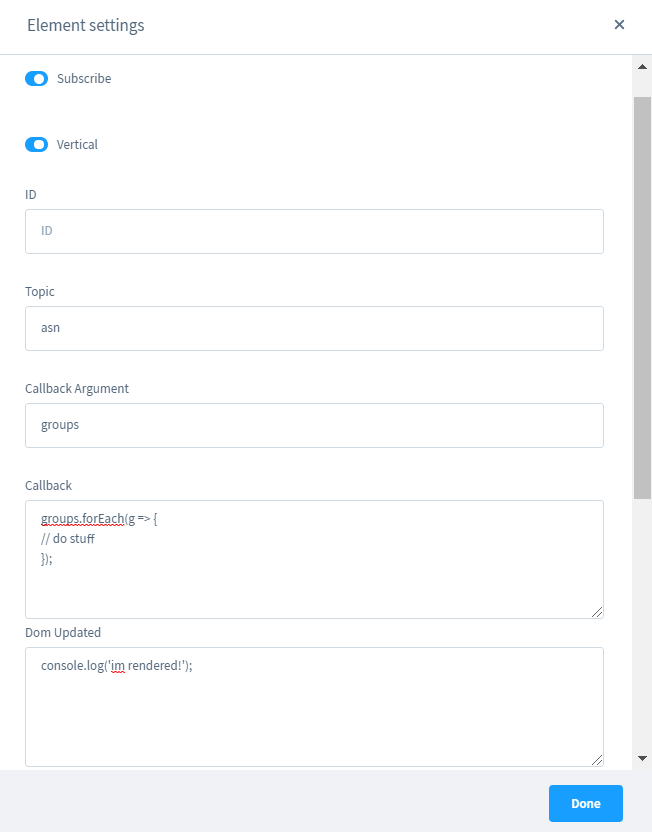
ASN Element
- Subscribe - Activate element
- Vertical - If set to true,
btn-blockCSS class is added toff-asn-group, andff-asngets aalignproperty set to `vertical - ID - Element identifier. If left empty, the CMS Element ID will be used.
- Dom Updated - A listener to
dom-updatedevent. This event is triggered when rendered its HTML template
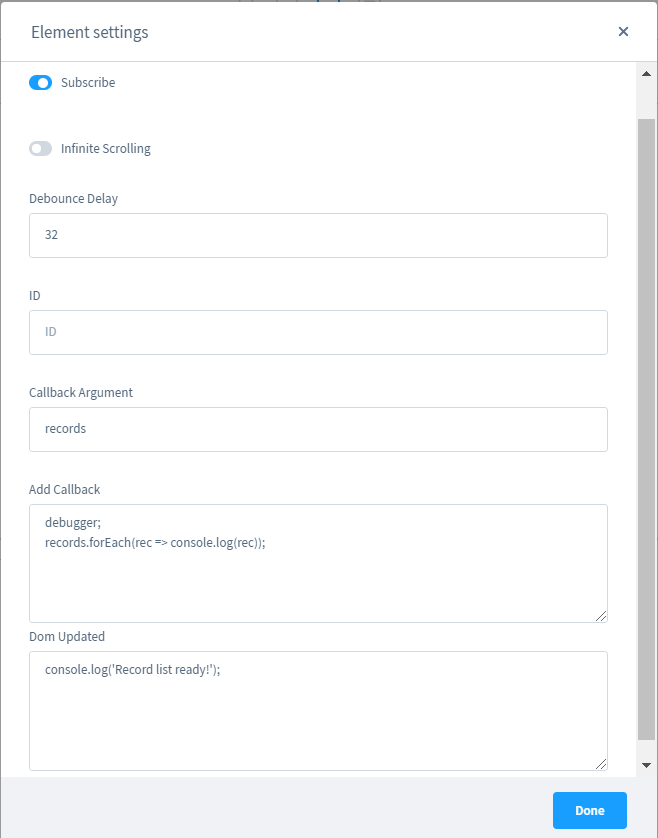
Record List Element
- Subscribe - activate element
- ID - Element identifier. If left empty, the CMS Element ID will be used.
