mydnic / laravel-kustomer
A fully featured feedback component for Laravel, gather user feedbacks, chat, etc
Fund package maintenance!
Mydnic
Installs: 48 015
Dependents: 1
Suggesters: 0
Security: 0
Stars: 407
Watchers: 5
Forks: 36
Open Issues: 0
pkg:composer/mydnic/laravel-kustomer
Requires
- php: ^8.3
- illuminate/contracts: ^10.0||^11.0||^12.0
- spatie/laravel-package-tools: ^1.16
Requires (Dev)
- laravel/pint: ^1.14
- nunomaduro/collision: ^8.1.1||^7.10.0
- orchestra/testbench: ^10.1.0
- pestphp/pest: ^3.0
- pestphp/pest-plugin-arch: ^3.0
- pestphp/pest-plugin-laravel: ^3.0
- 2.x-dev
- v2.2.1
- v2.2.0
- v2.1.0
- v2.0.2
- v2.0.1
- v2.0.0
- v2.0.0-beta4
- v2.0.0-beta3
- v2.0.0-beta2
- v2.0.0-beta1
- 1.x-dev
- v1.11.0
- v1.10.0
- v1.9.1
- v1.9.0
- v1.8.0
- v1.7.0
- v1.6.1
- v1.6.0
- v1.5.2
- v1.5.1
- v1.5.0
- v1.4.1
- v1.4
- v1.3
- v1.2
- v1.1.1
- v1.1
- v1.0.1
- v1.0
- v0.3
- v0.2.1
- v0.2
- v0.1.2
- v0.1.1
- v0.1
- dev-fix/missing-close-button
- dev-1.x-vue3
This package is auto-updated.
Last update: 2026-01-21 12:13:06 UTC
README
Volet is a highly customizable customer interaction widget for Laravel applications that provides a flexible feature system. It comes with one built-in feature: feedback messages collection. But it allows you to create your own custom features.
- 🎨 Fully customizable theme using CSS variables (or by using your own css)
- 🧩 Extensible feature system
- 📝 Built-in feedback message collection
- 🎯 Simple integration with Laravel
- 🛠️ Built with VueJS
- 🔧 Easy to create custom features, or install community made features
Table of contents
Introduction
Volet is an open-source widget-like component that you drop on your website to interact with your website's visitors. It's like Crisp, Zendesk, Intercom, Tawkto, etc.
First this package was named Laravel Kustomer. But due to a stupid copyright infringement, I had to rename this package to 'laravel-feedback-component'.
After several years I finally decided to take the time to rebuild it from scratch. It's now called Volet, which means "a panel that can be opened or closed" in French.
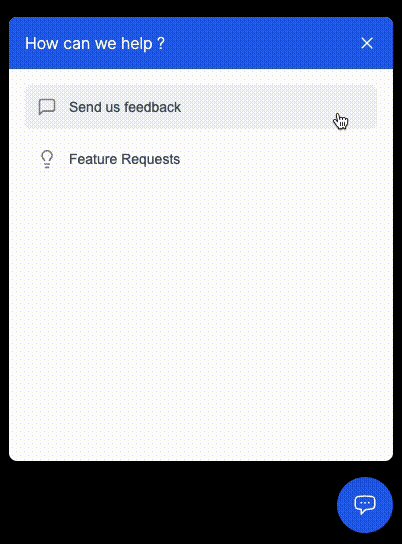
At it's core, it's simply a panel that opens up when you click the floating button. Inside that panel, you will decide what options you want to give your users. It can be a simple form, or a chatbot, or anything you want.
