mmirus / gravity-forms-data-attributes
Add custom data attributes to Gravity Forms fields.
Installs: 1 438
Dependents: 0
Suggesters: 0
Security: 0
Stars: 16
Watchers: 3
Forks: 2
Open Issues: 12
Type:wordpress-plugin
pkg:composer/mmirus/gravity-forms-data-attributes
Requires
- php: >=7.1.0
- composer/installers: ^1.6
Requires (Dev)
- dev-master
- 1.1.1
- 1.1.0
- 1.0.5
- 1.0.4
- 1.0.3
- 1.0.2
- 1.0.1
- dev-dependabot/npm_and_yarn/json5-2.2.3
- dev-dependabot/npm_and_yarn/ajv-6.12.6
- dev-dependabot/npm_and_yarn/path-parse-1.0.7
- dev-dependabot/npm_and_yarn/postcss-7.0.36
- dev-dependabot/npm_and_yarn/glob-parent-5.1.2
- dev-dependabot/npm_and_yarn/trim-newlines-3.0.1
- dev-dependabot/npm_and_yarn/browserslist-4.16.6
- dev-dependabot/npm_and_yarn/hosted-git-info-2.8.9
- dev-dependabot/npm_and_yarn/lodash-4.17.21
- dev-dependabot/npm_and_yarn/ini-1.3.7
This package is auto-updated.
Last update: 2026-02-05 23:09:48 UTC
README
This plugin allows you to add custom data attributes to Gravity Forms fields.
It should work with:
- all of the Standard field types
- any of the Advanced field types that only have one input field (e.g., Email but not Address)
- the List advanced field type, including with multiple columns (thanks @reddo!).
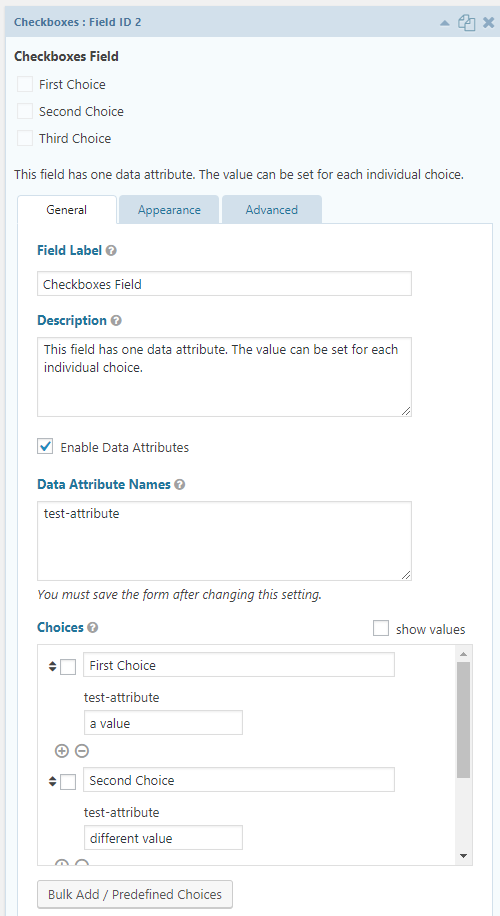
For fields with choices, such as checkboxes, you can assign separate values for each data attribute for each choice (the UI for this is ugly right now 🤷).
Usage
For each field you want to enable data attributes for:
- On the field's General settings tab, check the Enable Data Attributes box.
- In the Data Attribute Names field that appears, enter one data attribute name (e.g.,
my-attribute) per line.- Do not prefix your attribute name with
data-. The plugin will do that for you,
- Do not prefix your attribute name with
- Save your form.
- Reopen the field settings. You will now see additional setting fields where you can enter the value of each data attribute you added.
- For fields with choices, such as checkboxes, the data attribute value settings appear next to each choice's name and value fields.
- For other fields, the data attribute value settings will appear underneath the Data Attribute Names field.
Installation
There are three options for installing this plugin:
- With composer from Packagist:
composer require mmirus/gravity-forms-data-attributes - With GitHub Updater
- By downloading the latest release ZIP from this repository and installing it like any normal WordPress plugin
Contributing
To work on this project (for yourself or to contribute a PR):
- Clone this repo
- Run
composer install - Run
yarnornpm install
And you should be good to go.
Pre-commit linting is enforced (see .eslintrc.js and .stylelintrc.js for scripts and styles; PHP uses PSR-2).
Screenshots
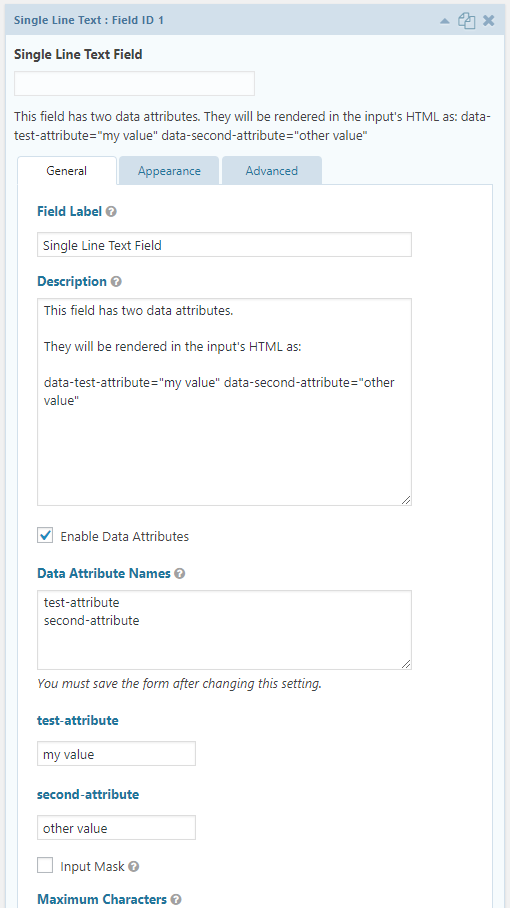
Settings for a field without choices
Settings for a field with choices (checkboxes)