- Dom Updated - A listener to
dom-updatedevent. This event is triggered when rendered its HTML template
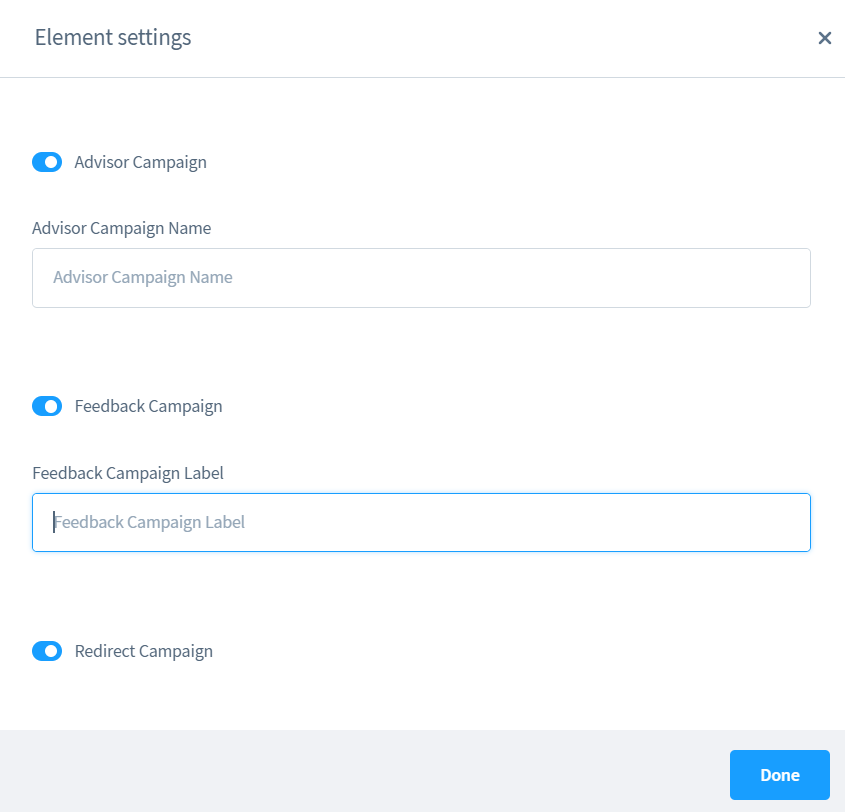
Campaigns Element
- Advisor Campaign - Renders
ff-campaign-advisorelement - Advisor Campaign Name - Adds
labelattribute toff-campaign-advisor. - Feedback Campaign - Renders
ff-campaign-feedbacktextelement - Feedback Campaign Label - Bind the campaign element to a FACT-Finder campaign with a given label, making it reacting only to it.
- Feedback Campaign Flag - Set a flag making the campaign element reacts to FACT-Finder campaign of the specific type
- Feedback Campaign - Renders
ff-campaign-feedbacktextelement - Advisor Campaign Name - Adds
labelattribute toff-campaign-feedbacktext. - Redirect Campaign - Renders
ff-campaign-redirectelement - Pushed Products - Renders
ff-campaign-pushed-productselement - Pushed Products Flag - Set a flag making the campaign element reacts to FACT-Finder campaign of the specific type
Note: You can find more information about campaigns related elements and their configuration in Web Components documentation
Blocks and Elements Templates
Each of the block and element has it own templates which could be found, according to the Shopware 6 convention:
- for blocks -
Resources/views/storefront/block - for element -
Resources/views/storefront/elementwhich could be extended using Shopwaresw_extendstag
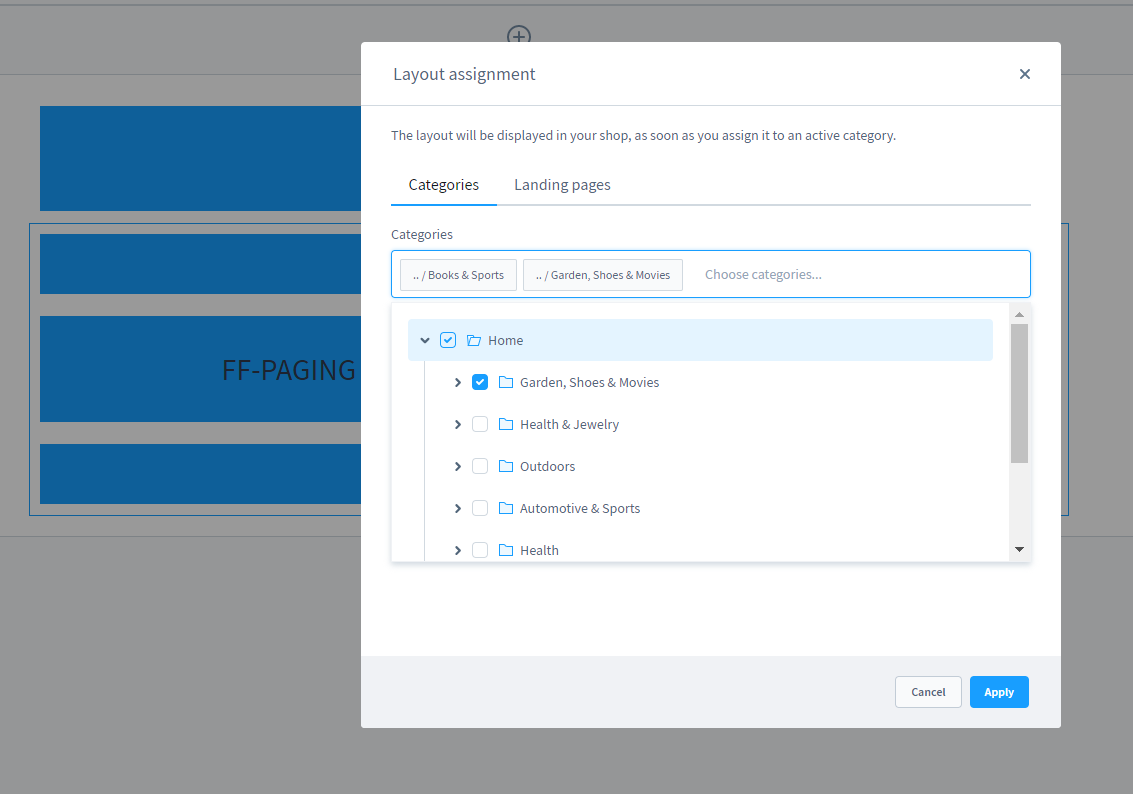
Assigning Layout to Category
Once the page layout is done, you need to assign layout to selected categories.

We strongly recommend not creating many layouts as currently there's still only few possibilities offered anyway. Future development will bring more blocks and elements will be provided here.
Set correct name for CategoryPath field
By default, SDK uses a field named CategoryPath (default field name for FactFinder instance).