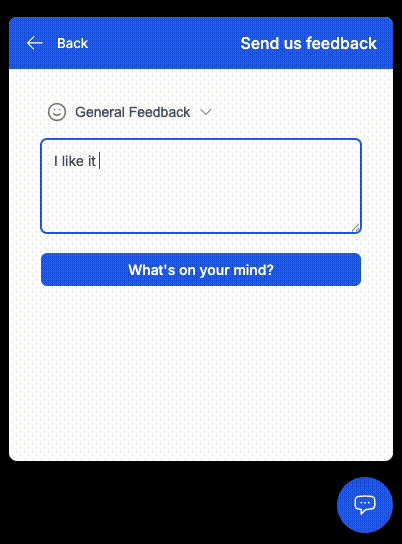
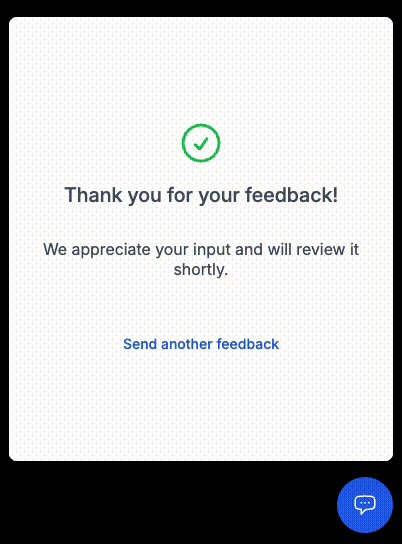
By default, Volet comes with one built-in feature: feedback messages collection, which is a simple way for your users to send you a single message.
What's great about Volet is that it's extensible. You can create custom features, or install community made features. If you want to make your own chatbot, you can integrate it to Volet! Or if someone else made one, you can install it and use it.
Volet is built using VueJS, but is meant to render any Web Component. So you can build your own Web Component (super easy with vuejs, btw), and implement them in Volet. Examples below.
This package does not come with any chat out of the box (yet ?).
Demo
Installation
You can install the package via composer:
composer require mydnic/volet
Publish the assets with:
php artisan vendor:publish --tag="volet-assets" --force
You can publish and run the migrations with:
php artisan vendor:publish --tag="volet-migrations"
php artisan migrate
You can publish the config file with:
php artisan vendor:publish --tag="volet-config"
Have a quick look at config/volet.php and update anything you want.
Upgrade
If you're upgrading from an older version, you should run:
php artisan vendor:publish --tag="volet-config" --force php artisan vendor:publish --tag="volet-assets" --force
Optionally, you can add this to your composer.json to automatically update the assets when you update the package:
{
"scripts": {
"post-package-update": [
"@php artisan vendor:publish --tag=volet-assets --force"
]
}
}
Quickstart
First, create a service provider to configure your Volet features. You can publish our pre-configured provider:
php artisan vendor:publish --tag="volet-provider"
This will create app/Providers/VoletServiceProvider.php with some example features already configured.
Register your new service provider in bootstrap/providers.php (if you're using Laravel 12 or above):
return [ // ... App\Providers\VoletServiceProvider::class, ];
In your VoletServiceProvider, register and configure your features:
namespace App\Providers; use Illuminate\Support\ServiceProvider; use Mydnic\Volet\Features\FeedbackMessages; use Mydnic\Volet\Features\FeatureManager; class VoletServiceProvider extends ServiceProvider { public function boot(FeatureManager $volet): void { // Register and configure the Feedback Messages feature $this->registerFeedbackMessagesFeature($volet); // Example of registering a custom feature // $volet->register(new YourCustomFeature()); } private function registerFeedbackMessagesFeature(FeatureManager $volet): void { $volet->register( (new FeedbackMessages) // Configure feature display ->setLabel('Send us feedback') ->setIcon('https://api.iconify.design/lucide:message-square.svg?color=%23888888') // Add feedback categories ->addCategory( slug: 'general', name: 'General Feedback', icon: 'https://api.iconify.design/lucide:smile.svg?color=%23888888' ) ->addCategory( slug: 'improvement', name: 'Improvement', icon: 'https://api.iconify.design/lucide:lightbulb.svg?color=%23888888' ) ->addCategory( slug: 'bug', name: 'Bug Report', icon: 'https://api.iconify.design/lucide:bug.svg?color=%23888888' ) ); } }
What's great with this configuration approach is that you can easily add or remove features, based on your needs, for example enable or disable a feature for a specific type of users.