If in your FactFinder instance configuration you have a different field name for Category field then you must set this name in the services.xml file as shown below:
//src/Resources/config/services.xml:34
<parameter key="factfinder.navigation.category_path_field_name" type="string">CategoryPath</parameter>
Exporting Feeds
FACT-Finder allows to export different types of feeds, like a products, cms and brands (or manufacturers)
Also you can define your own data types to export in services.xml file in factfinder.data_export.entity_type_map parameter
Feed can be exported in two ways: using admin panel (www.yourhost.com/admin#/ui/feed/export/index) or using CLI
CLI
Feed export is available in the Shopware CLI application. You can run it by executing:
php [SHOPWARE_ROOT]/bin/console factfinder:data:export
and follow the instructions in console.
If You want to run command whitout interaction mode, type command with -n option:
php [SHOPWARE_ROOT]/bin/console factfinder:data:export -n
The command can be run with an optional argument indicating the sales channel ID that you are targeting. The ID is an string value.
php [SHOPWARE_ROOT]/bin/console factfinder:data:export -n SALES_CHANNEL_ID
If a specific language needs to be specified, theres is a second argument which allows that.
php [SHOPWARE_ROOT]/bin/console factfinder:data:export -n SALES_CHANNEL_ID LANGUGAGE_ID
There are two additional options (except -n):
-uuploads the feed to the configured FTP server after feed is generated.-iruns the FACT-Finder® import with previously uploaded feed
Note: This option works only in a combination with-u
by default export outputs data in the STDOUT. It could be easily redirected using Linux way of redirecting output.
php [SHOPWARE_ROOT]/bin/console factfinder:data:export -n > export.csv
Console command can be executed with a variable from .env file e.g. APP_URL=http://saleschannel-domain.com.