Then add the Volet component to your blade view:
In the <head> section:
@voletStyles <!-- skip this if you are using your own CSS theme --> </head>
Right before the closing body tag:
@volet </body>
If you are planning to use your own CSS theme, you can skip adding the @voletStyles directive and add your own CSS file to your <head> section.
Style customization
Volet's default style uses CSS variables for styling. So you can already set your own variables to customize the look and feel of your Volet app.
Add this after the @voletStyles directive:
@voletStyles <style> :root { --volet-background: #FF2D20; } </style> </head>
All variables are listed here : https://github.com/mydnic/volet/blob/2.x/resources/css/volet.css#L4
Creating Custom Features
You can create your own features by extending the BaseFeature class:
namespace App\Volet\Features; use Mydnic\Volet\Features\BaseFeature; class CustomFeature extends BaseFeature { public function getId(): string { return 'custom-chatbot'; } public function getLabel(): string { return 'Talk with our chatbot'; } public function getIcon(): string { return 'https://api.iconify.design/lucide:star.svg?color=%23888888'; } public function getComponentName(): ?string { return 'custom-feature'; // Name of your Web Component } public function getScripts(): ?string { $scriptUrl = asset('volet-custom-feature.js'); return "<script src=\"{$scriptUrl}\"></script>"; } public function getConfig(): array { return [ 'routes' => [ 'store' => route('custom-feature.store'), ], 'labels' => [ 'placeholder' => 'Enter your message...', 'button' => 'Submit', 'success' => 'Thank you!', ], // Add any other configuration your component needs ]; } }
Create a Web Component for your feature's UI, then compile it to a ready to use JS file.
Here's a simple example made with VueJS:
<!-- resources/js/components/CustomFeatureComponent.ce.vue --> <template> <div class="volet-custom-feature"> <button class="volet-custom-button"> Click me </button> </div> </template> <script setup> defineProps({ config: { type: Object, required: true, }, }) </script> <style> /** * Add your custom CSS here */ </style>
// resources/js/volet-custom-feature.js import { defineCustomElement } from 'vue' import CustomFeatureComponent from './components/CustomFeatureComponent.ce.vue' const Element = defineCustomElement(CustomFeatureComponent) customElements.define('custom-feature', Element)
// vite.config.js import { defineConfig } from 'vite'; import vue from '@vitejs/plugin-vue'; import { resolve } from 'path'; export default defineConfig({ plugins: [ vue({ template: { compilerOptions: { isCustomElement: (tag) => tag.includes('custom-feature'), } } }) ], define: { 'process.env.NODE_ENV': JSON.stringify('production'), }, build: { lib: { entry: resolve(__dirname, 'resources/js/volet-custom-feature.js'), name: 'CustomFeature', fileName: () => `volet-custom-feature.js`, formats: ['iife'], }, outDir: 'public/', } });
As we are working with Web Components, you can use any framework to build your component, with any CSS framework.
That's it ! Volet will automatically load your feature and display it in the panel, as long as the feature is registered and enabled.
Want to create a package ? Check out the skeleton here: https://github.com/mydnic/volet-feature-package-skeleton
Features
You can install multiple features in your Volet instance. Here's a list of available features:
- FeedbackMessages (out of the box): Allows users to submit simple text messages
- Filament Plugin : mydnic/volet-feedback-messages-filament-plugin
- FeatureBoard (mydnic/volet-feature-board): Feature Request/Feature Board
Want to create a feature for Volet ? Check out the skeleton here: https://github.com/mydnic/volet-feature-package-skeleton
Testing
composer test
Changelog
Please see CHANGELOG for more information on what has changed recently.
Contributing
Please see CONTRIBUTING for details.
Security Vulnerabilities
Please review our security policy on how to report security vulnerabilities.
Credits
License
The MIT License (MIT). Please see License File for more information.