This is especially useful if you have several SalesChannels with different domains, and you want the ImageUrl of products to be set to the domain from a specific SalesChannel.
APP_URL=http://saleschannel-domain.com php [SHOPWARE_ROOT]/bin/console factfinder:data:export
Selecting Categories for CMS Export
With CMS Export we introduced custom field for CategoryEntity by which we filter the Categories going to be exported.
You can find it on Category edit page.

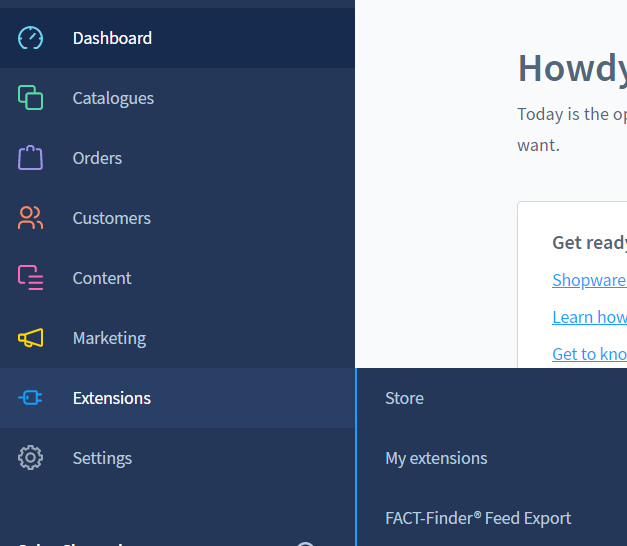
Exporting from Admin Panel
There is a possibility to run whole integration: generating feed, uploading it to FTP server and trigger FACT-Finder® import.
A dedicated form can be found under Extensions section

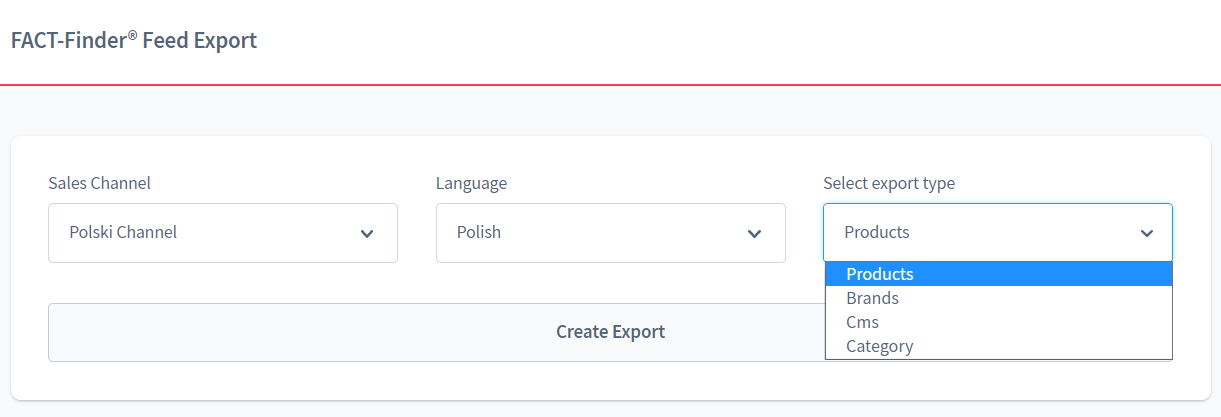
 Select fields allows you to select sales channel and languague parameter for which an integration shall be run.
Select export type gives you possibility to create different content of data available in your Shopware instance.
Export can be done for:
Select fields allows you to select sales channel and languague parameter for which an integration shall be run.
Select export type gives you possibility to create different content of data available in your Shopware instance.
Export can be done for:
- Products
- Brands
- Cms
- Category
Create Export Send a message to a bus which then might be consumed automatically by an admin worker (if enabled)
or by CLI worker. More information about messaging you can find in official Shopware documentation
Web Components Integration
Note: Please note that plugin right now is supporting only classic storefronts, rendered using Twig templating system.
Web Components Documentation
Full FACT-Finder® Web Components documentation you can find here
Including Scripts
The module is shipped with script including FACT-Finder® Web Components. Including Scripts step is implemented in the module. No additional action is required.
- Resources/public/ff-web-components/vendor/custom-elements-es5-adapter.js
- Resources/public/ff-web-components/vendor/webcomponents-loader.js
- Resources/public/ff-web-components/ff-web-components/bundle.js
All these files are included in Resources/views/storefront/layout/meta.html.twig. That file extends the default
theme meta.html.twig
.
Note: Including these scripts is obligatory for Web Components to work. Make sure you include it or if your
storefront does not use that file, include all scripts in mentioned order on your own.
Configuration
The main configuration is added in file src/Resources/views/storefront/base.html.twig. Same as with meta.twig.html, it extends
the base.html.twig
file defined in default Storefront. The configuration is populated automatically with the data, configured in module
configuration.
Note: If your theme doesn't extend the default Storefront, you have to implement webcomponent configuration in you theme as it is mandatory and FACT-Finder® Web Components will not work without it.
Templates
Plugin templates could be found in Resources/views/storefront/. Just as with the previous sections, all templates are
extending default Storefront wherever it is possible. You can use these templates if you are extending it
using sw_extends which offers a support for a multi inheritance.
FactFinder Web Components uses handlebars as the engine to resolve its HTML templates. Please refer to the official documentation for available features and their usage: https://handlebarsjs.com/
Tracking
Plugin offers a following way of tracking customer actions
- login - logged automatically via basic configuration when
user-idis set - click on product - implemented using ff-record template directives (see Click Tracking)
- add to cart - implemented in a js plugin
- purchase - implemented using ff-checkout-tracking element (see Checkout Tracking)
Full List of Implemented Web Components
Plugin implements a list of given Web Components:
-
Page Header
- ff-searchbox
- ff-suggest
-
Search Result & Navigation Page
- ff-record-list
- ff-asn
- ff-sortbox
- ff-paging
- ff-filter-cloud
- ff-campaign-advisor
- ff-campaign-feedbacktext
- ff-campaign-redirect
-
Product Detail Page
- ff-campaign-product
- ff-campaign-pushed-products
- ff-recommendation
- ff-similar-products
-
Checkout Success Page
- ff-checkout-tracking
Sales channels management
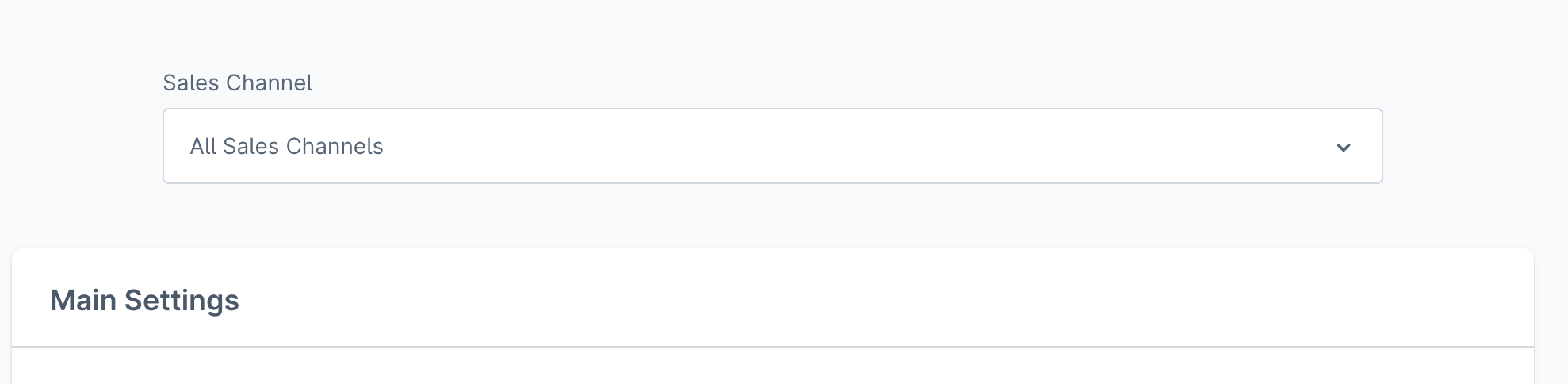
The entire plugin configuration must be placed in All Sales Channels:
There are only two fields that can be defined for each sales channel separately:
Channel- you can define different data comes from FACT-Finder®, especially in the case of multi-language storesDisable FactFinder Web Components on frontend?- allows you to disable FACT-Finder® Web Components integration on the frontend. With this option you can use our plugin only on the sales channels you want.
Modifications Examples
Adding New Column to Feed
The standard feed contains all data FACT-Finder® requires to work. However, you may want to export additional information which is relevant for your project and not part of a default Shopware installation. This section shows you how to extend the feed with additional column.
Start with creating field provider - a class
implementing Omikron\FactFinder\Shopware6\Export\FieldInterface which will be used to export your data.
use Shopware\Core\Framework\DataAbstractionLayer\Entity; interface FieldInterface { public function getName(): string; public function getValue(Entity $entity): string; public function getCompatibleEntityTypes(): array; }
The method getName contains name of Column under which field should be exported
The method getValue contains your field logic and receives the article detail currently being exported.
The method getCompatibleEntityTypes contains an array of Shopware Entity classes of which the given field can be applied to
use Omikron\FactFinder\Shopware6\Export\Data\Entity\ProductEntity; use Shopware\Core\Framework\DataAbstractionLayer\Entity; class CustomColumn implements FieldInterface { public function getName(): string { return 'MyColumnName'; // Will be used as column header in the CSV feed } public function getValue(Entity $entity): string { // Implement logic to fetch and transform data for a given article detail } public function getCompatibleEntityTypes(): array { return [ProductEntity::class]; } }
Once your additional column is defined, register it as a service using Symfony DI (you can find more information
here) and set them to be auto-configured. By doing this, your fields will be tagged
as factfinder.export.field and can be picked up automatically. Of course, autoconfiguration is
just a convenience we offer, you can still assign the tag to your service manually.
Export Fields Stored in Variants
By default, only these fields are exported from variants:
* CustomFields
* ImageUrl
If your setup requires more field to be exported from variants, you need to tag the desired Field with a factfinder.export.variant_field tag in services.xml file.
//src/Resources/config/services.xml:100
<service id="Omikron\FactFinder\Shopware6\Export\Field\CustomFields">
<tag name="factfinder.export.variant_field"/>
</service>
However, exporting data from variants may require additional joins during the data fetch. To define custom association (join) set them in under a parameter of that name
//src/Resources/config/services.xml:39
<parameter key="factfinder.export.associations" type="collection">
<parameter key="variant_cover">children.cover</parameter>
</parameter>
All parameters in that collection will be used in a following expression
$criteria->addAssociation($association);
where $association would be a children.cover in that example.
Note: Please note that adding more and more associations will have an impact on overall export performance.
Note: If you need to export variant names in data feed you could use this sample code as an example:
Creating Custom Entity Export
Plugin offers a flexible export mechanism which could be specified to work with different types of entities. In current state of plugin it allows to export three types of entities:
- SalesChannelProductEntity
- CategoryEntity
- ProductManufacturerEntity
You can extend base with new kinds of entities. In order to do so you need to provide at least three classes
- implementation of the Omikron\FactFinder\Shopware6\Export\ExportInterface which is responsible for exporting shopware entities
- implementation of Omikron\FactFinder\Shopware6\Export\Data\ExportEntityInterface which is a representation Facof shopware entity in an exportable form.
- implementation of Omikron\FactFinder\Shopware6\Export\Data\Factory\FactoryInterface which is responsible for yielding exportable entities mentioned above
Generic Entity Factory
If your Entity does not require custom logic in order to be yield (for instance ProductEntityFactory also yields VariantEntities if product is configurable with properties) You don't need to create new Factory for it. It will be handled by Omikron\FactFinder\Shopware6\Export\Data\Factory\GenericEntityFactory.
Note: By entity we consider a class that extends Shopware\Core\Framework\DataAbstractionLayer\Entity class.
If some fields needs more complex logic you can create additional Fields. This is a class that implements Omikron\FactFinder\Shopware6\Export\Field\FieldInterface. In method getCompatibleEntityTypes you can specify which entities this field could be applied to. All fields applicable for given entity will be passed in a form of iterator to the instance of Omikron\FactFinder\Shopware6\Export\Data\ExportEntityInterface. Here is the example (ProductEntity)
//src/Export/Data/Entity/ProductEntity.php:18
public function __construct(Product $product, iterable $productFields)
{
$this->product = $product;
$this->productFields = $productFields;
}
after that you cann call Omikron\FactFinder\Shopware6\Export\FeedFactory to create a Feed wi
$feed = $this->feedFactory->create($context, YourCustomEntity::class);
$feed->generate();
Note: $context is object of class Shopware\Core\System\SalesChannel\SalesChannelContext
Extending Specific Web Component Template
All the Web Components rendering HTML, contains it inside the Twig block. If you need to change it just extend the parent file and override the block which contains the template. For example if you need to define own template for the ff-record element which is responsible for rendering record titles on search result page
{% sw_extends '@Parent/storefront/components/factfinder/record-list.html.twig' %}
{% block component_factfinder_record %}
{# here comes the template #}
{% endblock %}
As we see we use sw_extends to extend the parent file and then define the re-define component_factfinder_record block.
It is contained in the plugin Resources/views/storefront/components/factfinder/record-list.html.twig file.
With this code you override only this block and rest of the parent file HTML will be inherited.
Note:
Template in that section stands for the HTML rendered by Web Components, not the .html.twig file
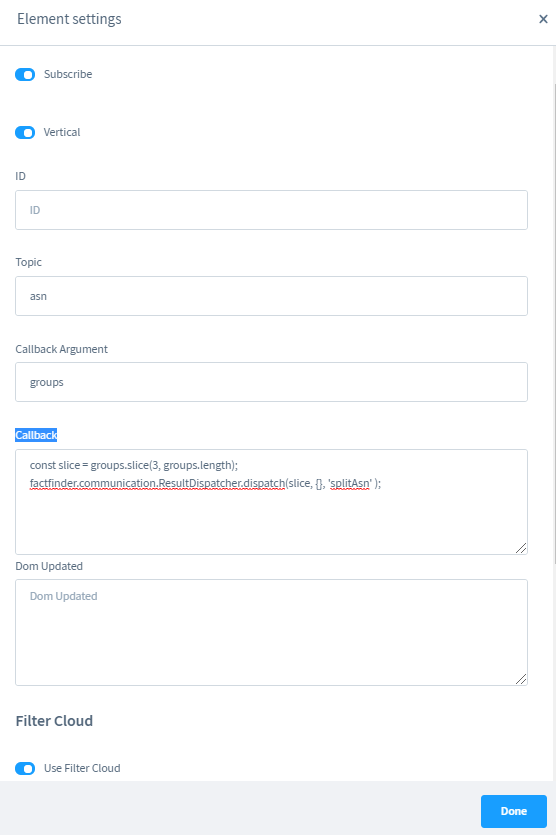
Split ASN on Category Page
The demo version of the split ASN approach is available here. It is possible to reproduce this functionality with the PageBuilder:
- Add two FF-ASN CMS Elements
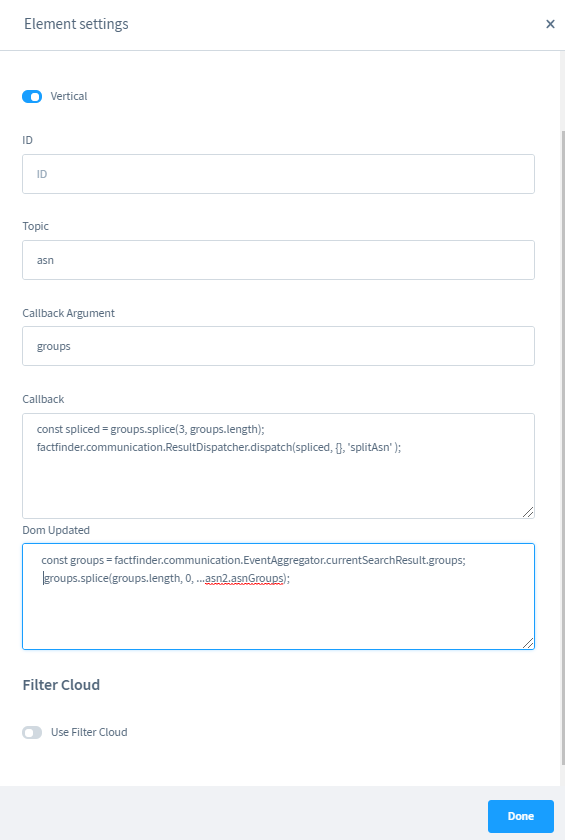
- Configure the main ASN
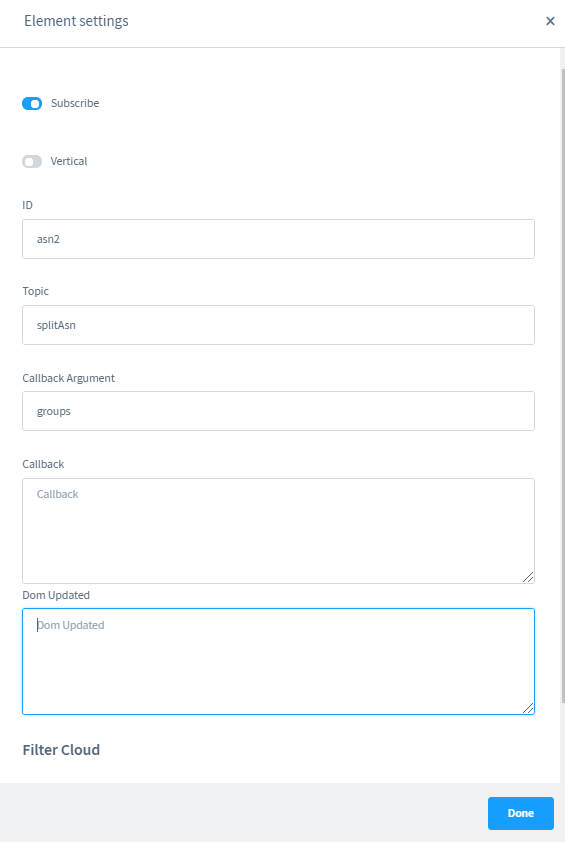
- Configure the second ASN
Note: In that setup, Filter Cloud must be disabled as for now it has no support for custom topics
Duplicated filter variants
The example above divides the ASN groups into two exclusive collections.
If you just want to duplicate some filter from the first ASN and put it in the second, just change the configuration of first ASN to be:

In that case we do not use splice method but slice which does not mutate the original data.
Note: Dom Updated listener can be empty. ASN groups from the second ASN are also present in first, so there is no need to merge them together. Note: Since all ASN groups are available in first ASN, the Filter Cloud can be used.
Set custom Field Roles
If you don't plan to use feed offered by the module, or you want some of the essential column to have different name than the default you must remember to adjust the field roles used by the FACT-Finder® and the Web Components.
Default field roles are defined as array of Symfony Configuration Parameters in services.xml file`
<parameter key="factfinder.field_roles" type="collection">
<parameter key="brand">Manufacturer</parameter>
<parameter key="deeplink">Deeplink</parameter>
<parameter key="description">Description</parameter>
<parameter key="ean">EAN</parameter>
<parameter key="displayProductNumber">ProductNumber</parameter>
<parameter key="imageUrl">ImageUrl</parameter>
<parameter key="masterId">Master</parameter>
<parameter key="price">Price</parameter>
<parameter key="productName">Name</parameter>
<parameter key="productNumber">ProductNumber</parameter>
</parameter>
In order to override these parameters defined by a module, you have to redefine them in your application services.xml. Parameters defined there take precedence over the defaults, defined in the module
Enrich data received from FACT-Finder in ProxyController
use Omikron\FactFinder\Shopware6\Events\EnrichProxyDataEvent; use Symfony\Component\EventDispatcher\EventSubscriberInterface; class EnrichProxyDataEventSubscriber implements EventSubscriberInterface { public static function getSubscribedEvents() { return [EnrichProxyDataEvent::class => 'enrichData']; } public function enrichData(EnrichProxyDataEvent $event) { $data = $event->getData(); $data['example_data'] = [ 'some_data' => 'data_1', 'some_data2' => 'data_2', ]; $event->setData($data); } }
Contribute
We welcome contribution! For more information, click here
License
FACT-Finder® Web Components License. For more information see the LICENSE file.